docker监控容器
Weave Scope:
是能够自动生成一张 Docker 容器web动态图的监控软件,能够让我们直观地理解、监控和控制容器。
监控一台主机:
第一步:安装
- [root@localhost ~]# curl -L git.io/scope -o /usr/local/bin/scope
- % Total % Received % Xferd Average Speed Time Time Time Current
- Dload Upload Total Spent Left Speed
- 0 0 0 0 0 0 0 0 --:--:-- 0:00:04 --:--:-- 0
- 0 0 0 0 0 0 0 0 --:--:-- 0:00:07 --:--:-- 0
- 0 0 0 0 0 0 0 0 --:--:-- 0:00:10 --:--:-- 0
- 0 0 0 595 0 0 43 0 --:--:-- 0:00:13 --:--:-- 197
- 100 11664 100 11664 0 0 676 0 0:00:17 0:00:17 --:--:-- 5993
- [root@localhost ~]# chmod a+x /usr/local/bin/scope
第二步:启动
- [root@localhost ~]# chmod a+x /usr/local/bin/scope
- [root@localhost ~]# scope launch
- ...
- Weave Scope is listening at the following URL(s):
- * http://172.18.0.1:4040/
- * http://192.168.59.200:4040/
- * http://192.59.56.1:4040/
- * http://192.168.122.1:4040/
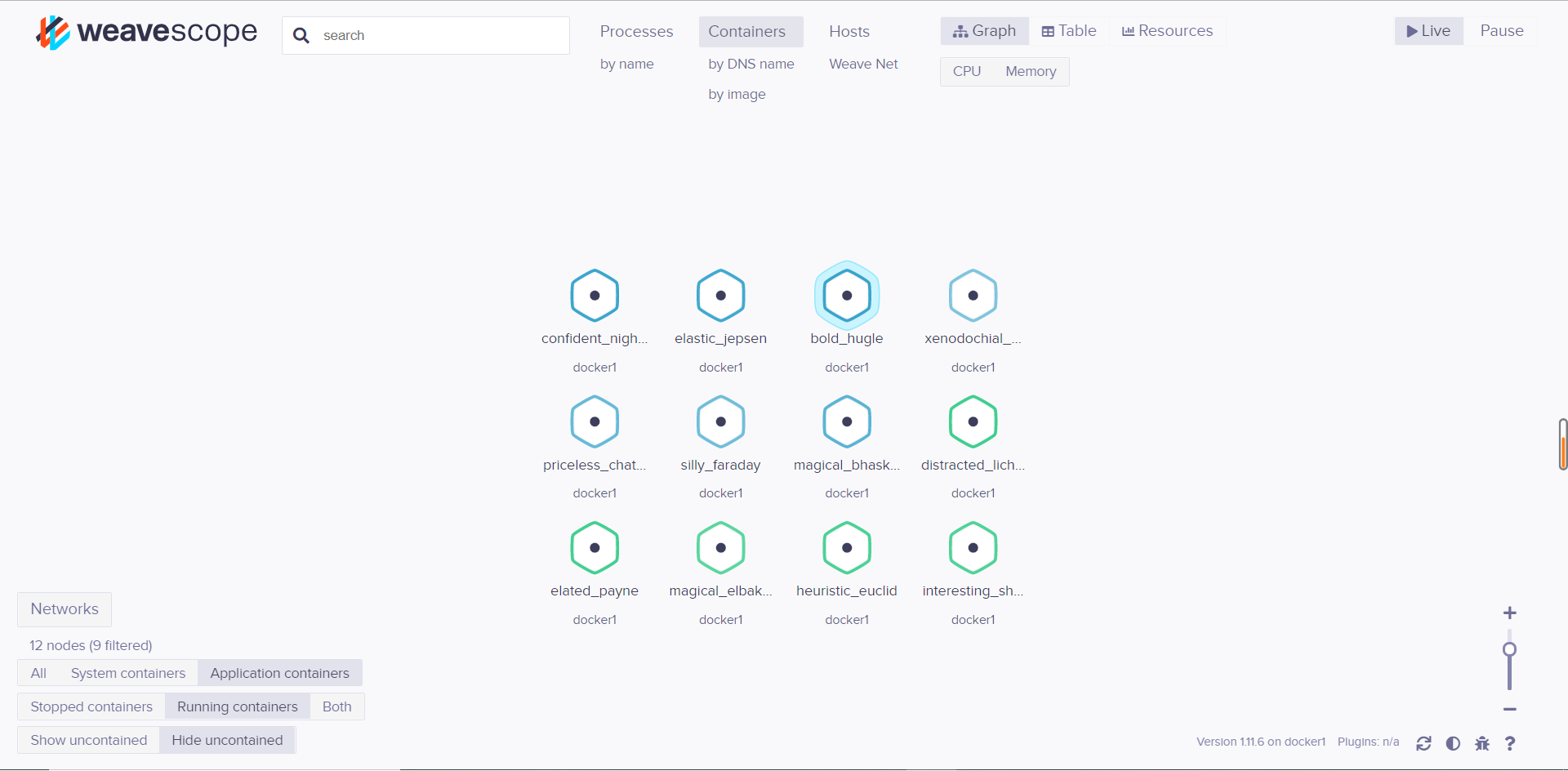
第三步:访问浏览器

