ECharts的x轴和y轴均使用数值类型
今天有个需求,就是需要ECharts的x轴和y轴都要使用数值类型,即xAxis.type和yAxis.type均为value,然后我按照我以为的方式修改了下,发现图崩了
发现问题:
然后我打开了ECharts的官方在线编辑器做测试,首先写了自认为对的代码
option = {
xAxis: {
type: 'value',
data: [1, 2, 3, 4, 5, 6, 7],
name: 'x轴'
},
yAxis: {
type: 'value',
name: 'y轴'
},
series: [{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}]
};
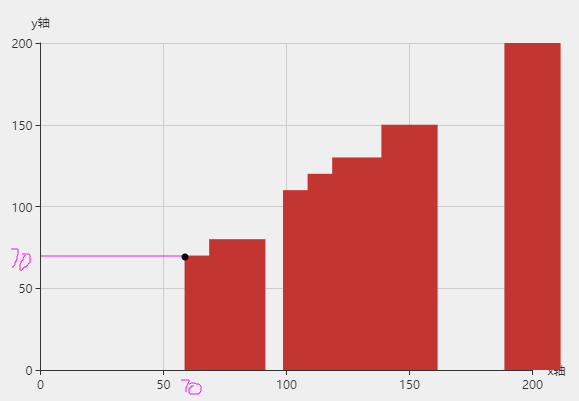
然后实际的图是有问题的,如下图,可以发现柱状图的左上角那个点的x和y的值是相等的,从左往右分别是70,80,110,120,130,150,200(没错,就是series里的那一组数据)

解决问题:
1、首先打开ECharts的官方文档
2、我看到xAxis.data[i]的文档内容,它里面提到xAxis的data是类目数据。那这也就意味着,当type='value'时,data里面存放的数据是无效的
类目数据,在类目轴(type:
'category')中有效。如果没有设置 type,但是设置了
axis.data,则认为type是'category'。如果设置了 type 是
'category',但没有设置axis.data,则axis.data的内容会自动从 series.data 中获取,这会比较方便。不过注意,axis.data指明的是'category'轴的取值范围。如果不指定而是从 series.data 中获取,那么只能获取到 series.data 中出现的值。比如说,假如 series.data 为空时,就什么也获取不到。
3、再定位到type='line'的series.data,里面有提到
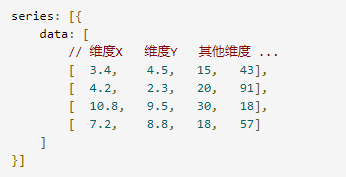
通常来说,数据用一个二维数组表示。如下,每一列被称为一个『维度』
特别地,当只有一个轴为类目轴(axis.type 为
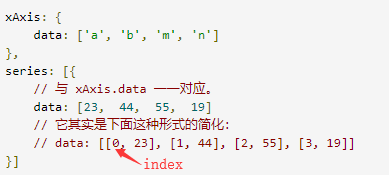
'category')的时候,数据可以简化用一个一维数组表示


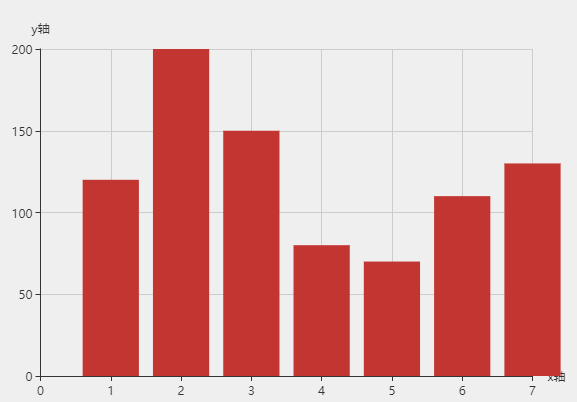
4、那么也就是说,我需要在xAxis.type='value'的时候,把x轴的数据存放到series.data里面去。我按这个思路修改了代码,效果立马显现
option = {
xAxis: {
type: 'value',
name: 'x轴'
},
yAxis: {
type: 'value',
name: 'y轴'
},
series: [{
data: [
[1,120],
[2,200],
[3,150],
[4,80],
[5,70],
[6,110],
[7,130]
],
type: 'bar'
}]
};

