基于Taro与Typescript开发的网易云音乐小程序
基于
Taro与网易云音乐api开发,技术栈主要是:typescript+taro+taro-ui+redux,目前主要是着重小程序端的展示,主要也是借此项目强化下上述几个技术栈的使用,通过这个项目也可以帮助你快速使用Taro开发一个属于你自己的小程序~
github地址:taro-music,感兴趣的话可以star关注下,功能会进行持续完善
快速开始
首先需要在src目录下创建一个config.ts,可以根据自己的需要将其替换成线上地址,接口服务是使用的NeteaseCloudMusicApi
export const baseUrl: string = 'http://localhost:3000' // 这里的配置的这个url是后端服务的请求地址
在运行本项目前,请先确保已经全局安装了Taro,安装可见官网指导
启动后端接口服务
git clone https://github.com/Binaryify/NeteaseCloudMusicApi.git
cd NeteaseCloudMusicApi
npm i
npm run start
接下来启动前端项目
git clone https://github.com/lsqy/taro-music.git
cd taro-music
npm i
npm run dev:weapp
功能列表
- [x] 用户登陆
- [x] 退出登陆
- [x] 我的关注列表
- [x] 我的粉丝列表
- [ ] 我的动态列表
- [x] 最近播放列表
- [ ] 我的电台
- [ ] 我的收藏
- [x] 推荐歌单
- [x] 推荐电台
- [x] 推荐电台
- [x] 我创建的歌单列表
- [x] 我收藏的歌单列表
- [x] 共用的歌单详情列表
- [x] 歌曲播放页面
- [x] 歌词滚动
- [x] 歌曲切换播放模式(随机播放/单曲循环/顺序播放)
- [x] 切换上一首/下一首
- [x] 喜欢/取消喜欢某首歌曲
- [ ] 评论列表
- [x] 统一的播放组件,方便进行切换页面后可以随时进入到播放页面
目录结构简要介绍
这里主要介绍下
src目录,因为开发主要是在这个目录下进行的
- src
- actions // `redux`中的相关异步操作在这里进行
- assets // 静态资源目录,这里引入了所需的图片资源,以及`fontawesome`字体图标资源
- components // 封装的项目中可复用的组件,目前只是抽象了`CLoading`(加载效果组件)、`CLyric`(歌词组件)、`CMusic`(正在播放组件)、`CSlide`(滑块组件)、`CTitle`、`CUserListItem`
- constants // 项目中的常量定义,目前定义了`typescript`的公共定义、`reducers`的名称定义、状态码的定义
- pages // 项目中的业务页面都在这个目录中
