input type file上传文件之后清空内容。
上次写过如何上传文件,上传成功之后,会出现一些问题。
当我打开上传的文件,但是没有点击上传,然后关闭弹窗,接着继续上传刚才的那个文件。为了满足产品组的要求,我们一般都会把样式进行一定的覆盖。
但这就会出现一定的问题。按照上面说的那种情况,当我再次打开之后覆盖样式的内容为空。
其实刚开始是百思不得其解的,最后想了一下,应该是file文件内容没有清空的原因造成的。
上网查各种清空的方法。
普遍使用较多的就是外部加一个form表单,然后清空form表单里面的内容。

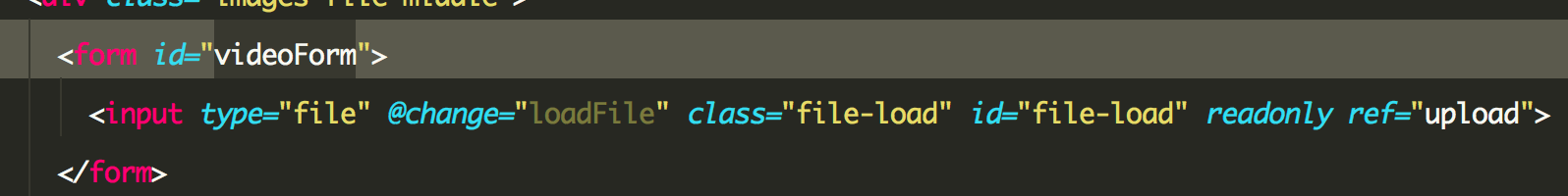
如上图一样,我给input标签外面增加一个form标签,id为videoForm
我们产品需求上传文件是在一个弹框里面的。
所以我每次打开弹框的时候,只需要清空一下该内容就行。
具体代码
document.getElementById('videoForm')&&document.getElementById('videoForm').reset();
第二种方法就是
每次提交成功之后的操作。
document.getElementById('').outerHtml = document.getElementById('').outerHtml
input type file上传文件之后清空内容。的更多相关文章
- input type=file 上传文件样式美化(转载)
input type=file 上传文件样式美化 来源:https://www.jianshu.com/p/6390595e5a36 在做input文本上传时,由于html原生的上传按钮比较丑,需要对 ...
- HTML <input type="file">上传文件——结合asp.net的一个文件上传示例
HTML的代码:(关键是要在form里设置enctype="multipart/form-data",这样才能在提交表单时,将文件以二进制流的形式传输到服务器) 一. <fo ...
- jquery判断 input type="file"上传文件是否为空
要想获取type="file"的input内容,用var file = $("id").val();肯定是不行的,下面是代码: html上传按钮为: <i ...
- <input type="file">上传文件并添加路径到数据库
注:这里是用的mvc所以没法用控件 html代码 <form method="post" enctype="multipart/form-data"> ...
- input type='file' 上传文件 判断图片的大小是否合格与witdh 和 height 是否合格
function CheckFiles(obj) { var array = new Array('gif', 'jpeg', 'png', 'jpg'); //可以上传的文件类型 if (obj.v ...
- onclick事件触发 input type=“file” 上传文件
添加按钮: <input type="button" name="button" value="浏览" onclick="j ...
- input[type=file]上传文件(格式判断、文件大小、上传成功后操作)
var isUploadImg = false; //在input file内容改变的时候触发事件******************上传图片 $('#filed').change(function( ...
- 使用 input[type=file]上传文件
var $file = $('#file'); $('#btn').click(function() { var data = new FormData(); data.append('file', ...
- input标签type="file"上传文件的css样式
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
随机推荐
- axios使用思路总结
一.Axios是什么?用来发送请求的对象,类似之前的ajax 二.如何使用? 目前只说get和post的使用方式.一共有两种. 直接使用配置项的方式,发送请求: 2.使用别名来发送请求 参考: htt ...
- base64转图片上传
不成功,但是有一定的借鉴性 /** * @param base64Codes * 图片的base64编码 */ function sumitImageFile(base64Codes){ consol ...
- videojs的使用
[官网]http://www.videojs.com/ videojs就提供了这样一套解决方案,他是一个兼容HTML5的视频播放工具,早期版本兼容所有浏览器,方法是:提供三个后缀名的视频,并在不支持h ...
- JZOJ 3487. 【NOIP2013模拟联考11】剑与魔法(dragons)
3487. [NOIP2013模拟联考11]剑与魔法(dragons) (Standard IO) Time Limits: 1000 ms Memory Limits: 131072 KB De ...
- python3 爬取汽车之家所有车型数据操作步骤(更新版)
题记: 互联网上关于使用python3去爬取汽车之家的汽车数据(主要是汽车基本参数,配置参数,颜色参数,内饰参数)的教程已经非常多了,但大体的方案分两种: 1.解析出汽车之家某个车型的网页,然后正则表 ...
- Python 交互模式中 Delete/Backspace 键乱码问题
进入 Python 交互模式,按下 Delete/Backspace 键,会出现 ^H 字符 解决方式: 1. 进到 Python 的Modules目录 [root@cyt-test Python-2 ...
- [项目2] 10mins
1.准备工作 M层:生成虚假数据 from django.db import models from faker import Factory # Create your models here. c ...
- bzoj2733: [HNOI2012]永无乡(splay)
2733: [HNOI2012]永无乡 Time Limit: 10 Sec Memory Limit: 128 MBSubmit: 3778 Solved: 2020 Description 永 ...
- 13、jQueryMobile知识总结
1.jQueryMobile与jQuery的区别 jQueryMobile是一个为触控优化的框架,用于创建移动Web应用程序:构建于jQuery之上,适用于流行的智能手机和平板 基于jQuery的手机 ...
- MongoDB快速入门学习笔记6 MongoDB的文档删除操作
db.集合名称.remove({query}, justOne)query:过滤条件,可选justOne:是否只删除查询到的第一条数据,值为true或者1时,只删除一条数据,默认为false,可选. ...
