css_transition_animation(内含贝赛尔曲线详解)
区别:
transition也叫过渡动画,主要是用于让一个元素从一种状态过渡到另一种状态效果,常用于主动触发的效果。例如移动端的页面切换(很常用)、button点击效果(也很常见)。
animation才是css3正宗的动画,主要是用于实现某种持续的动画效果(当然简单的过渡动画也可以实现),常用于自动触发的效果。例如加载中的持续动画效果等等。
在学习这两种动画之前要最好是先了解一下 transition-timing-function(过渡效果时间曲线);
举个栗子:
比如一辆小汽车从a点到b点的运动过程是一个动画,那么过渡效果时间曲线就是这辆小汽车到底是匀速过去呢还是一直加速冲过去,又或者说一会加速冲一会减速慢行。
这个属性有五种可供选择的属性值和一种可以自定义的属性值
自定义属性值:cubic-bezier(n,n,n,n)
在了解这个自定义属性值之前我们再来深入了解一下贝塞尔曲线。
为什么要了解贝塞尔曲线?因为这个自定义时间过渡曲线就是用贝塞尔曲线表示的。(这是一个三阶的贝塞尔曲线)
贝塞尔曲线应用场景有哪些?贝塞尔曲线不仅仅在描述速度、时间上会起作用,在ps中的色彩调节和一些建筑工程学上面都会有涉及。
那我们先来画一个二阶的贝塞尔曲线吧。
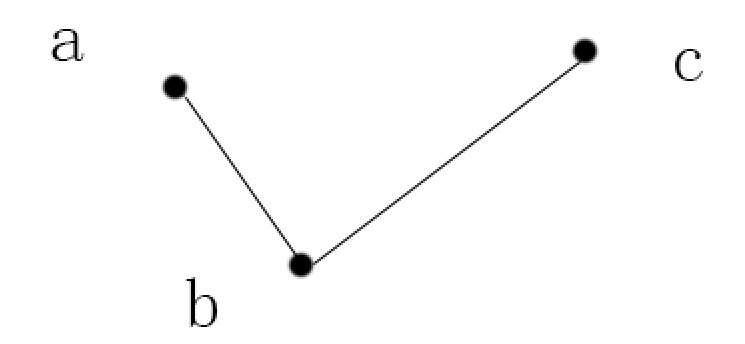
首先打开ps,在一个平面内随便画三个点a、b、c然后连接起来,如下图。

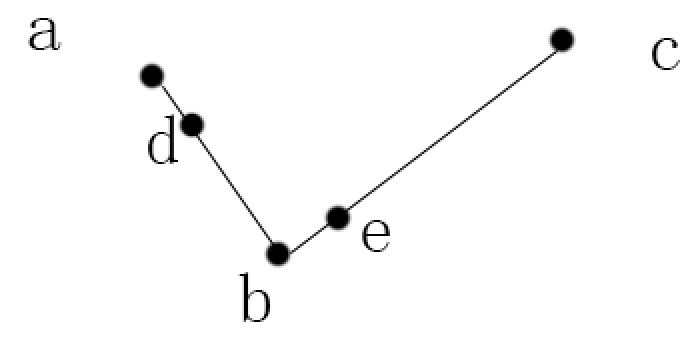
然后在a、b中找到一点d,在b、c中找到一点e,满足公式:ad/ab = be/bc

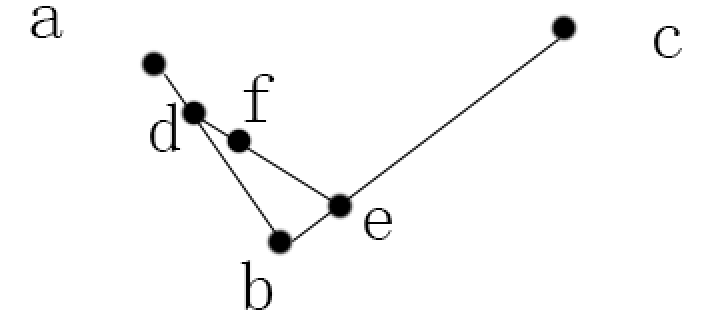
然后呢,连接d、e,在de线上找到一点f,满足公式:df/de = ad/ab = be/bc

然后就没有然后了,因为这个二阶贝塞尔曲线已经画完了,这个曲线就是所有可能的f点。
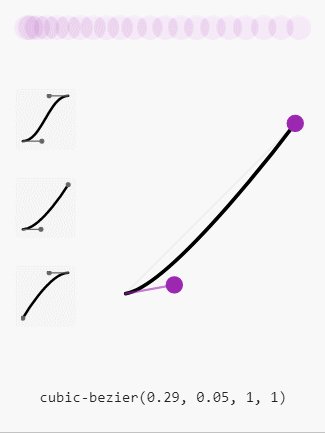
然后我用谷歌浏览器调试工具再演示一下二阶贝塞尔曲线图(本来是想用火狐演示的,但是火狐浏览器调试曲线的时候层级有点高,还很敏感,无法用gif工具录制,所以就放弃了,但实际上我更喜欢火狐的调试动画调试工具一点。)
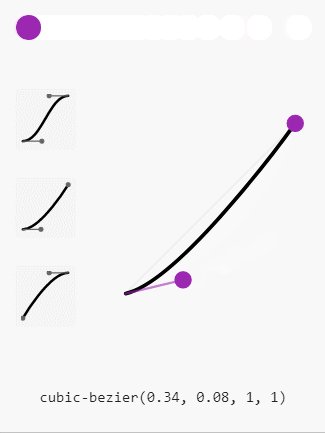
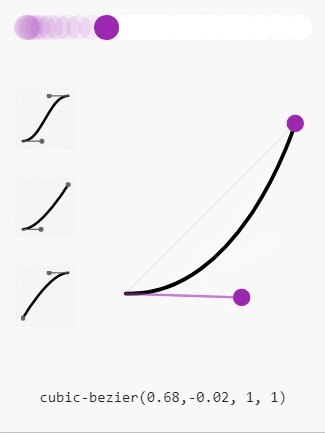
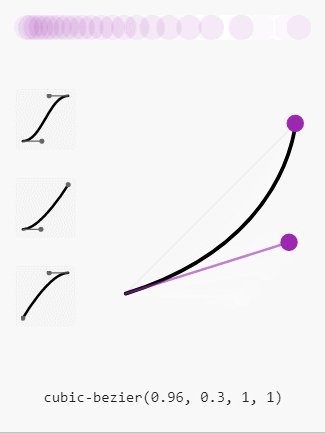
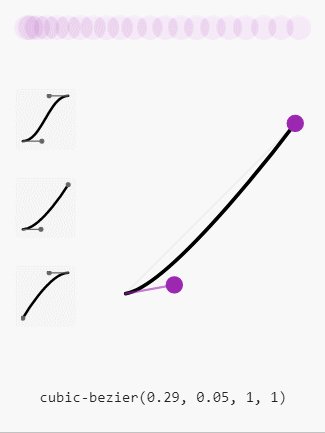
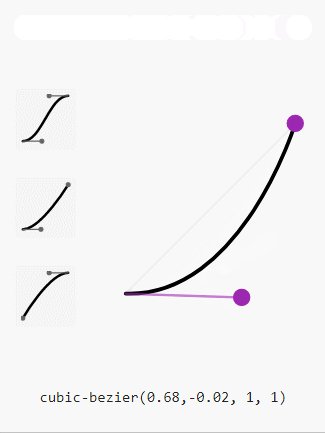
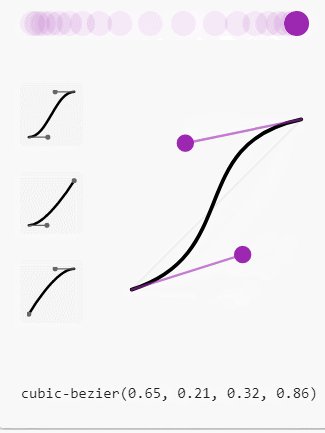
