blog真正的首页
声明:此Django分类下的教程是追梦人物所有,地址http://www.jianshu.com/u/f0c09f959299,本人写在此只是为了巩固复习使用
上一节我们阐明了django的开发流程,首先把url和响应的处理函数绑定,一般卸载urls.py文件里,然后在工程的urls.oy文件引入,其次是编写我们的视图函数,视图中需要渲染模版,我们在settings.py中进行了模版相关的配置,让django能够找到需要渲染的模版,最后把渲染完成的http响应返回就可以了。
修改首页视图函数
from django.shortcuts import render
from django.http import HttpResponse
from .models import Post
# Create your views here. def index(request):
post_list = Post.objects.all()
return render(request, 'blog/index.html', context={'post_list': post_list})
我们在前面讲解过模型管理器objects的使用,这里我们使用all()方法从数据库里获取了全部的文章,存在了post_list变量里,然后如前一节所做,我们渲染了blog/index.html模版文件,并且把包含文章列表的post_list变量传给了模版。
处理CSS和JS
项目从网上下载了一套博客模版,除了html文档,还有css和js文件以让网页呈现出我们现在看到的样式,同样需要对django做一些必要的配置,才能让django知道如何在开发服务器中引入这些css金额js文件,这样才能让博客页面的css样式生效。
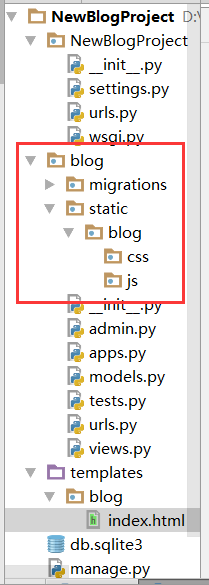
我们把css和js文件放在blog应用下的static文件夹下,因此现在blog应用下建立一个sattic文件夹。同时,为了避免和其它app中的css和js文件命名冲突,我们再在static文件夹下建立一个blog文件夹,把下载的css和就是放在这个目录

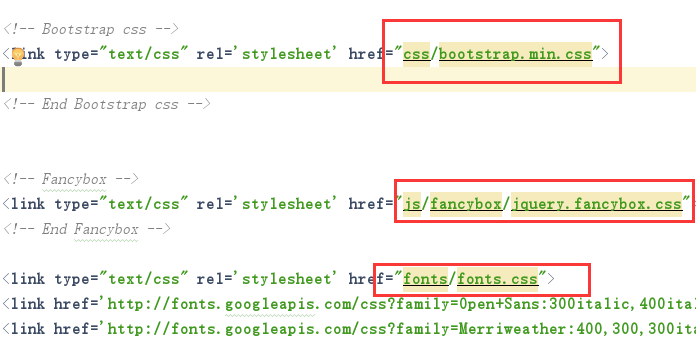
接着用django的方式加载css文件和js文件,css和js文件一般在html中的head标签中引入,打开index文件,找到引用cs和js文件的标签。css 样式文件在 link 标签的 href 属性里,而 js 文件在 script 标签的 src 属性里。可以看到诸如 href="css/bootstrap.min.css" 或者 src="js/jquery-2.1.3.min.js" 这样的引用。


由于引用文件的路径不对,所以引入失败,我们需要把他们改成正确的路径,把代码改成下面样子,正确地引入static文件下的css和js文件。
1. 首先我们要现在html文档中写下 { % load staticfiles % },加载静态文件。
2. 然后在修改link中的href属性修改为此种格式 { % static blog/css/.... % }和{ % static blog/js/.... % }
用{%%}包裹起来的叫做模版标签,我们前面说过用{{ }}包裹的叫做模版变量,其作用是在最终渲染的模版里显示由视图函数传过来的变量的值,而这里我们使用的模版标签的功能类是函数,例如这里的static模版标签,它把跟在她后面的字符串‘css/bootstrap.min.css’转换成正确的文件引入路径,这样css和js文件才能被正确加载,样式才能正常显示
在模板 index.html 中你会找到一系列 article 标签:
...