5、还可以使用新特性dataset来设置,代码如下,效果和上图一致
option = {
xAxis: {
type: 'value',
name: 'x轴'
},
yAxis: {
type: 'value',
name: 'y轴'
},
series: [{
type: 'bar'
}],
dataset: {
source: [
[1, 120],
[2, 200],
[3,150],
[4,80],
[5,70],
[6,110],
[7,130]
]
}
};
ECharts的x轴和y轴均使用数值类型的更多相关文章
- R par yaxp xaxp 显示x轴和y轴的刻度线
R语言会自动根据数据的范围,在X轴和Y轴上标记合适的刻度 > options(scipen = ) > plot(sample(:, )) 生成的图片如下 通过par("yaxp ...
- par函数的las参数-控制x轴和y轴标签的方向
las 参数控制x轴和y轴的刻度线上的标签与两条轴的防线,可选值为0,1,2,3 0为默认值,代表始终与刻度线平行,代码示例: par(las = 0) plot(1:5, 1:5, main = & ...
- Highcharts 丢失值区域图;Highcharts 反转x轴与y轴;Highcharts 曲线区域图;Highcharts 区间区域图;Highcharts 使用区间和线的区域图
Highcharts 丢失值区域图 chart 配置 将 chart 的 spacingBottom 属性设置为 30.表示图表间的间隔区间. var chart = { type: 'area', ...
- Hdu 5862 Counting Intersections(有n条线段,每一条线段都是平行于x轴或者y轴,问有多少个交点+树状数组区间求和单点跟新)
传送门:Hdu 5862 Counting Intersections 题意:有n条线段,每一条线段都是平行于x轴或者y轴,问有多少个交点 分析: 基本的操作流程是:先将所有的线段按照横树坐标x按小的 ...
- 统制Highcharts中x轴和y轴坐标值的密度
统制Highcharts中x轴和y轴坐标值的密度 www.MyException.Cn 发布于:2012-06-26 10:04:13 浏览:688次 1 控制Highcharts中x轴和y轴坐标值的 ...
- WInform中实现设置ZedGraph中曲线的X轴与Y轴的上限与下限
场景 Winforn中设置ZedGraph曲线图的属性.坐标轴属性.刻度属性: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/10 ...
- Winform中设置ZedGraph鼠标悬浮显示举例最近曲线上的点的坐标值和X轴与Y轴的标题
场景 Winform中设置ZedGraph鼠标双击获取距离最近曲线上的点的坐标值: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/ ...
- Winform中设置ZedGraph的X轴与Y轴的刻度不在对面显示
场景 C#窗体应用中使用ZedGraph曲线插件绘制图表: https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/99716066 Win ...
- echart-如何将x轴和y轴的原点进行重合???
设计稿突然让x轴 和y轴重合,我们可以设置图中的这个属性. 不知道还有没有别的设置属性,欢迎评论指出谢谢
随机推荐
- smarty基本用法
简介: 1.smarty语法:它是php的一种模板引擎 它的设计特点是:业务逻辑与显示逻辑分离 Smarty的标签都是使用定界符{ }括起来注释:{* 我是Smarty的注释内容 *} <u ...
- Don't let anyone tell you different.
Don't let anyone tell you different.不要让任何人否定你的与众不同.
- 爱加密so保护简单脱壳测试
1. 最近研究so文件的保护,在网上搜索发现爱加密支持对so文件的保护,然后联系客户,本来是想让客户保护一个自己的so文件来做测试的,结果客户各种不愿意,说要签什么XX协议后才能给so保护,各种蛋 ...
- php使用GD库实现图片水印和缩略图——封装成类
学完了如何使用GD库来实现对图片的各种处理,那么我们可以发现,不管哪种方法,都有相似之处,如果我们把这些相似的地方和不相似的地方都封装成类,这样就可以提升代码的速度,而且节省了很多时间,废话不多说,来 ...
- PHP:isset()-检测变量是否被设置
isset()-检测变量是否被设置 bool isset(mixed $var [, mixed $...]),检查变量是否被设置,并且不是NULL.var,要检测的变量,...其他变量,允许有多个变 ...
- POJ 3614 Sunscreen(贪心,区间单点匹配)
把牛的SPF看作一个区间,防晒霜看作点.一个点可以匹配C[i]次,问最大匹配数.可以用图论做. 也可以贪心.贪心的思想是,把区间和点排序以后,考虑最左边的点,加入和这个点相交的区间, 并排除出界的区间 ...
- Android(java)学习笔记154:采用HttpClient提交数据(qq登录案例)
1.Apache -Httpclient HttpClient 是 Apache Jakarta Common 下的子项目,可以用来提供高效的.最新的.功能丰富的支持 HTTP 协议的客户端编程工具包 ...
- 响应式网站布局要适应的当下主流手机屏幕的各个版本的分辨率有哪些(media query)
CSS宽有14种: 320.360.375.384.400.414.533.600.768.800.853.1024.1280.1366 CSS高有16种: 360.480.533.568.569.6 ...
- theano支持的数组、向量、矩阵表达式
1)theano主要支持符号矩阵表达式 (2)theano与numpy中都有broadcasting:numpy中是动态的,而theano需要在这之前就知道是哪维需要被广播.针对不同类型的数据给出如下 ...
- jstree前端设置默认选中项
$("#jstree").on("loaded.jstree", function (event, data) { var currDeptId = crm.g ...
