VUE,基于vue-cli搭建创建vue项目
前提:必须安装node.js,官方地址:https://nodejs.org/en/
然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install -g @vue/cli
全局脚手架安装成功之后就可以创建vue项目了
三种创建方式:这里演示第三种
第一种(旧版本创建项目,不推荐):首先要安装依赖包 npm install -g @vue/cli-init 然后命令行输入: vue init webpack my-project 开始创建项目
第二种(新版本可视化创建项目,推荐):通过命令行输入:vue ui 进行可视化创建
第三种(新版本命令行创建项目):通过命令行输入:vue create my-project 开始创建vue项目
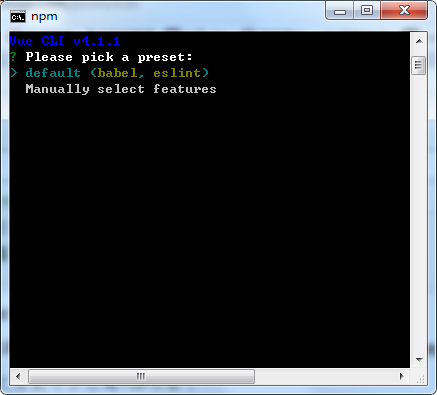
步骤一:选择安装方式:第一种自动安装;第二种手动安装建议手动安装选择自己需要的包。

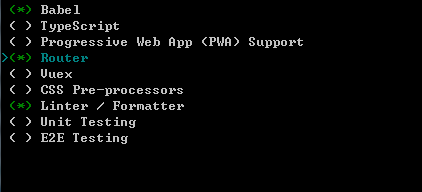
步骤二:选择需要的包进行安装,空格选择,回车确定。这里选择常用的三个包

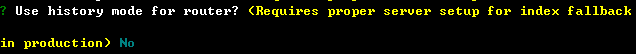
步骤三: 提示是否选择历史模式的路由,这里选N,哈希模式

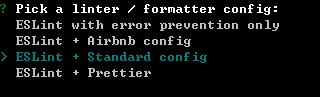
步骤四:选择ESLint版本,这里用常规模式:Standard config

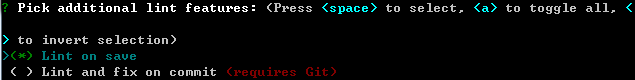
步骤五:语法检查方式,选择第一个:保存就检查

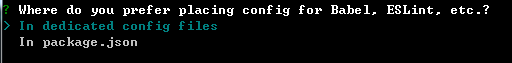
步骤六:选择Babel、ESLint文件存放,是单独存放还是存放在一起,这里选第一个单独存放,单独存放便于后期维护

步骤七:提示是否记录此次配置,记录此次配置再次创建项目时可以引用同样的配置,这里随意

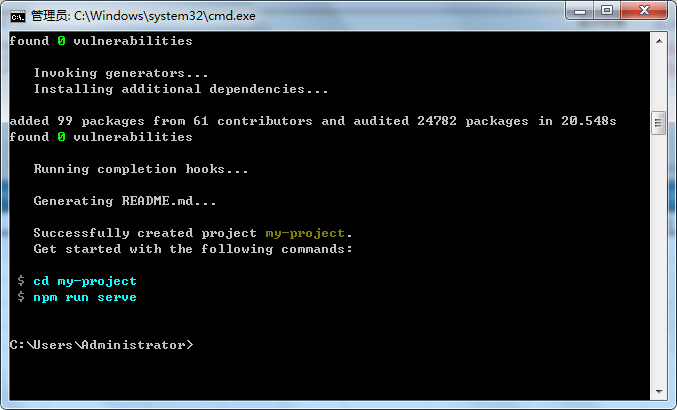
回车等待创建完成
然后测试
首先进入创建的项目:cd my-porject 
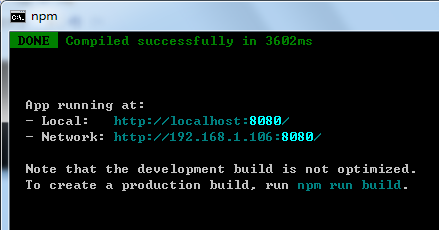
然后进入项目跑起来~~~ npm run serve

项目成功跑起来之后会有一个哈希地址

复制地址到网页打开,出现下图说明项目成功创建完成!