<article class="post post-1">
...
</article> <article class="post post-2">
...
</article> <article class="post post-3">
...
</article>
...
这里面包裹的内容就是显示的文章数据了。我们前面在视图函数 index 里给模板传了一个 post_list 变量,它里面包含着从数据库中取出的文章数据列表。就像 Python 一样,我们可以在模板中循环这个列表,把文章一篇篇循环出来,然后一篇篇显示文章的数据。要在模板中使用循环,需要使用到前面提到的模板标签,这次使用 {% for %} 模板标签。删掉多余的 article 标签,只留下一个 article 标签,然后写下列代码:
...
{% for post in post_list %}
<article class="post post-1">
...
</article>
{% empty %}
<div class="no-post">暂时还没有发布的文章!</div>
{% endfor %}
...
可以看到语法和 Python 的 for 循环类似,只是被 {% %} 这样一个模板标签符号包裹着。{% empty %} 的作用是当 post_list 为空,即数据库里没有文章时显示 {% empty %} 下面的内容,最后我们用 {% endfor %} 告诉 django 循环在这里结束了。
现在我们可以在循环体内通过 post 变量访问单篇文章了。分析 article 标签里面的 html 内容,h1 显示的是文章的标题,
<h1 class="entry-title">
<a href="single.html">Adaptive Vs. Responsive Layouts And Optimal Text Readability</a>
</h1>
我们把标题替换成 post 中的数据
<h1 class="entry-title">
<a href="single.html">{{ post.title }}</a>
</h1>
这里 post 是 Post 类的一个实例,通过引用它的 title 属性获取 title 的值。注意要把它包裹在模板变量里,因为它最终要被替换成实际的 title 值。
<div class="entry-meta">
<span class="post-category"><a href="#">Web Design</a></span> <span class="post-date"><a href="#"><time class="entry-date"
datetime="2012-11-09T23:15:57+00:00">February 2, 2013</time></a></span> <span class="post-author"><a href="#">Albert Einstein</a></span> <span class="comments-link"><a href="#">4 Comments</a></span>
</div>
这 4 个 span 标签里分别显示了 分类(category)、文章发布时间、文章作者、评论数。再次替换掉一些数据,由于评论数暂时没法替换,因此先留着,我们在实现了评论功能后再来修改它:
<div class="entry-meta">
<span class="post-category">
<a href="#">{{ post.category.name }} </a>
</span> <span class="post-date">
<a href="#">
<time class="entry-date" datetime="{{ post.created_time }}">{{ post.created_time }} </time>
</a>
</span> <span class="post-author"><a href="#">{{ post.author }} </a></span> <span class="comments-link"><a href="#">4 Comments</a></span>
</div>
<div class="entry-content clearfix">
<p>...</p>
<div class="read-more cl-effect-14">
<a href="#" class="more-link">Continue reading <span class="meta-nav">→</span></a>
</div>
</div>
这里 p 标签里显示的是摘要,替换成 post 的摘要,另外 Continue reading 表示继续阅读,汉化一下:
<div class="entry-content clearfix">
<p>{{ post.excerpt }}</p>
<div class="read-more cl-effect-14">
<a href="#" class="more-link">继续阅读 <span class="meta-nav">→</span></a>
</div>
</div>
再次访问首页,它显示:暂时还没有发布的文章!好吧,做了这么多工作,但是数据库中其实还没有任何数据呀。下一节我们就实际写几篇文章保存到数据库里,看看显示的效果究竟如何。
blog真正的首页的更多相关文章
- Nginx基本配置备忘
原文:http://www.open-open.com/lib/view/open1482477873078.html Nginx 配置 在了解具体的Nginx配置项之前我们需要对于Nginx配置文件 ...
- apache下配置虚拟主机案例详解
案例说明: 域名: www.tianyik.com /var/html/www blog.tianyik.com /var/html/blog bb ...
