Vue项目开发前的准备工作,node的安装,vue-cli的安装
一、安装node
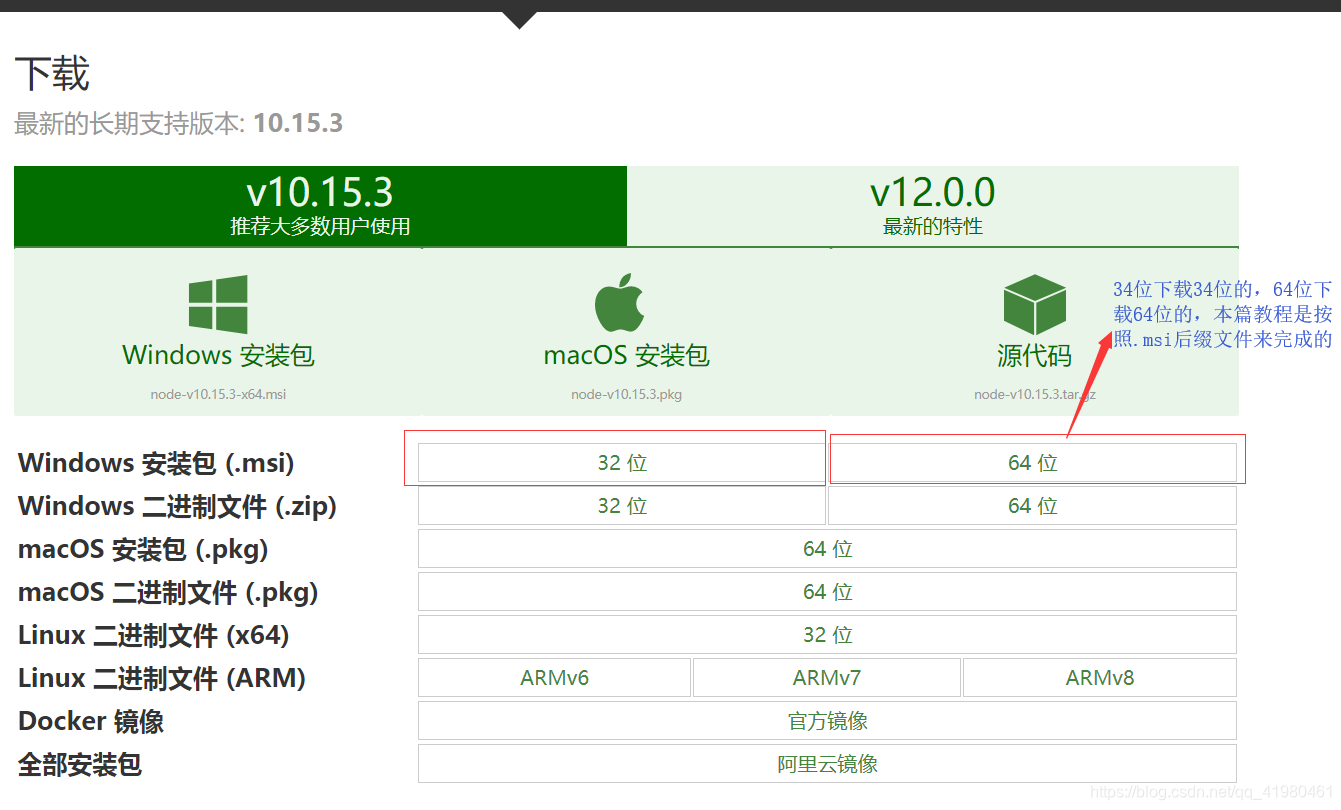
2-

3- 下载完成是这样的

4- 双击打开进行安装,一路next,安装完成是这样

5- 打开cmd进入安装node的文件夹,输入node –v,回车,出现版本号说明node安装成功

二、vue-cli的安装
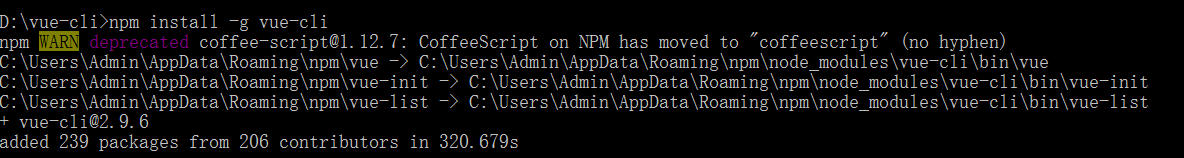
进入cmd找到刚才安装node的文件夹,输入npm install –g vue-cli安装vue-cli,此时安装的vue是2.x版本,如需安装3.x版本需先卸载2.x(通过npm uninstall vue-cli –g),再通过npm install –g @vue/cli安装vue3.x,如下图所示安装的vue2.x(详情请参考vue官网https://cli.vuejs.org/zh/guide/installation.html)


然后输入vue –V能看到版本号说明vue-cli安装成功

三、vue项目的构建
在你的vue项目文件夹下创建一个名称为vue-demo的项目,找到该文件夹输入vue init webpack vue-demo,如下图所示

