从无到有构建vue实战项目(一)
一、vue的安装
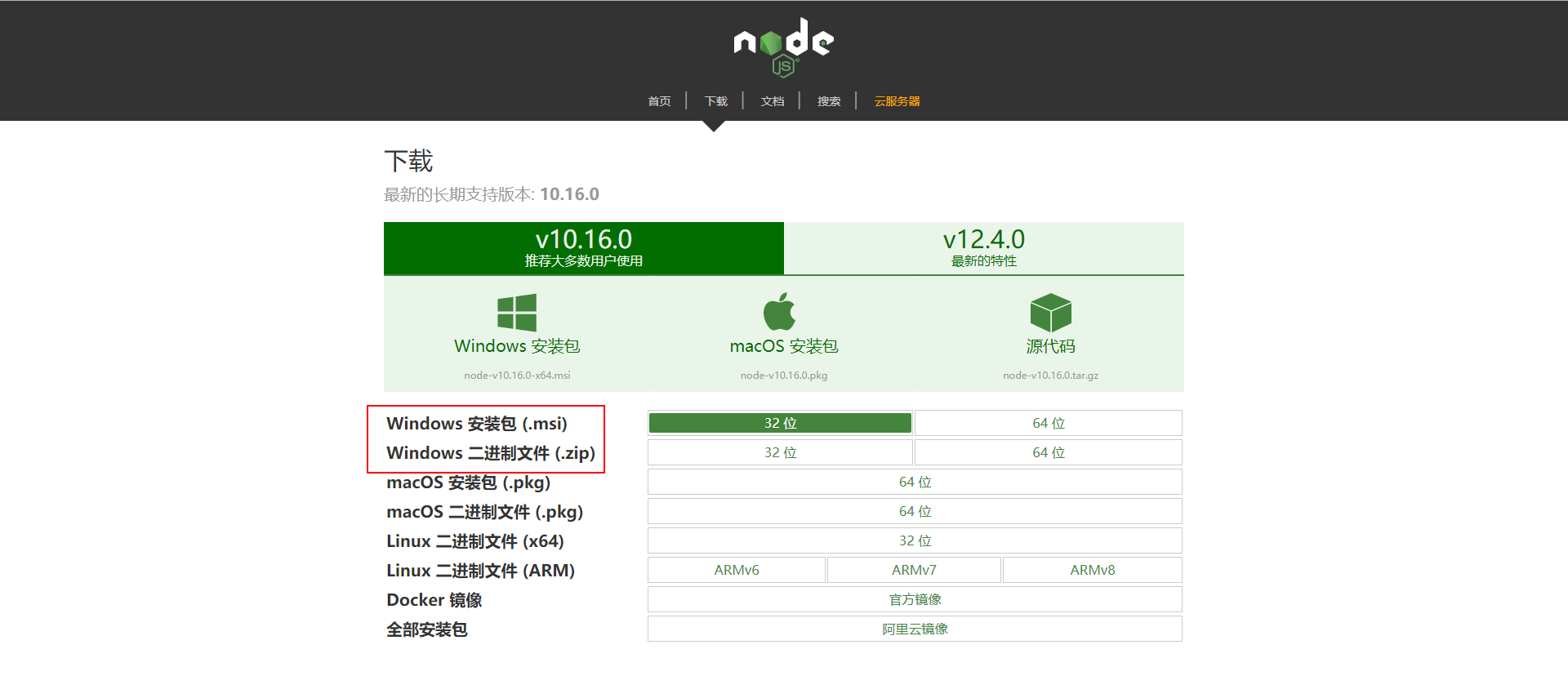
首先下载nodehttp://nodejs.cn/download/
有两种安装方式安装包安装和二进制文件安装

输入以下命令,出现版本提示表示安装成功:
node -v
10.15.3
再下载npm
由于新版的nodejs已经集成了npm,所以之前npm也一并安装好了。同样可以通过输入 "npm -v" 来测试是否成功安装。命令如下,出现版本提示表示安装成功:
$ npm -v
6.4.1
如果你安装的是旧版本的 npm,可以很容易得通过 npm 命令来升级,命令如下:
$ sudo npm install npm -g
/usr/local/bin/npm -> /usr/local/lib/node_modules/npm/bin/npm-cli.js
npm@2.14.2 /usr/local/lib/node_modules/npm
如果是 Window 系统使用以下命令即可:
npm install npm -g
如果npm下载包速度慢且时容易出错,可考虑下载cnpm(淘宝镜像)用来代替
npm install -g cnpm --registry=https://registry.npm.taobao.org
然后安装vue(可选)
在用 Vue.js 构建大型应用时推荐使用 NPM 安装:
# 最新稳定版
$ cnpm install vue
安装vue-cli
Vue.js提供一个官方命令行工具,可用于快速搭建大型单页应用。
#全局安装vue-cli
npm install -g @vue/cli
# OR
yarn global add @vue/cli
你还可以用这个命令来检查其版本是否正确 (3.x):
vue --version
or
vue -V
运行以下命令来创建一个新项目:
vue create hello-world
或者使用图形化界面来创建和管理项目
vue ui

关于旧版本
Vue CLI 的包名称由 vue-cli 改成了 @vue/cli。 如果你已经全局安装了旧版本的 vue-cli (1.x 或 2.x),你需要先通过以下命令卸载它:
npm uninstall -g vue-cli
or
yarn global remove vue-cli
然后安装最新版本:
npm install -g @vue/cli
or
yarn global add @vue/cli
从无到有构建vue实战项目(一)的更多相关文章
- 从无到有构建vue实战项目(四)
六.webpack的安装和配置 为了快速构建vue项目,webpack是一个必不可少的工具,我们先来安装它,附上官网地址:https://www.webpackjs.com/ 要安装最新版本或特定版本 ...