- 英文汉语切换的导航栏,纯css制作。
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- Django+Bootstrap+Mysql 搭建个人博客(一)
1.1.环境搭建 (1)虚拟环境 mkvirtualenv website pip install django==1.11.7 (2)创建项目和app:website和blog (3)设置中文set ...
- 使用nginx部署网站
前面的话 如果服务器只需要放置一个网站程序,解析网站到服务器的网站,网站程序监听80端口就可以了.如果服务器有很多应用,借助nginx不仅可以实现端口的代理,还可以实现负载均衡.本文将详细介绍前端及n ...
- Nginx配置整理
不论是本地开发,还是远程到 Server 开发,还是给提供 demo 给人看效果,我们时常需要对 Nginx 做配置,Nginx 的配置项相当多,如果考虑性能配置起来会比较麻烦.不过,我们往往只是需要 ...
- SSH2 增删查改实例
(一)引入包 (共73个,不一定都需要,但是我的项目是这么多,经过调试,没有包冲突) (二)创建数据库表 建立数据库octtest,并创建user表,表里面一共4个字段:id,姓,名,年龄. 语句如下 ...
- Nginx学习总结(5)——Nginx基本配置备忘
Nginx 配置 在了解具体的Nginx配置项之前我们需要对于Nginx配置文件的构成有所概念,一般来说,Nginx配置文件会由如下几个部分构成: # 全局块 ... # events块 events ...
- 巧用 Img / JavaScript 采集页面数据
摘要: 当我们有一个新内容时(例如新功能.新活动.新游戏.新文章),作为运营人员总是迫不及待地希望能尽快传达到用户,因为这是获取用户的第一步.也是最重要的一步. 点此查看原文:http://click ...
随机推荐
- vue2.0 引用qrcode.js实现获取改变二维码的样式
vue代码 <template> <div class="qart"> <div id="qrcode" ref="qr ...
- MySQL之慢查询-删除慢查询日志
一.环境 OS:CentOS release 5.8(64位) DB:MySQL5.5.17 二.操作 直接通过命令 rm -f 删除了慢查询日志 三.出现故障 慢查询日志没有自己主 ...
- struts2获取ServletContext对象
CreateTime--2017年9月7日09:24:40 Author:Marydon struts2获取ServletContext对象 需要导入: import javax.servlet. ...
- hdu4405Aeroplane chess 概率dp水题
//从0到n有n+1个格子 //对于格子i,掷一次骰子的数为x.那么能够从位置i到位置i+x //格子之间有连线,假设格子a和b有连线,那么从a到b不用掷骰子 //求从0到n的骰子掷的次数的期望 // ...
- Web前端学习攻略
HTML+CSS: HTML进阶.CSS进阶.div+css布局.HTML+css整站开发. JavaScript基础: Js基础教程.js内置对象常用方法.常见DOM树操作大全.ECMAscript ...
- IE67实现inline-block布局
inline-block可以定义元素为行内块级元素,即既具有行内元素同占一行的特点,又具有块级元素的box模型.但是IE67和其他浏览器的支持差别比较大: 1.行内元素使用inline-block变成 ...
- CentOS中文乱码的问题
修改CentOS 6.4 root用户的系统默认语言设置 最近用Virtual Box 虚拟了一个CentOS系统,版本6.4,安装时使用简体中文.发现用普通用户登录的时候 设置语言环境为Englis ...
- 向oracle中插入date时,持久层sql怎么写???
public class EmpDao { public void addEmp(Emp emp) throws SQLException { QueryRunner runner = new Que ...
- java和erlang之间的DES加解密
app登录,登录的密码要用DES加密,服务器是用erlang,客户端要同时支持多平台(Android.iOS).首先,Java端的DES加密的实现方式, 少说废话了,直接上代码,如下: public ...
- convert from EST/EDT to GMT
TimeZoneInfo est = TimeZoneInfo.FindSystemTimeZoneById("Eastern Standard Time"); DateTime ...