- reducers // `redux`中的相关同步操作在这里进行
- services // 可复用的服务可以放在这个目录中,目前只是封装了接口请求的公共服务,可以根据自己项目的需要进行其他服务的扩充
- store // redux的初始文件
- utils // 可以复用的工具方法可以放到这个目录当中,目前封装了格式化、歌词解析的相关方法
- decorators // 抽象的装饰器,主要为了解决在切换页面之后仍然可以继续保持播放状态,因为目前`taro`不支持全局组件
- app.scss // 全局样式
- app.tsx // 全局入口文件
- base.scss // 基础样式
- config.ts // 项目的全局配置,目前只是配置了`baseUrl`是后端服务的基准请求地址
todo
- 复用的评论列表
- 搜索功能
react-hooks重构部分功能
最近更新
- 加入搜索功能(有待进一步完善)
- 加入了视频播放(有待进一步完善)

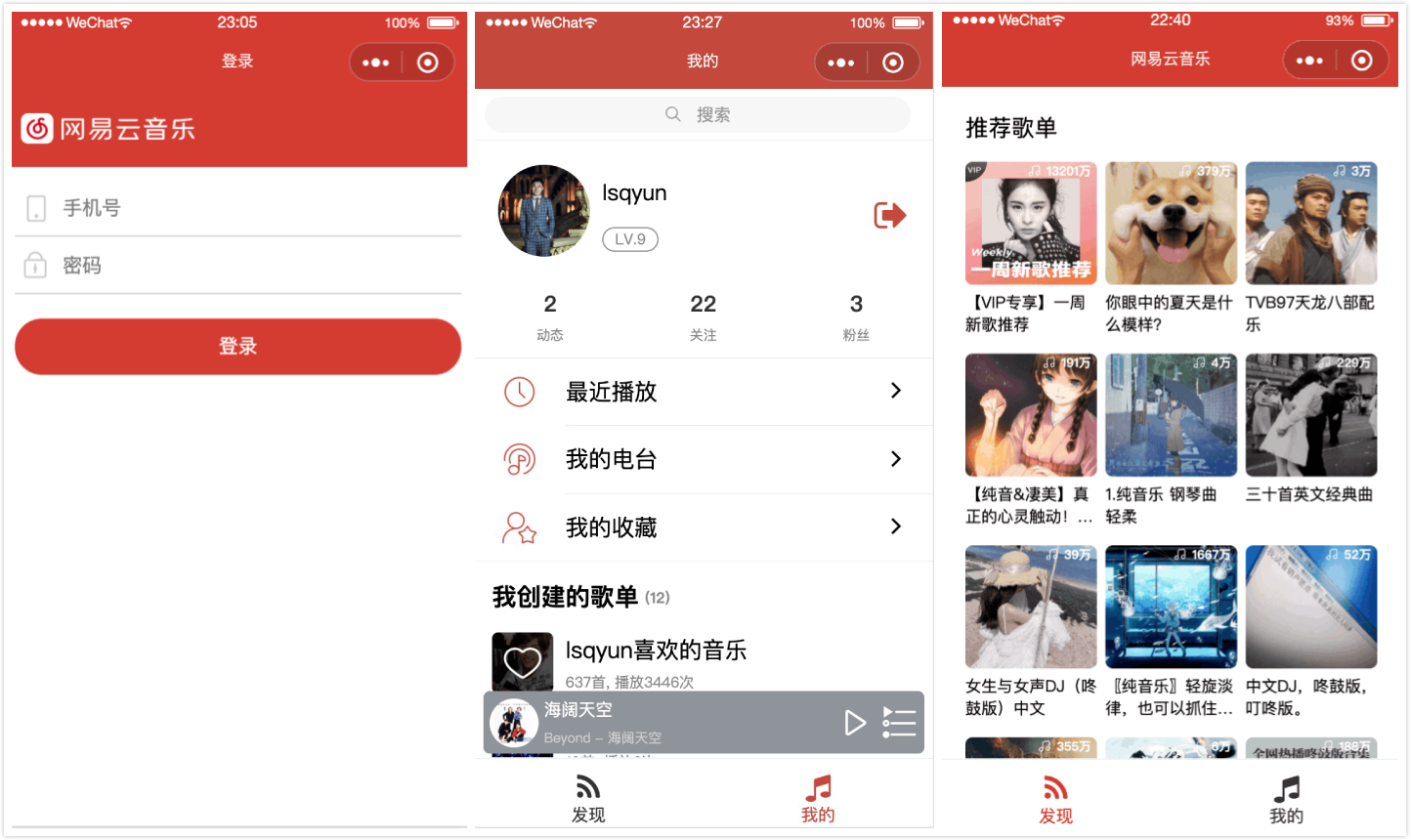
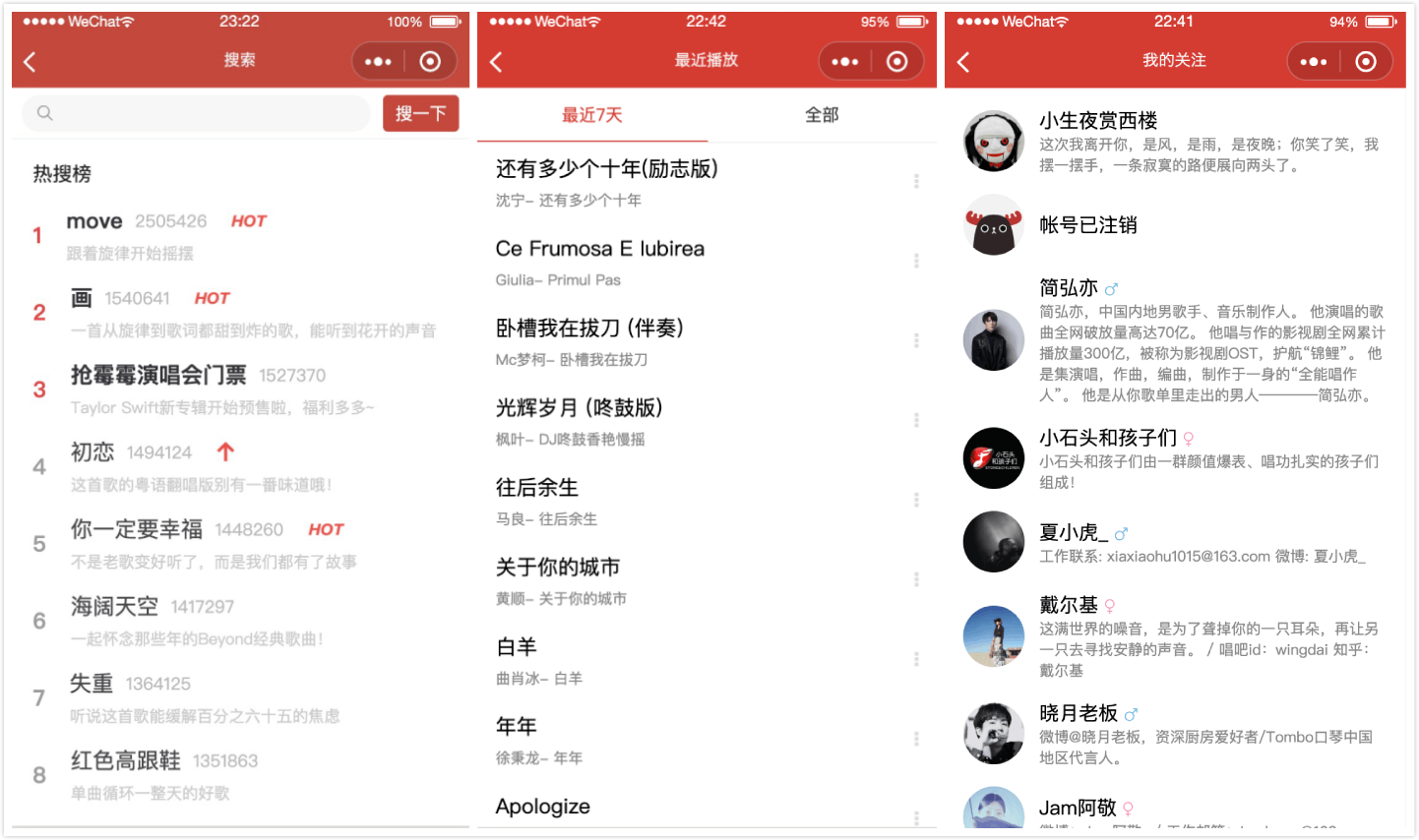
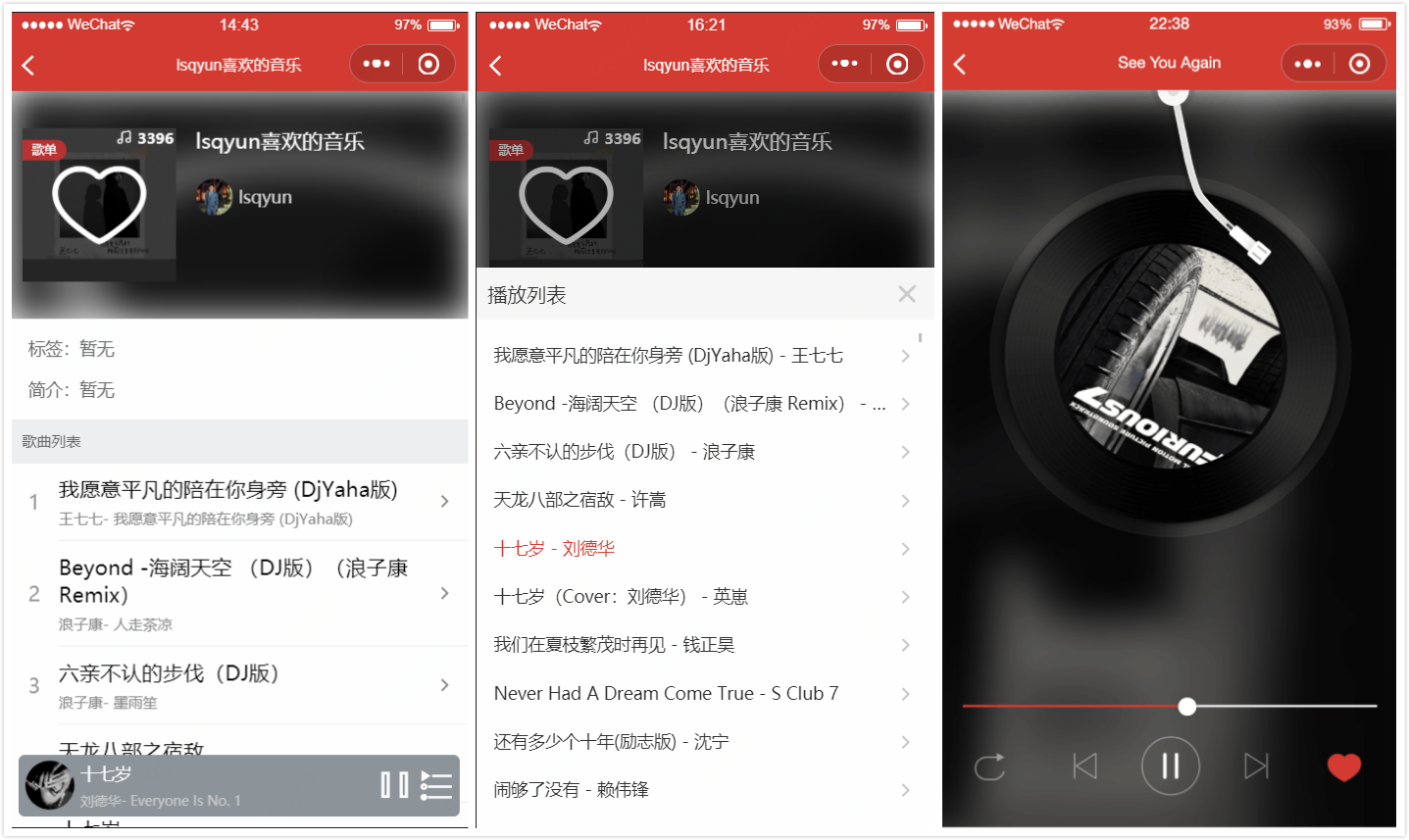
效果图预览
下面简要列出几张效果图



有待完善部分
