高性能Web动画和渲染原理系列(3)——transform和opacity为什么高性能
示例代码托管在:http://www.github.com/dashnowords/blogs
博客园地址:《大史住在大前端》原创博文目录
华为云社区地址:【你要的前端打怪升级指南】

[TOC]
关于opacity和transform的动画性能的话题,机会总是会涉及到**“合成层”或者“硬件加速”**的概念,理解起来让人觉得非常混乱,最近研究渲染相关的知识后,希望将这几个概念逐步梳理清楚。
一. opacity动画为什么性能好
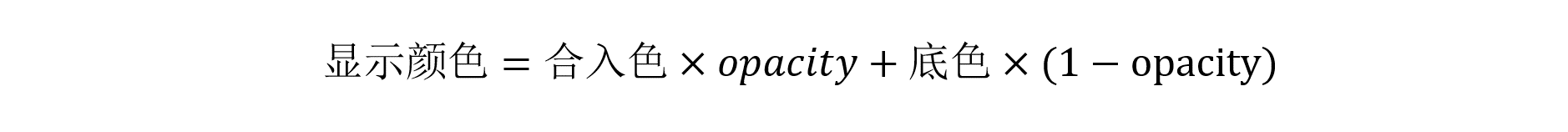
opacity单词意思为透明度,直观视觉效果就是颜色变淡了,但最终显示的颜色其实仍然可以用RGB三个通道来表示,从数值运算的角度来看,它实际上表示了它采用一般混合策略和其他颜色进行混合时的比例,也就是:

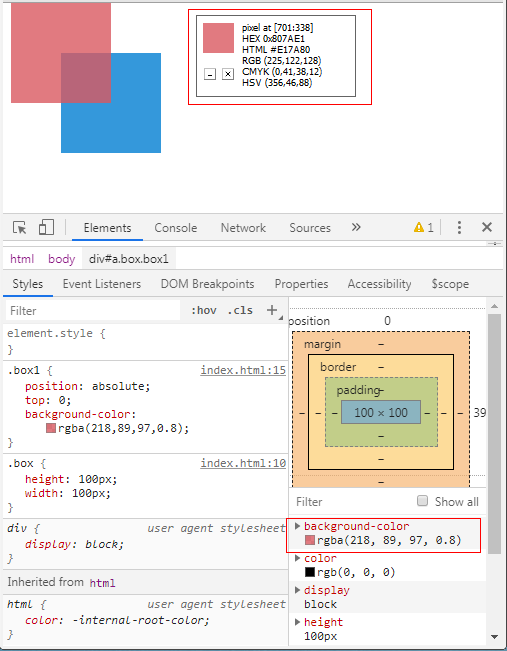
例如在网页默认的白底色上rgba(255,255,255)显示一个包含透明度的rgba(218,89,97,0.8)颜色, 那么颜色的RGB分量都按照上述公式进行计算就得到rgb(225,122,128),用取色器拾取一下渲染出来的点,结果和上述理论是一致的:

所以opacity这个属性本身就是用在重叠部分颜色处理的过程中使用的,对于分层的图原来说就可以看作是与图层内容无关的系数,因为合成过程中当前层中所有像素都需要经历上面的颜色混合公式,所以opacity的动画过程既不会影响布局,也不需要重绘。这样图层中保存的RGB像素数据的缓存在动画过程中也就不需要更新了,如果不使用opacity属性的话,每一帧对于变化部分都需要手动重计算RGB颜色值(这也就相当于是重绘了),因为这些区域的像素颜色一直都在变化,缓存也就没有意义。现在再来看看opacity的性能优势,就相对容易理解了。
二. transform动画为什么性能好
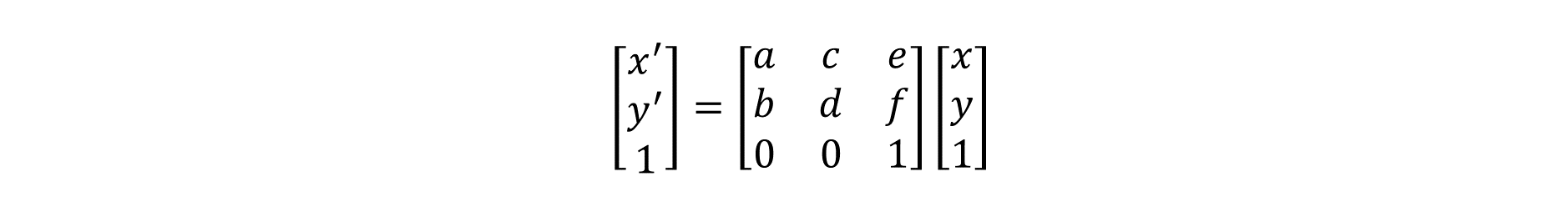
transform的性能优势和opacity的原因是一致的,而不是因为有**“硬件加速”**的加持。transform属性支持的位移函数translate( ),缩放比例函数scale( ),斜切函数skew( )和旋转函数rotate( )都可以转换为线性映射的形式,也就是matrix( )表示的方式,简单来说就是所有transform实现的效果都可以对原坐标系中的点[x,y]按照如下的齐次矩阵进行计算得到变换后的点坐标[x',y']:

