springboot整合thymleaf模板引擎
thymeleaf作为springboot官方推荐使用的模板引擎,简单易上手,功能强大,thymeleaf的功能和jsp有许多相似之处,两者都属于服务器端渲染技术,但thymeleaf比jsp的功能更强大。
1. thymeleaf入门
1.1 引入坐标
<!--springBoot整合thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
1.2 编写controller类
@GetMapping("/index")
public String index(Model model){
model.addAttribute("msg","hello");
return "index";
}
1.3 前端页面
页面中的html标签必须添加这个地址,否则无法使用thymeleaf,且html标签内只能写这个网址,如果添加其他网址,则会造成页面异常。
异常:

<html lang="en" xmlns:th="http://www.thymeleaf.org">
<cite th:text="${msg}">王超</cite>
结果为cite标签里的内容“王超”被替换为hello.
th:text 是thymeleaf的语法之一,他的作用就是文本替换。不管标签内是否有内容,都会被替换成存储的内容。同时也要注意 thymeleaf比较严格,如果标签取不到值就会报错。

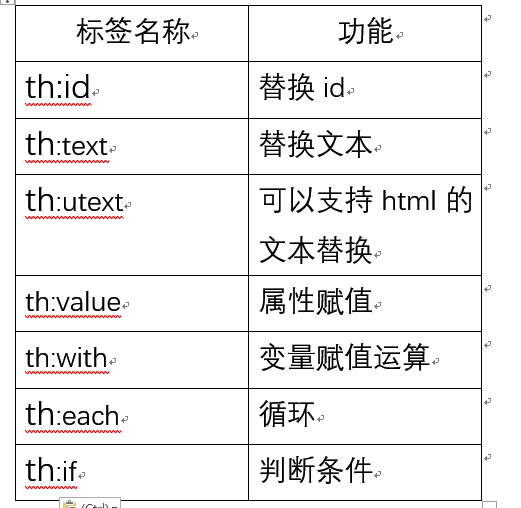
常见的thymeleaf便签如下:

在实际开发中由于ModelAndView是request级别的,所以如果要在其他页面也展示数据,就需要使用session进行存储。最常见的就是登陆之后要在index页面展示用户信息。
2. thymeleaf使用session内置对象(不推荐)
2.1 controller类
HttpServletRequest request = HttpContextUtil.getHttpServletRequest();
request.getSession().setAttribute("user", (SysUser)SecurityUtils.getSubject().getPrincipal());
2.2 前台页面
<cite th:text="${session.user.getUsername()}">王超</cite>
我登陆的账号名称是admin,所以标签内的王超会被替换为admin。如果用model的话是无法获取到username的值,页面会报错。
所以需要用session进行会话存储,但是thymeleaf不推荐使用内置对象。
springboot整合thymleaf模板引擎的更多相关文章
- 【Springboot】Springboot整合Thymeleaf模板引擎
Thymeleaf Thymeleaf是跟Velocity.FreeMarker类似的模板引擎,它可以完全替代JSP,相较与其他的模板引擎,它主要有以下几个特点: 1. Thymeleaf在有网络和无 ...
- SpringBoot:2.SpringBoot整合Thymeleaf模板引擎渲染web视图
在Web开发过程中,Spring Boot可以通过@RestController来返回json数据,那如何渲染Web页面?Spring Boot提供了多种默认渲染html的模板引擎,主要有以下几种: ...
- 「快学springboot」SpringBoot整合freeMark模板引擎
前言 虽然现在流行前后端分离开发和部署,但是有时候还是需要用到服务端渲染页面的.比如:需要考虑到SEO优化等问题的时候,FreeMark其实还是很有作用的.本人的博客本来是用React开发的,但是后来 ...
- springboot整合Thymeleaf模板引擎
引入依赖 需要引入Spring Boot的Thymeleaf启动器依赖. <dependency> <groupId>org.springframework.boot</ ...
- springboot整合freemarker模板引擎后在页面获取basePath绝对路径
在项目中引用静态资源文件或者进行ajax请求时我们有时候会使用 ${basePath} ,其实这就是一种获取绝对路径的方式: 那么在springboot项目中要怎么配置才能使用 basePaht呢? ...
- Springboot整合thymeleaf模板
Thymeleaf是个XML/XHTML/HTML5模板引擎,可以用于Web与非Web应用. Thymeleaf的主要目标在于提供一种可被浏览器正确显示的.格式良好的模板创建方式,因此也可以用作静态建 ...
- Ci框架整合smarty模板引擎
Ci框架整合smarty模板引擎 备注:下载smarty时,最好选择2.6版本,其他测试有坑,ci可以是2.2或其他 大体思路:将smarty封装成ci框架的一个类,然后重新配置一下smarty,这样 ...
- SpringBoot日记——Thymeleaf模板引擎篇
开发通常我们都会使用模板引擎,比如:JSP.Velocity.Freemarker.Thymeleaf等等很多,那么模板引擎是干嘛用的? 模板引擎,顾名思义,是一款模板,模板中可以动态的写入一些参数, ...
- springboot整合jsp模板
springboot整合jsp模板 在使用springboot框架里使用jsp的时候,页面模板使用jsp在pom.xnl中需要引入相关的依赖,否则在controller中无法返回到指定页面 〇.搭建s ...
随机推荐
- SpringMVC错误:Failed to read candidate component class:file... ...
Failed to read candidate component class:file错误分析和处理 org.springframework.beans.factory.BeanDefinitio ...
- 外行人都能看懂的WebFlux,错过了血亏!
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 本文知识点架构: 如果有关注我公众号文章的同学就会发 ...
- js调用浏览器“打印”与“打印预览”
用到html <object>标签,具体做法如下: 1.在html文档任意位置添加<object>标签: <div style="border: 1px sol ...
- ThinkPHP的主从数据库配置
Thinkphp 框架本身是支持读写分离的,如何做呢? 最简单的做法是在配置文件中修改: PHP代码 'DB_TYPE'=> 'mysql', 'DB_DEPLOY_TYPE' => ...
- Feign 调用丢失Header的解决方案
问题 在 Spring Cloud 中 微服务之间的调用会用到Feign,但是在默认情况下,Feign 调用远程服务存在Header请求头丢失问题. 解决方案 首先需要写一个 Feign请求拦截器,通 ...
- [第二章]了解storm
1.什么是storm Apache Storm is a free and open source distributed realtime computation system. 免费.开源.分布式 ...
- web前端面试经常遇得到的题型
1.position的值, relative和absolute分别是相对于谁进行定位的? § absolute :生成绝对定位的元素, 相对于最近一级的 定位不是 static 的父元素来进行定位. ...
- 初探three.js
相信大多数选择前端的小伙伴都有一个设计师的梦,今天我来说一说three.js.three.js是一款运行在浏览器中的 3D 引擎,你可以用它创建各种三维场景,包括了摄影机.光影.材质等各种对象.学习了 ...
- 20191010-7 alpha week 1/2 Scrum立会报告+燃尽图 05
此作业要求参见:https://edu.cnblogs.com/campus/nenu/2019fall/homework/8750 一.小组情况 队名:扛把子 组长:迟俊文 组员:宋晓丽 梁梦瑶 韩 ...
- Vue 指令总结大全
1.v-text v-text主要用来更新textContent. <p>{{msg}}</p>与<p v-text="msg2"></p ...
