react的key值的作用
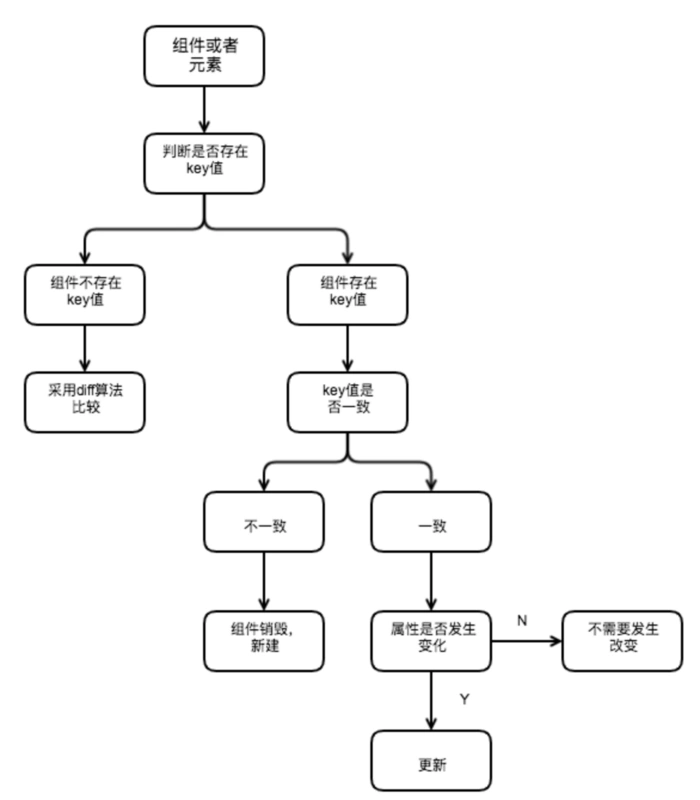
因为在reactelement中有一个属性是key,该属性默认是为空值,所以一般情况下,只要组件不加上key值,react是不会去校验组件的key,而是直接采用diff算法进行对比,一旦组件加上了key值,react就会在渲染时对该组件的身份进行校验,首先校验新旧组件的key值是不是一致,不一致的话,该组件直接销毁,然后在新建该组件;如果一致,则比较组件的属性是否发生变化,如果发生变化,则采用diff算法进行对比,然后得出差异对象,如果属性没发生变化,则认为该组件不需要改变;
大概的流程图:

react的key值的作用的更多相关文章
- 【react】---react中key值的作用
一.React中key值得作用 react中的key属性,它是一个特殊的属性,它是出现不是给开发者用的,而是给React自己使用,有了key属性后,就可以与组件建立了一种对应关系,简单说,react利 ...
- react中key值的理解
react利用key来识别组件,它是一种身份标识标识,相同的key react认为是同一个组件,这样后续相同的key对应组件都不会被创建有了key属性后,就可以与组件建立了一种对应关系,react根据 ...
- vue中 key 值的作用
原文地址 我们知道,vue和react都实现了一套虚拟DOM,使我们可以不直接操作DOM元素,只操作数据便可以重新渲染页面.而隐藏在背后的原理便是其高效的Diff算法. vue和react的虚拟DOM ...
- vue、react中循环遍历为什么会有key,key有什么作用?
先讲一下,vue和react都是在操作虚拟dom,并且根据diff算法进行新旧dom对比,从而更新dom,以vue举例: vue官方文档中写到有 key 的特殊属性主要用在 Vue 的虚拟 DOM 算 ...
- 浅了解:react为何需要设定唯一key值(antd-table)
一.React规范 1.1 react key的作用 当渲染重复数据的时候,React.diff会根据生成的key进行虚拟DOM渲染, 所以我们需要在遍历的地方都要加上key,例如map.for等等 ...
- React 中的key值
在react中必须要有key值,key不是用来提升react的性能的,react中的key属性,它是一个特殊的属性,它是出现不是给开发者用的(例如你为一个组件设置key之后不能获取组件的这个key p ...
- react中对于key值的理解
1.key是用来帮助react识别哪些内容被更改.添加或者删除.key需要写在用数组渲染出来的元素内部,并且需要赋予其一个稳定的值.如果key值发生了变更,react则会触发UI的重渲染. 2.在相邻 ...
- 谈谈Vue/React中的虚拟DOM(vDOM)与Key值
谈谈Vue/React中的虚拟DOM(vDOM)与Key值 一.DocumentFragment 在了解虚拟DOM前,先来了解DOM的一个对象属性--DocumentFragment. 在一次操作中, ...
- vue中:key 和react 中key={} 的作用,以及ref的特性?
vue中:key 和react 中key={} 为了给 vue 或者react 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性 一句话概括就是 ...
随机推荐
- HTTP-常用配置
前言 这篇主要介绍HTTP服务程序环境 可能有一些介绍不到,博主能力有限,欢迎大神来纠正改进 HTTP协议从http/0.9到如今的http/2.0中间发生了很大的改变,现在主流的事http/1.1 ...
- Voyager的Roles和Pemissions
以Page为例讲解: 取消admin的roles下Pages的Browse Pages权限: 打开web.php文件,添加: Route::get('pages', function(){ retur ...
- Linux下配置Django_Apache_Mysql环境(CentOS 7.5)
本文将介绍如何在Linux上部署Django + Mysql + Apache环境.我们知道,Django内置的http服务器只能工作在单线程下,做开发和调试时候是可以的,但是生产环境通常都会有多用户 ...
- python入门:UTF-8转换成GBK编码
#!/usr/bin/env python # -*- coding:utf-8 -*- #UTF-8转换成GBK编码 #temp(临时雇员,译音:泰坡) #decode(编码,译音:迪口德) #en ...
- destoon 屏蔽会员组,让个人,游客不显示
include/post.fun.php 文件的group_select函数增加 排除参数 except function group_select($name = 'groupid', $titl ...
- DeepFaceLab小白入门(2):软件安装!
严格上来说这个软件本身并不需要安装,他唯一需要的就是对应版本的显卡驱动,CUDA和CuDNN都非必须.下面我说一下如何安装正确的驱动版本.我尽量写得简洁清晰,希望大家都能看懂,但是,如果你连基本的电脑 ...
- Java-basic-4-数据类型
Number类 装箱:将内置数据类型作为包装类对象使用:拆箱:相反 public class test{ public static void main(String args[]) { // box ...
- Leetcode(204) Count Primes
题目 Description: Count the number of prime numbers less than a non-negative number, n. Credits: Speci ...
- 奇数结点升序偶数结点降序的单链表排序(Python实现)
题目 一个链表,奇数结点升序,偶数结点降序,要求变成一个全升序的链表. 例如:1->8->2->7->3->6->4->5,变为1->2->3-& ...
- Python并发(一)
假设我们要从一个网站用Python程序下载5张图片,最传统的思路就是写个for循环挨个挨个下载,但是这样做有个缺点,就是除了第一张,每张图片都必须等待前一张图片下载完毕后,才可以开始下载.由于网络有很 ...
