CSS3常用转换总结
一、2D转换
translate(npx,npx)

相对当前元素位置移动
/* 实现div向左移动50个像素,并向下移动100个像素 */ div
{
transform: translate(50px,100px);
-ms-transform: translate(50px,100px); /* IE 9 */
-webkit-transform: translate(50px,100px); /* Safari and Chrome */
}
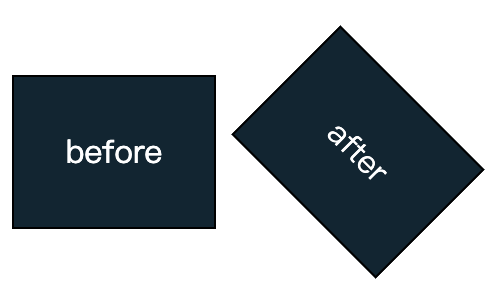
rotate(ndeg)

相对当前角度旋转
/* 实现div顺时针旋转30度 */ div
{
transform: rotate(30deg);
-ms-transform: rotate(30deg);
-webkit-transform: rotate(30deg);
}
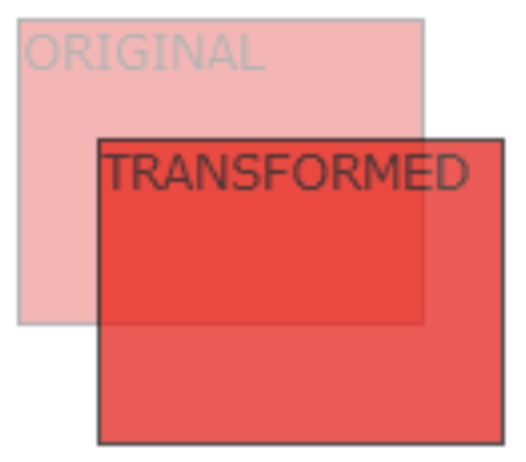
scale(n,n)

相对当前大小缩放
/* 实现div宽度加长2倍,高度增高3倍 */ div
{
transform: scale(2,3);
-ms-transform: scale(2,3);
-webkit-transform: scale(2,3);
}
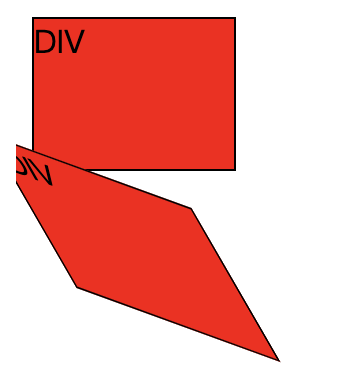
skew(ndeg,ndeg)

相对当前角度透视倾斜
/* 实现div在X轴和Y轴上分别倾斜20度和30度 */ div
{
transform: skew(30deg,20deg);
-ms-transform: skew(30deg,20deg);
-webkit-transform: skew(30deg,20deg);
}
matrix(n,n,n,n,n,n)

复合属性,六个参数分别包含旋转,缩放,移动(平移)和倾斜功能
/* 实现div旋转30° */ div
{
transform:matrix(0.8,0.5,-0.5,0.8,0,0);
-ms-transform:matrix(0.8,0.5,-0.5,0.8,0,0);
-webkit-transform:matrix(0.8,0.5,-0.5,0.8,0,0);
}
二、3D转换
rotateX(ndeg)

相对当前角度围绕X轴旋转
/* 实现div围绕X轴旋转45度 */ div
{
transform: rotateX(45deg);
-webkit-transform: rotateX(45deg);
}
rotateY(ndeg)

相对当前角度围绕Y轴旋转
/* 实现div围绕Y轴旋转45度 */ div
{
transform: rotateY(45deg);
-webkit-transform: rotateY(45deg);
}
rotateZ(ndeg)

