arcgis三维球中加载2000坐标系出现错误(The tiling scheme of this layer is not supported by SceneView)
目前我们国家测绘地理信息的坐标体系基准是国家2000坐标系CGCS2000.各类地图组件如OpenLayers、Mapbox、Cesuim和ArcGIS Javascrip等都主要是支持WGS84(wkid=4326)和墨卡托投影坐标系(wkid=102100)两种,对CGCS2000坐标系基本上都不支持。特别是在三维地球展示中基本上都是以WGS84球面坐标系加载,因为三维球是个球,当然是要加载球面坐标系了。(但我知道以前科澜三维是平面的!)所以三维地球都加载不了国内的2000坐标系,要加载也是通过扩展和定制WebTileLayer类进行特殊处理。
ArcGIS Javascript Api 4.*系列一直在朝着二三维一体化的方向发展,其开发商ESRI一直专攻GIS领域,而且是全球头部GIS软件平台,特别是随着ArcGIS 10.1后,其软件产品迭代更新的速度极快。三维产品也是其重点发展对象之一。在今年中旬发布的ArcGIS Javascript Api 4.12版本,不仅性能提升,增加了一些牛逼的功能,更重要的是支持CGCS2000坐标系!!!支持CGCS2000坐标系!!!支持CGCS2000坐标系!!!重要的事情说三遍!
这正是一个喜大普奔的事情,可能是因为ESRI的三维软件开发团队在北京的缘故吧,爱国注意情怀和中国市场总得发挥点作用。但我看到这个信息后,一直想试试,因为我对他支持2000坐标系还是存有疑惑,加载应该没那么容易!咱天朝的标准规范永远是跟着参考国际标准,但必须在上面进行小幅修改,开发人员蛋疼的事情太多了!
var arcgisUrl = 'http://myserver.net/hserver/rest/services/imageserver2000/MapServer';
Layer.fromArcGISServerUrl({
url: arcgisUrl
}).then(function(layer){
var customBasemap = new Basemap({
baseLayers: [layer],
title: "ArcGIS REST Service",
id: "切片"
});
var map = new Map({
//basemap: "topo-vector"
basemap:customBasemap
});
var view = new SceneView({
container: "viewDiv",
map: map,
spatialReference: {
"wkid": 4490,
"latestWkid": 4490
}
});
});
上述代码就是我想用我自己的影像地图作为三维球的底图,满怀期待,但最后还是出现我预料中的事情,没有那么简单!

球出来了,提示“The tiling scheme of this layer is not supported by SceneView”,当时没注意看这个信息,以为是坐标系统还是继续不支持,但官方明明说了支持2000坐标系啊,不能够啊!
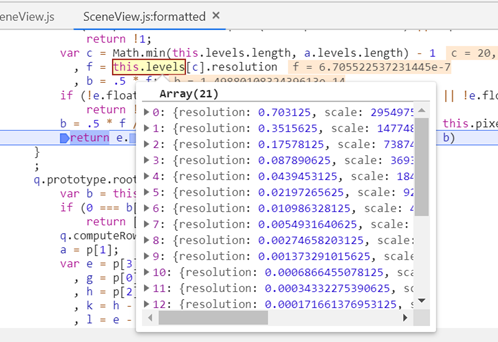
继续发挥Chrome强大的调试功能,在SceneViewer.js文件中调试出三块关键代码行数,checkIfTileInfoSupportedForViewSR,makeGCSWithTileSize,ompatibleWith。经过调试和研究发现,2000坐标系确实是支持的,但是切片规则(Tiling Scheme)必须跟esri规定的要一样。
天地图切片规则
|
级别 |
比例尺 |
分辨率(度/像素) |
|
7 |
4617149.9776692898246525792559 |
0.010986328125 |
|
8 |
2308574.9888346449123262896279 |
0.0054931640625 |
|
9 |
1154287.494417322456163144814 |
0.00274658203125 |
|
10 |
577143.74720866122808157240698 |
0.001373291015625 |
|
11 |
288571.87360433061404078620349 |
0.0006866455078125 |
|
12 |
144285.93680216530702039310175 |
0.00034332275390625 |
|
13 |
72142.968401082653510196550873 |
0.000171661376953125 |
|
14 |
36071.484200541326755098275436 |
0.0000858306884765625 |
|
15 |
18035.742100270663377549137718 |
0.00004291534423828125 |
|
16 |
9017.871050135331688774568859 |
0.000021457672119140625 |
|
17 |
4508.9355250676658443872844296 |
0.0000107288360595703125 |
|
18 |
2254.4677625338329221936422148 |
0.00000536441802978515625 |
|
19 |
1127.2338812669164610968211074 |
0.000002682209014892578125 |
|
20 |
563.61694063345823054841055369 |
0.0000013411045074462890625 |
esri脚本代码里第一级分辨率固定了 res[0] = 0.703125,下面以及都是一半的比例尺进行处理。下面是两个切片规则的比较。


arcgis javascript api 规定的切片规则 天地图服务切片规则
可以看出我的服务的切片规则和arcgis的恰好错开一个层级,我怀疑是因为我们是从0级开始算,arcgis是从第1级开始算导致的吧。但仔细看看其实两个瓦片规则的分辨率还是有细微的差别的。
q.prototype.compatibleWith = function(a) {
if (! (a instanceof q)) {
if (q._checkUnsupported(a)) return ! 1;
a = new q(a)
}
if (!a.spatialReference.equals(this.spatialReference) || a.pixelSize[0] !== this.pixelSize[0] || a.pixelSize[1] !== this.pixelSize[1]) return ! 1;
var c = Math.min(this.levels.length, a.levels.length) - 1,
f = this.levels[c].resolution,
b = .5 * f;
if (!e.floatEqualAbsolute(a.origin[0], this.origin[0], b) || !e.floatEqualAbsolute(a.origin[1], this.origin[1], b)) return ! 1;
b = .5 * f / Math.pow(2, c) / Math.max(this.pixelSize[0], this.pixelSize[1]) * 12;
return e.floatEqualAbsolute(f, a.levels[c].resolution, b)
}
问题如何处理呢?我的服务是用的已有的缓存切片进行发布的啊!下一步就是操作ArcGIS Server 的信息了,强制去掉一个层级,让其从第1级开始算瓦片吧,这样我猜应该能加载了吧。
请听下会demo汇报......