齐次矩阵的系数是设定transform变换时传入的,是一个已知项,而使用三维的齐次矩阵是因为二维坐标的点在变换时会产生常数项(主要是平移变换),而如果以二维矩阵作为参数来计算时,以x坐标变换为例,结果的形式就是x'=ax+by,其中是没有常量的,所以只能采用一个三维齐次矩阵来表示,但计算中的第三个坐标实际上并不需要使用。更多的关于变换的数学原理,感兴趣的读者可以自行查阅资料。
所以transform在动画过程中也不需要改变缓存的记录,而在图层合成时遍历当前层的点然后用上述公式来计算出对应的新坐标点就可以了,它也可以视作一种与图层内容无关的变换,图层中的元素首次生成的位图信息缓存可以被反复使用。比如一段平移动画,如果使用绝对定位+改变left值的方式来实现,就需要不断计算动画元素的布局并更新它的像素信息,但如果使用translate来实现,动画元素在文档流中的位置并不需要改变,无论后续平移到多远,都可以使用位图缓存中保存的初始位置信息,再加上变换矩阵的影响在层合并时计算出来,同样既不影响布局,也不需要重绘,这就是它高性能的原因。
三.小结
opacity和transform动画的高性能是由于其数学原理决定了可以使用缓存信息,而并不是因为它被硬件加速了。
高性能Web动画和渲染原理系列(3)——transform和opacity为什么高性能的更多相关文章
- 高性能Web动画和渲染原理系列(1)——CSS动画和JS动画
[摘要] 介绍CSS动画和JS动画的基本特点,以及轻量级动画库velocity.js的基本用法. 示例代码托管在:http://www.github.com/dashnowords/blogs 博客园 ...
- 高性能Web动画和渲染原理系列(5)合成层的生成条件和陷阱
目录 一. 硬件加速相关的几个概念 二. 合成层的生成条件 显式提升 隐式提升 三. 硬件加速的权衡 四. 动画实现的一些建议 示例代码托管在:http://www.github.com/dashno ...
- 高性能Web动画和渲染原理系列(2)——渲染管线和CPU渲染
目录 一. 高性能动画 二. 像素渲染管线 基本渲染流程 回流和重绘 三. 旧软件渲染 渲染对象(RenderObject) 渲染层(RenderLayer) 四. 从canvas体会分层优势 不分层 ...
- 高性能Web动画和渲染原理系列(4)“Compositor-Pipeline演讲PPT”学习摘要
目录 摘要 1.合成流水线 2. 预定义UI层 3. paint是什么意思 4. 分层的优势和劣势 5. 视图属性及其处理方式 6. Quads 7. Compositor Frame 8. 关于光栅 ...
- Web高性能动画及渲染原理(1)CSS动画和JS动画
目录 一. CSS动画 和 JS动画 1.1 CSS动画 1.2 JS动画 1.3 小结 二. 使用Velocity.js实现动画 示例代码托管在:http://www.github.com/dash ...
