用小程序·云开发两天搭建mini论坛丨实战
笔者最近涉猎了小程序相关的知识,于是利用周末时间开发了一款类似于同事的小程序,深度体验了小程序云开发模式提供的云函数、数据库、存储三大能力。关于云开发,可参考文档:小程序·云开发。
个人感觉云开发带来的最大好处是鉴权流程的简化和对后端的弱化,所以像笔者这种从未接触过小程序开发的人也能够在周末两天时间内开发出一个功能完备、体验闭环的勉强能用的产品。
最后,本文并不是搬运官方文档,也不会详细介绍开发工具和云开发后台的使用,所以建议结合上面给出文档链接一起消化本文。
功能分析

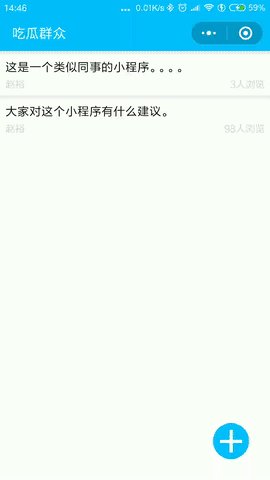
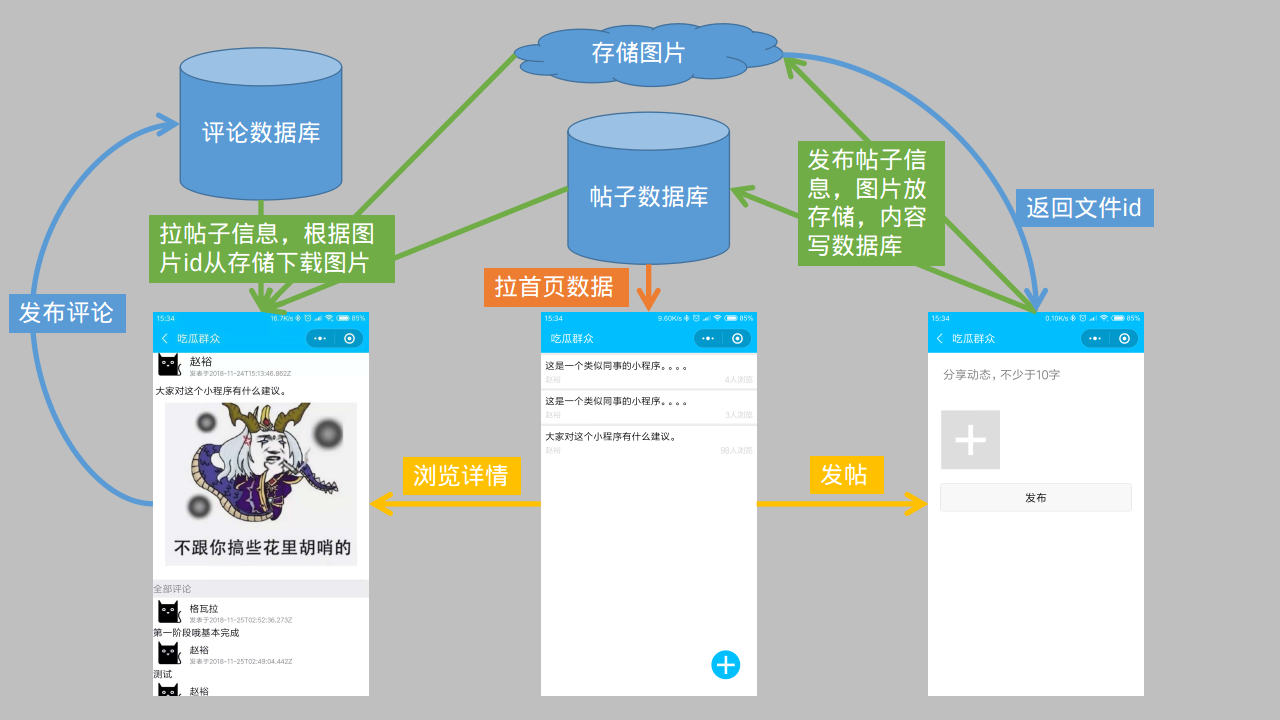
该小程序功能目前较为简单(发布帖子、浏览帖子、发布评论),可用下图表示,无需赘述:

由架构图可知,云开发的数据库(存帖子、存评论)、存储(图片)、云函数(读、写、更新数据库等)都将涉及,很好地达到了练手的目的。
发布帖子
如果帖子不带图片,直接写数据库即可,如果带图片则需要先存入图片到云开发提供的存储中,拿到返回的fileId(可理解为图片的url)再一并写入数据库,核心代码:
for (let i = 0; i < img_url.length; i++) {
var str = img_url[i];
var obj = str.lastIndexOf("/");
var fileName = str.substr(obj + 1)
console.log(fileName)
wx.cloud.uploadFile({
cloudPath: 'post_images/' + fileName,//必须指定文件名,否则返回的文件id不对
filePath: img_url[i], // 小程序临时文件路径
success: res => {
// get resource ID:
console.log(res)
//把上传成功的图片的地址放入数组中
img_url_ok.push(res.fileID)
//如果全部传完,则可以将图片路径保存到数据库
if (img_url_ok.length == img_url.length) {
console.log(img_url_ok)
that.publish(img_url_ok)
}
},
fail: err => {
// handle error
console.log('fail: ' + err.errMsg)
}
})
}
通过img_url_ok.length == img_url.length我们确定所有图片已经上传完成并返回了对应的id,然后执行写入数据库的操作:
/**
* 执行发布时图片已经上传完成,写入数据库的是图片的fileId
*/
publish: function(img_url_ok) {
wx.cloud.init()
wx.cloud.callFunction({
name: 'publish_post',
data: {
openid: app.globalData.openId,// 这个云端其实能直接拿到
author_name: app.globalData.userInfo.nickName,
content: this.data.content,
image_url: img_url_ok,
publish_time: "",
update_time: ""//目前让服务器自己生成这两个时间
},
success: function (res) {
// 强制刷新,这个传参很粗暴
var pages = getCurrentPages(); // 获取页面栈
var prevPage = pages[pages.length - 2]; // 上一个页面
prevPage.setData({
update: true
})
wx.hideLoading()
wx.navigateBack({
delta: 1
})
},
fail: console.error
})
},
