JS循环+循环嵌套+经典例题+图形题
首先,了解一下循环嵌套的特点:外层循环转一次,内层循环转一圈。
在上一篇随笔中详细介绍了JS中的分支结构和循环结构,我们来简单的回顾一下For循环结构:
1、for循环有三个表达式,分别为:
①定义循环变量
② 判断循环条件
③更新循环变量(三个表达式之间,用;分隔。)
for循环三个表达式可以省略,两个;缺一不可
2、for循环特点:先判断,再执行;
3、for循环三个表达式,均可以有多部分组成,之间用逗号分隔,但是第二部分判断条件需要用&&链接,最终结果需要为真/假。
【嵌套循环特点】
外层循环控制行数,内层循环控制每行元素个数
[做图形题思路](图形题请看案例三)
1、确定图形一共几行,即为外层的循环的次数;
2、确定每行有几种元素,代表有几个内层循环;
3、确定没种元素的个数,即为每个内层循环的次数;
Tips:通常,找出每种元素个数,与行号的关系式,即为当前内层循环的最大值(从1开始循环)
例题如下:
案例一:
求和,实现 1+(1+2)+(1+2+3)+(1+2+3+4)+(1+2+3+4+5)=35
代码如下:

1 var sum=0,sumRow=0;
2 for (var i=1;i<=5;i++){
3 sumRow=0;
4
5 if(i!=1) document.write("(");
6
7 for (var j=1;j<=i;j++) {
8 if (j!=i) document.write(j+"+");
9 else document.write(j);
10 sumRow += j;
11 }
12 if (i==1) document.write("+");
13 else if(i==5) document.write(")=");
14 else document.write(")+");
15
16 sum += sumRow;
17 }
18 document.write(sum);

案例二:
求和:实现1!+2!+3!+4!+5!
分析
1+
1*2+
1*2*3+
1*2*3*4+
1*2*3*4*5=
代码如下:

1 var sum=0;
2 for (var i=1;i<=5;i++){
3 var jie=1;
4 for (var j=1;j<=i;j++){
5 jie *= j;
6 }
7 sum += jie;
8 }
9 document.write("1!+2!+3!+4!+5!="+sum);

案例三:(六大图形题)
1、矩形
代码如下:

1 for(var i=1;i<=5;i++){
2 for(var j=1;j<=5;j++){
3 document.write("*");
4 }
5 document.write("<br />");
6 }
7
8 document.write("<hr />");

实现效果:

2、直角三角形
代码如下:

1 for(var i=1;i<=5;i++){
2 for(var j=1;j<=i;j++){
3 document.write("*");
4 }
5 document.write("<br />");
6 }
7
8 document.write("<hr />");

实现效果:

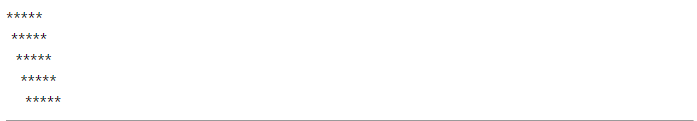
3、平行四边形
代码如下:

1 for(var i=1;i<=5;i++){
2 for(var j=1;j<=i+4;j++){
3 if(j<i)document.write(" ");
4 else{document.write("*");}
5 }
6 document.write("<br />");
7 }
8
9 document.write("<hr />");

实现效果:

4、菱形
代码如下:

1 for (var i=1;i<=4;i++){
2 for(var j=1;j<=4-i;j++){
3 document.write(" ");
4 }
5 for(var k=1;k<=2*i-1;k++){
6 document.write("*");
7 }
8 document.write("<br />");
9 }
10 for (var i=1;i<=3;i++){
11 for(var j=1;j<=i;j++){
12 document.write(" ");
13 }
14 for(var k=1;k<=7-2*i;k++){
15 document.write("*");
16 }
17 document.write("<br />");
18 }
19
20 document.write("<hr />");

实现效果:

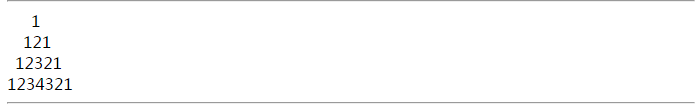
5、数字等边三角形
代码如下:

1 for(var i=1;i<=4;i++){
2 // 空格
3 for(var k=1;k<=4-i;k++){
4 document.write("<span style='display: inline-block;width: 8px;'></span>");
5 }
6 var n = 1;
7 // 递增
8 for(var j=1;j<=i;j++){
9 document.write(n);
10 n++;
11 }
12 n-=2;
13 // 递减
14 for(var m=1;m<=i-1;m++){
15 document.write(n);
16 n--;
17 }
18 // 回车
19 document.write("<br/>");
20 }
21
22 document.write("<hr />");

实现效果:

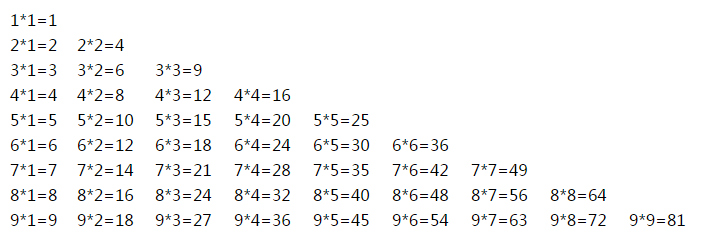
6 、九九乘法表(以table表格的形式打印)
代码如下:

1 document.write("<table width='700'>")
2 for(var i=1;i<=9;i++){
3 document.write("<tr>")
4 for(var j=1;j<=i;j++){
5 document.write("<td>"+i+"*"+j+"="+i*j+"</td>");
6 }
7 document.write("</tr>")
8 }
9 document.write("</table>")
10
11
12
13 document.write("<br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />");

实现效果:

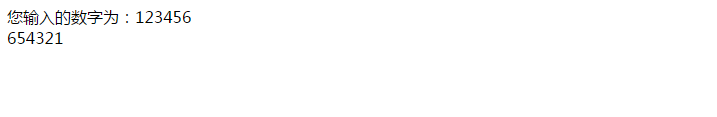
案例四:
输入一个数字,然后判断是否为正整数,如果不是,提示重新输入;
如果是,将该数字左右反转,然后输出(例如:12345,翻转之后为54321)
代码如下:

1 var sum=1;
for(var i=1;i<=2;){
var num = prompt("请输入一个数字~");
if(Number(num)>0&&parseInt(num)==parseFloat(num)){
break;
}
}
/*
num = 12345
5 num%10;
4 num/10%10;
3 num/10/10%10;
……
*/
document.write("您输入的数字为:"+num+"<br />");
for(j=1;;j++){
sum *= 10;
var fz = parseInt(num%sum/(sum/10));
document.write(fz);
if(num-sum<=0){
break;
}
}

实现效果:

案例五:
编写一个程序,最多接受10个数字,并求出其中所有正数的和。
用户可通过输入999终止程序,统计出用户输入的正数个数,并显示这些正数的和。
分析:
①输入非数值,不占用10次机会之一,但要求重新输入;
②输入的是数值,只累加整数;
判断是否为一个数字:Number(num)不为NaN,说明为数字
判断一个数字为正数:Number(num)>0
判断一个数字为整数:parseInt(num)==parseFloat(num);
代码如下:

1 var i=1,sum=0,n=0;
2 while(i<=3){
3 var num = prompt("请您输入一个数,我会为您计算出所有正数的和~");
4 if(Number(num)){
5 if(num==999){
6 break;
7 }
8 else if(num>=0){
9 sum = sum + parseFloat(num);
10 i++;
11 n++;
12 }
13 else if(num<0){
14 i++;
15 }
16 }
17 }
18 document.write("您一共输入"+n+"个正整数"+"<br />它们的和为:"+sum);