VUE,基于vue-cli搭建创建vue项目的更多相关文章
- Vue CLI Webpack 创建Vue项目
简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
根据vue项目的搭建教程,以下记录如何在Vue-cli创建的项目中引入iView. 1)iView的安装,在项目下使用 npm 安装iView cnpm install iview --save ...
- 【vue】如何在 Vue-cli 创建的项目中引入iView
根据vue项目的搭建教程,一下记录下如何在Vue-cli创建的项目中引入iView. 1)安装iView,在项目下 cnpm install iview --save 2 ) 在 webpack ...
- vue实战记录(二)- vue实现购物车功能之创建vue实例
vue实战,一步步实现vue购物车功能的过程记录,课程与素材来自慕课网,自己搭建了express本地服务器来请求数据 作者:狐狸家的鱼 本文链接:vue实战-实现购物车功能(二) GitHub:sue ...
- vue.js(1)--创建vue实例的基本结构
vue实例基本结构与MVVM框架 (1)vue实例基本结构 <!DOCTYPE html> <html lang="en"> <head> &l ...
- vue cli搭建的vue项目 不小心开了eslint 一直报黄色的警告
报错必须处理,警告也忍不了,发现在bulid -webpack.base.config.js 里找到 const createLintingRule = () => ({ /*test: /\. ...
- Vue之vue自动化工具快速搭建单页项目目录
1 生成项目目录 使用vue自动化工具可以快速搭建单页应用项目目录. 该工具为现代化的前端开发工作流提供了开箱即用的构建配置.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生产环境的构 ...
- 【巷子】---vue基于mint-ui三级联动---【vue】
一.基本配置 https://github.com/modood/Administrative-divisions-of-China 三级联动数据地址 二.vue基本配置 1.cnpm install ...
- 如何创建vue项目
Vue项目环境搭建 """ node ~~ python:node是用c++编写用来运行js代码的 npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内 ...
随机推荐
- 【nodejs原理&源码赏析(6)】深度剖析cluster模块源码与node.js多进程(下)
[摘要] cluster模块详解 示例代码托管在:http://www.github.com/dashnowords/blogs 阅读本章需要先阅读本系列前两章内容预热一下. 一. 引言 前两篇博文中 ...
- C#——Unity事件监听器
事件监听器 事件类型 public enum BaseHEventType { GAME_OVER, GAME_WIN, PAUSE, ENERGY_EMEPTy, GAME_DATA } 事件基类 ...
- 配置基于接口地址池的DHCP
配置基于接口地址池的DHCP 原理概述 DHCP(动态主机配置协议),采用C/S方式工作,C向S动态请求配置信息,S自动分配配置信息. 基于接口地址池的DHCP服务器,链接这个接口网段的用户都可以从该 ...
- Unity 3D中C#的性能优化小陷阱
本篇内容主要来自Unity官方手册: 一般性能优化 一些地方为本人瞎编杜撰,请酌情参考.如有错误,欢迎指出. Unity里C#编程虽然既简单还很爽,但是性能小陷阱还不少.我总强迫自己让代码最优,因此很 ...
- [leetcode] H-Index (Hash Table)
题目: Given an array of citations (each citation is a non-negative integer) of a researcher, write a f ...
- luogu P2345 奶牛集会 |排序+树状数组
题目描述 约翰的N 头奶牛每年都会参加"哞哞大会".哞哞大会是奶牛界的盛事.集会上的活动很多,比如堆干草,跨栅栏,摸牛仔的屁股等等.它们参加活动时会聚在一起,第i 头奶牛的坐标为X ...
- dubbo 订阅 RPC 服务
Dubbo 订阅 RPC 服务 建立消费者者项目 pom.xml <?xml version="1.0" encoding="UTF-8"?> &l ...
- swagger的配置
// This method gets called by the runtime. Use this method to add services to the container. public ...
- css3(2)
旋转: 2D:transform: rotate()——进行旋转,括号内部写旋转角度,默认顺时针旋转.允许负值,元素将进行逆时针旋转, translate()——从当前位置进行移动,括号内为x,y值. ...
- 磁盘分区(GPT)
右击 我的电脑 → 管理 → 磁盘管理 (对磁盘1进行分区)右击 磁盘1 → 初始化 磁盘1 右击 磁盘1白色部分 → 新建磁盘分区 先创建主分区(主分区最多创建4个,扩展分区最多1个) 输入分区大小 ...
