3、CSS基础 part-1
1、给body设置颜色
<html> <body text="red"> <p> hello world</p>
<p> welcome to london</p> <p>
<font color="blue"> ALL RED COLOR </font></p> </body> </html>

2、为什么要使用css?
各元素使用同一的样式声明,且提高了样式的可重用性和可维护性
3、什么是css?
CSS(Cascading Style Sheets):层叠样式表或者级联样式表,简称样式表
用于HTML文档中元素的样式定义,实现了将内容与表现分离,提高代码的可重用性和可维护性
4、CSS与HTML的关系
HTML用于构建网页的结构,CSS用于构建HTML元素的形式,HTML是页面的内容构成,CSS是页面的表现
<html> <head> <style type="text/css">
p
{
color:red;
font-size:14px;
text-align:center;
}
</style> </head> <body >
<p> 段落1 </p>
<p> 段落2 </p>
<p> 段落3 </p> </body> </html>
5、HTML属性与CSS样式的使用规则
W3C建议尽量使用CSS样式取代HTML属性
①实现内容和表现的分离
②如果为HTML所特有的属性,则使用HTML属性
6、使用CSS样式表的方式
①内联方式
样式定义在HTML元素的标准属性style里
6.1.1只需要将分号隔开的一个或者多个属性/值——作为元素的style属性——的值
6.1.2属性和属性之间用 『:』连接
6.1.3多对属性之间用『;』隔开
<html>
<body >
<h1 style="background-color:silver;color:blue"> 内联方式</h1>
</body>
</html>
②内部样式表
样式定义在HTML页面的头元素中
1、在文档的<head>元素内添加<style>元素
2、在<style>元素中添加样式规则
--可以定义多个样式规则
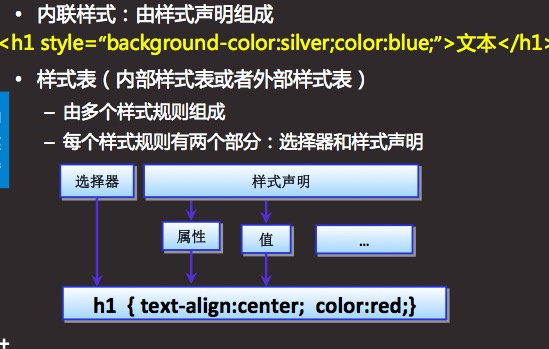
--每个样式规则有两个部分:选择器和样式声明
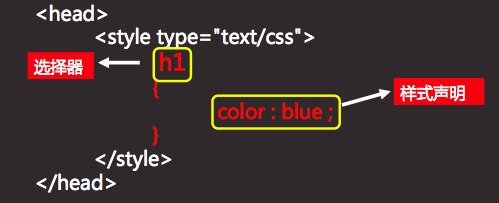
选择器:决定哪些元素使用这些规则
样式声明:一对大括号,包含一个或者多个属性/值对

<html> <head> <style type="text/css">
h1{color:blue;}
</style> </head> <body >
<h1>文本1<h1>
<h1>文本2<h1>
</body> </html>
③外部样式表
将样式定义在一个外部的CSS文件中(.css文件),由HTML页面引用样式表文件
第一步:创建一个单独的样式表文件 用来 保存样式规则
一个纯文本文件,文件后缀为.css
该文件只能包含样式规则
样式规则由选择器和样式声明组成
第二步:在需要使用该样式表文件的页面上,使用<link> 元素链接需要的外部样式表文件;在文档的<head>元素内添加<link>元素
可以实现内容与表现的分离
可以被站点中的所有页面重用
7、CSS语法

8、CSS样式表特征
继承性:大多数CSS的样式规则可以被继承
层叠性:可以定义多个样式;不冲突时,多个样式表中的样式可以层叠为一个
优先级:样式定义冲突时,按照不同样式规则的优先级来应用样式
样式优先级:按照从低到高的优先级排序
①浏览器缺省设置
②外部样式表或者内部样式表
③内联样式
相同的样式如果重复定义,以最后一次的定义为准。
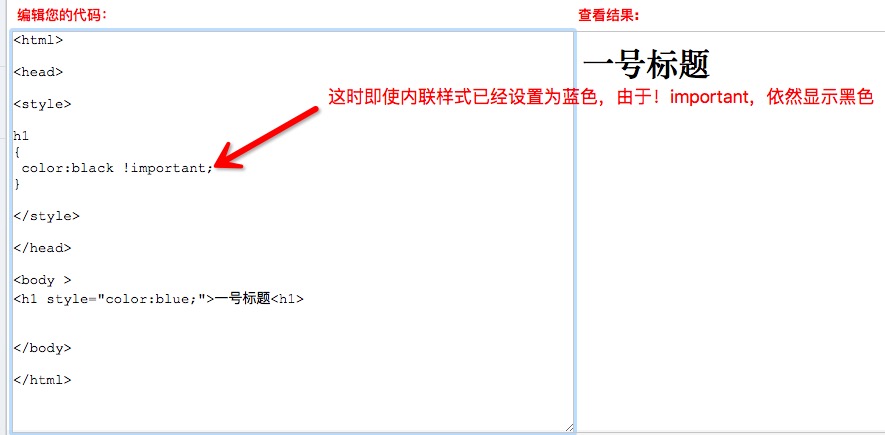
!important放在样式属性值之后,中间用空格分开,该值的优先级是最高的