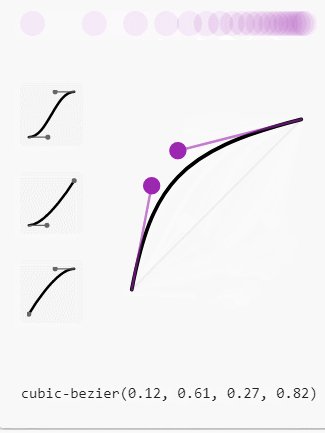
1、上面的球代表动画执行的过程,球越快,颜色越浅,反之越深。
2、两个固定点的坐标是(0,0)和(1,1)
3、可调试点的坐标是随意拉动的,x轴要在0-1之间,y轴随意。
4、x轴代表的时间,y轴代表的是路程(因为很多动画并不是简单的左右移动,所以以后要理解成动画执行的过程),注意:y轴不是速度,更不是加速度哦。
5、最下面的是cubic-bezier属性具体取到的值(后面再讲里面4个值得具体含义)

但实际开发过程中我们用到的大部分都是三阶贝塞尔曲线(当然也有用多阶贝塞尔曲线的),也就是用两个点去控制曲线的弧度,具体原理和上面的类似,如图:

现在就可以解释cubic-bezier为什么有四个值,就是这个两个坐标点。
再次声明一下,y轴是距离,不是速度和加速度
cubic-bezier属性还有五个可供选择的值:(其实就是几种写死的过渡效果曲线)
·linear 规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。
·ease 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))。
·ease-in 规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))。
·ease-out 规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))。
·ease-in-out 规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))。
一、transition (过渡动画)
| 属性 | 描述 | CSS |
|---|---|---|
|
transition |
简写属性,用于在一个属性中设置四个过渡属性。 | 3 |
|
transition-property |
规定应用过渡的 CSS 属性的名称。 | 3 |
|
transition-duration |
定义过渡效果花费的时间。默认是 0。 | 3 |
|
transition-timing-function |
规定过渡效果的时间曲线。默认是 "ease"。 | 3 |
|
transition-delay |
规定过渡效果何时开始。默认是 0。 | 3 |
实例:
```bash
div{
width:100px;
height:100px;
background:yellow;
transition-property:width;
transition-duration:1s;
transition-timing-function:cubic-bezier(0,0,1,1);
transition-delay:0s;
}
div:hover{
width:500px;
}
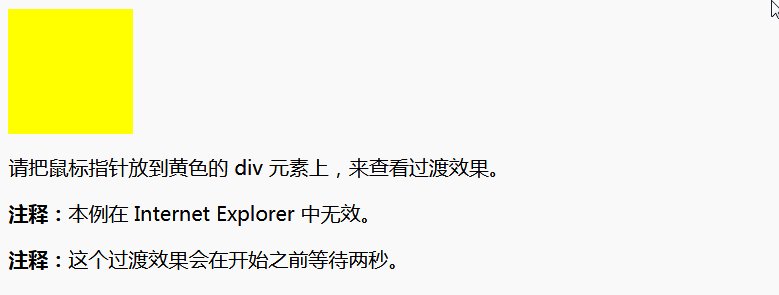
