jQuery入门一(jQuery下载以及基本语法)
1. jQuery简介
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。详情请查看百度百科
简单来说,jQuery就是简化了JS中繁琐的DOM操作,使你的代码更简洁,真正做到“write Less,Do More”
2. 下载以及引用
- 下载
jQuery的推荐去官网下载 jQuery下载地址
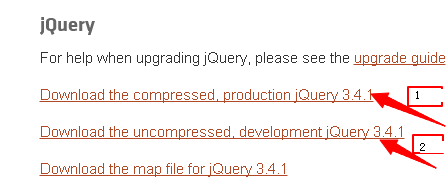
如下图所示:

两个链接对应的文件
| 编号 | 1 | 2 |
|---|---|---|
| 文件名 | jQuery.3.4.1.min.js | jQuery.3.4.1.js |
| 版本 | 发布版(压缩版) | 开发版(常规版) |
| 适用场景 | 项目上线时用 | 平时开发用 |
| 区别 | 删除了所有的空格和回车,代码非常紧凑,可读性变差,但是文件大小缩减了,页面的访问速度加快了 | 规范的代码,可读性高 |
两个文件内容都是一模一样的,只是文件大小不同
- 引用
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
</head>
<body>
</body>
</html>
直接引入外部文件就行了,文件路径信息不要写错,jQuery的下载以及引用就结束了。
3. 基本语法与初始函数
- 基本语法
$(选择器).方法名();
jQuery中选择器语法可以参考CSS,因为它们非常相似。
核心函数$():获取页面中元素转化为jQuery对象
选择器 :获取需要操作的DOM元素
方法名 ():jQuery中提供的方法,其中包括绑定事件处理的方法
$符号代表jQuery,所以
$(function(){}) 等价于
jQuery(function({})
两种写法都是合法的,意思都一样,$是简写的一种形式
- 初始函数
| windows.onload() | $(document).ready() | |
|---|---|---|
| 执行时机 | 必须等待页面中所有的内容加载完毕后(图片、flash、视频等)才能执行 | 网页中所有的DOM文档结构绘制完毕后立即执行,可能与DOM元素关联的内容(图片、flash、视频)并没有加载完。 |
| 编写个数 | 同一页面不能编写多个 | 同一页面可以编写多个 |
| 简化写法 | 无 | $(function(){}) |
- DOM模型
将HTML XML等文档结构的标签语言看成DOM模型
DOM模型下即是DOM节点
DOM节点有三种类型:
- 元素节点:例如
<html> <div> <body>...所有的元素 - 属性节点:元素节点的属性 例如
title src alt... - 文本节点:文本节点
- DOM对象
以上三种节点类型的具体对象 就是DOM对象。
使用层面:凡是JavaScript能够直接操作的对象,就是DOM对象。
例如 :var title = document.getElementById("myTitle");
通过js获取到的title对象,就是一个DOM对象
- jQuery对象
凡是jQuery能够直接操作的对象,就是jQuery对象。
为了容易区别DOM对象和jQuery对象,一般都会在jQuery对象名称前加$号
例如:var $title = $("#myTitle");
通过jQuery对象获取到的 $title 就是一个jQuery对象。同样一个元素,既可以成为一个DOM对象(JavaScript对象),也可以成为一个jQuery对象。
注意:DOM对象只适用于js的各种语法(函数、属性),jQuery对象只用于jQuery的各种语法(函数、属性)。
DOM对象与jQuery对象互相独立。
例如:
title是DOM对象,因此可以使用js属性或方法 title.innerHTML
$title是jQuery对象,因此可以使用jQuery属性或方法 $title.html()
jQuery入门一(jQuery下载以及基本语法)的更多相关文章
- jQuery入门、jQuery选择器、jQuery操作
一.什么是jQuery及如何使用 1.1 jQuery 简介 jQuery是一个兼容多浏览器的javascript函数库(把我们常用的一些功能进行了封装,方便我们来调用,提高我们的开发效率.),核心理 ...
- jquery 入门之-------jquery 简介
什么是jquery? Jquery是一个Javascript库,通过封装原生的Javascript函数得到一套定义好的方法.它可以用个少的代码完成更多更强大更复杂的功能,从而得到开发者的青睐. So! ...
