微信小程序的坑(持续更新中)
参与微信小程序开发有一段时间了,先后完成信息查询类和交易类的两个不同性质的小程序产品的开发;期间遇到各种各样的小程序开发的坑,有的是小程序基础功能不断改进完善而需要业务持续的适配,有的是小程序使用上的一些坑;下面针对小程序开发过程中遇到的一些坑跟大家分享,有些没有深究具体原因;
1、原生组件遮盖的问题
由于原生组件层级最高,即使设置了其z-index也于事无补;不能随意在其层级上展示信息,只能通过cover-view和cover-image组件(其实这两个组件也是原生组件)来进行遮盖;
例如,下图在map原生组件上遮盖层:上方banner、地图上的气泡指针以及右下角的归位。

另外需要注意一点,若要在覆盖原生组件上,还需要保证一点:
由于`cover-view`和`cover-image`也是原生组件,需要保证他们插入页面的时机晚于要覆盖的原生组件,即先要插入原生组件。
例如上图中,地图上的banner遮盖层若不是包含在map原生组件内,那么就需要在map出现后插入,否则map组件也会覆盖cover-veiw
2、不支持base64格式的图片问题
小程序有些图片是不支持base64格式的,例如cover-image,地图marker的iconPath等。在配合webpack构建小程序代码时需要注意不要对这些图片进行base64转换。
3、地图mapContext的问题
小程序打开AB两个页面,B页面由A页面navigateTo而来,A、B两个页面都有地图组件,并且两个页面都通过wx.createMapContext创建了地图的mapContext。
在小程序基础库2.3.0~2.6.2版本下产生一个问题:
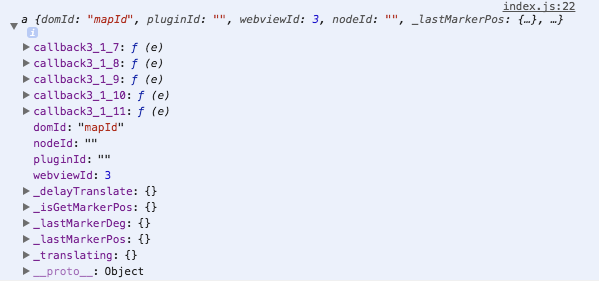
B页面返回A页面,A页面地图的mapContext提供方法的回调都不会执行,在2.6.0版本下会每次调用mapContext的方法,都会在mapContext上生成一堆callback。
例如由B页面返回的A页面多次调用mapContext提供的方法,会在其上挂载callback,因为回调方法得不到执行,所以挂载其上的callback函数没法删除

4、onError捕获错误的问题
小程序通过App实例的onError方法来捕获小程序的异常信息,通过该方法能收集异常从而实现小程序的异常监控;
小程序的错误收集内部具体的实现:
- 视图渲染层是通过
window.onerror来捕获前端错误 - 服务层是通过
try-catch来捕获错误的
那么可以知道:
小程序对promise的
unhandledrejection异常是无法捕获的,需要开发者自己catch promise抛出的异常;
5、ios10系统下flex:1的父元素,其子元素height:100%未充满父元素
小程序在ios10系统下,对于如下结构的模板:
<!-- 页面内容 -->
<template>
<view class="test">
<view class="test1">
<view class="child">haha</view>
</view>
<view class="test2"></view>
</view>
</template>
.test
width: 100%
height: 100%
flex-direction: column
display: flex
.test1
flex 1
width 100%
border 1px solid #000
.child
height 100%
background #fc9153
