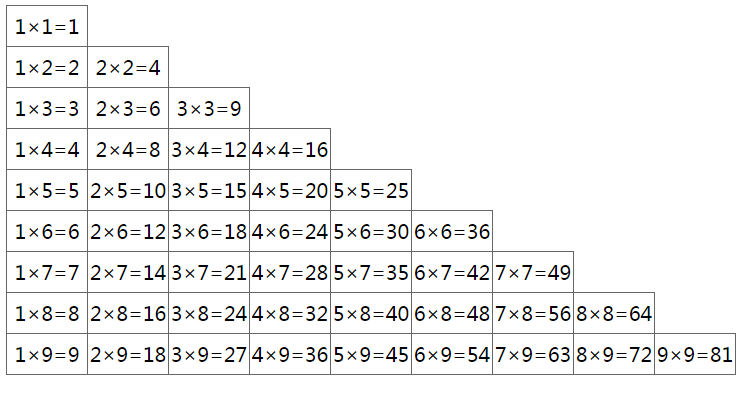
javascript 实现九九乘法表

javascript 实现九九乘法表的更多相关文章
- javascript实现九九乘法表
CSS代码部分: <style type="text/css"> table { width: 800px; height: 300px; border-collaps ...
- JavaScript制作九九乘法表
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- JavaScript写九九乘法表
<script language=javascript> for(i=1;i<=9;i++){ for(j=1;j<=9;j++){ document.write (i+&qu ...
- 1+X证书学习日志——javascript打印九九乘法表(基础算法)
/// 注意要给td加上宽高属性,不然就看不到啦 /// td{ width:100px; height:30px; border:1px solid red; }
- 输出九九乘法表(Python、Java、C、C++、JavaScript)
最近在学python的过程中,接触到了循环的知识,以及这个案例,于是写了下!感觉还不错,然后就用其它几种语言也试了下!! 接下来,就跟大家分享下实现方法!! 实现输出九九乘法表,主要用到的是循环的知识 ...
- JavaScript九九乘法表
JavaScript九九乘法表 <script> for (var i = 1; i < 10; i++) { for (var j = 1; j <= i; j++) { d ...
- 使用 JavaScript 用循环嵌套输出乘法表。外循环控制行数,内循环控制当前行要输出的乘法表达式,在页面上输出九九乘法表
查看本章节 查看作业目录 需求说明: 在页面上输出九九乘法表,实现效果如图所示 实现思路: 创建HTML页面 在页面中嵌入 <script type="text/javascript& ...
- 利用js的for循环实现一个简单的“九九乘法表”
For循环九九乘法表 for循环是javascript中一种常用的循环语句,可以很好的解决在程序中需要重复执行某些语句,利用for循环实现简单的“九九乘法表”的效果: 让循环从小到大,依次排序,并计算 ...
- 【页面加载】【九九乘法表】【document.write的功能_】【<script>直接显示数组】【声明新变量】
1.页面加载时向body加载文本.弹出框 <body> <script> document.write("<h1>Ja ...
随机推荐
- qrcode.js的识别解析二维码图片和生成二维码图片
qrcode只通过前端就能生成二维码和解析二维码图片, 首先要引入文件qrcode.js,下载地址为:http://static.runoob.com/download/qrcodejs-04f46c ...
- Django组件:forms组件(简易版)
一.校验字段功能 1.模型:models.py class UserInfo(models.Model): name=models.CharField(max_length=32) pwd=model ...
- 【MFC】0xC0000005: 读取位置 0x00000020 时发生访问冲突
原因:使用GetDlgItem()函数时需要先判断指针然后才可以使用. 错误代码: //重新建一个线程,查询帧同步 DWORD WINAPI SCsync_Thread(LPVOID Lparam) ...
- VMware下Centos6.4安装
VMware(Virtual Machine ware)是一个“虚拟PC”软件公司,提供服务器.桌面虚拟化的解决方案. 小伙伴们网上下载VMware11,一路下一步自己安装吧!!! 打开 VMware ...
- World Wind Java开发之六——解析shape文件(转)
http://blog.csdn.net/giser_whu/article/details/41647117 最近一直忙于导师项目的事情了,几天没更新了,昨天和今天研究了下WWJ解析shp文件的源代 ...
- POJ 3666 Making the Grade(区间dp)
修改序列变成非递减序列,使得目标函数最小.(这题数据有问题,只要求非递减 从左往右考虑,当前a[i]≥前一个数的取值,当固定前一个数的取值的时候我们希望前面操作的花费尽量小. 所以状态可以定义为dp[ ...
- linux怎么进home目录下
可以使用cd命令,cd命令的功能是切换到指定的目录: 命令格式:cd [目录名] 有几个符号作为目录名有特殊的含义: “/”代表根目录.“..”代表上一级目录.“~”代表HOME目录.“-”代表前一目 ...
- Mybatis-动态 SQL语句
if标签 判断语句,用户单条件分支判断 where标签 为了简化上面where 1=1的条件拼装,我们可以采用标签来简化开发 同 foreach标签 场景:传入多个 id 查询用户信息 标签用于遍历集 ...
- python内置函数map/reduce/filter
python有几个内置的函数很有意 思:map/filter/reduce,都是对一个集合进行处理,filter很容易理解用于过滤,map用于映射,reduce用于归并. 是python列表方法的三架 ...
- 通过cmd查看环境变量名对应的环境变量值
在VS环境中通常要添加路径,不过基本都是按照往上提供的方法添加变量名形如:$(VC_IncludePath),但是如何通过cmd命令找到真正的路径呢 未完待续……