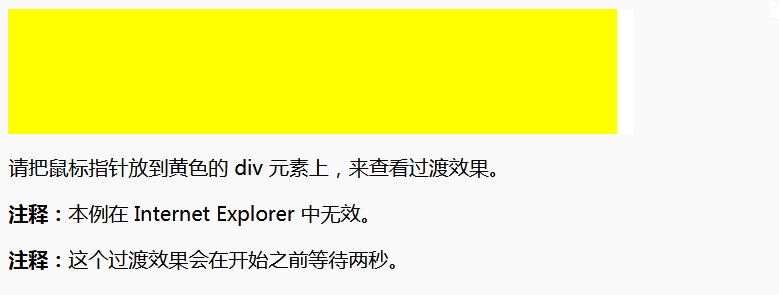
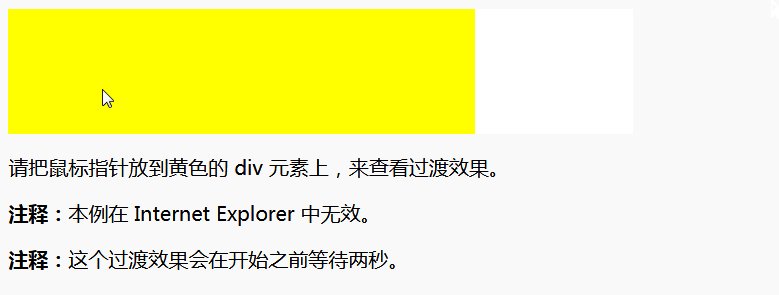
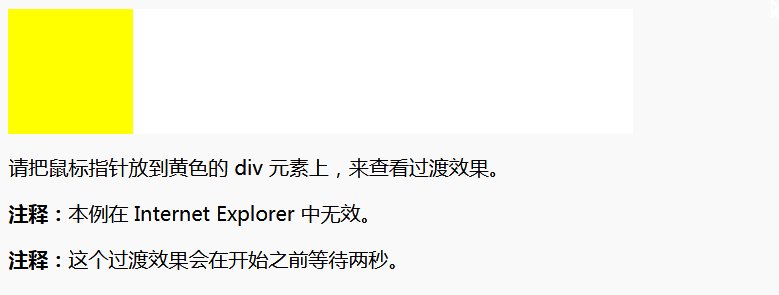
请把鼠标指针放到黄色的 div 元素上,来查看过渡效果。
注释:本例在 Internet Explorer 中无效。
注释:这个过渡效果会在开始之前等待两秒。
```
效果如下

transition简化属性写法:
transition: property duration timing-function delay;
默认值是transition:all 0 ease 0;
注意事项
在移动开发中直接使用transition动画会让页面变得非常卡顿(亲测),所以我们常用transform:translate3D(0,0,0)或者transform:translateZ(0)来开启移动端动画的gpu加速,使动画过程更流畅。
translate3D(0,0,0)是指电仪3D转换
translateZ(0)是指定义3D转换,只用Z轴
二、animation(动画效果)
因为animation动画是一段持续且循环的动画效果,所以不像transition过渡动画那样简洁,可能会涉及到很复杂的动画效果,所以我们要先学习一下@keyframes规则
该规则是用来创建动画的,说直白点就是告诉元素按哪种动画效果执行
@keyframes语法
@keyframes animationname {keyframes-selector {css-styles;}}
| 值 | 描述 |
|---|---|
| animationname | 必需。定义动画的名称。 |
| keyframes-selector |
必需。动画时长的百分比。 合法的值:
|
| css-styles | 必需。一个或多个合法的 CSS 样式属性。 |
案例
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:100px;
height:100px;
background:red;
position:relative;
animation:mymove 5s infinite;
-moz-animation:mymove 5s infinite; /* Firefox */
-webkit-animation:mymove 5s infinite; /*Safari and Chrome */
-o-animation:mymove 5s infinite; /* Opera */
}
@keyframes mymove{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}
