vuex简单使用。
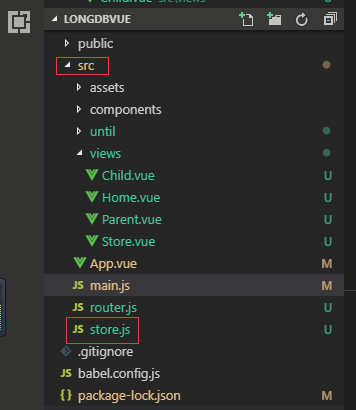
项目结构:

1:首先在项目中新建store.js文件,.js文件内容如下:
import Vue from 'vue'
import Vuex from 'vuex' Vue.use(Vuex)
export default new Vuex.Store({
state:{
count:0
},
getters:{
addcountgetters(state){
return state.count + 4;
}
},
mutations:{//相当于methods,定义一些方法(同步)。方法里有个默认参数--state
addcount(state){
state.count++;
},
subcount(state){
state.count--;
}
},
actions:{//异步操作(也可以定义同步方法)。提交mutation,而不是直接变更状态。
addcountasync(context){
setTimeout(()=>{
context.commit('addcount');
},1000);//延迟一秒。
}
}
})
2:在main.js中注册store.js文件,js文件内容如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store' Vue.config.productionTip = false //2019.12.11,全局路由守卫。
router.beforeEach((to,from,next)=>{
console.log(to.path+','+from.path);
if(to.path != '/child'){
next();
}else{
alert('没有权限进入该页面!')
} })
new Vue({
router,//挂载router.js
store,
render: h => h(App),
}).$mount('#app')
3:在views目录下新建Store.vue组件,在该组件中的计算属性中监听,组件内容如下:
<template>
<div>
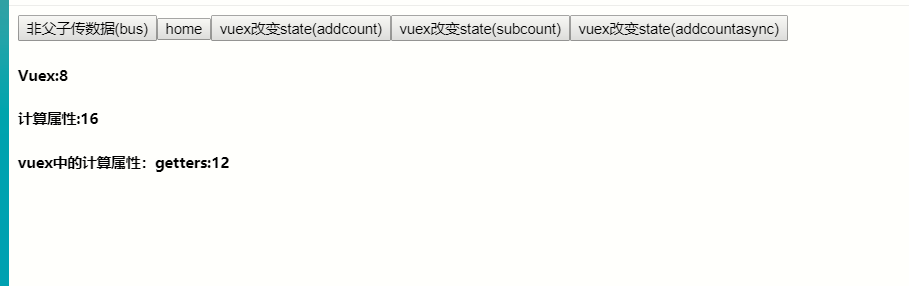
<!-- <h5 style="backgroudcolor:red">Vuex:{{showstorecount}}</h5> -->
<h5>Vuex:{{showcount}}</h5>
<h5>计算属性:{{showstatevalue}}</h5>
<h5>vuex中的计算属性:getters:{{addcountgetters}}</h5>
</div>
</template> <script>
//import {mapState,mapGetters} from 'vuex'
import {mapState} from 'vuex' export default {
// computed: {//第一种方式。
// showstorecount() {
// return this.$store.state.count;
// }
// },
// computed:mapState({ //第二种,但是这样就使用不了计算属性啦。
// count:state=>state.count,
// showcount:'count' //等于 count:state=>state.count
// })
computed:{
...mapState({//es6 展开。这样既可以用vuex,也可以使用计算属性。
showcount:'count',
}),
// ...mapGetters([//名字和getters中的属于一样时,用数组就可以映射。
// 'addcountgetters'
// ]),
showstatevalue(){//监听中使用计算属性监听vuex中的数据。
return this.$store.state.count*2;
},
addcountgetters(){
return this.$store.getters.addcountgetters;
}
},
}
</script> <style lang="scss" scoped> </style>
4:在主组件App.vue中添加触发store 中mutations定义的同步方法和actions中定义的异步或者同步方法。
<template>
<div id="app">
<!-- <m-parent></m-parent> -->
<button @click="sendmsg">非父子传数据(bus)</button>
<button @click="tohome">home</button> <button @click="addcount">vuex改变state(addcount)</button>
<button @click="subcount">vuex改变state(subcount)</button> <button @click="addcountasync">vuex改变state(addcountasync)</button>
<router-view/>
</div>
</template> <style> </style>
<script>
//import MParent from './views/Parent'
import bus from './until/bus'
export default {
// components: {
// MParent,
// },
methods: {
sendmsg() {
bus.$emit('appsendmsg','I am from app!');
},
tohome(){
this.$router.push({path:'/home'});
},
addcount(){//执行vuex中的同步方法。mutations
this.$store.commit('addcount');
},
subcount(){
this.$store.commit('subcount');
},
addcountasync(){
this.$store.dispatch('addcountasync');
},
},
}
</script>

vuex简单使用。的更多相关文章
- 浅谈vuex使用方法(vuex简单实用方法)
Vuex 是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vuex 也集成到 Vu ...
