Vue.js的动态组件模板
组件并不总是具有相同的结构。有时需要管理许多不同的状态。异步执行此操作会很有帮助。
实例:
组件模板某些网页中用于多个位置,例如通知,注释和附件。让我们来一起看一下评论,看一下我表达的意思是什么。
评论现在不再仅仅是简单的文本字段。您希望能够发布链接,上传图像,集成视频等等。必须在此注释中呈现所有这些完全不同的元素。如果你试图在一个组件内执行此操作,它很快就会变得非常混乱。

处理方式
我们该如何处理这个问题?可能大多数人会先检查所有情况,然后在此之后加载特定组件。像这样的东西:
<template>
<div class="comment">
// comment text
<p>...</p>
// open graph image
<link-open-graph v-if="link.type === 'open-graph'" />
// regular image
<link-image v-else-if="link.type === 'image'" />
// video embed
<link-video v-else-if="link.type === 'video'" />
...
</div>
</template>
但是,如果支持的模板列表变得越来越长,这可能会变得非常混乱和重复。在我们的评论案例中 - 只想到支持Youtube,Twitter,Github,Soundcloud,Vimeo,Figma的嵌入......这个列表是无止境的。
动态组件模板
另一种方法是使用某种加载器来加载您需要的模板。这允许你编写一个像这样的干净组件:
<template>
<div class="comment">
// comment text
<p>...</p>
// type can be 'open-graph', 'image', 'video'...
<dynamic-link :data="someData" :type="type" />
</div>
</template>
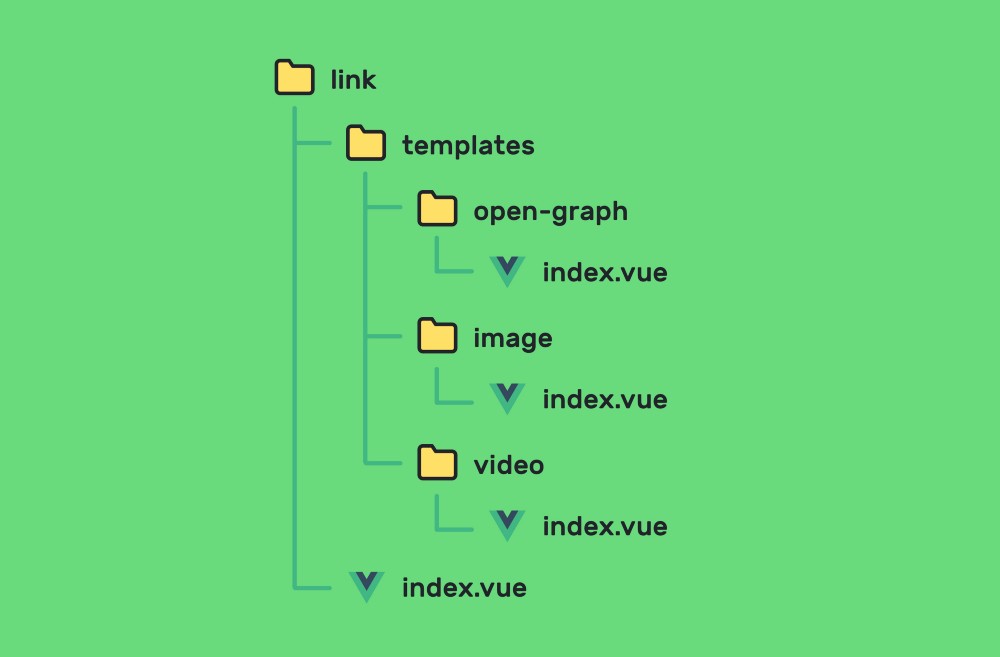
看起来好多了,不是吗?让我们看看这个组件是如何工作的。首先,我们必须更改模板的文件夹结构。

就个人而言,我喜欢为每个组件创建一个文件夹,因为可以在以后添加更多用于样式和测试的文件。当然,您希望如何构建结构取决于你自己。
接下来,我们来看看如何<dynamic-link />构建此组件。
<template>
<component :is="component" :data="data" v-if="component" />
</template>
<script>
export default {
name: 'dynamic-link',
props: ['data', 'type'],
data() {
return {
component: null,
}
},
computed: {
loader() {
if (!this.type) {
return null
}
return () => import(`templates/${this.type}`)
},
},
mounted() {
this.loader()
.then(() => {
this.component = () => this.loader()
})
.catch(() => {
this.component = () => import('templates/default')
})
},
}
</script>
那么这里发生了什么?默认情况下,Vue.js支持动态组件。问题是您必须注册/导入要使用的所有组件。
<template>
<component :is="someComponent"></component>
</template>
<script>
import someComponent from './someComponent'
export default {
components: {
someComponent,
},
}
</script>
这里没有任何东西,因为我们想要动态地使用我们的组件。所以我们可以做的是使用Webpack的动态导入。与计算值一起使用时,这就是魔术发生的地方 - 是的,计算值可以返回一个函数。超级方便!
computed: {
loader() {
if (!this.type) {
return null
}
return () => import(`templates/${this.type}`)
},
},
安装我们的组件后,我们尝试加载模板。如果出现问题我们可以设置后备模板。也许这对向用户显示错误消息很有帮助。
mounted() {
this.loader()
.then(() => {
this.component = () => this.loader()
})
.catch(() => {
this.component = () => import('templates/default')
})
},
结论
如果您有一个组件的许多不同视图,则可能很有用。
- 易于扩展。
- 它是异步的。模板仅在需要时加载。
- 保持代码干净。
基本上就是这样!
