js css3实现钟表效果
原理:
利用transform-origin改变旋转的圆心,实现秒数和分钟数的刻度线,利用transfrom translate实现钟表小时刻度的显示
html:
<div class="time">
<div class="line"></div>
<div class="hour-line"></div>
<div class="second-line"></div>
<div class="minute-line"></div>
</div>
1 绘制圆盘
.time{
width: 300px;
height: 300px;
border-radius: 50%;
margin: 100px auto;
background-color: #000;
color: #fff;
position: relative;
padding: 5px;
}

2 绘制秒数
css
.second,.minute,.hour{
position: absolute;
left:;
right:;
top:;
bottom:;
}
.second div,.minute div{
background-color: #fff;
position:absolute;
width: 2px;
left: 50%;
top: 50%;
transform: translate(50%,145px);
}
.second div{
height: 5px;
}
js:
function draw(num,r,className,flag){
for(var i=0; i<num; i++){
var x=Math.cos(2*Math.PI/360*(360/num*i-60))*r;//如果是小时绘制出来从是0度1刻度开始,与始终的角度偏差60度,所以要减60
var y=Math.sin(2*Math.PI/360*(360/num*i-60))*r;
if(flag){
var second=$('<div class="hour"><div style="transform:translate('+x+'px,'+y+'px)">'+(i+1)+'</div></div><div class="'+className+'" style="transform:rotate('+360/num*i+'deg) "><div></div></div>');
}else{
var second=$('<div class="'+className+'" style="transform:rotate('+360/num*i+'deg) "><div></div></div>');
}
$(".time").append(second);
}
}
draw(60,145,'second');
绘制的是60个刻度,每个刻度的角度是360/60*i

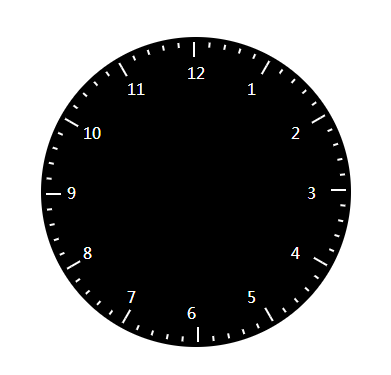
4 绘制分钟刻度,12个刻度线,原理同上
css
.minute div{
height: 10px;
transrform: translate(50%,135px);
}
js
draw(12,120,'minute',true)

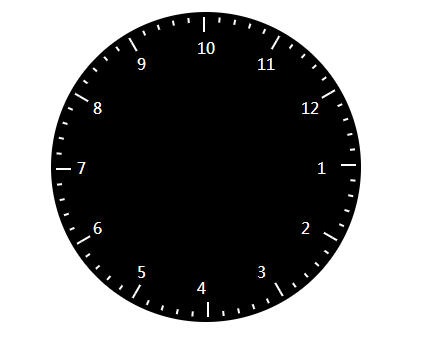
没有减60 是这样的

5 绘制钟表中心点以及秒针 分针 时针
css:
.time .line,.time .hour-line,.time .minute-line,.time .second-line{
position:absolute;
top: 50%;
left: 50%;
background-color: #fff;
transform-origin: left top;
/*transform: rotate(-90deg);*/
}
.time .line{
width: 14px;
height: 14px;
border-radius: 50%;
margin-left: -7px;
margin-top: -7px;
}
.time .hour-line{
width: 70px;
height: 4px;
margin-top: -2px;
}
.time .minute-line{
width: 90px;
height: 2px;
margin-top: -2px;
}
.time .second-line{
width: 120px;
height: 2px;
margin-top: -1px;
}

获取当前时间,获取时分秒,获取时针 分针 秒针 旋转的角度,算出的角度是从0开始旋转的,需要减去90度
js
function drawLine(hour,minute,second){
var secondAngle=360/60*second-90;//秒
var minuteAngle=360/60*minute-90;//秒
var hourAngle=360/12*(hour+minute/60)-90;//秒
$(".hour-line").css({
'transform':"rotate("+hourAngle+"deg)"
});
$(".minute-line").css({
'transform':"rotate("+minuteAngle+"deg)"
});
$(".second-line").css({
'transform':"rotate("+secondAngle+"deg)"
});
}
setInterval(function(){
var time=new Date();
var hour=time.getHours();
if(hour>12){
hour=hour-12;
}
var minute=time.getMinutes();
var second=time.getSeconds();
drawLine(hour,minute,second);
},1000);
最终效果

