Android笔记之自定义PopupWindow
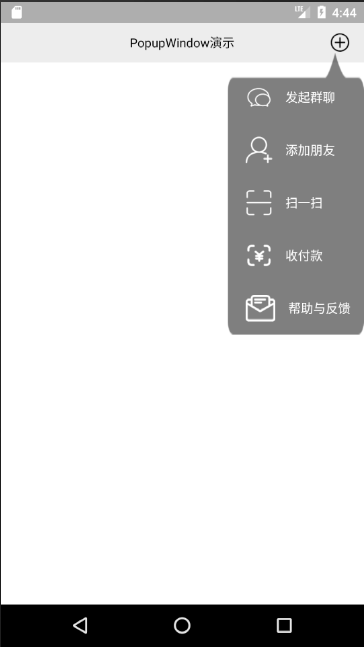
效果图

popup_window_addition.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@mipmap/addition_popup_window_background"
android:orientation="vertical"
android:paddingLeft="20dp"
android:paddingTop="15dp"
android:paddingRight="15dp"> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:layout_marginBottom="15dp"
android:drawableLeft="@mipmap/ic_chat"
android:drawablePadding="15dp"
android:gravity="center"
android:text="发起群聊"
android:textColor="@android:color/white" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginBottom="15dp"
android:drawableLeft="@mipmap/ic_add_friend"
android:drawablePadding="15dp"
android:gravity="center"
android:text="添加朋友"
android:textColor="@android:color/white" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginBottom="15dp"
android:drawableLeft="@mipmap/ic_scan"
android:drawablePadding="15dp"
android:gravity="center"
android:text="扫一扫"
android:textColor="@android:color/white" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginBottom="15dp"
android:drawableLeft="@mipmap/ic_receive_pay"
android:drawablePadding="15dp"
android:gravity="center"
android:text="收付款"
android:textColor="@android:color/white" /> <TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="15dp"
android:layout_marginBottom="15dp"
android:drawableLeft="@mipmap/ic_feedback"
android:drawablePadding="15dp"
android:gravity="center"
android:text="帮助与反馈"
android:textColor="@android:color/white" />
</LinearLayout>
AdditionPopupWindow.java
package com.bu_ish.popup_window_example; import android.content.Context;
import android.graphics.drawable.ColorDrawable;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.LinearLayout;
import android.widget.PopupWindow; public class AdditionPopupWindow extends PopupWindow {
public AdditionPopupWindow(Context context) {
setWidth(LinearLayout.LayoutParams.WRAP_CONTENT);
setHeight(LinearLayout.LayoutParams.WRAP_CONTENT);
setBackgroundDrawable(new ColorDrawable());
setOutsideTouchable(true);
View view = LayoutInflater.from(context).inflate(R.layout.popup_window_addition, null);
setContentView(view);
}
}
MainActivity.java
package com.bu_ish.popup_window_example; import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View; public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.addImageView).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
AdditionPopupWindow popupWindow = new AdditionPopupWindow(MainActivity.this);
popupWindow.showAsDropDown(v);
}
});
}
}
注意
要想点击外部关闭PopupWindow,必须调用setBackgroundDrawable(Drawable)和setOutsideTouchable(boolean)
完整Demo链接:https://pan.baidu.com/s/1NF5-SUaOyHOWRWCFKfTWCA,提取码:c59o
Android笔记之自定义PopupWindow的更多相关文章
- Android笔记之自定义对话框
效果如下图 对话框布局 dialog_uninstallation_confirmation.xml <?xml version="1.0" encoding="u ...
- Android笔记之自定义的RadioGroup、RadioButton,以及View实例状态的保存与恢复
效果图 activity_main.xml <?xml version="1.0" encoding="utf-8"?> <LinearLay ...
- Android 自定义PopupWindow动画效果
public class RollActivity extends Activity { private View view; private Button btn; private PopupWin ...
- Android学习笔记_34_自定义窗口标题
1.建好项目之后在它的layout文件夹下创建一个title.xml文件,作为自定义窗口标题的文件. <?xml version="1.0" encoding="u ...
- 自定义PopupWindow弹出框(带有动画)
使用PopupWindow来实现弹出框,并且带有动画效果 首先自定义PopupWindow public class LostPopupWindow extends PopupWindow { pub ...
- Android笔记:触摸事件的分析与总结----TouchEvent处理机制
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://glblong.blog.51cto.com/3058613/1559320 ...
- 自定义PopupWindow动画效果
public class RollActivity extends Activity { private View view; private Button btn; private PopupWin ...
- 我的Android进阶之旅------>Android如何通过自定义SeekBar来实现视频播放进度条
首先来看一下效果图,如下所示: 其中进度条如下: 接下来说一说我的思路,上面的进度拖动条有自定义的Thumb,在Thumb正上方有一个PopupWindow窗口,窗口里面显示当前的播放时间.在Seek ...
- Android笔记--View绘制流程源码分析(一)
Android笔记--View绘制流程源码分析 View绘制之前框架流程分析 View绘制的分析始终是离不开Activity及其内部的Window的.在Activity的源码启动流程中,一并包含 着A ...
随机推荐
- 反汇编角度->C++ const
#include<iostream> #include<stdlib.h> using namespace std; const int &add( const int ...
- css-通过css让块显示或隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- Codeforces 622C Not Equal on a Segment 【线段树 Or DP】
题目链接: http://codeforces.com/problemset/problem/622/C 题意: 给定序列,若干查询,每个查询给定区间和t,输出区间内任意一个不等于t的元素的位置. 分 ...
- Nginx+keepalived双机热备(主主模式)
IP说明: master机器(master-node):10.0.0.5/172.16.1.5 VIP1:10.0.0.3slave机器(slave-node): 10.0.0.6/172.16. ...
- Jackson对泛型的序列化和反序列化方法汇总
说明:Jackson对于简单泛型是可以正常操作的,但是如果对于太过于复杂的泛型类有时会不成功.目前还在找着更合适的Json库.不过这一点在dotnet原生方案JavaScriptSerializer可 ...
- ADO如何记录SQL日志
ADO如何记录SQL日志 procedure TfrmDM.ADOConnection1WillExecute(Connection: TADOConnection; var CommandText: ...
- 精简版的MySQL制作步骤
1.删除所有的目录,只保留 datasharebin 2.删除BIN下面除以下三个文件之外的所有文件: libmysql.dll(MYSQL5中的文件,在MYSQL5.5中不存在)mysqladmin ...
- Unity -- Collider(碰撞器与触发器)
(2d与3d的Collider可以相互存在,但是无法相互协作,如2d是无法检测3d的,反之,一样) 在目前掌握的情况分析,在Unity中参与碰撞的物体分2大块:1.发起碰撞的物体.2.接收碰撞的物体. ...
- windows10系统下安装nginx的安装步骤
打开nginx的官网:http://nginx.org/,下载最新的稳定版本. 下载完成后,解压到你想要解压的文件路径中,我解压到了D盘中,并把文件名改为nginx:进入文件内,打开nginx.e ...
- Why is chkconfig no longer available in Ubuntu?
Question: I can not use chkconfig tools in Ubuntu 12.10 It's a very useful tools to configure the se ...