- 从无到有构建vue实战项目(二)
二.vue项目的初步搭建 该项目我采用了当下最流行的vue ui框架---element-ui,首先用vue-cli构建一个vue项目: vue create education 然后会出现一系列配置 ...
- 从无到有构建vue实战项目(三)
四.响应式布局的实现 elemnt-ui参考bootatrap提供了响应式布局,附上地址:https://element.eleme.cn/#/zh-CN/component/layout 以下是我的 ...
- 从无到有构建vue实战项目(五)
八.错误总结(一) webpack打包项目识别子组件路径问题 之所以出现了这样的问题是因为在webpack打包项目时,未将此处的子组件路径正确识别: 将此处的carousel改为carousel.vu ...
- 从无到有构建vue实战项目(六)
十.徒手撸一个vue下拉左侧二级导航 先附上最终效果图: vue代码: <div class="dropdown-menu-explore" v-on:mouseover=& ...
- 从无到有构建vue实战项目(七)
十四.Vuex的使用 Vuex是什么? Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式.它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化.Vu ...
- 从无到有构建vue实战项目(八)
十六.vue-lazyload的使用 首先,我们需要下载vue-lazyload包: npm i vue-lazyload -S 下载好之后,我们将它引入到自己的项目: //main.js //引入图 ...
- Vue 实战项目: 硅谷外卖(1)
第 1 章: 准备 1.1. 项目描述 1) 此项目为外卖 WebApp(SPA) 2) 包括商家, 商品, 购物车, 用户等多个子模块 3) 使用 Vue 全家桶+ES6+Webpack 等前端最新 ...
- Vue 实战项目开发流程
一 基础配备 ## 一.环境搭建 #### 1.安装node - 去[官网](https://nodejs.org/zh-cn/)下载node安装包 - 傻瓜式安装 - 万一安装后终端没有node环境 ...
随机推荐
- 【树转数组】poj1195
/* 二维的树状数组: 更新某个元素时: NO.1:c[n1],c[n2],c[n3],....,c[nm]; 当中n1 = i,n(i+1) = ni+lowbit(ni); nm+lowbit(n ...
- python 教程 第九章、 类与面向对象
第九章. 类与面向对象 1) 类 基本类/超类/父类被导出类或子类继承. Inheritance继承 Inheritance is based on attribute lookup in Py ...
- 谷歌推出备份新工具:Google Drive将同步计算机文件
Google 正在将云端硬盘 Drive 转变成更强大的文件备份工具.很快,Google Drive 将能监测并备份你电脑上的(几乎)所有文件,只要是你勾选的文档,Drive 就能同步至云端. 具体来 ...
- 用户控件(UserControl)
简介 "用户控件"继承自UserControl,而UserControl继承自ContentControl,也就是内容控件UserControl和Window是一个层次上的,都有x ...
- js,css引用顺序设定
遇到的困难 在ASP .NET MVC里面,会使用_Layout.cshtml来绘制一些全局的公共页面,以及引用相关的css和js而在每个独立的页面中,也有自己独立的js一般来说,希望公共的js放在独 ...
- C# 声明基于角色的安全性
using System;using System.Collections.Generic;using System.Linq;using System.Security;using System.S ...
- ELK日志系统:Elasticsearch + Logstash + Kibana 搭建教程 good
环境:OS X 10.10.5 + JDK 1.8 步骤: 一.下载ELK的三大组件 Elasticsearch下载地址: https://www.elastic.co/downloads/elast ...
- 调用API函数减少c#内存占用(20+m减至1m以下)
原文:调用API函数减少c#内存占用(20+m减至1m以下) c#虽然内置垃圾回收机制,但是并不能解决程序占用内存庞大的问题,如果我们仔细观察任务管理器,我们会发现一个程序如果最小化的时候,它所占用的 ...
- Delphi中close与Terminate方法的区别
在有多个Form窗体时可以体现出来.用close是只关闭本窗体,而用Application.terminate是关闭整个程序,包括所有窗体.(1)当Close是一个主窗体时,程序会退出.Close会发 ...
- NAudio的使用说明
官方网站:http://naudio.codeplex.com/ 源码:https://github.com/naudio/NAudio NuGet安装: Install-Package NAudio ...