还有一些功能点以及细节都还有待进一步完善,目前先把大致主要的功能进行了下实现,当然如果发现什么问题,欢迎能够提交issues,发现之后我会及时进行更正,欢迎 star 和 fork,感谢大家支持
基于Taro与Typescript开发的网易云音乐小程序的更多相关文章
- 基于Taro与typescript开发的网易云音乐小程序(持续更新)
基于Taro与网易云音乐api开发,技术栈主要是:typescript+taro+taro-ui+redux,目前主要是着重小程序端的展示,主要也是借此项目强化下上述几个技术栈的使用,通过这个项目也可 ...
- Android 开发之网易云音乐(或QQ音乐)的播放界面转盘和自定义SeekBar的实现
这个东西我在eoeAndroid上首发的,但没有详细的实现说明:http://www.eoeandroid.com/thread-317901-1-1.html 在csdn上进行详细的说明吧.(同时上 ...
- iOS 开发仿网易云音乐歌词海报
使用网易云音乐也是一个巧合,我之前一直使用QQ音乐听歌,前几天下 app 手机内存告急.于是就把QQ音乐给卸载掉了,正好晚上朋友圈里有一个朋友用网易云音乐分享了一首歌曲,于是我也就尝试下载了网易云音乐 ...
- 基于wepy和云开发的动漫资讯小程序----233次元
233次元小程序 # 233次元小程序 项目描述- 基于微信小程序的动漫咨询小程序,采用`wepy`框架开发:- 后台数据采用小程序的云开发存储: 线上体验 部分截图 ...
