原生js实现tooltip提示框的效果
在js的世界里面,每一个小的特效都那么微不足道,却又那么的令人向往与好奇。前端工程师的任务特别高大上,因为他们的一个小小的设计就会激发别人的求知欲。比如说我,只是随机一瞟,便看到了这个tooltip的特效,就有一种想要征服它的愿望。
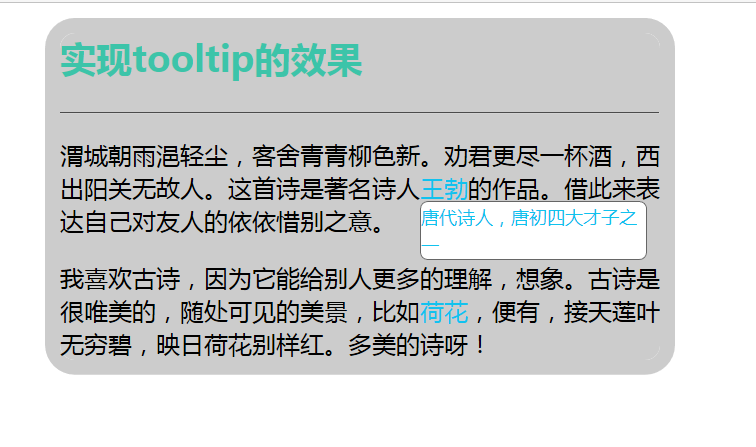
比如这个tooltip的效果展示:


这个便是tooltip提示框的效果。
在Hbulider上的代码展示:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ToolTip</title>
<style type="text/css">
.body{
width: 500px;
height: 600px;
font-size: 14px;
background-color: #eee;
}
#demo{
width: 400px; margin: auto;
position: relative;
border-radius: 10px;
background-color: #ccc;
box-shadow: 0 0 0 10px rgba(0, 0, 0, 0.2);
}
#demo a{
color: #11C2EE;
}
#demo h2{
color: #3CC4A9;
}
#demo tooltip{
color: #3CC4A9;
cursor: help;
}
.tooltip-box{
display: block;
line-height: 1.6;
background-color: #fff;
border: 1px solid #666;
font-size: 12px;
border-radius: 5px;
overflow: auto;
}
</style>
</head>
<body>
<div id="demo">
<h2>实现tooltip的效果</h2>
<hr />
<p>
渭城朝雨浥轻尘,客舍青青柳色新。劝君更尽一杯酒,西出阳关无故人。这首诗是著名诗人<a class="tooltip" id="tooltip1">王勃</a>的作品。借此来表达自己对友人的依依惜别之意。
</p> <p>
我喜欢古诗,因为它能给别人更多的理解,想象。古诗是很唯美的,随处可见的美景,比如<a class="tooltip" id="tooltip2">荷花</a>,便有,接天莲叶无穷碧,映日荷花别样红。多美的诗呀!