- 【读书笔记】2016.12.10 《构建高性能Web站点》
本文地址 分享提纲: 1. 概述 2. 知识点 3. 待整理点 4. 参考文档 1. 概述 1.1)[该书信息] <构建高性能Web站点>: -- 百度百科 -- 本书目录: 第1章 绪论 ...
- 《构建高性能web站点》随笔 无处不在的性能问题
前言– 追寻大牛的足迹,无处不在的“性能”问题. 最近在读郭欣大牛的<构建高性能Web站点>,读完收益颇多.作者从HTTP.多级缓存.服务器并发策略.数据库.负载均衡.分布式文件系统多个方 ...
- 【Web动画】CSS3 3D 行星运转 && 浏览器渲染原理
承接上一篇:[CSS3进阶]酷炫的3D旋转透视 . 最近入坑 Web 动画,所以把自己的学习过程记录一下分享给大家. CSS3 3D 行星运转 demo 页面请戳:Demo.(建议使用Chrome打开 ...
- nginx高性能WEB服务器系列之六--nginx负载均衡配置+健康检查
nginx系列友情链接:nginx高性能WEB服务器系列之一简介及安装https://www.cnblogs.com/maxtgood/p/9597596.htmlnginx高性能WEB服务器系列之二 ...
随机推荐
- JDBC连接时出现的问题总结
java.sql.SQLException: The server time zone value '�й���ʱ��' is unrecognized or represents more tha ...
- 让我们一起学习如何使用AIDL,它其实并不难(Android)
前言 该篇文件讲述的是AIDL最基本的使用(创建.调用),关于对于AIDL更深的认识,在后续的随笔中,会持续与大家分享并探讨. 正文 AIDL的定义(什么是AIDL?) AIDL的应用场景(AIDL可 ...
- 【面试】我是如何在面试别人Redis相关知识时“软怼”他的
事出有因 Redis是一个分布式NoSQL数据库,因其数据都存储在内存中,所以访问速度极快,因此几乎所有公司都拿它做缓存使用,所以Redis常被称为分布式缓存. 一次我的一个同事让我帮他看Redis相 ...
- Python+OpenCV竖版古籍文字分割
在做图片文字分割的时候,常用的方法有两种.一种是投影法,适用于排版工整,字间距行间距比较宽裕的图像:还有一种是用OpenCV的轮廓检测,适用于文字不规则排列的图像. 1. 思路 一开始想偷个懒,直接用 ...
- API离线查看工具【包括!!所用常用!!开发语言的API】
我相信对于每一个开发人员来说,都是不喜欢死记硬背API的,一些常用的方法或者接口我们是可以直接信手捏来的,或者说直接使用开发工具的自动代码提示,也能很快的找到自己想用的API,如果是自己从未使用过的, ...
- maven war包打包去除jar包瘦身
1.pom文件配置 <!-- war包 --> <plugin> <groupId>org.apache.maven.plugins</groupId> ...
- layui table异步调用数据的时候,数据展示不出来现象解决方案
最近使用layui table进行异步获取数据并填充的时候,控制台打印出数据长度为0,但是其中还有数据,网上找了很多办法,下边是我最后使用的. 一般,render渲染表格是独立的书写格式,但是我在做数 ...
- Openshift yum安装
Openshift yum安装: Yum 安装docker [root@DockerServer openshift]# yum repolist [root@DockerServer openshi ...
- Executor线程池原理详解
线程池 线程池的目的就是减少多线程创建的开销,减少资源的消耗,让系统更加的稳定.在web开发中,服务器会为了一个请求分配一个线程来处理,如果每次请求都创建一个线程,请求结束就销毁这个线程.那么在高并发 ...
- Windows 10 更新后VMware Workstation pro无法运行 (无需卸载原版本VM)
问题 描述:当前Windows版本是win10-1903,VMware版本比较老旧是VMware Workstation Pro 15.0.4:国庆节后微软推送了一个新的更新补丁,10月10日更新之后 ...
