vue学习指南:第四篇(详细) - vue的 :class 和 :style
1. :class = “a”
说明 vue 中有个叫 a 的属性 这个标签的class 就是 a的值
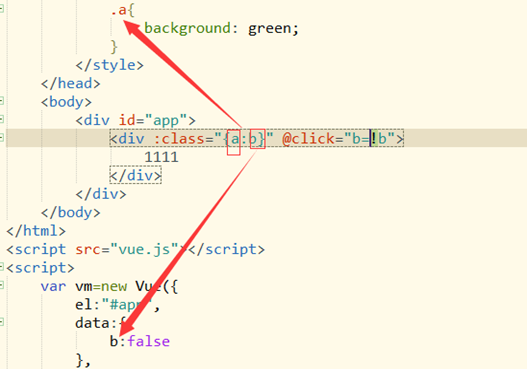
2. :class = “{ active:isactive }”
Active的存在取决于 isactive的值,为true就说明存在,为false就说明不存 在。

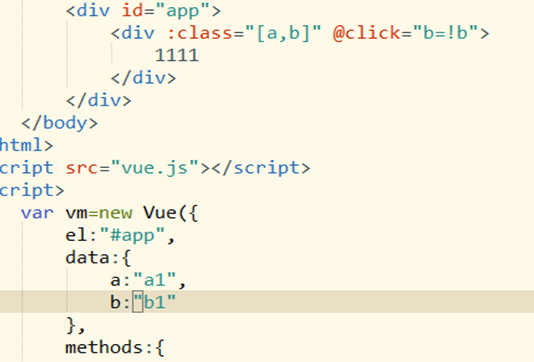
3. :class = [“a”,”b”]
注意 在数组中元素带不带引号的问题。带了说明是类名,不带就是data中 的属性对应的值。

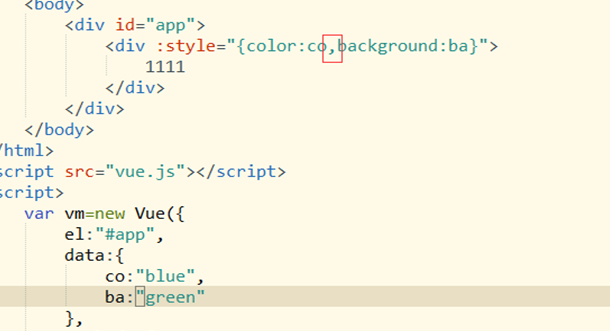
:style
在vue中 style 是一个对象
1. 注意 style中是一个对象,中间用,隔开。前者是style属性,值是data 中对应的数值