通过wx.cloud.callFunction我们调用了一个云函数(通过name指定函数名),并将帖子内容content和图片image_url以及其他信息(发布者昵称、id等)一并传到云端。然后再看看这个云函数:
exports.main = async (event, context) => {
try {
return await db.collection('post_collection').add({
// data 字段表示需新增的 JSON 数据
data: {
// 发布时小程序传入
//author_id: event.openid,不要自己传,用sdk自带的
author_id: event.userInfo.openId,
author_name: event.author_name,
content: event.content,
image_url: event.image_url,
// 服务器时间和本地时间会造成什么影响,需要评估
publish_time: new Date(),
// update_time: event.update_time,// 最近一次更新时间,发布或者评论触发更新,目前用服务器端时间
update_time: new Date(),
// 默认值,一些目前还没开发,所以没设置
// comment_count: 0,//评论数,直接读数据库,避免两个数据表示同一含义
watch_count: 3,//浏览数
// star_count: 0,//TODO:收藏人数
}
})
} catch (e) {
console.error(e)
}
}
可以看到,云函数写入了一条数据库记录,我们的参数通过event这个变量带了进来。
获取帖子列表
所谓获取帖子列表其实就是读上一节写入的数据库,但是我们并不需要全部信息(例如图片url),并且要求按照时间排序,如果熟悉数据库的话,会发现这又是一条查询语句罢了:
exports.main = async (event, context) => {
return {
postlist: await db.collection('post_collection').field({// 指定需要返回的字段
_id: true,
author_name: true,
content: true,
title: true,
watch_count: true
}).orderBy('update_time', 'desc').get(),//指定排序依据
}
}
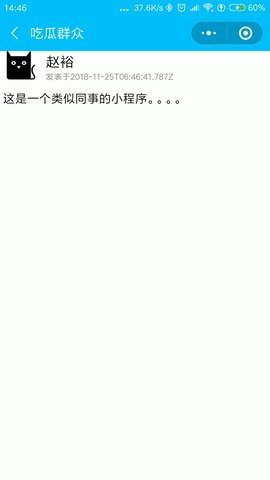
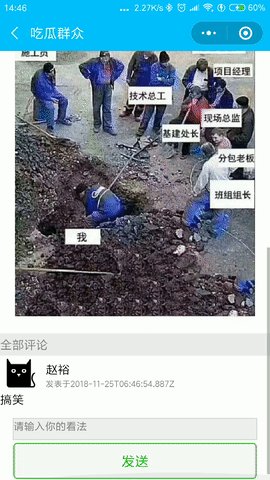
浏览帖子内容
浏览帖子内容及给定一个帖子的id,由帖子列表点击时带入:
onItemClick: function (e) {
console.log(e.currentTarget.dataset.postid)
wx.navigateTo({
url: '../postdetail/postdetail?postid=' + e.currentTarget.dataset.postid,
})
},
然后在云函数中根据这个id拿到全部数据:
exports.main = async (event, context) => {
return {
postdetail: await db.collection('post_collection').where({
_id: event.postid
}).get(),
}
}
拿到全部数据后,再根据图片id去加载贴子的图片:
// 获取内容
wx.cloud.callFunction({
// 云函数名称
name: 'get_post_detail',
data: {
postid: options.postid
},
success: function (res) {
var postdetail = res.result.postdetail.data[0];
that.setData({