整体代码:
<!DOCTYPE >
<html>
<head>
<title>
</title>
<style type="text/css">
body,html{
margin: 0;
padding: 0;
}
.time{
width: 300px;
height: 300px;
border-radius: 50%;
margin: 100px auto;
background-color: #000;
color: #fff;
position: relative;
padding: 5px;
}
.second,.minute,.hour{
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
}
.second div,.minute div{
background-color: #fff;
position:absolute;
width: 2px;
left: 50%;
top: 50%;
transform: translate(50%,145px);
}
.second div{
height: 5px; }
.minute div{
height: 10px;
transrform: translate(50%,135px);
}
.hour div{
position:absolute;
left: 50%;
top: 50%;
margin-top: -10px;
margin-left: -9px;
}
.time .line,.time .hour-line,.time .minute-line,.time .second-line{
position:absolute;
top: 50%;
left: 50%;
background-color: #fff;
transform-origin: left top;
/*transform: rotate(-90deg);*/ }
.time .line{
width: 14px;
height: 14px;
border-radius: 50%;
margin-left: -7px;
margin-top: -7px;
}
.time .hour-line{
width: 70px;
height: 4px;
margin-top: -2px;
}
.time .minute-line{
width: 90px;
height: 2px;
margin-top: -2px;
}
.time .second-line{
width: 120px;
height: 2px;
margin-top: -1px;
}
</style>
</head>
<body>
<div class="time">
<div class="line"></div>
<div class="hour-line"></div>
<div class="second-line"></div>
<div class="minute-line"></div>
</div>
</body>
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js">
</script>
<script type="text/javascript">
window.onload=function(){
draw(60,145,'second');
draw(12,120,'minute',true);
setInterval(function(){
var time=new Date();
var hour=time.getHours();
if(hour>12){
hour=hour-12;
}
var minute=time.getMinutes();
var second=time.getSeconds();
drawLine(hour,minute,second);
},1000); } function drawLine(hour,minute,second){
var secondAngle=360/60*second-90;//秒
var minuteAngle=360/60*minute-90;//秒
var hourAngle=360/12*(hour+minute/60)-90;//秒
$(".hour-line").css({
'transform':"rotate("+hourAngle+"deg)"
});
$(".minute-line").css({
'transform':"rotate("+minuteAngle+"deg)"
});
$(".second-line").css({
'transform':"rotate("+secondAngle+"deg)"
});
}
function draw(num,r,className,flag){
for(var i=0; i<num; i++){
var x=Math.cos(2*Math.PI/360*(360/num*i-60))*r;
var y=Math.sin(2*Math.PI/360*(360/num*i-60))*r;
if(flag){
var second=$('<div class="hour"><div style="transform:translate('+x+'px,'+y+'px)">'+(i+1)+'</div></div><div class="'+className+'" style="transform:rotate('+360/num*i+'deg) "><div></div></div>');
}else{
var second=$('<div class="'+className+'" style="transform:rotate('+360/num*i+'deg) "><div></div></div>');