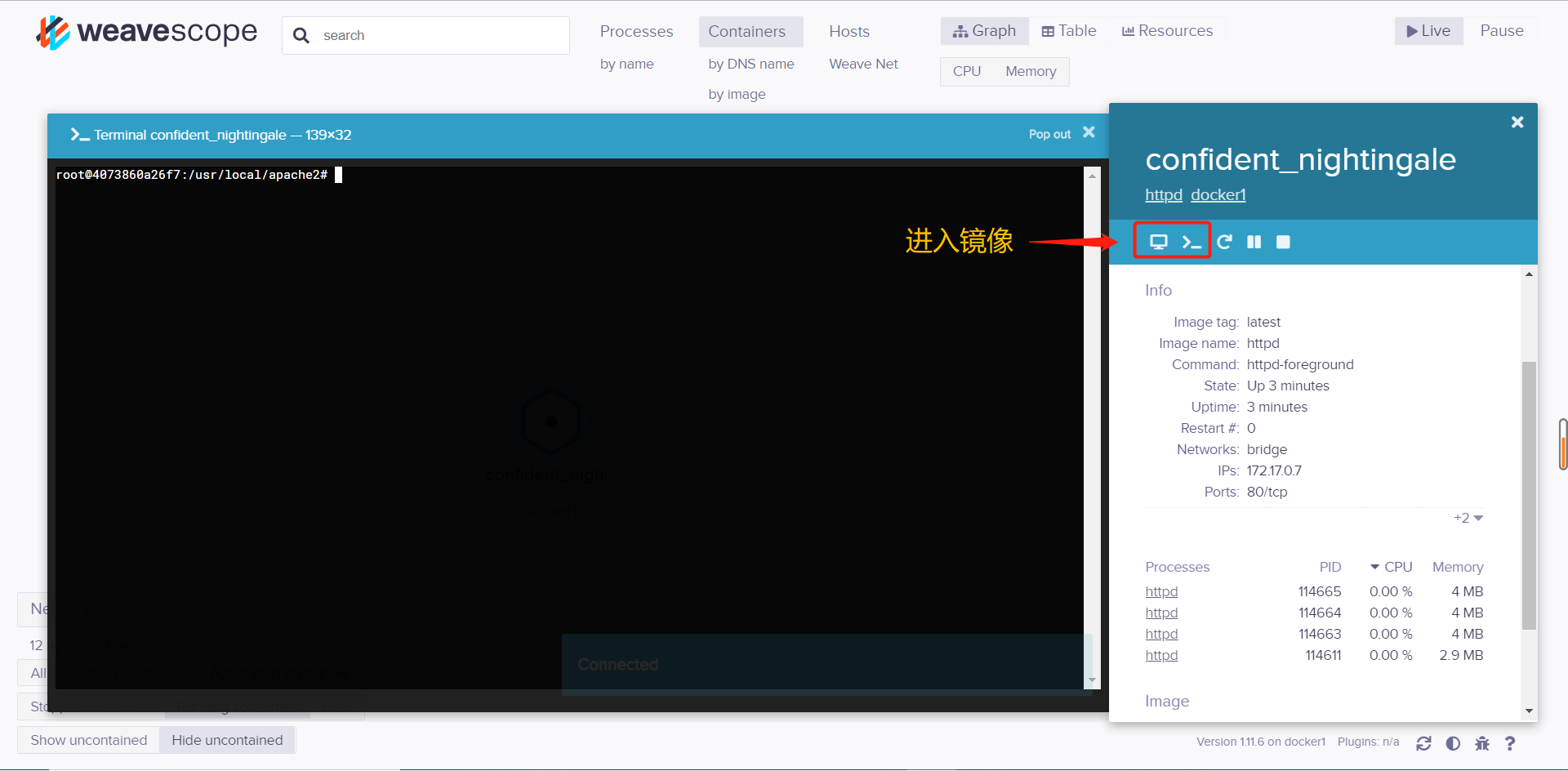
点击镜像,可以查看容器cpu等信息,也可以进入容器。
attach 到容器启动进程,相当于执行docker container attach
打开 shell,相当于执行docker container exec
重启容器,相当于执行docker container restart
暂停容器,相当于执行docker container pause
关闭容器,相当于执行docker container stop

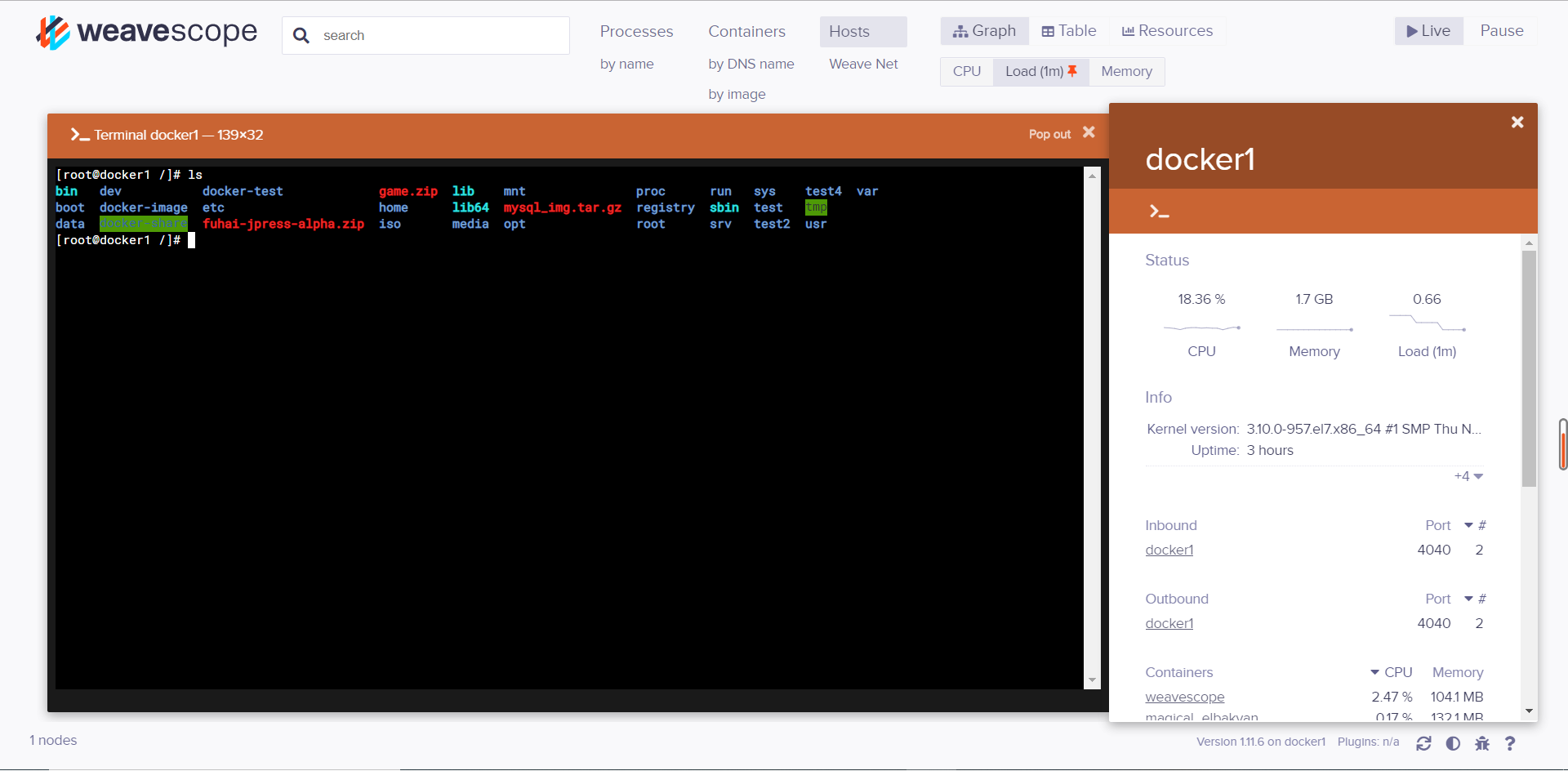
除此之外,weavescope也可以管理主机,监控主机,也可以进入主机

weavescope 管理多主机:
docker1:192.168.59.200
docker2:192.168.59.201
第一步:安装(docker1、docker2)
- [root@localhost ~]# curl -L git.io/scope -o /usr/local/bin/scope
