TypeScript完全解读(26课时)_10.TypeScript完全解读-枚举
10.TypeScript完全解读-枚举

新建enum.ts并在jindex.ts中引用

一个简单的数字枚举

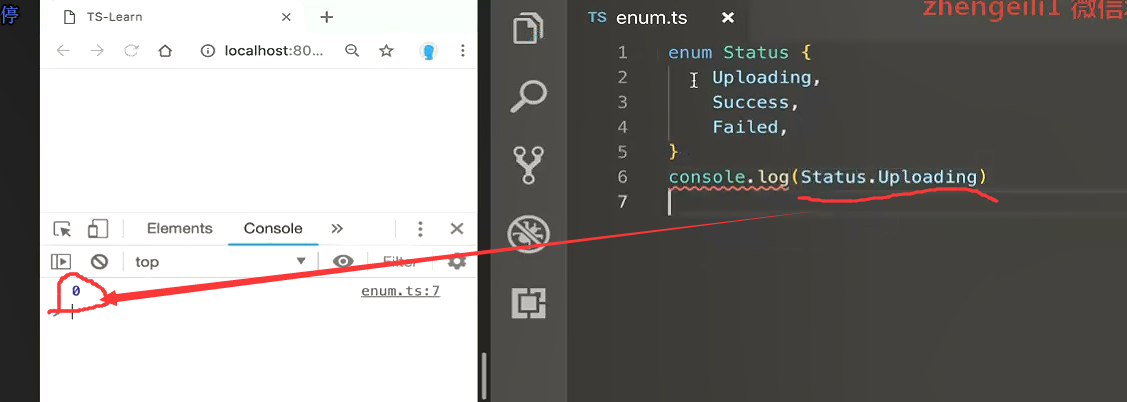
可以通过两种方式获取枚举的值
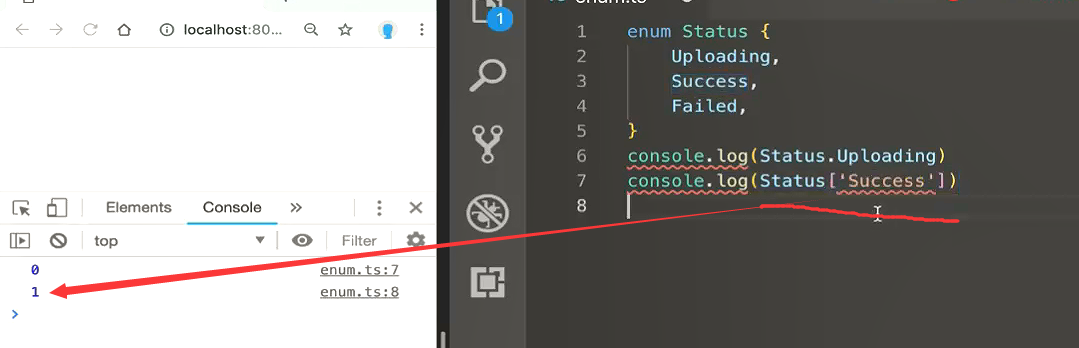
获取到编码,第一个默认为0,后面的一次递增