- JQuery入门
JQuery入门 1 jQuery的概述 1.1 jQuery简介 jQuery是一个 JavaScript函数库,它是一个“写的更少,但做的更多”的轻量级 JavaScript 库.jQuery 极 ...
- JQuery入门篇
JQuery入门篇 jQuery选择器 “$”表示JQuery对象 根据ID查找 $(‘#var’)表示将一个id值为var的DOM节点封装成一个jQuery对象,DOM节点必须以“#”开头. 例如: ...
- jQuery入门(4)jQuery中的Ajax应用
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- 第一百六十二节,jQuery入门介绍
jQuery入门 学习要点: 1.什么是 jQuery 2.学习 jQuery的条件 3.jQuery的版本 4.jQuery的功能和优势 5.其他 JavaScript库 6.是否兼容低版本 I ...
- jQuery入门和DOM对象
jQuery入门和DOM对象 1.开发准备 1. 下载的版本: jquery-3.3.1.min.js :压缩版,发布版84.8KB jquery-3.3.1.js :常规版,开发版265KB 2. ...
- jQuery入门(1)jQuery中万能的选择器
jQuery入门(1)jQuery中万能的选择器 jQuery入门(2)使用jQuery操作元素的属性与样式 jQuery入门(3)事件与事件对象 jQuery入门(4)jQuery中的Ajax()应 ...
- 第 1 章 jQuery 入门
学习要点: 1.什么是 jQuery 2.学习 jQuery 的条件 3.jQuery 的版本 4.jQuery 的功能和优势 5.其他 JavaScript 库 6.是否兼容低版本 IE 7.下载及 ...
随机推荐
- ABP开发框架前后端开发系列---(4)Web API调用类的封装和使用
在前面随笔介绍ABP应用框架的项目组织情况,以及项目中领域层各个类代码组织,以及简化了ABP框架的各个层的内容,使得我们项目结构更加清晰.上篇随笔已经介绍了字典模块中应用服务层接口的实现情况,并且通过 ...
- vagrant+xdebug
https://segmentfault.com/a/1190000007789295
- 向Rocket.Chat推送消息
Rocket.Chat推送消息 Rocket.Chat是一个开源实时通讯平台, 支持Windows, Mac OS, Linux. 支持聊天, 文件上传, 视频通话, 语音通话功能. 向Rocket. ...
- 前端Web浏览器基于Flash如何实时播放监控视频画面(前言)之流程介绍
[关键字:前端浏览器如何播放RTSP流画面.前端浏览器如何播放RTMP流画面] 本片文章只是起到抛砖引玉的作用,能从头到尾走通就行,并不做深入研究.为了让文章通俗易懂,尽量使用白话描述. 考虑到视频延 ...
- 微信小程序源码
内带scroll滚动轮播:如图: 微信小程序开发工具:微信开发工具: 文件目录: images:小程序的图标 pages:小程序页面 utils:方法js git地址:https://gi ...
- Mybatis 一对多分页踩坑 对collection的分析
背景描述: 产品和结算对象(结算名和结算金额)是一对多的关系,使用 collection 做一对多配置.但是出现一对多时,数据没有整合至一起,导致一个产品重复出现. class ResponseVo{ ...
- 2018年东北地区赛S - Problem I. Spell Boost HDU - 6508
题目地址:https://vjudge.net/problem/HDU-6508 思路:给一些卡,分为四种卡.1.白卡(没效果)2.魔法,作用卡(会对作用卡的费用减少,也会被魔法卡作用)3.作用卡(会 ...
- centos 7 安装docker,conflicts 异常
[root@localhost html]# yum install docker-io 已加载插件:fastestmirror, langpacks Loading mirror speeds fr ...
- 【小家Spring】聊聊Spring中的数据绑定 --- BeanWrapper以及内省Introspector和PropertyDescriptor
#### 每篇一句 > 千古以来要饭的没有要早饭的,知道为什么吗? #### 相关阅读 [[小家Spring]聊聊Spring中的数据转换:Converter.ConversionService ...
- MMM 状压dp学习记
状压dp学习记 by scmmm 开始日期 2019/7/17 前言 状压dp感觉很好理解(本质接近于爆搜但是又有广搜的感觉),综合了dp的高效性(至少比dfs,bfs优),又能解决普通dp难搞定的问 ...
