ES6之Array.includes()函数
一、定义
includes() 方法用来判断一个数组是否包含一个指定的值,如果是返回 true,否则false。
二、语法
arr.includes(searchElement)
arr.includes(searchElement, fromIndex)
//searchElement:必须。需要查找的元素值。
//fromIndex:可选。表示判断的起始位置。从该索引处开始查找 searchElement。
//如果为负值,则按升序从 array.length + fromIndex 的索引开始搜索。默认为 0。
//eg: const arr = ['a', 'b', 'c', NaN];
console.log(arr.includes("a"));//true
console.log(arr.includes(NaN));//true
console.log(arr.includes("a",0));//true
console.log(arr.includes("a",2));//false
三、其他
如果fromIndex 大于等于数组长度 ,则返回 false 。该数组不会被搜索:
var arr = ['a', 'b', 'c'];
arr.includes('c', ); //false
arr.includes('c', ); // false
如果 fromIndex 为负值,计算出的索引将作为开始搜索searchElement的位置。如果计算出的索引小于 0,则整个数组都会被搜索。
// 数组长度是3
// fromIndex 是 -100
// computed index 是 3 + (-100) = -97 var arr = ['a', 'b', 'c']; arr.includes('a', -); // true
arr.includes('b', -); // true
arr.includes('c', -); // true
四、与es5的indexOf区别
1、首先他们的返回值,indexOf是返回数值型的,includes是返回布尔型的,所以在if条件判断的时候includes要简单得多,而indexOf 需要多写一个条件进行判断。
2、在ES5,Array已经提供了indexOf用来查找某个元素的位置,如果不存在就返回-1,但是这个函数在判断数组是否包含某个元素时有两个小不足,第一个是它会返回-1和元素的位置来表示是否包含。另一个问题是不能判断是否有NaN的元素,如果数组中有NaN,你又正好需要判断数组是否有存在NaN,这时你使用indexOf是无法判断的,你必须使用includes这个方法。
而ES6提供的Array.includes()函数判断是否包含某一元素,除了不能定位外,解决了indexOf的上述的两个问题。它直接返回true或者false表示是否包含元素,对NaN一样能有效。
3、都有自己的特点,但是那么时候使用includes什么时候使用indexOf还是要看情况来决定,如果你想要查找某个元素在数组中的位置,你就用indexOf,如果你只是想知道数组中是否存在某个元素,你用includes方法比较合适的。
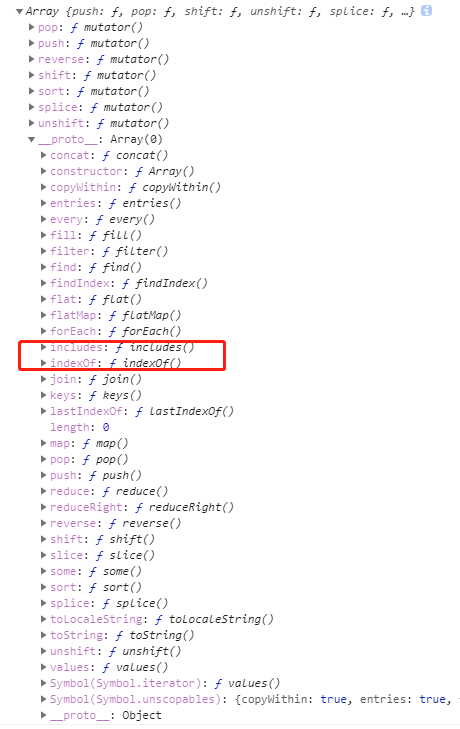
五、查看数组原型链


ES6之Array.includes()函数的更多相关文章
- ES6,Array.includes()函数的用法
在ES5,Array已经提供了indexOf用来查找某个元素的位置,如果不存在就返回-1,但是这个函数在判断数组是否包含某个元素时有两个小不足,第一个是它会返回-1和元素的位置来表示是否包含,在定位方 ...
- ES6,Array.fill()函数的用法
ES6为Array增加了fill()函数,使用制定的元素填充数组,其实就是用默认内容初始化数组. 该函数有三个参数. arr.fill(value, start, end) value:填充值. st ...