</p>
</div>
<script>
var className = 'tooltip-box'; var isIE = navigator.userAgent.indexOf('MSIE') > -1; function showTooltip(obj, id, html, width, height) {
if (document.getElementById(id) == null) { var tooltipBox;
tooltipBox = document.createElement('div');
tooltipBox.className = className;
tooltipBox.id = id;
tooltipBox.innerHTML = html; obj.appendChild(tooltipBox); tooltipBox.style.width = width ? width + 'px' : 'auto';
tooltipBox.style.height = height ? height + 'px' : 'auto'; if (!width && isIE) {
tooltipBox.style.width = tooltipBox.offsetWidth;
} tooltipBox.style.position = "absolute";
tooltipBox.style.display = "block"; var left = obj.offsetLeft;
var top = obj.offsetTop + 20; if (left + tooltipBox.offsetWidth > document.body.clientWidth) {
var demoLeft = document.getElementById("demo").offsetLeft;
left = document.body.clientWidth - tooltipBox.offsetWidth - demoLeft;
if (left < 0) left = 0;
} tooltipBox.style.left = left + 'px';
tooltipBox.style.top = top + 'px'; obj.onmouseleave = function () {
setTimeout(function () {
document.getElementById(id).style.display = "none";
}, 100);
}; } else {
document.getElementById(id).style.display = "block";
}
} var t1 =document.getElementById("tooltip1");
t1.onmouseenter = function(){
showTooltip(this,"t1","唐代诗人,唐初四大才子之一",150);
} var t2 =document.getElementById("tooltip2");
t2.onmouseenter = function(){
showTooltip(this, "t4", '<img src="img/1.jpg" width="400" /> ', 400);
} </script>
</body>
</html>
现在开始来解析代码:
html部分和css比较简单和基础,看看就明白了。重点来看js部分的代码:
showTooltip这个函数就是让它显示的

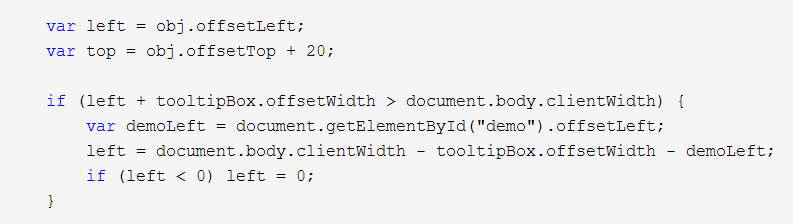
这一段代码的作用就是,当将页面变小的时候,判断tooltip的提示框的宽度,如果宽度太大,但是屏幕太小,那就随着整个屏幕的大小进行变化。
var top = obj.offsetTop +20,之所以要加上20,是因为需要出现在提示对象的下方,如果没有这个20,那么提示框便会将其覆盖。

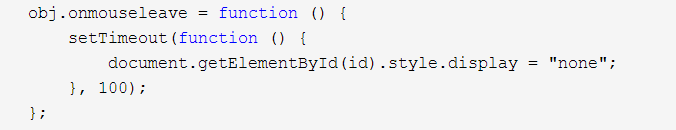
mouseleave,鼠标离开时,要执行的函数——延迟消失。
setTimeout(function,延迟的时间),时间的单位是毫秒,又被称为定时器。setTimeout函数在关于动画这一方面用的比较多,常用于动画的延迟等,与之对应的函数还有clearTimeout函数,它的作用是除去setTimeout的效果,用法:
var t1 = setTimeout(function, 3000);
clearTimeout(t1);
可以利用setTimeout()实现颜色渐变的效果。
除此之外,还有一个函数,setInterval(functionName,time),它表示周期性地使用定时器。与此相反的还有clearInterval()函数,表示取消周期性使用定时器。
上面的代码主要是讲以一个图片和一些解释性文字组成的tooltip框,其他的以此类推。
虽然这个特效比较小,但是还是很奇妙的。
原生js实现tooltip提示框的效果的更多相关文章
- 修改js confirm alert 提示框文字的简单实例
修改js confirm alert 提示框文字的简单实例: <!DOCTYPE html> <html> <head lang="en"> & ...
- 使用css实现全兼容tooltip提示框
在上一篇文章中,使用css实现了一个全兼容的三角形图标,这个三角型图标可以使用于多种场景,比如下拉图标.多级菜单等,这篇文章我们使用这个图标通过纯css来实现一个我们常见的tooltip提示框. 最终 ...
- CSS3实现Tooltip提示框飞入飞出动画
原文:CSS3实现Tooltip提示框飞入飞出动画 我们见过很多利用背景图片制作的Tooltip提示框,但是缺点是扩展比较麻烦,要经常改动图片.还有就是利用多层CSS的叠加实现,但是效果比较生硬,外观 ...
- tooltip提示框组件
Tooltip 提示框组件 可独立于其他组件通过$.fn.tooltip.defaults重写默认的defaults.当用户移动鼠标指针在某个元素上时,出现提示信息窗口来显示额外信息.提示内容可以包含 ...