如果你已经使用过这种技术,我很想听听你的见解,谢谢!
原文地址:https://segmentfault.com/a/1190000017141962
Vue.js的动态组件模板的更多相关文章
- Vue.js学习 Item11 – 组件与组件间的通信
什么是组件? 组件(Component)是 Vue.js 最强大的功能之一.组件可以扩展 HTML 元素,封装可重用的代码.在较高层面上,组件是自定义元素,Vue.js 的编译器为它添加特殊功能.在有 ...
- vue.js 精学组件记录
组件需要注册后才可以使用. Vue.component('my-component',{ template:'<div>这是组件内容</div>' }): 局部注册组件 var ...
- vue.js相关UI组件收集
内容 UI组件 开发框架 实用库 服务端 辅助工具 应用实例 Demo示例 ###UI组件 element ★9689 - 饿了么出品的Vue2的web UI工具套件 Vux ★6927 - 基于Vu ...
- 转: Vue.js——60分钟组件快速入门(上篇)
转自: http://www.cnblogs.com/keepfool/p/5625583.html Vue.js——60分钟组件快速入门(上篇) 组件简介 组件系统是Vue.js其中一个重要的概 ...
- Vue.js 的精髓——组件
开篇:Vue.js 的精髓——组件 写在前面 Vue.js,无疑是当下最火热的前端框架 Almost,而 Vue.js 最精髓的,正是它的组件与组件化.写一个 Vue 工程,也就是在写一个个的组件. ...
- vue.js学习之组件(下篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- vue.js学习之组件(上篇)
本文的Demo和源代码已放到GitHub,如果您觉得本篇内容不错,请点个赞,或在GitHub上加个星星! https://github.com/zwl-jasmine95/Vue_test 以下所有知 ...
- Vue.js——60分钟组件快速入门(上篇)
组件简介 组件系统是Vue.js其中一个重要的概念,它提供了一种抽象,让我们可以使用独立可复用的小组件来构建大型应用,任意类型的应用界面都可以抽象为一个组件树: 那么什么是组件呢?组件可以扩展HTML ...
- Vue.js——60分钟组件快速入门(下篇)
概述 上一篇我们重点介绍了组件的创建.注册和使用,熟练这几个步骤将有助于深入组件的开发.另外,在子组件中定义props,可以让父组件的数据传递下来,这就好比子组件告诉父组件:"嘿,老哥,我开 ...
随机推荐
- 洛谷——P1657 选书
P1657 选书 题目描述 学校放寒假时,信息学奥赛辅导老师有1,2,3……x本书,要分给参加培训的x个人,每人只能选一本书,但是每人有两本喜欢的书.老师事先让每个人将自己喜欢的书填写在一张表上.然后 ...
- Maven设置代理
很多时候电信的网络对于出国不太稳定,针对一些库下载速度比较慢,所以在使用SSR出国时配置maven使用是一种不错的选择.当然,还有另一种选择,就是使用国内的镜像库. 操作步骤: 1.打开{M2_HOM ...
- 邁向IT專家成功之路的三十則鐵律 鐵律四:IT人快速成長之道-複製
相信您一定看到過現今有許多各行各業的成功人士,他們最初都是從複製別人的成功經驗開始的,就算是一位知名的歌手,有許多都是在未成名以前,先行模仿知名歌手的唱腔.舞蹈.服裝等等開始的,然後在慢慢經過自我努力 ...
- curl如何发送json数据?如何发送form数据?python的restfull又该如何获取这些数据?
1.python使用flask+flask_restfull框架写的api接口,做为服务 2.curl 做为客户端发送数据 from flask import request curl发送json的方 ...
- ant的安装和配置
1.从官网下载bin源码 http://ant.apache.org/bindownload.cgi#Verify%20Releases 校验源码的完整性 2.直接把解压,然后把文件放入/usr/lo ...
- 老毛桃winpe优盘启动系统个性修改全攻略
PE优盘系统也有很多:大白菜.老毛桃.深度.通用PE工具箱.U大师.电脑店……这些PE优盘系统大多都会捆绑软件安装.更改主页等,一不小心,你就中招.虽然有些是可以自己去取消,但是启动画面还是带有各种L ...
- git 使用及常用命令
git在团队项目中的使用流程 1.首先从一个git远程仓库中clone项目到本地 ? 1 git clone 仓库地址 2.创建开发分支 一般我们写代码不会在master分支上面写,而是新建一个分支 ...
- 使用正則表達式对URL进行解析
对URL进行解析,一般用到的參数有: 1.协议 如http,https 2.域名或IP 3.port号,如7001,8080 4.Web上下文 5.URI.请求资源地址 6.请求參数 一个URL演示样 ...
- Populating Next Right Pointers in Each Node I, II——生成next树
1. Given a binary tree struct TreeLinkNode { TreeLinkNode *left; TreeLinkNode *right; TreeLinkNode * ...
- C# 将cookie写入WebBrowser
string cookie = ""; foreach (string c in cookie.Split(';')) { string[] item = c.Split('=') ...
