用nodejs快速实现websocket服务端(带SSL证书生成)
有不少公司将nodejs的socket.io作为websocket的解决方案,很遗憾的是socket.io是对websocket的封装,并不支持html5原始的websocket协议,微信小程序使用的websocket却是接近于html5原始websocket协议,socket.io居然没有用武之地了。
当然情况也没有惨到需要你自己一步一步去实现websocket服务端,我们的大node有很多websocket库,ws就是其中一个,号称最轻量级,最快。ws的用法比较简单,直接看github说明(https://github.com/websockets/ws)就可以。我这里着重讲的是针对微信小程序实现的加入ssl的websocket实现。
生成SSL证书
要使用ssl,首先你得有ssl证书,生产环境建议你去买一个ssl证书。开发环境你可以给自己生成一个ssl自签名证书临时用一下。
这里说下Linux 系统怎么通过openssl命令生成 证书。
首先执行如下命令生成一个key
openssl genrsa -des3 -out ssl.key
然后他会要求你输入这个key文件的密码。不推荐输入。由于生成时候必须输入密码。你可以输入后 再删掉。
mv ssl.key xxx.key
openssl rsa -in xxx.key -out ssl.key
rm xxx.key
然后根据这个key文件生成证书请求文件
openssl req -new -key ssl.key -out ssl.csr
以上命令生成时候要填很多东西 一个个看着写吧(可以随便,毕竟这是自己生成的证书)
最后根据这2个文件生成crt证书文件
openssl x509 -req -days -in ssl.csr -signkey ssl.key -out ssl.crt
这里365是证书有效期 。这个随意。最后使用到的文件是key和crt文件(就在当前目录下)。
服务端实现
nodejs websocket(ssl)服务端实现,wss-sample.js
'use strict';
var fs = require('fs');
// you'll probably load configuration from config
var cfg = {
ssl: true,
port: 8080,
ssl_key: 'ssl.key',
ssl_cert: 'ssl.crt'
};
var httpServ = (cfg.ssl) ? require('https') : require('http');
var WebSocketServer = require('ws').Server;
var app = null;
// dummy request processing
var processRequest = function(req, res) {
res.writeHead(200);
res.end('All glory to WebSockets!\n');
};
if (cfg.ssl) {
app = httpServ.createServer({
// providing server with SSL key/cert
key: fs.readFileSync(cfg.ssl_key),
cert: fs.readFileSync(cfg.ssl_cert)
}, processRequest).listen(cfg.port);
} else {
app = httpServ.createServer(processRequest).listen(cfg.port);
}
// passing or reference to web server so WS would knew port and SSL capabilities
var wss = new WebSocketServer({
server: app
});
wss.on('connection', function(wsConnect) {
wsConnect.on('message', function(message) {
console.log(message);
wsConnect.send('reply');
});
});
运行:
node wss-sample.js
你可以在浏览器打开https://localhost:8080,在浏览器控制台验证一下websocket是否可以连接:
var socket = new WebSocket('wss://localhost:8080/');
socket.onmessage = function (e) {
console.log('Server: ' + e.data);
};
socket.send('your message');
如果前面没有配置SSL,可以将cfg.ssl设为false并使用ws,而不是wss
问题
你会发现SSL证书还是没有生效,

解决方法:根据提示,将证书安装到“受信任的根证书颁发机构”
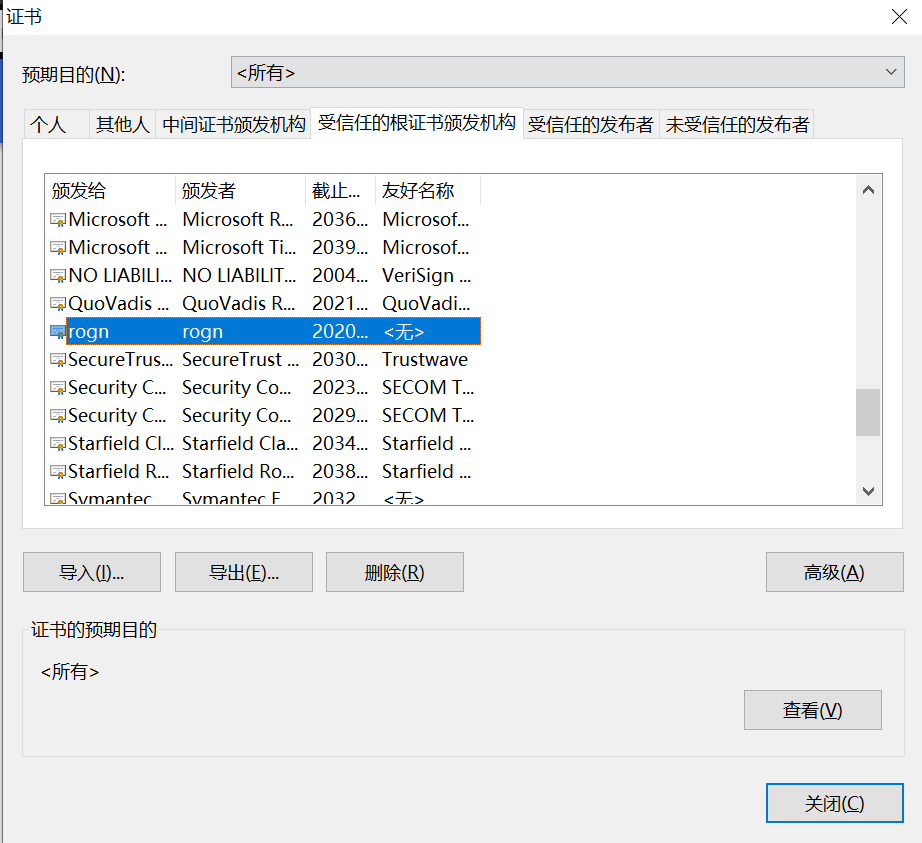
例如,我是用的chrome浏览器,在设置-->高级-->管理证书-->受信任的根证书颁发机构-->导入ssl.crt
(不过也建议去腾讯云、或七牛云存储申请一个免费的)
导入成功后如下:

参考链接:
1. https://my.oschina.net/waterbear/blog/788100
2.https://blog.csdn.net/weixin_34358092/article/details/92906077
3. https://blog.csdn.net/yunzaitian163/article/details/8213676
用nodejs快速实现websocket服务端(带SSL证书生成)的更多相关文章
- nodejs搭建简单的websocket服务端
创建websocket服务端使用了nodejs-websocket ,首先要安装nodejs-websocket,在项目的目录下: npm install nodejs-websocket 1.搭建w ...