- 第一百九十六节,jQuery EasyUI,Tooltip(提示框)组件
jQuery EasyUI,Tooltip(提示框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Tooltip(提示框)组件的使用方法, ...
- 纯CSS实现tooltip提示框,CSS箭头及形状之续篇--给整个tooltip提示框加个边框
在前面一篇中我们介绍了纯CSS实现tooltip提示框,通俗的讲也就是CSS箭头及形状 不过注意一点是,他始终是一个元素,只是通过CSS实现的,今天我们要说的是给这个“tooltip提示框”整体加一个 ...
- 原生JS、CSS实现的转盘效果(目前仅支持webkit)
这是一个原生JS.CSS实现的转盘效果(题目在这:http://www.cnblogs.com/arfeizhang/p/turntable.html),花了半个小时左右,准备睡觉,所以先贴一段代码, ...
- jq商品展示图放大镜 and 原生js和html5写的放大镜效果 ~~效果不错
<!DOCTYPE HTML><html lang="en-US"><head> <meta charset="UTF-8&qu ...
- Echarts数据可视化tooltip提示框,开发全解+完美注释
全栈工程师开发手册 (作者:栾鹏) Echarts数据可视化开发代码注释全解 Echarts数据可视化开发参数配置全解 6大公共组件详解(点击进入): title详解. tooltip详解.toolb ...
随机推荐
- hadoop + ssh 配置
1.输入 2.解决上述问题 3. 4.去掉登陆密码 5.不用密码登陆
- question 002: dev c++ 当中如何调整字体大小?How to get the first program with C++? c++属于什么软件?
方法:按住ctrl+鼠标滑轮滚动 c++属于系统软件还是应用软件? 说哪个都不对,编译之前属于应用软件,after compile ,it belongs to system software. #i ...
- hibernate系列之二
首先先介绍一下持久化: 持久化:将程序数据在持久状态和瞬时状态间转换的机制:即将内存的数据永久存在关系型数据库中: 持久化类的编写规则: 持久化类需要提供无参构造方法: 持久化类的属性需要私有,对私有 ...
- ASP.NET 自定义路由 RouteBase
适用场景:当前项目有一个接口:http://xxx.com/a.aspx,现在我们在不需要a.aspx这个文件的,直接处理这个地址的请求,我们可以做很多的事情,比如,直接返回一个静态的JSON文件内容 ...
- 【mysql】 数据库字符集和排序规则
库的字符集影响表和字段的字符集 数据库字符集 >表的字符集 > 字段的字符集 (从前往后优先级由低到高,从左往右继承,如果表没设置字符集,继承数据库的,如果字段没设置,继承表的) 数据库的 ...
- JavaScript事件对象与事件的委托
事件对象 包含事件相关的信息,如鼠标.时间.触发的DOM对象等 js默认将事件对象封装好,并自动的以参数的形式,传递给事件处理函数的第1个参数,如下: document.getElementsByTa ...
- python---列表(list)基本操作
列表基本操作:增.删.查.改等其他操作 创建列表: list1 = ["a","b","c","d"] name_lis ...
- django_mysql_配置
配置 1. 安装Pymysql pip install PyMySQL 然后在项目同名_init__添加 from pymysql import install_as_MySQLdb install_ ...
- 饭卡 HDU - 2546(dp)
电子科大本部食堂的饭卡有一种很诡异的设计,即在购买之前判断余额.如果购买一个商品之前,卡上的剩余金额大于或等于5元,就一定可以购买成功(即使购买后卡上余额为负),否则无法购买(即使金额足够).所以大家 ...
- Docker从零到实践过程中的坑
欢迎指正: Centos7 下的ulimit在Docker中的坑 http://www.dockone.io/article/522 僵尸容器:Docker 中的孤儿进程 https://yq.ali ...