第二种形式

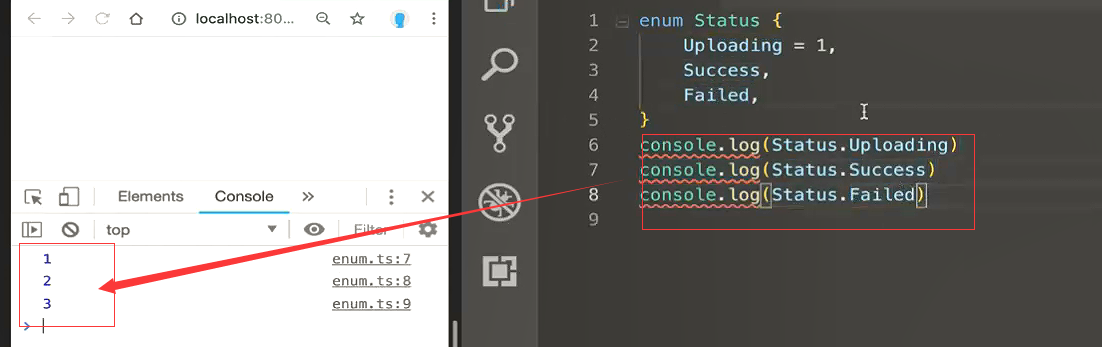
可以自己制定编码,那么后面的一次递增

全部一次递增的结果

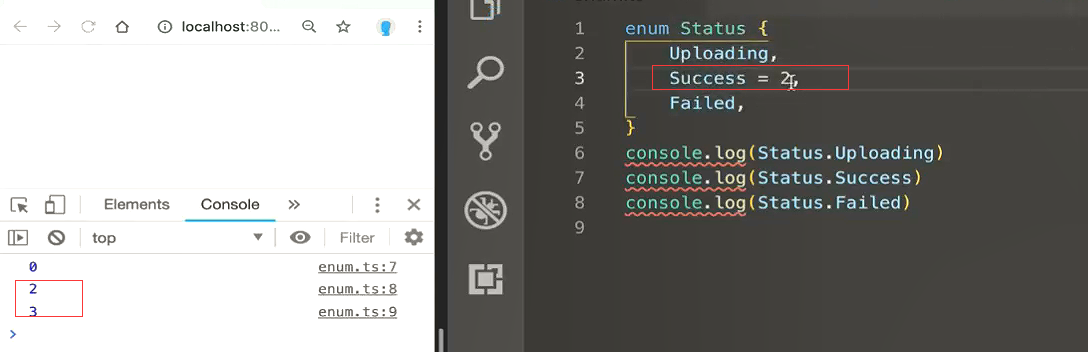
制定中间的为2 那么第一个还是0 ,2后面的会递增

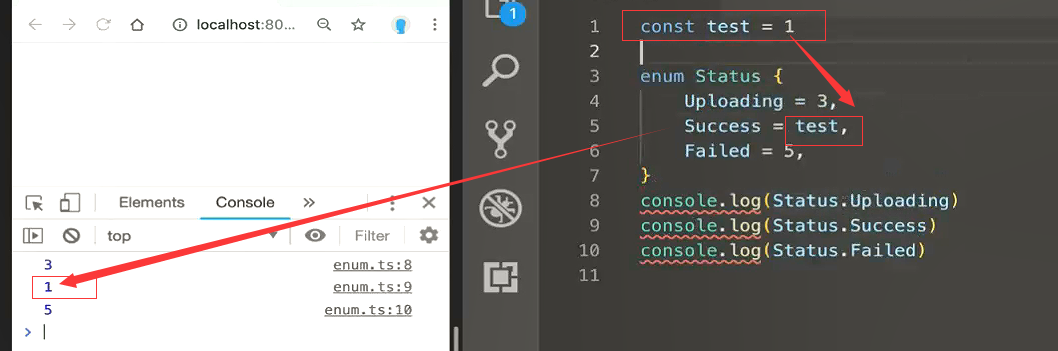
也可以单独指定,可以随便指定,不一定按照从小到大的顺序

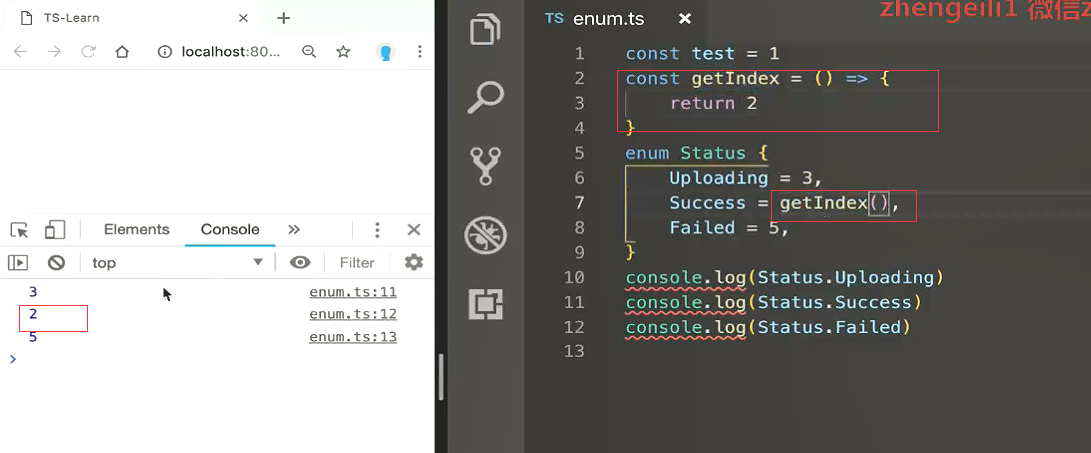
可以定义一个常量,把常量赋值给枚举