} $(".time").append(second);
}
}
</script>
</html>
js css3实现钟表效果的更多相关文章
- 史上最简单的js+css3实现时钟效果
今天我看到百度搜索的时间那个效果不错,于是就产生了模仿一下的效果,不过为了节省时间,就随便布了下局,废话不多说,先看看效果吧,顺便把百度的效果也拿过来. 对比样子差了好多啊,但是基本功能都是实现了的, ...
- 用CSS3实现钟表效果
背景:最近在学习CSS3,看到了一个小案例,通过自己的学习,动手实现了它,现在把它分享出来. 效果图 实现过程 1.首先我们需要在页面中写出一个静态的钟表效果.首先我们需要一个表盘div wrap 对 ...
- Js+CSS3实现手风琴效果
效果截图: HTML代码: <div id="container"> <img src="images/photo01.jpg" alt=&q ...
- css3实现钟表效果
利用css3 transform属性刻画钟表的的刻度以及指针的角度,代码如下: <head> <meta charset="UTF-8"> <titl ...
- tiltShift.js - CSS3 滤镜实现移轴镜头效果
tiltShift.js 是一款很棒的 jQuery 插件,使用 CSS3 图片滤镜来实现照片的移轴镜头效果.使用非常简单,使用 data 属性配置参数.温馨提示:为保证最佳的效果,请在 IE10+. ...
- H5+JS+CSS3 综合应用
慕课网新教程H5+JS+CSS3 实现的七夕言情主题效果已经出炉了 从设计到实现到录制与编写用了快1个月的时间,说真的这个案例是慕课定制的,我之前也没有系统的做过这样的一个效果,在实现的时候自己也重新 ...
- [JS,NodeJs]个人网站效果代码集合
上次发的个人网站效果代码集合: 代码集合: 1.彩色文字墙[鼠标涟漪痕迹] 2.彩色旋转圆环 [模仿http://www.moma.org/interactives/exhibitions/2012/ ...
- js+css3+HTML5拖动滑块(type="range")改变值
最近在做一个H5的改版项目,产品和设计给出的效果中有一个拖动滑块可以改变输入值的效果,类似如下图这样: 拿到这样的设计稿后,我有点懵了,自己写一个js?去网上找一个这样的效果?自己写一个可以,只是实现 ...
- 用js+css3做一个小球投篮的动画(easing)
<!DOCTYPE html> <html> <head> <script src="jquery-1.11.3.min.js">& ...
随机推荐
- 【Python基础】之for循环、数组字典
一. for循环实例 1.循环字符串 Python Shell: for i in "hello": print(i) h e l l o 2.循环数组Python Shell: ...
- difference between VM, Docker and Vagrant区别
VM: VirtualBox, VMware Docker Vagrant using which you can create VMs or container. It interacts wit ...
- 离线安装Cloudera Manager5.3.4与CDH5.3.4(一)
这几天一直在安装CDH,头都搞大了,安装第三次,最终成功了. 第一次问题非常多.后面卸载了.由于没有卸载干净导致第二次安装失败. 后来索性重装系统了.直接使用了纯净系统进行安装.一个人跑到学院机房去装 ...
- MySQL 忘记密码解决办法
第一步: 关闭MySQL服务. 第二步: 打开DOS窗口,在里面输入安装MqSQL的目录本机为:C:\Program Files\MySQL\MySQL Server 5.6\bin 第三步: 在命 ...
- python 基础 7.8 json--下
一. 文件和json 之间的转换 1. json.dump() #/usr/bin/python #coding=utf-8 #@Time :2017/11/13 0:12 #@Authe ...
- 继续封装DBDA.php 加入ajax
<?php class DBDA { public $host = "localhost"; //服务器地址 public $uid = "root"; ...
- 【BZOJ4999】This Problem Is Too Simple! 离线+树状数组+LCA
[BZOJ4999]This Problem Is Too Simple! Description 给您一颗树,每个节点有个初始值. 现在支持以下两种操作: 1. C i x(0<=x<2 ...
- 1、找出url汇总页,过滤出满足条件的详情页url;2、去详情页采集信息
1.找出url汇总页,过滤出满足条件的详情页url:2.去详情页采集信息 package main import ( "fmt" "github.com/gocolly/ ...
- 单元測试中 Right-BICEP 和 CORRECT
My Blog:http://www.outflush.com/ 在单元測试中,有6个总结出的值得測试的方面,这6个方面统称为 Right-BICEP.通过这6个方面的指导.能够较全然的測试出代码中的 ...
- mysql 查看或者修改数据库密码
首先启动命令行 1.在命令行运行:taskkill /f /im mysqld-nt.exe 下面的操作是操作mysql中bin目录下的一些程序,如果没有配置环境变量的话,需要切换到mysql的bin ...