- vuex - 简单使用步骤梳理,轻松掌握、附源码
-----------------------往期----------------------------- vuex - 学习日记 vuex - 辅助函数学习 vuex - 常用命令学习及用法整理 ...
- vue - vue + vue-router + vuex 简单项目
简单的,我的首页,我的笔记项目 vue + vue-router + vuex View + VM(ViewModel) + Model (webpack) vue init webpack lint ...
- vuex简单示例
一.vuex是什么,解决了什么问题? 官方解释是:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生 ...
- (转)Vuex简单入门
今天试了一下Vuex,感觉跟Redux的实现思想类似.再此,简单地总结一下. 什么是Vuex 在Vue中,多组件的开发给我们带来了很多的方便,但同时当项目规模变大的时候,多个组件间的数据通信和状态管理 ...
- 转一篇关于vuex简单理解的文章
学习vuex半天摸不着头脑无意间发现了这篇文章 对vuex做了一个简单的阐述比较有助于我的理解 现在分享出来希望能给一些朋友一点帮助 这个是原文地址 http://www.ituring.com.c ...
- Vue + Vuex 简单使用
我们要实现的很简单,就是点击+1的count加一,点击-1的时候count-1 一.mutation 在vue 中,只有mutation 才能改变state. mutation 类似事件,每一个mu ...
- Vue状态管理Vuex简单使用
状态管理保存在store\index.js中,简单说明如下 import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export def ...
- 使用vuex简单的实现系统中的状态管理
最近项目中用到了vue,其中状态的集中管理使用到了vuex,因此就学习vuex做一个简单的记录.vuex的官方网址如下: https://vuex.vuejs.org/zh-cn/ vuex 当我们 ...
- vuex简单使用
1.创建src/store/index.js----仓库所在地----暴露store 2.main.js入口文件处引入store,挂载到Vue根实例中 3.创建store/movie.js-----电 ...
随机推荐
- 痞子衡嵌入式:串行EEPROM接口事实标准及SPI EEPROM简介
大家好,我是痞子衡,是正经搞技术的痞子.今天痞子衡给大家介绍的是EEPROM接口标准及SPI EEPROM. 痞子衡之前写过一篇文章 <SLC Parallel NOR简介>,介绍过并行N ...
- 装上linux后的准备工作
A.修改对应网卡的IP地址的配置文件 1 2 3 4 5 6 7 8 # vi /etc/sysconfig/network-scripts/ifcfg-eth0 IPV6INIT=no #关闭 ...
- Recursive Learning
At first, I just want to learn SQL Server / T-SQL, which I hope can replace MySQL. Then, I was attra ...
- thinkphp5中取消了3.2版本中的单字母函数,初用tp5可能不大适应,下边给出两者的对应参照表,以便查阅。
3.2版本 5.0版本 C config E exception G debug L lang T 废除 I input N 废除 D model M db A controller R action ...
- 网页版的支付宝授权登录(vue+java)
api接口文档:https://docs.open.alipay.com/289/105656 后台管理系统原本是用账号密码登录的,不过需求要改成支付宝授权, 前端仅仅需要改登录页,以及添加一个授权返 ...
- linux文件时间
Linux 查看文件修改时间(精确到秒)(简单) ls --full-time 查看文件时间戳命令:stat test.txt linux 下查看文件修改时间 等(详细) 查看文件时间戳命令:stat ...
- 操作系统——银行家算法(Banker's Algorithm)
之前写过一篇关于死锁和银行家算法的详细描述的博客https://www.cnblogs.com/wkfvawl/p/11598647.html 写这篇博客的目的,主要是详细讲解一下银行家算法以及代码的 ...
- Python装饰器的使用
对于python编程人员,装饰器的使用肯定是必不可少的. 装饰器分为系统定义装饰器和自定义装饰器:系统定义装饰器:@classmethod:类方法装饰器 @staticmethod: 静态方法装 ...
- [apue] FIFO:不是文件的文件
众所周知,FIFO中文译为命名管道,是PIPE的升级版.而PIPE是管道,系统提供的一种进程间通讯方式,FIFO与PIPE有以下方面不同: 1) FIFO需要先在文件系统创建(mkfifo),之后使用 ...
- GeoServer 修改端口
准备内容 安装环境:win10*64位专业版 安装文件:geoserver-2.15.2 操作步骤 1.找到文件夹下的start.ini,并用记事本打开 2.找到jetty.port,修改为自己需要的 ...