等待项目构建完成。。。
项目构建完成,执行npm install

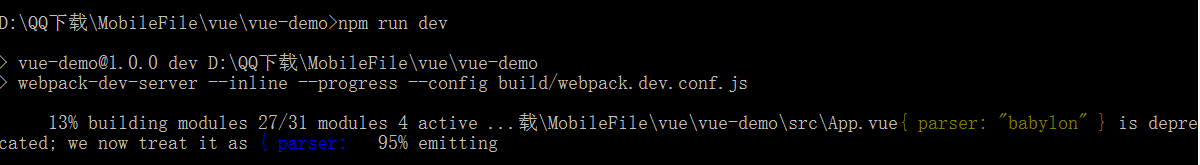
然后执行npm run dev,打开项目

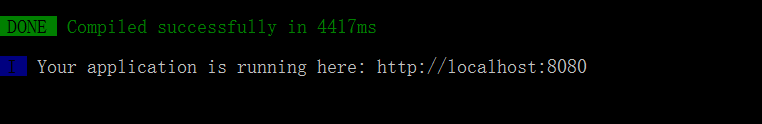
出现这个界面,说明你的vue项目成功创建

接下来,进入浏览器输入http://localhost:8080,就成功打开了,你所创建的vue项目,关闭该vue项目只需在cmd中按下ctrl+c,选择y即可关闭,这次分享就到此为止了。

勤学苦练,方能成才,祝你项目顺利!!!
Vue项目开发前的准备工作,node的安装,vue-cli的安装的更多相关文章
- vue项目开发前的es6的知识储备
let命令 学习笔记 1.let所声明的变量,只在let命令所在的代码块内有效. 2.不存在变量提升:所声明的变量一定要在声明后使用,否则报错. 一定要先声明,再去使用.let x=x;这样就是错误的 ...
- 基于vue模块化开发后台系统——准备工作
文章目录如下:项目效果预览地址项目开源代码基于vue模块化开发后台系统--准备工作基于vue模块化开发后台系统--构建项目基于vue模块化开发后台系统--权限控制 前言 本文章是以学习为主,练习一下v ...
- Vue项目开发相关问题总结
Vue项目开发相关问题总结 一.创建一个项目(两种方式) 1.通过CLI命令行创建,具体步骤如下: (1)Node 版本要求 Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11 ...
- Vue项目开发最新、最全代码规范文档
Vue项目开发最新.最全代码规范文档 2019年02月21日 10:43:49 yw00yw 阅读数 337 一. 目录结构 |— build 构建脚本目录 |— build.js 生产环境构建( ...
- Vue 项目开发
目录 Vue 项目开发 项目目录结构解析 入口文件 main.js (项目入口) 根组件 app.vue index.html 文件入口 router 路由 components 子组件 项目初始化 ...
- 【Silverlight】Bing Maps学习系列(一):开发前的准备工作
[Silverlight]Bing Maps学习系列(一):开发前的准备工作 微软推出的Bing Maps地图引擎,对外开放了Silverlight和Ajax两种客户端API,同时微软针对全球地图还推 ...
- java项目开发的一些准备工作
做项目有一段时间了,每次接手一个新项目都要在开发前做些准备工作,方便开发. 有些东西在配置的时候经常会忘记,所有整理一份,方便以后查阅! 1.安装JDK及搭建环境,安装tomcat及搭建环境,这些一般 ...
- vue项目开发时怎么解决跨域
vue项目中,前端与后台进行数据请求或者提交的时候,如果后台没有设置跨域,前端本地调试代码的时候就会报“No 'Access-Control-Allow-Origin' header is prese ...
- vue项目开发中遇到的几个问题
1.使用elment或者mintUI库时,需要全局引入ui库的css文件:然后在修改自己样式时,需要将自己的css文件引入到main.js中才会生效,全局引用2.使用v-html展示dom字符串时,相 ...
随机推荐
- Django模版中加载静态文件配置详解
.settings.INSTALLED_APPS下添加:django.contrib.staticfiles .settings.py下添加:STATIC_URL = '/static/' . ()在 ...
- vs code 运行 Django 怎么修改端口
1.具体操作步骤如下 默认情况下,通过 python manage.py runserver 命令行模式默认打开是 8000 端口,如下图所示: 在浏览器预览效果如下: 为了防止端口冲突,我们一般会修 ...
- 修改robotframework的元素定位方式,使之支持带括号的xpath定位方式
今天困扰我的一个问题终于解决了 robot框架默认的xpth定位方式是不支持带括号运算的xpth表达式的,例如: (//*[@content-desc="iv_message_icon_21 ...
- 关于Linux下进程的详解【进程查看与管理】
一.关于进程 进程: 已经启动的可执行程序的运行实力 进程的组成:一个进程包含内核中的一部分地址空间和一系列数据结构.其中地址空间是内核标记的一部分内存以供进程使用,而数据结构则用来纪录每个进程的具体 ...
- CGAL的安装与使用
CGAL CGAL系大名鼎鼎的计算几何算法库,采用C++语言,代码中大量使用模板,相对比较难读.可以支持float, double, CORE的高精度或者gmp等任意精度库. 安装CGAL 在Wind ...
- 201871010102-常龙龙《面向对象程序设计(java)》第十六周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- git(1) 比较两个不同版本的文件
git diff commit_id1:file_name commit_id2:file_name 或者 git diff commit_id1 commit_id2 -- file_name co ...
- mysql索引类型:FULLTEXT、NORMAL、SPATIAL、UNIQUE的详细介绍(转)
Normal 普通索引 表示普通索引,大多数情况下都可以使用 Unique 唯一索引 表示唯一的,不允许重复的索引,如果该字段信息保证不会重复例如身份证号用作索引时,可设置为unique 约束唯一标识 ...
- python写文件时,使用代码强制刷新文件
一.实验环境 1.Windows10x64 2.anaconda4.6.9 + python3.7.1(anaconda集成,不需单独安装) 3.pyinstaller3.5 二.任务需求 三.问题描 ...
- 安装torch
一.实验环境 1.Windows7x64_SP1 2.anaconda3.7 + python3.7(anaconda集成,不需单独安装) 二.问题描述 1.使用如下命令进行安装: pip3 inst ...