- % Total % Received % Xferd Average Speed Time Time Time Current
- Dload Upload Total Spent Left Speed
- 0 0 0 0 0 0 0 0 --:--:-- 0:00:04 --:--:-- 0
- 0 0 0 0 0 0 0 0 --:--:-- 0:00:07 --:--:-- 0
- 0 0 0 0 0 0 0 0 --:--:-- 0:00:10 --:--:-- 0
- 0 0 0 595 0 0 43 0 --:--:-- 0:00:13 --:--:-- 197
- 100 11664 100 11664 0 0 676 0 0:00:17 0:00:17 --:--:-- 5993
- [root@localhost ~]# chmod a+x /usr/local/bin/scope
第二步:添加访问地址
- [root@docker1 ~]# scope launch 192.168.59.201 192.68.59.200
- [root@docker2 /]# scope launch 192.168.59.201 192.68.59.200
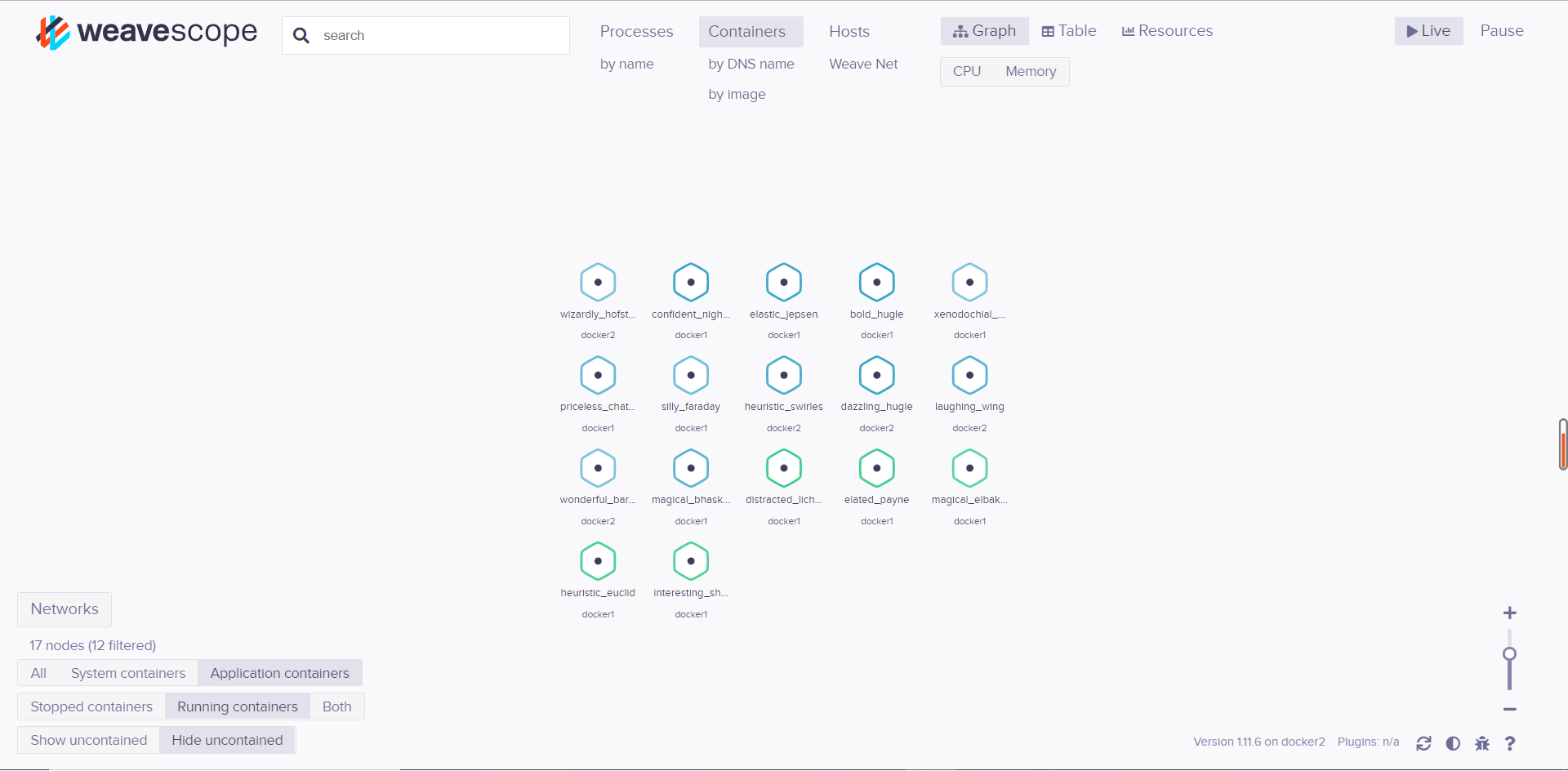
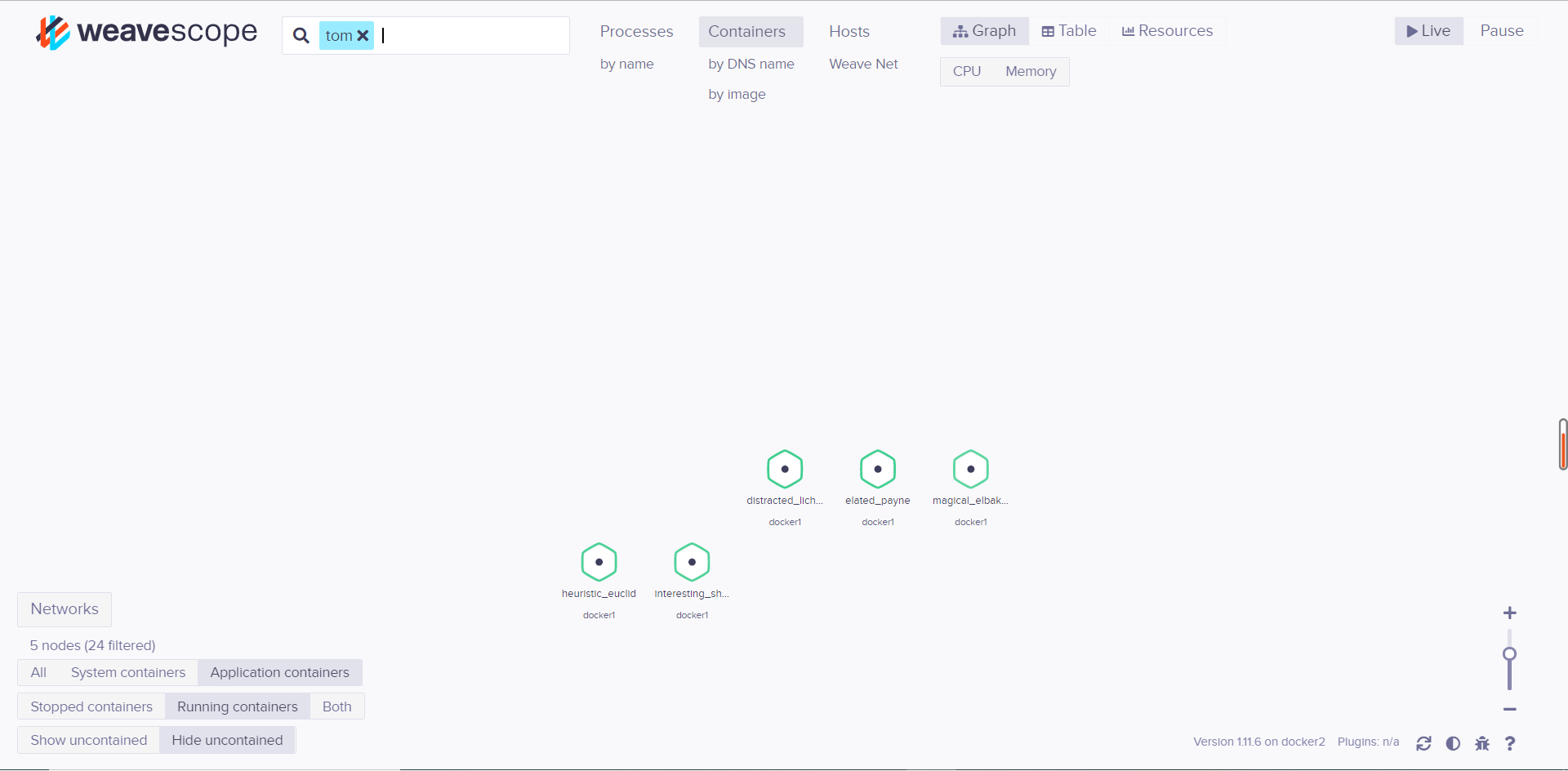
第三步:再次访问浏览器

还可以搜索:

docker监控容器的更多相关文章
- Docker(十九)-Docker监控容器资源的占用情况
启动一个容器并限制资源 启动一个centos容器,限制其内存为1G ,可用cpu数为2 [root@localhost ~]# docker run --name os1 -it -m 1g --cp ...
- Docker监控容器资源的占用情况
启动一个容器并限制资源 启动一个centos容器,限制其内存为1G ,可用cpu数为2 [root@localhost ~]# docker run --name os1 -it -m 1g --cp ...
- 一张表搞懂各种 Docker 监控方案 - 每天5分钟玩转 Docker 容器技术(86)
前面我们已经介绍了ps/top/stats.Sysdig.Weave Scope.cAdvisor 和 Prometheus 多种容器监控工具和方案,是时候做一个比较了.下面将从五个方面来对比它们之间 ...
- docker stats监控容器资源消耗
在容器的使用过程中,如果能及时的掌握容器使用的系统资源,无论对开发还是运维工作都是非常有益的.幸运的是 docker 自己就提供了这样的命令:docker stats. 默认输出 docker sta ...
- 【干货】解密监控宝Docker监控实现原理
分享人高驰涛(Neeke),云智慧高级架构师,PHP 开发组成员,同时也是 PECL/SeasLog 的作者.8 年研发管理经验,早期从事大规模企业信息化研发架构,09 年涉足互联网数字营销领域并深入 ...