.test2
width 100%
height 226px
border 1px solid #eee
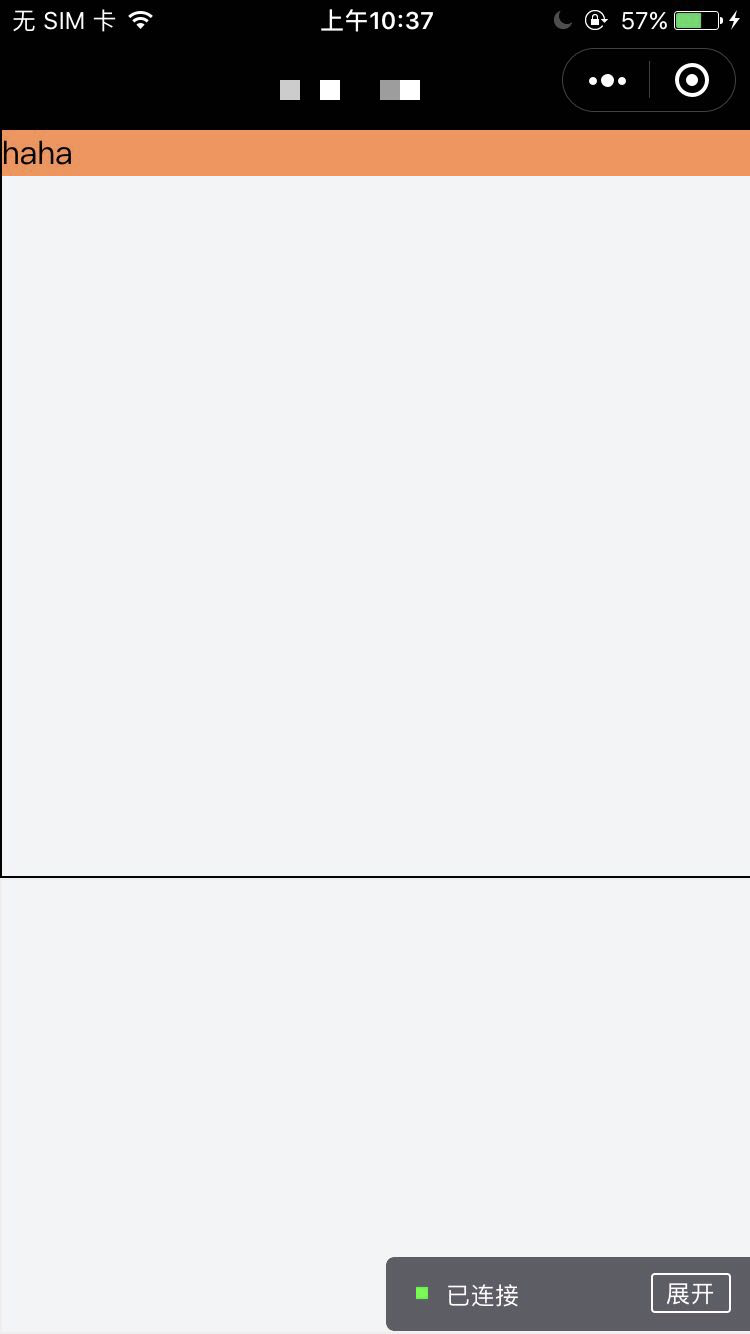
在ios10的设备下,其展示效果结果如下图所示:

可以看见,在ios10系统下,父元素view.test1的子元素view.child并未充满整个父元素,其实这个问题在web也出现过类似问题,如:
- 父容器display:flex后,子元素的内部元素height:100%无效解决方法
- chrome 49 版本bug: flex父元素设置flex:1 , 子元素用height:100%无法充满父元素
解决办法是父类容器设置position:relative; 子元素设置:position:absolute;width:100%,height:100%;
6、自定义组件用slot插入cover-view的问题
自定义组件使用slot嵌套cover-view 时,自定义组件的 slot 及其父节点暂不支持通过 wx:if 控制显隐,否则会导致 cover-view 不显示。例如:
<!-- ComponentA -->
<cover-view wx:if="{{ status === 'fail' }}">
<slot name="before"></slot>
<cover-view>{{ failDesc }}</cover-view>
<slot name="after"></slot>
</cover-view>
<!-- PageA -->
<ComponentA>
<cover-image src="xxx.png" slot="before"/>
<cover-view slot="after">hellow word</cover-view>
</ComponentA>
上面自定义组件ComponentA因为使用了slot来嵌套cover-view,而其父节点使用了wx:if控制显隐,导致在真机环境slot的cover-image和cover-view内容不显示。
7、mapCtx.includePoints方法配置回调函数在2.6.4版本下不执行
小程序地图上下文方法MapContext.includePoints(Object object)配置的任何回调函数success、fail和complete均不执行,有人为此提出过类似问题this.mapCtx.includePoints回调无效。
目前官方已经在>= 2.6.4版本修复了该问题,低于该版本仍然存在这个问题。
8、小程序订阅消息方法wx.requestSubscribeMessage
微信小程序消息推送模板改为订阅消息后,需要事先让用户进行消息订阅,代码层面是调用wx.requestSubscribeMessage方法,需要注意以下两点:
- wx.requestSubscribeMessage方法只能在tap事件中触发
- wx.requestSubscribeMessage方法只能在事件中同步调用。
否则会报requestSubscribeMessage:fail can only be invoked by user TAP gesture错误
微信小程序的坑(持续更新中)的更多相关文章
- 微信小程序练习笔记(更新中。。。)
微信小程序练习笔记 微信小程序的练习笔记,用来整理思路的,文档持续更新中... 案例一:实现行的删除和增加操作 test.js // 当我们在特定方法中创建对象或者定义变量给与初始值的时候,它是局部 ...
