c#和Javascript中去重总结
一.前言
去重在我们的开发过程中经常遇到,避免重复元素的添加,我们需要对获取到的集合(包括List、Array等)
做相关的过滤操作。确保对象的唯一性,从而达到保证数据不冗余重复。由于自己是做.net方面的开发,所以就拿C#
语言中常用的去重方式来学习。如果有其他更好的方式,希望各位大牛指出来,自己也学习学习,在此十分感谢!
二.C#一般性去重
- static void Main(string[] args)
- {
- //1.集合的定义
- List<int> listArr = new List<int> { , , , , , };
- List<int> listArrCompare = new List<int> { , , , , };
- var num1 = "";
- var num2 = "";
- var num3 = "";
- //2.集合的操作
- listArr.AddRange(listArrCompare); //将listArr和listArrCompare合并
- List<int> resultList = listArr.Union(listArrCompare).ToList<int>(); //剔除重复项
- List<int> ResultSameList = listArr.Concat(listArrCompare).ToList<int>(); //保留重复项
- foreach (var item1 in listArr)
- {
- num1 = num1 + "," + item1.ToString();
- }
- foreach (var item2 in resultList)
- {
- num2 = num2 + "," + item2.ToString();
- }
- foreach (var item3 in ResultSameList)
- {
- num3 = num3 + "," + item3.ToString();
- }
- Console.WriteLine(num1);
- Console.WriteLine(num2);
- Console.WriteLine(num3);
- Console.ReadKey();
- }
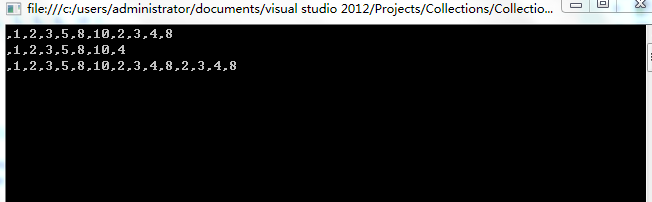
结果:

c#中还有很多去重的方案,在这里说到了最基础的,对于Dictionary、HashTable、HashSet等都可以利用到去重的方法。
HashSet<T>的Add方法返回bool值,在添加数据时,如果发现集合中已经存在,则忽略这次操作,并返回false值。
而Hashtable和Dictionary<TKey,TValue>碰到重复添加的情况会直接抛出错误。
三.c#采用for循环遍历对比去重
- //一个集合内部的集合去重,采用循环比较
- var temp = "";
- List<int> lstall = new List<int> { , , , , , , , , };
- for (int i = ; i < lstall.Count - ; i++)
- {
- for (int j = lstall.Count - ; j > i; j--)
- {
- if (lstall[i] == lstall[j])
- {
- lstall.RemoveAt(j);
- }
- }
- }
- foreach (var item in lstall)
- {
- temp += item.ToString() + ",";
- }
- Console.WriteLine(temp);
- Console.ReadKey();
结果:

四.Distinct去重
- //利用distinct去重
- List<String> strSameList = new List<String>();
- strSameList.Add("武汉");
- strSameList.Add("武汉");
- strSameList.Add("上海");
- strSameList.Add("上海");
- strSameList.Add("南京");
- strSameList.Add("南京");
- strSameList.Add("帝都");
- strSameList.Add("石家庄");
- String myList = String.Empty;
- IEnumerable<String> distinctList = strSameList.Distinct();
- foreach (String str in distinctList)
- {
- myList += str + " ,";
- }
- Console.WriteLine(myList);
- Console.ReadKey();
结果:

五.Javascript中去重
Javascript中我们经常遇到数组去重的情况,那我们一般采取什么样的方式了?
通过学习以及网上一些资料,自己将一些方法总结如下:
5.1第一种方法:
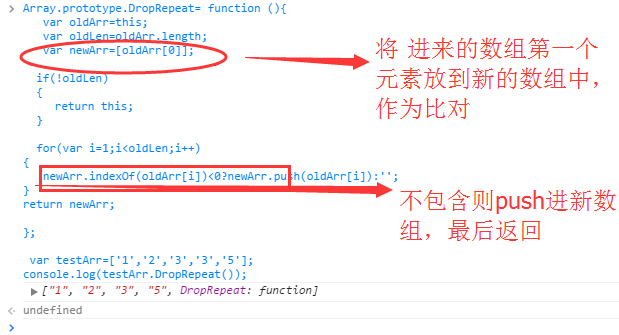
通过定义Array对象原型的方法,那么数组都可以调用该方法对本身重复的元素Drop。
因Array原型上的方法对于不同的Array对象时共享的。
- Array.prototype.DropRepeat= function (){
- var oldArr=this;
- var oldLen=oldArr.length;
- var newArr=[oldArr[]];
- if(!oldLen)
- {
- return this;
- }
- for(var i=;i<oldLen;i++)
- {
- newArr.indexOf(oldArr[i])<?newArr.push(oldArr[i]):'';
- }
- return newArr;
- };
- var testArr=['','','','',''];
- console.log(testArr.DropRepeat());
在chrome下测试的结果为:

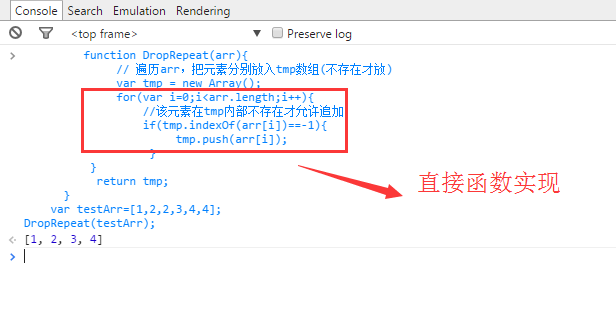
5.2第二种方法就是直接函数实现:
- function DropRepeat(arr){
- // 遍历arr,把元素分别放入tmp数组(不存在才放)
- var tmp = new Array();
- for(var i=;i<arr.length;i++){
- //该元素在tmp内部不存在才允许追加
- if(tmp.indexOf(arr[i])==-){
- tmp.push(arr[i]);
- }
- }
- return tmp;
- }
- var testArr=[,,,,,];
- DropRepeat(testArr);
结果:

5.3第三种方法就是利用了一个键值的方法,反转键值以后,因为键值不能重复,所以就自动过滤掉了重复的元素。
- function DropRepeat(arr)
- {
- var reverseArr1=new Array();
- for(var item in arr){
- reverseArr1[arr[item]]=;
- }
- var reverseArr2=new Array();
- for(var item in reverseArr1){
- reverseArr2.push(item);
- }
- return reverseArr2;
- }
- var testArr=[,,,,,,];
- DropRepeat(testArr);
测试结果:

本人菜鸟,希望各位大牛给出指导,不当之处虚心接受学习!谢谢!
c#和Javascript中去重总结的更多相关文章
- Javascript中的数组去重-indexof方法
在Javascript中,有时我们会用到数组去重.我在这里给大家介绍一下本人认为最简单实用的一种方法-indexOf()去重. var arr = [1,1,1,2,2,2,3,3,4,5,6,2,1 ...
- 总结Javascript中数组各种去重的方法
相信大家都知道网上关于Javascript中数组去重的方法很多,这篇文章给大家总结Javascript中数组各种去重的方法,相信本文对大家学习和使用Javascript具有一定的参考借鉴价值,有需要的 ...
- JavaScript中数组去重的几种方法
JavaScript中数组去重的几种方法 正常情况下,数据去重的工作一般都是由后端同事来完成的,但是前端也要掌握好处理数据的能力,万一去重的工作交给我们大前端处理,我们也不能怂呀.现在我总结了一些去重 ...
- Javascript中数组的基本操作
删除数组指定的某个元素 via首先可以给JS的数组对象定义一个函数,用于查找指定的元素在数组中的位置,即索引,代码为: Array.prototype.indexOf = function(val) ...
- 也谈面试必备问题之 JavaScript 数组去重
Why underscore (觉得这部分眼熟的可以直接跳到下一段了...) 最近开始看 underscore.js 源码,并将 underscore.js 源码解读 放在了我的 2016 计划中. ...
- javascript中关于数组的一些鄙视题
一.判断一个数组中是否有相同的元素 /* * 判断数组中是否有相同的元素的代码 */ // 方案一 function isRepeat1(arrs) { if(arrs.length > 0) ...
- 详解Javascript中的Array对象
基础介绍 创建数组 和Object对象一样,创建Array也有2种方式:构造函数.字面量法. 构造函数创建 使用构造函数的方式可以通过new关键字来声明,如下所示: 12 var arr = new ...
- javascript数组去重算法-----3
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 关于JavaScript中的事件代理
今天面试某家公司Web前端开发岗位,前面的问题回答的都还算凑活,并且又问了一下昨天面试时做的一道数组去重问题的解题思路(关于数组去重问题,可以观赏我前几天写的:http://www.cnblogs.c ...
随机推荐
- 验证mongodb主从复制过程~记录操作
接 mongodb的安装:http://www.cnblogs.com/myrunning/p/4319367.html 1.1创建数据目录 在这里我们将不使用mongodb的配置文件启动mongod ...
- java关于ArrayList中toArray方法的使用
先来看下面这段程序 Collection collect= new ArrayList(); collect.add("小黑"); collect.add("小白 ...
- 简单正则匹配QQ邮箱
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <script src ...
- Git分布式版本控制系统学习笔记
Git是一个开源的分布式版本控制系统,用以有效.高速的处理从很小到非常大的项目版本管理.[4] Git 是 Linus Torvalds 为了帮助管理 Linux 内核开发而开发的一个开放源码的版本 ...
- The Solution of UESTC 2016 Summer Training #1 Div.2 Problem A
Link http://acm.hust.edu.cn/vjudge/contest/121539#problem/A Description standard input/output Haneen ...
- 安装ant
从ant官方网站下载ant安装包:apache-ant-1.9.7-bin.tar.gz,解压 tar xvf apache-ant-1.9.7-bin.tar.gz -C /usr/java/ 配置 ...
- 字符串混淆技术应用 设计一个字符串混淆程序 可混淆.NET程序集中的字符串
关于字符串的研究,目前已经有两篇. 原理篇:字符串混淆技术在.NET程序保护中的应用及如何解密被混淆的字符串 实践篇:字符串反混淆实战 Dotfuscator 4.9 字符串加密技术应对策略 今天来 ...
- TaintDroid剖析之File & Memiry & Socket级污点传播
TaintDroid剖析之File & Memiry & Socket级污点传播 作者:简行.走位@阿里聚安全 1.涉及到的代码文件 TaintDroid在File, Memory以及 ...
- .NET core for docker
本文描述下 .net core 在 docker 里面的玩法 首先按照官方文档先 拉取镜像 docker pull microsoft/dotnet:latest 然后就有了 dotnet 这个运行时 ...
- CI框架搭建
CI 框架等移植到不同等环境十分方便,只要改很少等配置: 1.修改config.php 文件(修改这一个文件就可以跑通了): $config['base_url'] = 'http://127.0.0 ...