detail: postdetail,
contentLoaded: true
})
that.downloadImages(postdetail.image_url)
},
fail: console.error
})
这里that.downloadImages(postdetail.image_url)即加载图片:
/**
* 从数据库获取图片的fileId,然后去云存储下载,最后加载出来
*/
downloadImages: function(image_urls){
var that = this
if(image_urls.length == 0){
return
} else {
var urls = []
for(let i = 0; i < image_urls.length; i++) {
wx.cloud.downloadFile({
fileID: image_urls[i],
success: res => {
// get temp file path
console.log(res.tempFilePath)
urls.push(res.tempFilePath)
if (urls.length == image_urls.length) {
console.log(urls)
that.setData({
imageUrls: urls,
imagesLoaded: true
})
}
},
fail: err => {
// handle error
}
})
}
}
},
发表评论
发表评论和发布帖子逻辑类似,只是写入的数据不同,不做赘述。
总结
前面说过,云开发弱化了后端(简化鉴权本质也是弱化后端),这样带来的好处就是提高了开发效率,因为前后端联调向来都是一件耗时间的事情,而且小程序本身主打的就
是小型应用,实在没有必要引入过多的开发人员。但云开发也不是万能的,例如我一开始想做RSS阅读器,那么后端就需要聚合信息,目前云开发还做不了。
个人感觉只要是信息类的小程序,如新闻类、视频类,云开发目前都很乏力,因为数据库的支持还过于简陋(也可能是我太菜,没发现很好的解决办法,欢迎拍砖)。但如果是本文提及的这种用户自己也会产生信息的小程序,那么云开发则会有开发效率上的优势。
最后就是云开发目前提供的2G数据库和5G存储,对于一些用户量较多的小程序是否足够也是个问题,目前也没见有付费版。
总的类说,初次接触小程序开发,还是发现有不少值得借鉴学习之处。
源码链接
https://github.com/TencentCloudBase/Good-practice-tutorial-recommended
云开发(CloudBase)是一款云端一体化的产品方案 ,采用 serverless 架构,免环境搭建等运维事务 ,支持一云多端,助力快速构建小程序、Web应用、移动应用。
技术文档:https://www.cloudbase.net/
如果你有关于使用云开发CloudBase相关的技术故事/技术实战经验想要跟大家分享,欢迎留言联系我们哦~比心!

用小程序·云开发两天搭建mini论坛丨实战的更多相关文章
- 微信小程序云开发指南
一.初识云开发 官方文档 小程序·云开发是微信团队联合腾讯云推出的专业的小程序开发服务. 开发者可以使用云开发快速开发小程序.小游戏.公众号网页等,并且原生打通微信开放能力. 开发者无需搭建服务器,可 ...
- 第六章 “我要点爆”微信小程序云开发实例之爆文详情页制作
爆文详情页制作 从首页中数据列表打开相应详情页面的方法: 给数据列表中每个数据项加一个点击事件,同时将当前数据项的id暂时记录在本地,然后跳转到详情页面detail goopen: function ...
- 第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现
第一章 “我要点爆”微信小程序云开发之项目建立与我的页面功能实现 开发环境搭建 使用自己的AppID新建小程序项目,后端服务选择小程序·云开发,点击新建,完成项目新建. 新建成功后跳转到开发者工具界面 ...
