BOM主要对象属性方法总结
BOM
window对象
浏览器实例,全局对象
1、窗口位置:
screenTop,screenLeft(screenX,screenY):窗口相对于屏幕左边和上边的位置
moveTo(x,y):将窗口移动到特定位置
moveby(xpx,ypx):移动的像素数
2、获取窗口大小
页面视图区大小:innerHeight,innerWidth
浏览器窗口大小:outerHeight,outerWidth
(在谷歌浏览器下他俩返回一样的值)
取得页面视口信息:document.documentElement.clientWidth,document.documentElement.clientHeight等于innerHeight
3、调整窗口
resizeTo(新宽度,新高度);//window.resizeTo(100,100);//将浏览器窗口调整为100x100,outerWidth和outerHeight访问的值
resizeBy(宽差,高差);//windo.resizeBy(100,50),//又将窗口调整为200x150,在原窗口宽度的基础上增加了长度
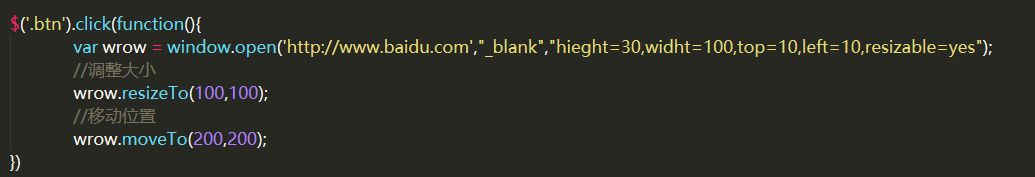
4、打开新窗口
window.open();
点击打开一个宽高各100的新窗口

window.close();关闭窗口
window.opener = null;切断与原窗口的链接
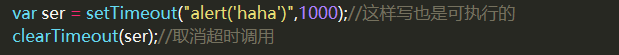
5、超时调用
setTimeout(functionName,1000);
取消超时调用:clearTimeout();

6、间歇调用
setInterval();
clearIntval();
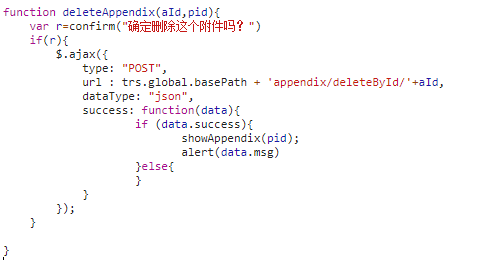
7、系统对话框:alert();confirm();prompt();

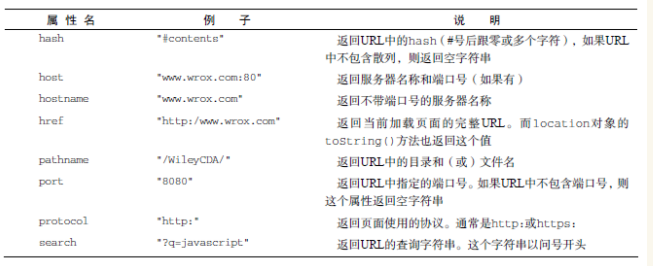
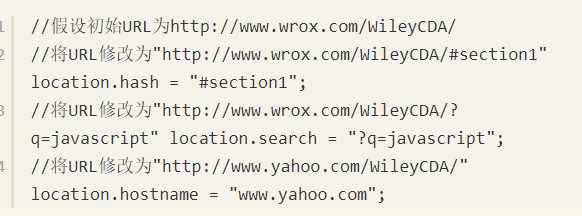
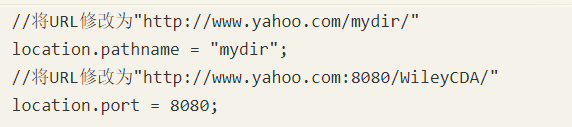
location对象
1、window.location 和document.location指向的是同一个对象

2、打开新链接

location.href = "";:在原页面上重新加载一个网页
window.open();:打开一个新窗口


除了hash其他都会重新打开一个页面
navigator对象
关于浏览器的特殊标准,包含了检测插件,注册处理程序的方法
screen对象
大多是用来获取浏览器的外部窗口信息
history对象
href="Javascript:history.back();"
1、go()