案例六:
输入某年某月某日,判断这一天是这一年的第几天?
代码如下:
方法一:

1 for(var i=1;i<month;i++){
2 if(i==1||i==3||i==5||i==7||i==8||i==10||i==12){
3 sum += 31;
4 }else if(i==4||i==6||i==9||i==11){
5 sum += 30;
6 }else if(i==28){
7 sum += 28;
8 }
9 }
10 if((year%4==0&&year%100!=0||year%400==0)&&month>2){
11 sum += (day+1);
12 }else{
13 sum += day;
14 }
15 document.write("您输入的日期为"+year+"-"+month+"-"+day+"<br />为该年的第"+sum+"天");

方法二:

1 var year = parseInt(prompt("请输入年份:"));
2 var month = parseInt(prompt("请输入月份:"));
3 var day = parseInt(prompt("请输入日期:"));
4
5 /*假设都是平年,2月28天*/
6 var sum = 0;
7 switch(month-1){
8 case 12:
9 sum += 31;
10 case 11:
11 sum += 30;
12 case 10:
13 sum += 31;
14 case 9:
15 sum += 30;
16 case 8:
17 sum += 31;
18 case 7:
19 sum += 31;
20 case 6:
21 sum += 30;
22 case 5:
23 sum += 31;
24 case 4:
25 sum += 30;
26 case 3:
27 sum += 31;
28 case 2:
29 sum += 28;
30 case 1:
31 sum += 31;
32 }
33 if((year%4==0&&year%100!=0||year%400==0)&&month>2){
34 sum += (day+1);
35 }else{
36 sum += day;
37 }
38 document.write("您输入的日期为"+year+"-"+month+"-"+day+"<br />为该年的第"+sum+"天");

案例七:
假设一个简单的ATM机的取款过程是这样的:首先提示用户输入密码(password),
最多只能输入三次,超过3次则提示用户“密码错误,请取卡”结束交易。如果用户密码正确,
再提示用户输入取款金额(amount),ATM机只能输出100元的纸币,一次取钱数要求最低
100元,最高1000元。若用户输入的金额符合上述要求,则打印输出用户取得钱数,
最后提示用户“交易完成,请取卡”,否则提示用户重新输入金额。
假设用户密码是111111,请编程实现。
代码如下:

1 var isTrue = false,
2 n = 1;
3
4 while(n <= 3) {
5 var pwd = prompt("请输入用户密码~");
6 if(pwd == 111111) {
7 isTrue = true;
8 break;
9 } else {
10 n++;
11 if(n > 3) {
12 document.write("密码错误,请取卡!");
13 }
14 }
15 }
16
17 if(isTrue) {
18 while(1) {
19 var num = prompt("请输入取款金额:(100~1000元)")
20 if(num % 100 == 0 && num >= 0 && num <= 1000) {
21 document.write("您的取款金额为" + num + "元~<br />交易完成,请取卡!");
22 break;
23 } else {
24 alert("你输入不合法!请重新输入!")
25 }
26 }
27 //循环输入金额操作
28 }