也可以定义函数

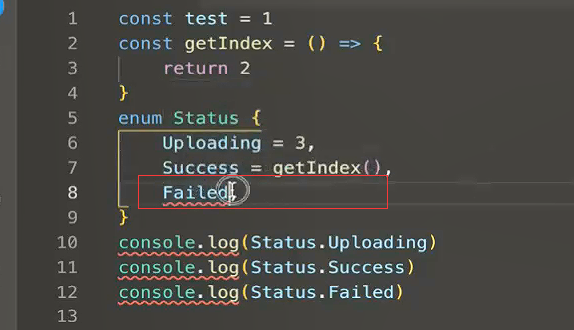
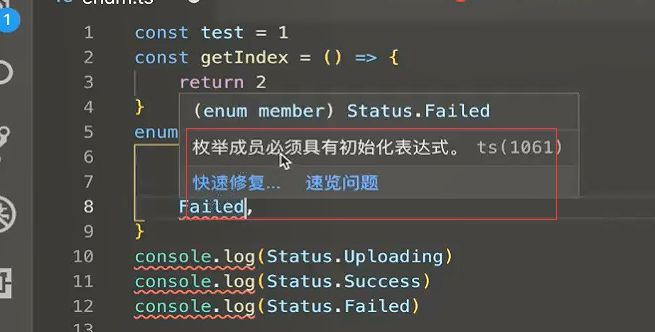
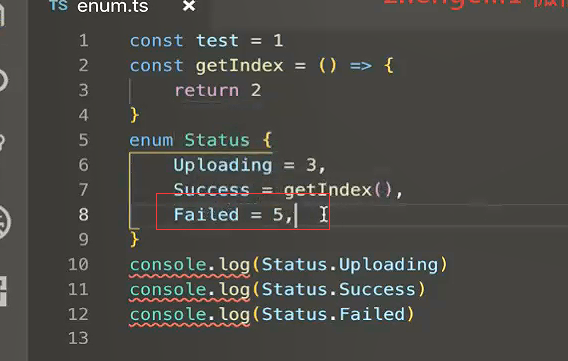
某个字段使用的计算值,或者是常量。它后面的枚举必须要设置初始值


它后面的枚举必须要设置上值

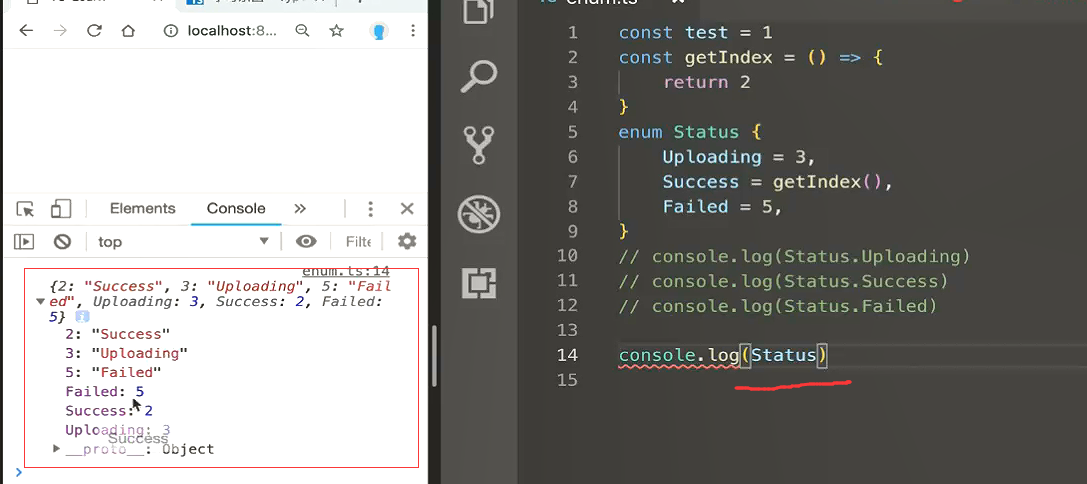
反向映射
一个枚举不仅可以通过他的字段名获取枚举的值,还可以通过值得到它的字段名
ts的代码编译成一般的js代码