2、history.back();后退一页
history.forward();前进一页
3、length属性
if(history.length == 0)//判断是否是新打开的页面
BOM主要对象属性方法总结的更多相关文章
- day 1类 对象 属性 方法
1. 解决吃啤酒鸭的问题 第一种方式(面向过程): 1)养鸭子 2)鸭子长成 3)杀 4)作料 5)烹饪 6)吃 7)卒 第二种方式(面向对象): 1)找个卖啤酒鸭的人 2)给钱 交易 3)吃 4)胖 ...
- VBA学习笔记(1)----VBA对象属性方法
'VBA对象 'VBA中的对象其实就是我们操作的具有方法.属性的excel中支持的对象 'Excel中的几个常用对象表示方法 '1.工作簿 ' Workbooks 代表工作簿集合,所有的工作簿,Wor ...
- js对象属性方法大总结(收集)
数组(Array):系列元素的有序集合: 详细演示请看:[js入门系列演示·数组 ] http://www.cnblogs.com/thcjp/archive/2006/08/04/467761.ht ...
- js对象属性方法大总结
数组(Array):系列元素的有序集合: 详细演示请看:[js入门系列演示·数组 ] http://www.cnblogs.com/thcjp/archive/2006/08/04/467761.ht ...
- DOM 和 BOM 的 对象 和方法
DOM 对象 有 documet event element attlibute 方法 getElementById getElementsBytagname getElementsB ...
- js对象属性方法
window对象方法方法: 1.alert():显示带有一段消息和确认按钮的警告框 2.prompt():显示可提示用户输入的对话框 3.fonfirm():显示带有一段消息以及确认按钮和取消按钮的对 ...
- 8.12 day31 进程间通信 Queue队列使用 生产者消费者模型 线程理论 创建及对象属性方法 线程互斥锁 守护线程
进程补充 进程通信 要想实现进程间通信,可以用管道或者队列 队列比管道更好用(队列自带管道和锁) 管道和队列的共同特点:数据只有一份,取完就没了 无法重复获取用一份数据 队列特点:先进先出 堆栈特点: ...
- python并发编程-进程间通信-Queue队列使用-生产者消费者模型-线程理论-创建及对象属性方法-线程互斥锁-守护线程-02
目录 进程补充 进程通信前言 Queue队列的基本使用 通过Queue队列实现进程间通信(IPC机制) 生产者消费者模型 以做包子买包子为例实现当包子卖完了停止消费行为 线程 什么是线程 为什么要有线 ...
- python 类、对象、方法、属性
在python中,一个对象的特征也称为属性(attribute).它所具有的行为也称为方法(method) 结论:对象=属性+方法 在python中,把具有相同属性和方法的对象归为一个类(class) ...
随机推荐
- OC浅析一
Objective-C是一门简单的语言,95%是C.只是在语言层面上加了些关键字和语法.真正让Objective-C如此强大的是它的运行时.它很小但却很强大.它的核心是消息分发. 在Objective ...
- leeetcode 735. Asteroid Collision
We are given an array asteroids of integers representing asteroids in a row. For each asteroid, the ...
- HDU4850 Wow! Such String! —— 字符串构造
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=4850 代码如下: #include <iostream> #include <cst ...
- Codeforces Round #369 (Div. 2) D. Directed Roads —— DFS找环 + 快速幂
题目链接:http://codeforces.com/problemset/problem/711/D D. Directed Roads time limit per test 2 seconds ...
- centos服务器安装配置Postgre9.6
安装: STEP1:下载对应rpm yum install https://download.postgresql.org/pub/repos/yum/9.6/redhat/rhel-6-x86_64 ...
- 是否要从单片机转为嵌入式Linux?
作者:嵌入式老鸟火哥 授权转载于公众号嵌入式老鸟的职场之道(ID: ict_embedded),有增加内容和修改. 最近很多童鞋投票并咨询如何从单片机转为嵌入式Linux开发.看来读者圈中做单片机,R ...
- 21.java方法详解
public class MethondTest07{ //入口 public static void main(String[] args){ A.m1(); //error:若方法名字的前面什么都 ...
- Tautonym Puzzle
题意: 构造一个长度不超过200,数字不大于100的序列,使得合法子序列的个数恰好为N: 合法子序列是指一个长度为偶数的序列,前一半和后一半相等. 解法: 考虑这种构造方法 假设我们当前有序列为 $x ...
- 2.9-2.10 hive中常见查询
一.查询语句 https://cwiki.apache.org/confluence/display/Hive/LanguageManual+Select 1.select语法 SELECT [ALL ...
- java集合框架之几种set(HashSet LinkedHashSet TreeSet )
参考http://how2j.cn/k/collection/collection-sets/691.html#nowhere HashSet LinkedHashSet TreeSet HashSe ...