JS循环+循环嵌套+经典例题+图形题的更多相关文章
- python经典例题100题01
[程序1] 题目:有1.2.3.4个数字,能组成多少个互不相同且无重复数字的三位数?都是多少? ans = [i*100+j*10+k for i in range(1, 5) for j in ra ...
- JS基础——循环很重要
介绍循环之前,首先要说一下同样很重要的if-else结构,switch-case结构 ①if-else结构 if(判断条件) { 条件为true时执行 } else{ 条件为false时执行 } ②i ...
- 【JS中循环嵌套常见的六大经典例题+六大图形题,你知道哪几个?】
首先,了解一下循环嵌套的特点:外层循环转一次,内层循环转一圈. 在上一篇随笔中详细介绍了JS中的分支结构和循环结构,我们来简单的回顾一下For循环结构: 1.for循环有三个表达式,分别为: ①定义循 ...
- 使用JavaScript循环嵌套解决各种图形
[循环嵌套的规律] 1.外层循环控制行数,内层循环控制每行中元素的个数. [图形题思路] 1.确定图形有几行,行数即为外层循环次数: 2.确定每行中有几种元素组成,有几种元素表示有几 ...
- JS基础_嵌套的for循环
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- for循环中嵌套setTimeout,执行顺序和结果该如何理解?
这两天在捣鼓作用域的问题,有的时候知识这个东西真的有点像是牵一发而动全身的感觉.在理解作用域的时候,又看到了一道经典的面试题和例子题. 那就是在for循环中嵌套setTimeout延时,想想之前面试的 ...
- 2017-2-24 C#基础 for循环的嵌套
用几个练习题演示一下for循环的嵌套 1.打印以下图形 ★★★★★★★★★★★★★★★ namespace _2017_2_24_for循环的嵌套 { class Program { static v ...
- for循环的嵌套,for循环的穷举迭代
for循环的嵌套 输入一个正整数,求阶乘的和 嵌套 Console.Write("请输入一个正整数:"); int ...
- Node.js 事件循环(Event Loop)介绍
Node.js 事件循环(Event Loop)介绍 JavaScript是一种单线程运行但又绝不会阻塞的语言,其实现非阻塞的关键是“事件循环”和“回调机制”.Node.js在JavaScript的基 ...
随机推荐
- urllib2爬取图片成功之后不能打开
经过8个小时的摸索,终于决定写下此随笔! 初学爬虫,准备爬取百度美女吧的图片,爬取图片之后发现打不开,上代码: import urllib import urllib2 from lxml impor ...
- apache ignite系列(二):配置
ignite有两种配置方式,一种是基于XML文件的配置,一种是基于JAVA代码的配置: 这里将ignite常用的配置集中罗列出来了,一般建议使用xml配置. 1,基于XML的配置 <beans ...
- 松软科技课堂:SQLUNION和UNIONALL操作符
SQL UNION 操作符 UNION 操作符用于合并两个或多个 SELECT 语句的结果集. 请注意,UNION 内部的 SELECT 语句必须拥有相同数量的列.列也必须拥有相似的数据类型.同时,每 ...
- 《JavaScript设计模式与开发实践》读书笔记-基础知识
笔记内容多摘录自<JavaScript设计模式与开发实践>(曾探著),侵删. 面向对象的JavaScript 1. 动态需要类型和鸭子类型 鸭子类型 如果它走起路来像鸭子,叫起来也是鸭子, ...
- EasySwoole+ElasticSearch打造 高性能 小视频服务系统
EasySwoole+ElasticSearch打造高性能小视频服务 第1章 课程概述 第2章 EasySwoole框架快速上手 第3章 性能测试 第4章 玩转高性能消息队列服务 第5章 小视频服务平 ...
- Vue学习之vue中的v-if,v-show,v-for
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Unity-遇到的问题小总结
1. event trigger后面显示不了对应的方法 原因:我是直接把脚本拖拽进去的,这是没有实例化的,拖拽进去的应该是挂载这个脚本的GameObject就可以了 2.制作prefeb 将场景中的单 ...
- commons-beanutils.jar使用问题
在导入这个工具包时候 容易存在错误 我总结了一下 有可能的几种错误情况 1.导入的包版本不对 commons-beanutils.jar和commons-logging.jar的版本不对 2.导入的包 ...
- Spring boot集成Rabbit MQ使用初体验
Spring boot集成Rabbit MQ使用初体验 1.rabbit mq基本特性 首先介绍一下rabbitMQ的几个特性 Asynchronous Messaging Supports mult ...
- Python学习笔记整理总结【Django】:中间件、CSRF、缓存
一.中间件 中间件是一类,在请求到来和结束后,django会根据自己的规则在合适的时机执行中间件中相应的方法:在django项目的settings模块中,有一个 MIDDLEWARE 变量,其中每 ...