9、引用RGB方法
我们还可以通过两种方法使用 RGB 值
p { color: rgb(255,0,0); }
p { color: rgb(100%,0%,0%); }
10、选择器
3、CSS基础 part-1的更多相关文章
- 前端开发:css基础知识之盒模型以及浮动布局。
前端开发:css基础知识之盒模型以及浮动布局 前言 楼主的蛮多朋友最近都在学习html5,他们都会问到同一个问题 浮动是什么东西? 为什么这个浮动没有效果? 这个问题楼主已经回答了n遍.今天则是把 ...
- CSS基础总结
CSS基础总结链接地址:http://segmentfault.com/a/1190000002773955
- CSS基础篇之了解CSS和它的基本属性
CSS是什么? CSS英文全名是Cascading Style Sheets翻译过来就是层叠样式表,它主是把网页表现与内容分离的一种样式设计语言.这种语言能优化我们编程,把东西简化和优化写法,而且不同 ...
- HTML5 -入门 (---css样式-------------(css基础与css选择器)---------------------—)
---恢复内容开始--- 一css基础入门与css选择器 CSS英文全拼:cascading style sheet 层叠样式表. 在html中使用:要在head中写style标签,所有样式放在sty ...
- css 基础---选择器
1.css基础 selector {property: value} eg: h1 {color:red; font-size:14px;} p { text-align: center; color ...
- 妙味课堂——HTML+CSS基础笔记
妙味课堂的课程讲得非常的清楚,受益匪浅.先把HTML和CSS基础课程部分视频的学习笔记记录如下: padding #PS基础 ##前端需要的PS技能 - PS技能(前端需要):切图.修图.测量 - P ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- css基础不扎实
写了两周的网页,发现自己的css基础还是很差的,当时培训学习的时候就发现了,我做的页面都特别的别扭和丑吧,在班级上应该是垫底的: 原先只知道用float,不会使用定位,网页连固定定位也不会,现在发现, ...
- css基础总结一
最近在弄一个简单管理系统的前端,所以打算将做项目的一些个人感想以及总结简单罗列下,当然,主要针对前端的基础部分以及一些常用的前端个人简单技巧总结.主要分为js部分和css部分,下面是css的基础部分总 ...
- CSS基础教程 -- 媒体查询屏幕适配
响应式布局 Media Query 的使用方法 在上例中, 我们使用Media Queries来根据3种不同尺寸的窗口使用3种不同的样式.通过不同的媒体类型和条件定义样式表规则,媒体查询让CSS可以更 ...
随机推荐
- 原生js添加类名,删除类名
1.添加类名: document.getElementById("myDiv").classList.add('mystyle'); 2.删除类名: document.getEle ...
- TCP 协议中的 Window Size与吞吐量
原地址:http://blog.sina.com.cn/s/blog_c5c2d6690102wpxl.html TCP协议中影响实际业务流量的参数很多,这里主要分析一下窗口的影响. TCP窗口目的 ...
- lintcode中等难度5道题
1.整数转罗马数字 对任一个罗马数字可以 由12个罗马字符进行加法操作完成,且大数在左,小数在右,可以将一个数字进行拆分来求解 2.买卖股票的最佳时机 II 可将问题转换为只要相连的两天prices[ ...
- 【作业留存】根据IATF框架,设计的一种中小型企业安全拓扑
- Java 日期时间格式化
在此记录Java日期时间格式化转换符,方便以后有需要时查找. 1.日期格式化 2.时间格式化 3.格式化常见的日期时间组合
- linux常用工具
命令 功能应用 用法举例 free 查看内存使用情况,包括物理内存和虚拟内存 free -h或free -m vmstat 对系统的整体情况进行统计,包括内核进程.虚拟内存.磁盘.陷阱和 CPU 活动 ...
- PHP重定向的三个方法
js的重定向方法:location.href=目标 url(如 https:www.baidu.com); php的重定向方法: header("location: https:www.ba ...
- Why malloc+memset is slower than calloc?
https://stackoverflow.com/questions/2688466/why-mallocmemset-is-slower-than-calloc/ The short versio ...
- 分布式版本控制系统git
最近看到这篇文章,简洁易懂,特摘抄至https://www.cnblogs.com/bgwhite/p/9403233.html 供大家提供参考. git可以说是世界上最先进的版本控制系统,大多语句的 ...
- python_19_编码解码
msg="我爱北京天安门" #字符串转成Byte类型 print(msg.encode())#encode 编码 print(msg.encode(encoding="u ...