- 微信小程序入门(持续更新)
微信小程序的主要文件介绍: . js:脚本文件 .json:配置文件 .wxss:样式表文件 .wxml:页面 微信小程序差不多也是和mvc模式差不多的,采用数据和页面分离的模式,在js上写的数据可以 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序爬坑日记
新公司上手小程序.30天,从入门到现在,还没放弃... 虽然小程序发布出来快一年了,爬坑的兄弟们大多把坑都踩平了.而我一直停留在"Hello World"的学习阶段.一来没项目,只 ...
- 两百条微信小程序跳坑指南(不定时更新)
微信小程序联盟出品 跳坑textarea<二百二十三>不显示文本及textarea相关问题集合跳坑<二百一十三> background-image无法获取本地资源图片....跳 ...
- 使用wepy框架搭建微信小程序采坑记(一)
1.什么是wepy 这个框架是腾讯内部出的一个类MVVM的小程序开发框架.大体上来说语法是类VUE的,所以如果有VUE开发经验的话迁移成本会低一些.至于具体的怎么使用我就不赘言了,有问题查文档(官方文 ...
- 微信小程序遇坑笔记
最近做了一个简单的微信小程序,遇到了一些坑: 1.appid固定,但是appsecret是可以变的,而且没有地方查看,后台以查看就是变更了,所以这个地方在开发的时候需要保存好: 2.打开网页,这个网页 ...
- 微信小程序填坑之旅一(接入)
一.小程序简介 小程序是什么? 首先“程序”这两个字我们不陌生.看看你手机上的各个软件,那就是程序.平时的程序是直接跑在我们原生的操作系统上面的.小程序是间接跑在原生系统上的.因为它嵌入在微信中,受微 ...
- 微信小程序入坑之自定义组件
前言 最近接触微信小程序,再次之前公司用的前端框架是vue ,然后对比发现,开发小程序是各种限制,对于开发者非常不友好.各种槽点太多,完全吐槽不过来,所以在此不多说,打算下次专门写一篇文章吐槽一下.本 ...
随机推荐
- CSS中的变量使用,var()语法
参考博客:https://blog.csdn.net/qq_34206361/article/details/53690414
- koa安装教程
此安装是在windows下进行 1.全局安装 npm install -g koa-generator 安装成功后会出现以下信息 创建项目 koa2 -e koa2-learn 2.1 -e指的是使用 ...
- Spring Integration - WS Outbound Gateway
1.通过MessageSender客户化http连接参数 AbstractHttpWebServiceMessageSender有若干实现子类: - CommonsHttpMessageSender( ...
- ubuntu下 fdisk用法
Linux下的fdisk功能是极其强大的,用它可以划分出最复杂的分区,下面简要介绍一下它的用法: 对 于IDE硬盘,每块盘有一个设备名:对应于主板的四个IDE接口,设备名依次为:/dev/hda,/d ...
- hdu 6298 Maximum Multiple (简单数论)
Maximum Multiple Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others) ...
- Real World CTF一日游
今天去感受了长亭举办的RWCTF现场,参加了技术论坛,也学到了很多的知识 比较有印象的就是 智能安全在Web防护中的探索和实践 阿里云安全防护构建的AI架构体系: 基线检测 基础过滤 异常检测 攻击识 ...
- 《Dotnet9》建站-本站使用的什么主题?
时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform.W ...
- [ASP.NET Core 3框架揭秘] 文件系统[4]:程序集内嵌文件系统
一个物理文件可以直接作为资源内嵌到编译生成的程序集中.借助于EmbeddedFileProvider,我们可以采用统一的编程方式来读取内嵌的资源文件,该类型定义在 "Microsoft.Ex ...
- JVM CPU Profiler技术原理及源码深度解析
研发人员在遇到线上报警或需要优化系统性能时,常常需要分析程序运行行为和性能瓶颈.Profiling技术是一种在应用运行时收集程序相关信息的动态分析手段,常用的JVM Profiler可以从多个方面对程 ...
- web端百度地图API实现实时轨迹动态展现
最近在工作中遇到了一个百度地图api中的难题,恐怕有的程序员可能也遇到过.就是实时定位并显示轨迹,网上大部分都是通过创建polyline对象贴到地图上.当然,百度地图的画线就是这样实现的,但是好多人会 ...