- 小程序·云开发的HTTP API调用丨实战
小程序云开发之httpApi调用. 小程序云开发之httpApi调用(返回"47001处理") 技术栈 采用 nodejs + express 搭建web服务器,采用 axios ...
- 基于微信小程序云开发实现的婚礼邀请函模板,可自行定制开发
这个婚礼邀请函是之前帮别人做的,现在人家婚礼举办过了也没啥关系了,想着就修改成通用模板进行开源,方便大家尤其是小白们克隆项目之后稍微修改就能够直接使用. 当时自己开始这个项目时候也是查阅了很多教程文章 ...
- 微信小程序云开发不完全指北
微信小程序云开发不完全指北 首先必须说明云开发的"云"并不是类似云玩家里的云的意思,而是微信小程序真的提供了云开发的接口以及一个简单的提供存储.数据库服务的虚拟后台(对于一些轻量小 ...
- 前端微信小程序云开发基础讲解
什么是云开发 云开发与传统模式的对比 云开发能力介绍云开发对小程序开发的变革 云开发是微信团队联合腾讯云提供的原生serverless云服务,致力于帮助更多的开发者快速实现小程序业务的开发,快速迭代. ...
- 支付宝小程序云开发(Serverless)
支付宝小程序云开发(Serverless) 博客说明 文章所涉及的资料来自互联网整理和个人总结,意在于个人学习和经验汇总,如有什么地方侵权,请联系本人删除,谢谢! 一.在支付宝账号里面开通小程序云服务 ...
- 【微信小程序云开发】从陌生到熟悉
前言 微信小程序在9月10号正式上线了云开发的功能,弱化后端和运维概念,以前开发一个小程序需要申请一个小程序,准备一个https的域名,开发需要一个前端一个服务端,有了云开发只有申请一个小程序,一个前 ...
随机推荐
- request 中url拼接排序参数与签名算法
一.参数要求: { appId:应用在后台创建应用时分配的应用编号,与应用密钥一一对应 sign:按照当前请求参数名的字母序进行升序排列(排序时区分大小写,除sign外,其它值不为空的参数都参与签名) ...
- map全局缓存demo
import java.util.Map; import java.util.concurrent.ConcurrentHashMap; import org.apache.log4j.Logger; ...
- IQueryable.Where中动态生成多个并或筛选Expression<Func<T, bool>>
直接上图
- 从byte数组byte[]转换为bitmapsource以及反射实现属性批量赋值
从byte数组byte[]转换为bitmapsource (BitmapSource)new ImageSourceConverter().ConvertFrom(b) 名字有规律的属性代码用反射优美 ...
- mysql8.0.15创建数据库和是删除数据库及删除用户
---恢复内容开始--- 版权声明:署名,允许他人基于本文进行创作,且必须基于与原先许可协议相同的许可协议分发本文 (Creative Commons) 1.首先安装mysql8.0.15 2.Mys ...
- Linux C 网络编程——多线程的聊天室实现(服务器端)
服务器端的主要功能: 实现多用户群体聊天功能(此程序最多设定为10人,可进行更改),每个人所发送的消息其他用户均可以收到.用户可以随意的加入或退出(推出以字符串"bye"实现),服 ...
- nodejs 如何自动化配置环境参数
应用场景: 最近用 node 重构了网站的项目,部署到测试环境的时候测试一切正常. 直到有一天,运维把代码上线到内测环境的时候...... 突然发现:内测环境和测试环境竟然是同一台服务器,只不过是把代 ...
- 解决 document.getElementsByClassName 在 IE8 下的兼容下的问题
H5中新增了一个令人期待已久的方法:getElementsByClassName,这个方法让我们可以通过 class 属性中的类名来访问元素,这是极好的. but! 这个方法在IE9以下的浏览器是不支 ...
- Centos7 安装Homestead环境
问题1, ==> homestead-7: Waiting for machine to boot. This may take a few minutes... homestead-7: SS ...
- Scrapy框架安装失败解决办法
安装报错信息 正常安装: pip3 install scrapy 出现报错信息如下: 两种解决办法 第一种方法 最根本得解决办法 需要我们安装 Microsoft Visual C++ 14.0 ...