@-moz-keyframes mymove /* Firefox */{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}
@-webkit-keyframes mymove /* Safari and Chrome */{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}
@-o-keyframes mymove /* Opera */{
0% {top:0px;}
25% {top:200px;}
75% {top:50px}
100% {top:100px;}
}
</style>
</head>
<body>
<p><b>注释:</b>本例在 Internet Explorer 中无效。</p>
<div></div>
</body>
</html>
效果如下:

说明
也就是说keyframes允许你设置在不同的时间段执行不同的动画效果
css3 动画属性
| 属性 | 描述 | CSS |
|---|---|---|
|
@keyframes |
规定动画。 | 3 |
|
animation |
所有动画属性的简写属性,除了 animation-play-state 属性。 | 3 |
|
animation-name |
规定 @keyframes 动画的名称。 | 3 |
|
animation-duration |
规定动画完成一个周期所花费的秒或毫秒。默认是 0。 | 3 |
|
animation-timing-function |
规定动画的速度曲线。默认是 "ease"。 | 3 |
|
animation-delay |
规定动画何时开始。默认是 0。 | 3 |
|
animation-iteration-count |
规定动画被播放的次数。默认是 1。 | 3 |
|
animation-direction |
规定动画是否在下一周期逆向地播放。默认是 "normal"。 | 3 |
|
animation-play-state |
规定动画是否正在运行或暂停。默认是 "running"。 | 3 |
|
animation-fill-mode |
规定对象动画时间之外的状态。 | 3 |
```bash
div{
width:100px;
height:100px;
background:red;
position:relative;
animation:myfirst 5s linear 2s infinite alternate;
-moz-animation:myfirst 5s linear 2s infinite alternate;/* Firefox: */
-webkit-animation:myfirst 5s linear 2s infinite alternate;/* Safari and Chrome: */
-o-animation:myfirst 5s linear 2s infinite alternate;/* Opera: */