- 实现 60fps 的网易云音乐首页
网易云音乐是一款很优秀的音乐软件,我也是它的忠实用户.最近在研究如何更好的开发TableView,接着我写了一个Model驱动的小框架 - MDTable.为了去验证框架的可用性,我选择了网易云音乐的 ...
- 《云阅》一个仿网易云音乐UI,使用Gank.Io及豆瓣Api开发的开源项目
CloudReader 一款基于网易云音乐UI,使用GankIo及豆瓣api开发的符合Google Material Desgin阅读类的开源项目.项目采取的是Retrofit + RxJava + ...
- 基于vue2+vuex+vue-router+sass+webpack的网易云音乐
[本博客为原创:http://www.cnblogs.com/HeavenBin/] 前言: 这段时间写的一个项目,供给大家互相学习,有什么疑问可以issues我. 源码地址:https://git ...
- 瓣呀,一个基于豆瓣api仿网易云音乐的开源项目
整体采用material design 风格,本人是网易云音乐的粉丝,所以界面模仿了网页云音乐,另外,项目中尽量使用了5.0之后的新控件. 项目整体采用mvp+rxjava+retrofit 框架,使 ...
- Android开发——网易云音乐使用的开源组件集合
前言 网易云音乐Android版从第一版使用到现在,全新的 Material Design 界面,更加清新.简洁.同样也是音乐播放器开发者,我们确实需要思考,相同的功能,会如何选择.感谢开源,让我们有 ...
随机推荐
- Webpack 下使用 web workers 及 基本原理 和 应用场景
_ 阅读目录 一:web workers的基本原理 二:web Workers 的基本用法 三:在webpack中配置 Web Workers 四:Web Worker的应用场景 回到顶部 一:web ...
- Anaconda大法好,为什么要用Anaconda(附linux安装与用例)
距离写上一个博客已经过去很久了,注册的时候我还是个大三学生抱着windows系统的visual studio在OPENCV等等复杂组件下面瑟瑟发抖,一不小心就担心hpp找不到了,依赖库没了,或者安装了 ...
- win10应用商店卸载后重装教程
方法一 先进这个链接 http://go.microsoft.com/fwlink/?LinkId=619547 下载一个记事本文件,并且把它保存到你的“下载” 里面. 管理员身份打开Power ...
- 15分钟让你了解如何实现并发中的Barrier
说到Barrier,很多语言中已经是标准库中自带的概念,一般情况下,只需要直接使用就行了.而最近一些机缘巧合的机会,我需要在c++中使用这么个玩意儿.但是c++标准库里还没有这个概念,只有boost里 ...
- Java性能调优的11个实用技巧
译文出处: ITeye 原文出处:dzone 大多数开发人员认为性能优化是个比较复杂的问题,需要大量的经验和知识.是的,这并不没有错.诚然,优化应用程序以获得最好的性能并不是一件容易的事情,但这 ...
- leetcode 29 两数相除
问题描述 给定两个整数,被除数 dividend 和除数 divisor.将两数相除,要求不使用乘法.除法和 mod 运算符. 返回被除数 dividend 除以除数 divisor 得到的商. 示例 ...
- Install eclipse ns3 in ubuntu 14.04
1. NS3 install 参考NS3 tutorial即可. 2.eclipse 2.1下载 下载地址:http://www.eclipse.org/downloads/ ...
- java并发编程(十二)----(JUC原子类)数组类型介绍
上一节我们介绍过三个基本类型的原子类,这次我们来看一下数组类型: AtomicIntegerArray, AtomicLongArray, AtomicReferenceArray.其中前两个的使用方 ...
- 完整原型链详细图解之JS构造函数、原型 原型链、实例化对象
一.首先说一下什么是构造函数: 构造函数:用来在创建对象时初始化对象.特点:构造函数名一般为大写字母开头:与new运算符一起使用来实例化对象. 举例: function Person(){} //Pe ...
- jQuery学习和知识点总结归纳
jQuery目前在Web前端开发所占的比重越来越高,在我们jQuery学习和开发的过程中都会去使用.jQuery帮我们解决了浏览器之间JS一些不兼容的地方和简化了原生JS对DOM的操作.下面把PHP程 ...