- C# WebSocket 服务端示例代码 + HTML5客户端示例代码
WebSocket服务端 C#示例代码 using System; using System.Collections.Generic; using System.Linq; using System. ...
- WebSocket服务端
http://blog.csdn.net/qq_20282263/article/details/54310737 C# 实现WebSocket服务端 原创 2017年01月10日 09:22:50 ...
- 快速搭建Kerberos服务端及入门使用
快速搭建Kerberos服务端及入门使用 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. Kerberos是一种网络身份验证协议.它旨在通过使用秘密密钥加密为客户端/服务器应用程序提 ...
- asp.net网站作为websocket服务端的应用该如何写
最近被websocket的一个问题困扰了很久,有一个需求是在web网站中搭建websocket服务.客户端通过网页与服务器建立连接,然后服务器根据ip给客户端网页发送信息. 其实,这个需求并不难,只是 ...
- Netty 搭建 WebSocket 服务端
一.编码器.解码器 ... ... @Autowired private HttpRequestHandler httpRequestHandler; @Autowired private TextW ...
- 前端学习 node 快速入门 系列 —— 服务端渲染
其他章节请看: 前端学习 node 快速入门 系列 服务端渲染 在简易版 Apache一文中,我们用 node 做了一个简单的服务器,能提供静态资源访问的能力. 对于真正的网站,页面中的数据应该来自服 ...
- C#在服务端验证客户端证书(Certificate)
使用https协议进行通讯的时候可以设置双向证书认证,客户端验证服务端证书的方法前面已经介绍过了,现在说一下在服务端验证客户端证书的方案. 这里给出的方案比较简单,只需要在Service端的配置文件中 ...
- LNMP V1.4一键快速部署Let's Encrypt免费SSL证书
老左年前在"军哥LNMP V1.4测试版一键脚本安装以及功能上的升级体验"已经简单的体验到目前还没有正式版本的V1.4版本,理论上会在今年儿童节正式上线.从体验和实际的版本变动文档 ...
随机推荐
- Hibernate 框架 -HQL 语法
HQL ( Hibernate Query Language ) 查询语言是面向对象的查询语言,也是在 Hibernate 中最常见的.其语法和 SQL 语法有一些相似,功能十分强大,几乎支持除特殊 ...
- VUE,基于vue-cli搭建创建vue项目
前提:必须安装node.js,官方地址:https://nodejs.org/en/ 然后安装vue-cli 安装方式:cmd命令行安装:打开cmd命令符输入进行全局安装脚手架:npm install ...
- 详解Python函数参数定义及传参(必备参数、关键字参数、默认可省略参数、可变不定长参数、*args、**kwargs)
详解Python函数参数定义及传参(必备参数.关键字参数.默认可省略参数.可变不定长参数.*args.**kwargs) Python函数参数传参的种类 Python中函数参数定义及调用函数时传参 ...
- 经典案例:如何优化Oracle使用DBlink的SQL语句
转自 https://blog.csdn.net/Enmotech/article/details/78788083 作者介绍 赵全文 就职于太极计算机股份有限公司,在中央电化教育馆做Oracle D ...
- c#中的跳转语句
break:跳出循环,执行循环外的语句:continue:跳出此次循环,进入下一次循环: goto:不建议使用 return:终止它所在的方法的执行,并将控制权返回给调用方法.
- python 爬虫 随机换user-agent
USER_AGENTS = [ "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_7_3) AppleWebKit/535.20 (KHTML, like ...
- Redis学习笔记(九、Redis总结)
1.Redis五大对象: 在Redis中有五大对象,分别是String.List.Hash.Set.Sorted Set. 这五大对象都有自己独特的编码方式,每个编码的实现都不一样,有自己独特的使用场 ...
- kettle抽取数据发送邮件Linux调度
kettle抽取数据发送邮件Linux调度 #1.进入kettle安装目录 然后执行sqoop.sh文件启动kettlecd /app/pdi-ce-7.1.0.0-12/data-integrati ...
- 关于Oracle数据库的rownum应用
它是Oracle系统顺序分配为从查询返回的行的编号,返回的第一行分配的是1,第二行是2,以此类推,这个伪字段可以用于限制查询返回的总行数,而且rownum不能以任何表的名称作为前缀. 如以下语句将无法 ...
- JavaScript 引擎 V8 执行流程概述
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/t__Jqzg1rbTlsCHXKMwh6A作者:赖勇高 本文主要讲解的是V8的技术,是V8的入 ...