}
@keyframes myfirst{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-moz-keyframes myfirst /* Firefox */{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-webkit-keyframes myfirst /* Safari and Chrome */{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
@-o-keyframes myfirst /* Opera */{
0% {background:red; left:0px; top:0px;}
25% {background:yellow; left:200px; top:0px;}
50% {background:blue; left:200px; top:200px;}
75% {background:green; left:0px; top:200px;}
100% {background:red; left:0px; top:0px;}
}
注释:本例在 Internet Explorer 中无效。
## 效果如下:

# 彩蛋
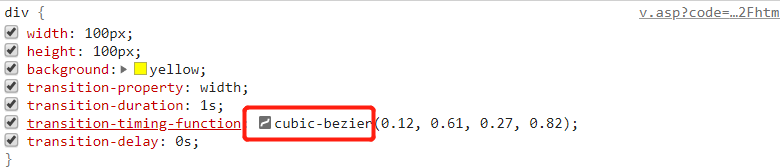
在火狐和谷歌中可以很方便的调处过渡效果时间曲线的定时函数编辑器,只用点击下面的按钮就可以了。
谷歌中:

火狐中:
css_transition_animation(内含贝赛尔曲线详解)的更多相关文章
- 【图文+视频新手也友好】Java一维数组详细讲解(内含练习题答案+详解彩蛋喔~)
目录 视频讲解: 一.数组的概述 二.一维数组的使用 三.Arrays工具类中的sort方法(sort方法用的多,我们具体讲一下) 四.数组中的常见异常 五.一维数组练习题 六.彩蛋(本期视频使用的P ...
- 基于Java的打包jar、war、ear包的作用与区别详解
本篇文章,小编为大家介绍,基于Java的打包jar.war.ear包的作用与区别详解.需要的朋友参考下 以最终客户的角度来看,JAR文件就是一种封装,他们不需要知道jar文件中有多少个.cla ...
- linux grep命令详解
linux grep命令详解 简介 grep (global search regular expression(RE) and print out the line,全面搜索正则表达式并把行打印出来 ...
- 小甲鱼PE详解之输入表(导出表)详解(PE详解09)
小甲鱼PE详解之输出表(导出表)详解(PE详解09) 当PE 文件被执行的时候,Windows 加载器将文件装入内存并将导入表(Export Table) 登记的动态链接库(一般是DLL 格式)文件一 ...