总结 vue 基础知识点:
1. Mvc 和 MvvM的区别?
Mvc:后台开发的一个概念。它是站在整个项目角度来考虑项目,
MvvM:前端开发的一个概念。MvvM 只考虑前端页面,把前端页面分 model,vue,和vm。其中 vm 是核心,它是我们的调度者,离开 vm MvvM所有优势都没了,vm提供了一个很重要的功能是:双向数据绑定
2. 基本指令 插值表达式: v-cloak v-text v-bind(缩写是:) v-on(缩写是@) v-model v-for v-if v-show
3. 事件修饰符:.stop .prevent .capture .self .once
4. el:指定要控制的区域。 data是个对象:指定了控制区域要用到的数据。 methods 虽然带个s后缀,但是是个对象。这里可以自定义方法
5. 在vue实例中,如果想访问 data 中的数据,或者要访问 methods 中的方法,必须带 this
6. 在v-for中 要会使用 key 属性(只接受 string / number)
7. v-model 只能应用于表单元素
8. 在 vue 中绑定样式,两种方式:v-bind:class, v-binf:style
作者:晋飞翔
手机号(微信同步):17812718961
希望本篇文章 能给正在学习 前端的朋友 或 以及工作的朋友 带来收获 不喜勿喷 如有建议 多多提议
vue学习指南:第四篇(详细) - vue的 :class 和 :style的更多相关文章
- vue学习指南:第二篇(详细Vue基础) - Vue的指令
一. Vue 的介绍 1. vue是一个 mvvm 的框架.(面试官经常会问的),angular 是 mvc的框架. 2. vm 是 vum 的实例,这个实例存在计算机内存中,主要干两件大事: 1. ...
- vue学习指南:第九篇(详细) - Vue的 Slot-插槽
Slot v-slot 插槽元素 浏览器在解析时候首先把它当作标签来解析,只有遇到不认识的就不管了,直接跳过,当你发现是组件,在以组件形式解析. 使用插槽的好处? 比如一个网站 分布顶部都是一样的, ...
- vue学习指南:第十四篇(详细) - Vue的 路由 第四篇 ( 路由的导航守卫 )
导航守卫 一.全局导航守卫 1. 全局导航守卫,把方法给 router,只要路由发生改变跳转都会触发这个函数 2. 每个路由 都有一个 meta 3. 全局导航守卫分两种: 1. 全局前置导航守卫:路 ...
- vue学习指南:第一篇 - vue的介绍
三大主流框架: 1. Vue.js 是目前最火的一个前端框架,react是最流行的前端框架 (react除了开发网站,还可以开发手机app,Vue语法也是可以用于手机App开发的,需要借助于wexx) ...
- Vue学习【第四篇】:Vue 之webpack打包工具的使用
什么是webpack webpack是一个模块打包工具.用vue项目来举例:浏览器它是只认识js,不认识vue的.而我们写的代码后缀大多是.vue的,在每个.vue文件中都可能html.js.css甚 ...
- SQL学习指南第四篇
SQL必知必会(第4版)学习笔记 插入数据 插入有几种方式: 插入完整的行 插入行的一部分 插入某些查询的结果(INSERT SELECT) 注意:省略列 如果表的定义允许,则可以在 INSERT 操 ...
- Java工程师学习指南(中级篇)
Java工程师学习指南 中级篇 最近有很多小伙伴来问我,Java小白如何入门,如何安排学习路线,每一步应该怎么走比较好.原本我以为之前的几篇文章已经可以解决大家的问题了,其实不然,因为我写的文章都是站 ...
- RabbitMQ学习总结 第四篇:发布/订阅 Publish/Subscribe
目录 RabbitMQ学习总结 第一篇:理论篇 RabbitMQ学习总结 第二篇:快速入门HelloWorld RabbitMQ学习总结 第三篇:工作队列Work Queue RabbitMQ学习总结 ...
- vue学习指南:第三篇(详细) - vue的生命周期
今天小编给大家详细讲解一下 vue 的生命周期.希望大家多多指教,哪里有遗漏的地方,也请大家指点出来 谢谢. 一. 怎么理解 Vue 的生命周期的? 生命周期:从无到有,到到无的一个过程.Vue的生命 ...
随机推荐
- [b0006] Spark 2.0.1 伪分布式搭建练手
环境: 已经安装好: hadoop 2.6.4 yarn 参考: [b0001] 伪分布式 hadoop 2.6.4 准备: spark-2.0.1-bin-hadoop2.6.tgz 下载地址: ...
- git零基础快速入门实战,重点讲解,在实际生产中整合idea对版本、分支的管理等
1.什么是版本管理 (多人协作)项目中常见的问题: 代码放在什么地方 ?? 同步(到服务器),代码的冲突问题 ?? 服务器访问权限问题 ?? (代码)服务器内容修改的细节 ?? 项目版本的发布 ?? ...
- FOLDER
一.建noTab的Folder Form:1.创建数据库对象: create table 和相应的view. 2.基于模板Template.fmb创建一个新的Form:****.fmb 添加一个 ...
- 如何使用DOM4j+xpath 解析
1.首先去dom4j官网下载一个对应版本的JAR包 XML的配置文件 导入一个config.xml文件 下面是dom4j+xpath解析XML文件
- day80_10_29git冲突解决与短信服务redis
一.开发中的操作. 在项目开发中,在工作区进行开发,开发结束后提交到本地版本库. 再拉取远程仓库,具体如下: """ 1.开发前,拉一次远程仓库 2.工作区进行开发 3. ...
- C#中Stack集合
Stact<T>集合 特点:后进先出,简单来说就是就是新添加的元素都放到第一位,而且顺序移除元素也是从第一位开始移除. 三个方法: Push(T value);//添加一个值到集合顶部位置 ...
- 对比3种接口测试的工具:jmeter+ant;postman;python的requests+unittest或requests+excel
这篇随笔主要是对比下笔者接触过的3种接口测试工具,从实际使用的角度来分析下3种工具各自的特点 分别为:jmeter.postman.python的requests+unittest或requests+ ...
- 国内Java面试总是问StringBuffer,StringBuilder区别是啥?档次为什么这么低?
GitHub 6.6k Star 的Java工程师成神之路 ,不来了解一下吗? GitHub 6.6k Star 的Java工程师成神之路 ,真的不来了解一下吗? GitHub 6.6k Star 的 ...
- C# HTTP系列 HttpWebRequest 与 HttpWebResponse
HTTP协议,即超文本传输协议(Hypertext transfer protocol).是一种详细规定了浏览器和万维网(WWW = World Wide Web)服务器之间互相通信的规则,通过因特网 ...
- List集合分组实现教程
封装一个方法,用一个Map来实现,这里是根据bean类的seq字段进行拆分的,分成好几个list private LinkedHashMap<String,List<HandleInfo& ...