arcgis三维球中加载2000坐标系出现错误(The tiling scheme of this layer is not supported by SceneView)的更多相关文章
- ArcGIS客户端API中加载大量数据的几种解决办法
ArcGIS客户端API中加载大量数据的几种解决办法 2011-03-25 18:17 REST风格的一切事物方兴未艾,ArcGIS Server的客户端API(Javascript/Flex/Sil ...
- (转载)arcgis for js - 解决加载天地图和WMTS服务,WMTS服务不显示的问题,以及wmts服务密钥。
1 arcgis加载天地图和wmts服务 arcgis for js加载天地图的例子网上有很多,这里先不写了,后期有空再贴代码,这里主要分析下WMTS服务为什么不显示,怎么解决. 条件:这里的WMTS ...
- visual studio2010中C#生成的,ArcGIS二次开发的basetool的dll,注册为COM组件tlb文件,并在arcmap中加载使用
写了个标题好长啊~~~~ 这两天又认识了一个新玩意,记录一下下,啦啦啦~~~~~ 话说,认识arcgis快十年了,从桌面版到engine的二次开发,其实不过才认识到它的冰山一角, 它总是能带来很多还未 ...
- ArcGIS API for Silverlight中加载Google地形图(瓦片图)
原文:ArcGIS API for Silverlight中加载Google地形图(瓦片图) 在做水利.气象.土地等行业中,若能使用到Google的地形图那是再合适不过了,下面就介绍如何在ArcGIS ...
- ArcGIS Engine中加载数据
ArcGIS Engine中加载数据 http://blog.csdn.net/gisstar/article/details/4206822 分类: AE开发积累2009-05-21 16:49 ...
- 转 Velocity中加载vm文件的三种方式
Velocity中加载vm文件的三种方式 velocitypropertiespath Velocity中加载vm文件的三种方式: 方式一:加载classpath目录下的vm文件 Prope ...
- VC中加载LIB库文件的三种方法
VC中加载LIB库文件的三种方法 在VC中加载LIB文件的三种方法如下: 方法1:LIB文件直接加入到工程文件列表中 在VC中打开File View一页,选中工程名,单击鼠标右键,然后选中&quo ...
- Velocity中加载vm文件的三种方式
Velocity中加载vm文件的三种方式: a. 加载classpath目录下的vm文件 /** * 初始化Velocity引擎 * --VelocityEngine是单例模式,线程安全 * @th ...
- java中三个类别加载器的关系以及各自加载的类的范围
Java在需要使用类别的时候,才会将类别加载,Java的类别载入是由类别载入器(Class loader)来达到的,预设上,在程序启动之后,主要会有三个类别加载器:Bootstrap Loader.E ...
随机推荐
- Redis持久化背后的故事
Redis持久化 Redis提供了不同的持久化选项: RDB持久化以指定的时间间隔保存那个时间点的数据快照. AOF持久化方法则会记录每一个服务器收到的写操作.在服务器启动时,这些记录的操作会逐条执行 ...
- python 中多个装饰器的执行顺序
python 中多个装饰器的执行顺序: def wrapper1(f1): print('in wrapper1') def inner1(*args,**kwargs): print('in inn ...
- SQLyog12最新版破解
1.SQLyog-12.2.4-0.x64Trial.exe,直接去官网下载. 2.修改注册表项 开始-运行-regedit ,进入注册表 HKEY_CURRENT_USER\Software\ ...
- mysql整数类型int后面的长度有什么意义
int 的 SQL-92 同义字为 integer.SQL-92 是数据库的一个标准. int类型的存储大小为4个字节 unsigned(无符号) int 存储范围是 2^4*8 int(M) 中的M ...
- 《SQL错题》
(选择一项) A: B: C: D: 正确答案是 D (选择一项) A: B: C: D: 正确答案是 A (选择一项) 8 A: B: C: ...
- Apache ActiveMQ 实践 <二>
一.订阅/发布模式 1.生产者 /** * 消息生产者 * */public class JMSProducer { private static final String USERNAME=Acti ...
- .NETCoreCSharp 中级篇2-3 Linq简介
.NETCoreCSharp 中级篇2-3 本节内容为Linq及其拓展方法.Linq中表达式树的使用 简介 语言集成查询(LINQ)是一系列直接将查询功能集成到C#语言的技术统称.数据查询历来都表示为 ...
- npm包开发与发布
把通用的功能开发成npm包,便用使用和维护,更重要的是可以分享给广大的开发者,是不是很激动人心! 那么,步骤如下: 1.创建项目 创建项目目录,npm init ,根据需要输入配置信息(建完后也可以在 ...
- JMS入门简介
一.JMS是什么 1.JMS即Java消息服务(Java Message Service)应用程序接口,是一个Java平台中关于面向消息中间件(MOM)的API,用于在两个应用程序之间,或分布式系统中 ...
- Asp.Net Core WebAPI+PostgreSQL部署在Docker中
PostgreSQL是一个功能强大的开源数据库系统.它支持了大多数的SQL:2008标准的数据类型,包括整型.数值值.布尔型.字节型.字符型.日期型.时间间隔型和时间型,它也支持存储二进制的大对像, ...