- Java学习-007-Log4J 日志记录配置文件详解及实例源代码
此文主要讲述在初学 Java 时,常用的 Log4J 日志记录配置文件详解及实例源代码整理.希望能对初学 Java 编程的亲们有所帮助.若有不足之处,敬请大神指正,不胜感激!源代码测试通过日期为:20 ...
- 20160127.CCPP体系详解(0006天)
程序片段(01):msg.c 内容概要:线程概念 #include <stdio.h> #include <stdlib.h> #include <Windows.h&g ...
- Android总结篇——Intent机制详解及示例总结
最近在进行android开发过程中,在将 Intent传递给调用的组件并完成组件的调用时遇到点困难,并且之前对Intent的学习也是一知半解,最近特意为此拿出一些时间,对Intent部分进行 ...
- 常见 jar包详解
常见 jar包详解 jar包 用途 axis.jar SOAP引擎包 commons-discovery-0.2.jar 用来发现.查找和实现可插入式接口,提供一些一般类实例化.单件的生命周期 ...
- Android中Canvas绘图基础详解(附源码下载) (转)
Android中Canvas绘图基础详解(附源码下载) 原文链接 http://blog.csdn.net/iispring/article/details/49770651 AndroidCa ...
随机推荐
- H5 video自定义视频控件
1.自定义效果截图 2.效果源码 <!DOCTYPE html> <html> <head> <meta charset="UTF-8"& ...
- tomcat 启动是 jdbc警告
the web application [ROOT] registered the JDBC driver [com.mysql.jdbc.Driver] but failed to unregist ...
- 简述JavaScript模块化编程(二)
前置阅读:简述JavaScript模块化(一) 在前面一文中,我们对前端模块化所经历的三个阶段进行了了解: CommonJs,由于是同步的,所以主要应用于服务器端,以Node.js为代表. AMD,异 ...
- interceptor拦截器
fifter.servlet.interceptor fifter用来处理请求头.请求参数.编码的一些设置,然后转交给servlet,处理业务,返回 servlet现在常用的spring,servle ...
- c#小灶——输出语句
前面我我们学习了如何在控制台输出一句话,今天我们学习一下更详细的输出方式. Console.WriteLine();和Console.Write(); 我们来看一下下面几行代码, using Syst ...
- 派胜OA二次开发笔记(1)重写主界面
最近从派胜OA 2018 升级到 2019,为了二次开发方便,索性花了两天,反向分析 PaiOA 2019 主界面程序,重写大部分代码,方便对菜单权限进行控制. 主界面/core/index.aspx ...
- Hadoop学习(8)-scala环境配置及简单使用
学习scala的原因主要是因为以后要学习spark. scala是运行在java虚拟机上的,它是一种面向对象和函数式编程结合的语言,并兼容java程序 相对于java更简单 安装scala前提你要保证 ...
- 【Java例题】2.1复数类
1.定义复数类,包括实部和虚部变量.构造方法. 加减乘除方法.求绝对值方法和显示实部.虚部值的方法. 然后编写一个主类,在其主方法中通过定义两个复数对象来 显示每一个复数的实部值.虚部值和绝对值, 显 ...
- .lib .dll 区别介绍、使用(dll的两种引入方式)
.lib .dll文件都是程序可直接引用的文件,前者就是所谓的库文件,后者是动态链接库(Dynamic Link Library)也是一个库文件.而.pdb则可以理解为符号表文件.DLL(Dynami ...
- java并发编程(十)----JUC原子类介绍
今天我们来看一下JUC包中的原子类,所谓原子操作是指不会被线程调度机制打断的操作:这种操作一旦开始,就一直运行到结束,中间不会有任何 context switch (切换到另一个线程),原子操作可以是 ...
