HTML5-SQLLite连接
1.代码部分(可直接粘贴到html文件中运行)
<body onload="init()">
姓名:<input type="text" id="name"><br>
留言:<input type="text" id="memo"><br>
<input type="button" value="保存" onclick="saveData()">
<hr>
<table id="datatable" border="1"></table>
<p id="msg"></p> <script>
var datatable = null;
// C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\databases
var db = openDatabase('MyData', '', 'my database', 2*1024*1024);
// 初始化数据
function init(){
datatable = document.getElementById('datatable');
showAllData();
} // 展示一行数据
function showData(row){
var tr = document.createElement('tr');
var td1 = document.createElement('td');
td1.innerHTML = row.name;
var td2 = document.createElement('td');
td2.innerHTML = row.message;
var td3 = document.createElement('td');
var t = new Date();
t.setTime(row.time);
td3.innerHTML = t.toLocaleDateString() + " " + t.toLocaleTimeString();
tr.appendChild(td1);
tr.appendChild(td2);
tr.appendChild(td3);
datatable.appendChild(tr);
} // 展示所有数据
function showAllData(){
db.transaction(function(tx){
tx.executeSql('create table if not exists MyData(name TEXT,message TEXT, time INTEGER)',[]);
tx.executeSql('select * from MyData',[],function(tx, rs){
removeAllData();
for(var i = 0; i < rs.rows.length; i++){
showData(rs.rows[i]);
}
})
})
} // 清空所有数据
function removeAllData(){
for(var i = datatable.childNodes.length - 1; i >= 0; i--){
datatable.removeChild(datatable.childNodes[i]);
}
var tr = document.createElement('tr');
var th1 = document.createElement('th');
var th2 = document.createElement('th');
var th3 = document.createElement('th');
th1.innerHTML = '姓名';
th2.innerHTML = '留言';
th3.innerHTML = '时间';
tr.appendChild(th1);