相对当前角度围绕Z轴旋转
/* 实现div围绕Z轴旋转45度 */ div
{
transform: rotateZ(45deg);
-webkit-transform: rotateZ(45deg);
}
3D转换之translate
translateX(npx)
相对当前元素位置沿X轴移动
translateY(npx)
相对当前元素位置沿Y轴移动
translateZ(npx)
相对当前元素位置沿Z轴移动
translate3d(x,y,z)
3D转换之scale
scaleX(n)
相对当前元素位置沿X轴缩放
scaleY(n)
相对当前元素位置沿Y轴缩放
scaleZ(n)
相对当前元素位置沿Z轴缩放
scale3d(x,y,z)
3D转换之rotate
rotateX(ndeg)
相对当前元素位置沿X轴旋转
rotateY(ndeg)
相对当前元素位置沿Y轴旋转
rotateZ(ndeg)
相对当前元素位置沿Z轴旋转
rotate3d(xdeg,ydeg,zdeg)
CSS3常用转换总结的更多相关文章
- CSS/CSS3常用样式小结
1.强制文本单行显示: white-space:nowrap; 多行文本最后省略号: display: -webkit-box; -webkit-line-clamp:2; overflow: hid ...
- CSS3常用30种选择器总结
CSS3常用30种选择器总结 HTML5/CSS3时尚的圆盘时钟动画 带当前日期 www.html5tricks.com/demo/html5-css3-clock-with-date/index.h ...
- WPF常用转换
原文 WPF常用转换 以下是代码中常常用到的一些转换,整理如下,后续再不断完善: 1.string和Color的转换 //string转Color (Color)ColorConverter.Conv ...
- web 开发:CSS3 常用属性——速查手册!
web 开发:CSS3 常用属性——速查手册! CSS3 简介:http://www.runoob.com/css3/css3-intro.html 1.目录 http://caniuse.com/ ...
- css3 2d转换3d转换以及动画的知识点汇总
css3 2d转换 2d转换的方法: 1.移动 translate(x, y) 可以改变元素的位置,x.y可为负值: 2.缩放 scale(x, y) 可以对元素进行水平和垂直方向的缩放,x.y的取值 ...
- [总结]CSS/CSS3常用样式与web移动端资源
CSS/CSS3常用样式与知识点 IE条件注释 条件注释简介 IE中的条件注释(Conditional comments)对IE的版本和IE非IE有优秀的区分能力,是WEB设计中常用的hack方法.条 ...
- CSS3常用功能的写法 转
CSS3常用功能的写法 作者: 阮一峰 随着浏览器的升级,CSS3已经可以投入实际应用了. 但是,不同的浏览器有不同的CSS3实现,兼容性是一个大问题.上周的YDN介绍了CSS3 Please网站 ...
- ffplay的快捷键以及选项 FFmpeg 基本用法 FFmpeg常用基本命令 ffmpeg常用转换命令,支持WAV转AMR
ffmpeg -i 32_mkv_h264_718x480_ac3.mkv -codec copy -bsf:v h264_mp4toannexb -f mpegts xx.ts ./ffmpeg ...
- CSS3常用知识点
CSS3常用知识点 1 css3选择器 1.1 属性选择器 /* E[attr~=val] 表示的一个单独的属性值 这个属性值是以空格分隔的*/ .attr2 a[class~="kawa& ...
随机推荐
- OpenGL(四) 左右手坐标系及基本坐标变换
左手坐标系.右手坐标系.笛卡尔坐标系 左手坐标系:伸开左手,大拇指指向X轴正方向,食指指向Y轴正方向,其他三个手指指向Z轴正方向. 右手坐标系:伸开右手,大拇指指向X轴正方向,食指指向Y轴正方向,其他 ...
- 解决ASP.NET中Redis 每小时6000次访问请求的问题
原文:解决ASP.NET中Redis 每小时6000次访问请求的问题 虽然ServiceStack v4是商业支持的产品,但我们也允许免费使用小型项目和评估目的.上面的NuGet包中包含可以使用许可证 ...
- Symfony——如何使用Assetic实现资源管理
1. 安装和启用 从Symfony 2.8开始,Assetic不再包含在Symfony Standard Edition中.在使用其任何功能之前,请在您的项目中安装执行此控制台命令的 AsseticB ...
- 浅谈 Swift 中的 Optionals
input[type="date"].form-control,.input-group-sm>input[type="date"].input-grou ...
- Linux技术学习路线图
- JS enter代替tab,只有部分键可以代替
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- XAML的命名空间
原文:XAML的命名空间 一个最简单的XAML例子 <Window x:Class="WpfApplication1.MainWindow" xmlns="ht ...
- Xpose菜鸟笔记
0.官网入门教程 https://github.com/rovo89/XposedBridge/wiki/Development-tutorial 1.Hook自定义类中的私有类 https://fo ...
- Win8 Metro(C#)数字图像处理--2.70修正后的阿尔法滤波器
原文:Win8 Metro(C#)数字图像处理--2.70修正后的阿尔法滤波器 /// <summary> /// Alpha filter. /// </summary> / ...
- SQLServer 进程无法向表进行大容量复制(错误号: 22018 20253)
原文:SQLServer 进程无法向表进行大容量复制 我的环境:SQL SERVER 2008 R2:发布者 ->SQL SERVER 2017 订阅者 进程无法向表“"dbo&quo ...