- ES6,Array.copyWithin()函数的用法
ES6为Array增加了copyWithin函数,用于操作当前数组自身,用来把某些个位置的元素复制并覆盖到其他位置上去. Array.prototype.copyWithin(target, star ...
- ES6,Array.of()函数的用法
ES6为Array增加了of函数用已一种明确的含义将一个或多个值转换成数组. 因为,用new Array()构造数组的时候,是有二意性的. 构造时,传一个参数,表示生成多大的数组. 构造时,传多个参数 ...
- ES6,Array.from()函数的用法
ES6为Array增加了from函数用来将其他对象转换成数组. 当然,其他对象也是有要求,也不是所有的,可以将两种对象转换成数组. 1.部署了Iterator接口的对象,比如:Set,Map,Arra ...
- 用es6的Array.reduce()方法计算一个字符串中每个字符出现的次数
有一道经典的字符串处理的问题,统计一个字符串中每个字符出现的次数. 用es6的Array.reduce()函数配合“...”扩展符号可以更方便的处理该问题. s='abananbaacnncn' [. ...
- Array.fill()函数的用法
ES6,Array.fill()函数的用法 ES6为Array增加了fill()函数,使用制定的元素填充数组,其实就是用默认内容初始化数组. 该函数有三个参数. arr.fill(value, s ...
- ES6中的Array.from()函数的用法
ES6为Array增加了from函数用来将其他对象转换成数组. 当然,其他对象也是有要求,也不是所有的,可以将两种对象转换成数组. 1.部署了Iterator(迭代器)接口的对象,比如:Set,Map ...
- ES6,Array.find()和findIndex()函数的用法
ES6为Array增加了find(),findIndex函数. find()函数用来查找目标元素,找到就返回该元素,找不到返回undefined. findIndex()函数也是查找目标元素,找到就返 ...
随机推荐
- JS处理数据四舍五入,tofixed与round的区别
此区别是在做微信端有关绑定设备数据曲线平滑处理的过程中,进行验证时候无意发现. 1 .tofixed方法 toFixed() 方法可把 Number 四舍五入为指定小数位数的数字.例如将数据Num保留 ...
- 2.什么是composer与packgist,composer的安装
目录 学习地址: composer与packgist关系图片 composer的安装; 配置composer 修改国内镜像 用composer安装与卸载插件 composer插件升级后报错 学习地址: ...
- loc与iloc函数的使用
Pandas中loc和iloc函数用法详解(源码+实例) https://blog.csdn.net/w_weiying/article/details/81411257 Pandas中loc,il ...
- WPF使用异步+绑定的方式处理大数据量
WPF的优势在于界面处理,即使是这样,在面对大数据量的时候也免不了界面假死,同一个线程里处理界面跟大数据量,这是不可避免的.解决办法还是有的,可以使用分页加载,虚拟加载,动态加载,增加条件限制... ...
- BZOJ 2217: [Poi2011]Lollipop
若sum可行 sum-2一定可行 序列和为ans 找出和ans奇偶性不同的最大的ans,即最靠左或最靠右的1的位置 更新答案 有spj #include<cstdio> using nam ...
- 启动activity的标准的action常量及对应的字符串
- iphone使用keychain来存取用户名和密码
1.在arc下系统提示使用__bridge http://www.cnblogs.com/zzltjnh/p/3885012.html 参考文档:http://blog.csdn.net/jerr ...
- 理解Linux虚拟文件系统VFS
当前,除了linux标准的文件系统Ext2/Ext3/Ext4外,还有很多种文件系统,比如reiserfs, xfs, Windows的vfat NTFS,网络文件系统nfs 以及flash 文件系统 ...
- TensorFlow——零碎语法知识点
张量(tensor) 张量 是图中计算节点的运算结果的引用,由name,shape,type三个属性构成. 张量的命名 可以以“name:src_output”的形式给出,node为计算节点名称,sr ...
- 爬虫Scrapy框架-1
Scrapy 第一步:安装 linux: pip3 install scrapy windows: 1:pip3 install wheel ,安装wheel模块 2.下载twisted:http:/ ...