tr.appendChild(th2);
tr.appendChild(th3);
datatable.appendChild(tr);
} // 增加数据
function addData(name, message, time){
db.transaction(function(tx){
tx.executeSql('insert into MyData values(?,?,?)',[name,message,time],
function(tx, rs){
console.log('成功保存数据!');
},function(tx, error){
console.log(error.source+"::"+error.message);
})
})
} // 保存数据
function saveData(){
var name = document.getElementById('name').value;
var memo = document.getElementById('memo').value;
var time = new Date().getTime();
addData(name,memo,time);
showAllData();
}
</script>
</body>
2.查看对应数据库(此处使用了Navicat进行连接)
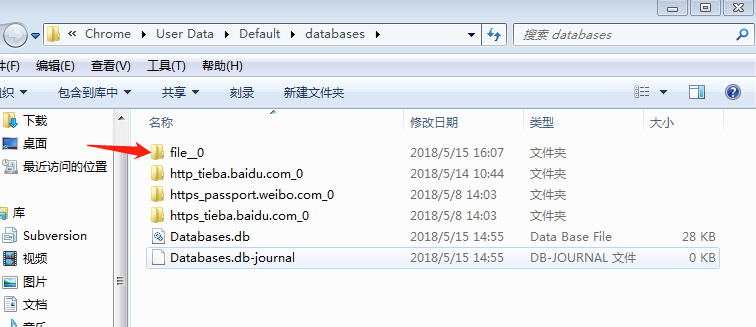
(1)首先找到对应sql文件
我本地Chrome是直接c盘安装,db文件目录是:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\databases
Databases.db是数据库的一些信息,
file__0目录下是代码中create的表数据。


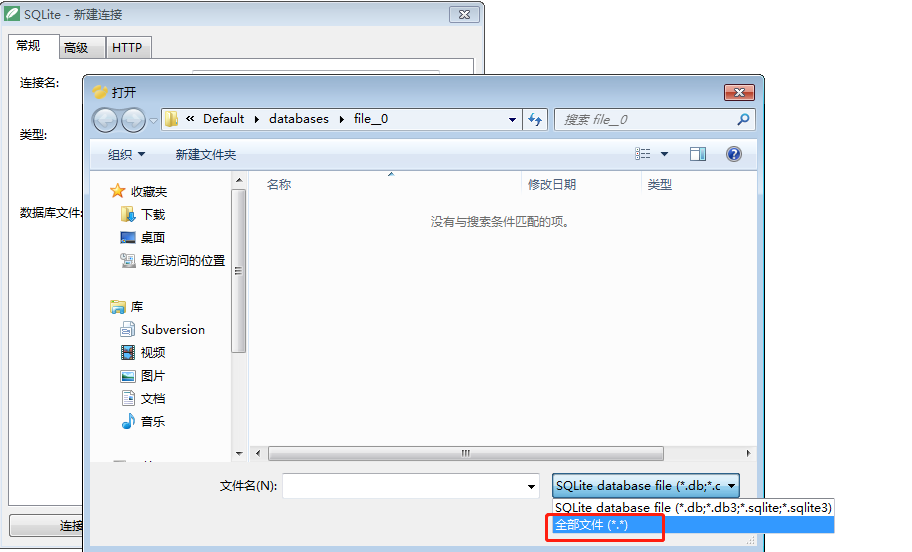
然后使用Navicat连接:


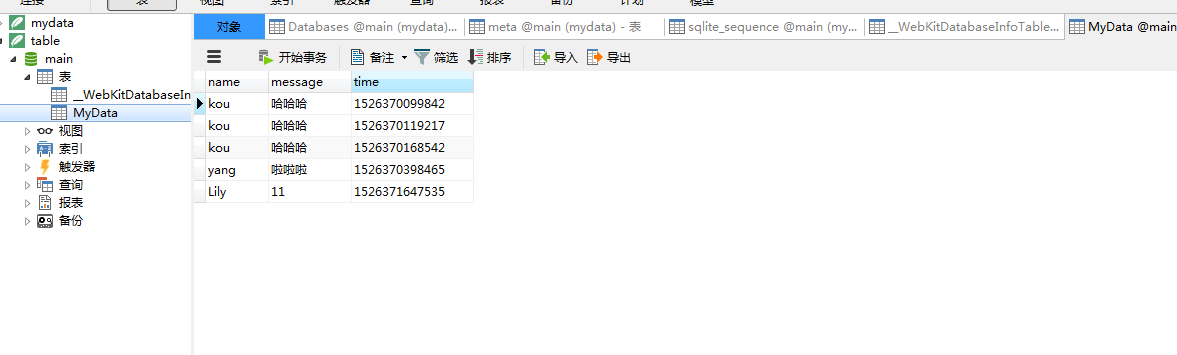
该文件使用Navicat打开后,如下图:

接下来就可以继续进行其他操作了~
参考书籍:《HTML5与CSS3权威指南》8.2 本地数据库
参考文章:HTML5本地数据库(SQLite)示例
感谢
HTML5-SQLLite连接的更多相关文章
- 支持HTML5 SqlLite的AndroidApp
简介: 想要建立一个支持HTML5的Android App; 这个HTML5的程序需要使用本地存储,特别是sqllite; 用eclipse创建了一个app,这个app默认在res/layout建了两 ...
- HTML5学习笔记<三>: HTML5样式, 连接和表格
HTML样式 1, 标签: <style>: 样式定义 <link>: 资源引用 2. 属性: rel="stylesheet": 外部样式表 type=& ...
- Android IOS WebRTC 音视频开发总结(八十五)-- 使用WebRTC广播网络摄像头视频(下)
本文主要介绍WebRTC (我们翻译和整理的,译者:weizhenwei,校验:blacker),最早发表在[编风网] 支持原创,转载必须注明出处,欢迎关注我的微信公众号blacker(微信ID:bl ...
- Guacamole之实现和架构(一)
摘要 在网上看到一篇Guacamole官方手册的翻译,但是找不到后续,于是想自己也翻译几篇,有时间的话,会尽量多翻译一些.第一篇就直接转载过来了. Guacamole的介绍以及架构 Guacamole ...
- Guacamole 介绍
Guacamole 介绍以及架构 目前在从事一些虚拟化解决方案方面的工作,最近项目有需求,希望能在浏览器上远程操作虚拟机. 此时发现了Guacamole,一个提供远程桌面的解决方案的开源项目,通过 ...