- 【活动】监控宝惹火Docker监控,开放试用中
要说这两年最火爆的技术有哪些,Docker绝对是其中之一. 有人说,Docker缺少必要的运维监控工具,实践起来有难度. 幸福来的太快了. 云智慧旗下产品监控宝又惹火了,推出重量级新功能——Docke ...
- Docker 监控实战
如今,越来越多的公司开始使用 Docker 了,现在来给大家看几组数据: 2 / 3 的公司在尝试了 Docker 后最终使用了它 也就是说 Docker 的转化率达到了 67%,而转化市场也控制在 ...
- Docker 监控- Prometheus VS Cloud Insight
如今,越来越多的公司开始使用 Docker 了,2 / 3 的公司在尝试了 Docker 后最终使用了它.为了能够更精确的分配每个容器能使用的资源,我们想要实时获取容器运行时使用资源的情况,怎样对 D ...
- 7、Docker监控方案(cAdvisor+InfluxDB+Grafana)
一.组件介绍 我们采用现在比较流行的cAdvisor+InfluxDB+Grafana组合进行Docker监控. 1.cAdvisor(数据采集) 开源软件cAdvisor(Container Adv ...
随机推荐
- 跑的比谁都快 51Nod - 1789
香港记者跑的比谁都快是众所周知的常识. 现在,香港记者站在一颗有 nn 个点的树的根结点上(即1号点),编号为 ii 的点拥有权值 a[i]a[i] ,数据保证每个点的编号都小于它任意孩子结 ...
- SQL SERVER 还原误操作导致还原无法停止,处理办法
昨天遇到运行库不知道单位哪个小伙子,把数据库还原了,导致单位业务全部瘫痪,主数据库一直显示正在还原,真的是不敢动,经过多方寻找,找到此脚本-------------------------数据库还原日 ...
- java23种设计模式(一)工厂方法模式
在说工厂方法模式之前,先了解一下简单工厂模式.工厂方法模式其实是在简单工厂上面做了一些增强. 简单工厂模式:有一个专门的类来生产其他类的实例,生产的这些实例有一个共同父类.这个跟我们的多态有一点像. ...
- Web渗透之mssql LOG备份getshell
log备份的总结 当SQL注入是得到DB权限时候,接下来可以做的工作很多,象找管理员密码,后台管理这些都可以帮助你拿到WEBSHELL,但是这篇文章讲的是log备份,LOG备份出来的小马的体积小,而且 ...
- mysql 延时注入新思路
转自先知社区https://xz.aliyun.com/t/2288 在4月的pwnhub比赛中,我们遇到了一个比较神奇的问题,如果在注入中遇到需要延时注入的情况,但服务端过滤了我们一般使用的slee ...
- 常见PHP危险函数及特殊函数
PHP代码执行函数 - eval & assert & preg_replace mixed eval ( string $code ) 把字符串 $code 作为PHP代码执行. 很 ...
- Canvas动画基础之碰撞检测
在Canvas中进行碰撞检测,大家往往直接采用游戏引擎(Cocos2d-JS.Egret)或物理引擎(Box2D)内置的碰撞检测功能,好奇的你有思考过它们的内部运行机制吗?下面将针对基本的碰撞检测技术 ...
- java集合之linkedList链表基础
LinkedList链表: List接口的链接列表实现.允许存储所有元素(包含null).使用频繁增删元素. linkedList方法: void addFirst(E e) 指定元素插入列表的开头 ...
- freertos学习
freertos的基本框架如下 注意有三点很重要: 1.任务的资源 (1)任务优先级:freertos 能够调度的任务优先级在freertosConfig.h中的configMAX_PRIORITIE ...
- javascript学习总结之Object.assign()方法详解
最近再写ES6的文章时候发现自己对Object.assign()方法不太了解,之前也没有接触过所以就就查阅了相关的资料,为了自己以后肯能会用到以及对知识进行巩固,所以在这里记录下自己学习的点点滴滴,毕 ...