- 第1阶段冲刺成果—简单运算game(APP)
第1阶段冲刺成果 由于我们团队都没有Android的基础,所以在这一块花了很长的时间去学习探索,就连简单的Android的电脑配置也花了很长的时间,所以其他的DONE的都没有完成,这是失败的地方.但是 ...
- 使用WebGL + Three.js制作动画场景
使用WebGL + Three.js制作动画场景 3D图像,技术,打造产品,还有互联网:这些只是我爱好的一小部分. 现在,感谢WebGL的出现-一个新的JavaScriptAPI,它可以在不依赖任何插 ...
- 老雷socket编程之认识常用协议
老雷socket编程之常见网络协议 1.ip IP协议是将多个包交换网络连接起来,它在源地址和目的地址之间传送一种称之为数据包的东西, 它还提供对数据大小的重新组装功能,以适应不同网络对包大小的要求. ...
- 【HTML5】浅析html使用SSE(Server-Sent Events)连接JSP
目录结构: // contents structure [-] 关于SSE的一些话 什么是SSE SSE的浏览器支持情况 SSE的工作机制 使用SSE连接JSP文件 HTMl页面 服务器端 错误 错误 ...
- 学习html5的WebSocket连接
1.什么是WebSocket WebSocket 是一种自然的全双工.双向.单套接字连接.使用WebSocket,你的HTTP 请求变成打开WebSocket 连接(WebSocket 或者WebSo ...
随机推荐
- [BZOJ1066][luogu_P2472][SCOI2007]蜥蜴
[BZOJ1066][luogu_P2472][SCOI2007]蜥蜴 试题描述 在一个 \(r\) 行 \(c\) 列的网格地图中有一些高度不同的石柱,一些石柱上站着一些蜥蜴,你的任务是让尽量多的蜥 ...
- 如何在MySQL中导入大容量SQL文件
在实际工作中,有时需要导入大容量sql文件到MySQL,通常有以下三种方法: (1)通过phpmyadmin,不推荐,有内存等的限制: (2)通过Navicat Premium工具运行sql,不推荐, ...
- 外星千足虫(bzoj 1923)
Description Input 第一行是两个正整数 N, M. 接下来 M行,按顺序给出 Charles 这M次使用“点足机”的统计结果.每行 包含一个“01”串和一个数字,用一个空格隔开.“01 ...
- 1180: [CROATIAN2009]OTOCI
1180: [CROATIAN2009]OTOCI Time Limit: 50 Sec Memory Limit: 162 MBSubmit: 1032 Solved: 638[Submit][ ...
- BZOJ 3384 上帝与集合的正确用法
上帝与集合的正确用法 [问题描述] [输入格式] 第一行一个T,接下来T行,每行一个正整数p,代表你需要取模的值. [输出格式] T行,每行一个正整数,为答案对p取模后的值. [样例输入] 3236 ...
- SQL索引碎片整理脚本
原文发布时间为:2011-02-23 -- 来源于本人的百度文章 [由搬家工具导入] reindex是比较好的选择,速度快,但是他不能在线操作INDEXDEFRAG 比较慢,但是可以在线操作rebui ...
- 【原创】datalist repeater 控件的行鼠标单击 以及 滑过特效
原文发布时间为:2009-05-06 -- 来源于本人的百度文章 [由搬家工具导入] 调用方法如:<tr id="<%# Container.ItemIndex+1 %>& ...
- 10个HTML和CSS必须知道的重点难点问题
前端日刊 登录 10个HTML和CSS必须知道的重点难点问题 2018-02-26 阅读 2982 收藏 6 原链:segmentfault.com 分享到: 前端必备图书<深入浅出Node ...
- 《手把手教你学C语言》学习笔记(6)---数据类型和常量
计算机中需要保存信息,就需要数据存储,数据的存储就需要划分数据类型.主要包括:基本数据类型.指针类型.构造类型.空类型. 基本类型:整型---主要用来表示整数,可以分为无符号和有符号:又分为基本整型. ...
- Scala不使用null 而使用Option,None,Some的好处
刚接触Scala时就很奇怪, 为什么Java已经有null了,却偏偏还要弄出个None 后来依然我行我素在Scala里使用null, 结果就是经常被NullPointerException折磨得阴魂不 ...