打印定义的枚举值对象

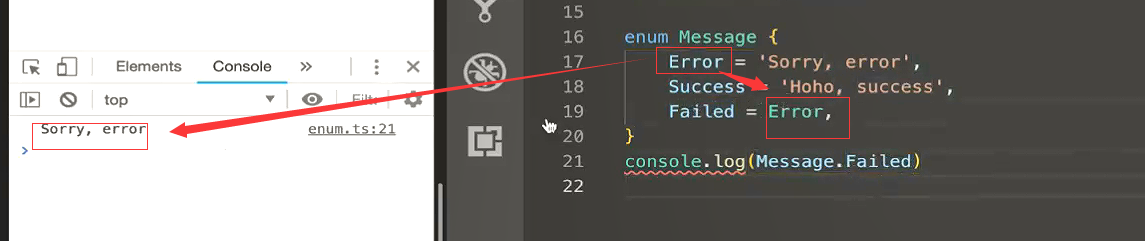
字符串枚举
定义字符串枚举的时候,既可以使用字符串常量,也可以使用枚举里面的字段

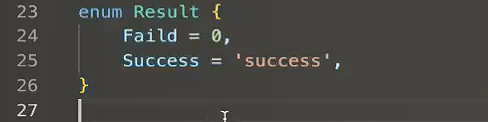
异构枚举
既包含数字又包含字符串的枚举。不建议使用异构枚举。根据自己的需求,尽可能少的使用异构枚举

枚举成员类型和联合枚举类型
满足这三个条件枚举这就可以做为类型来使用

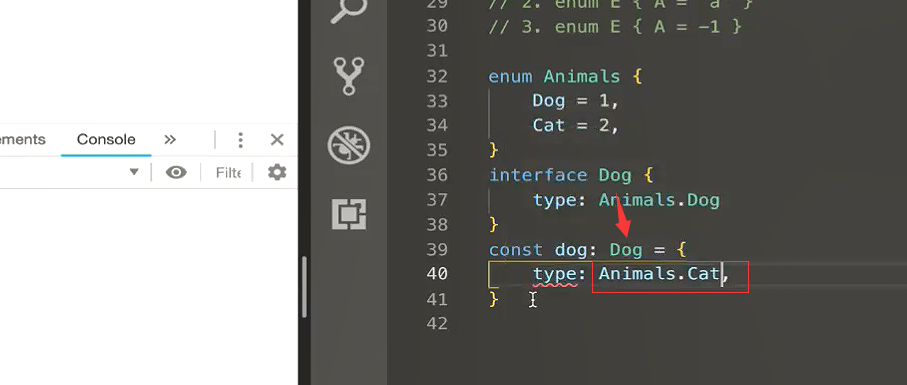
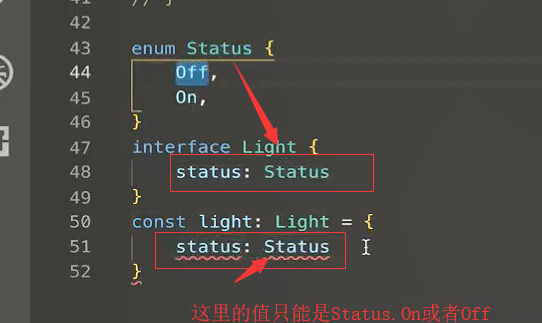
第一种,枚举成员类型。Anmimals.Dog就是作为类型来使用

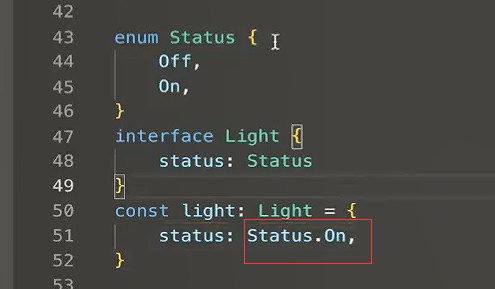
声明一个dog类,这里的Anmimals.Dog的值就是1 所以这里我们直接写1也是可以的

这里写成Anmimals.Cat就会报错,因为在声明dog的时候,指定了类型是接口Dog里面的type是Animals.Dog类型的也就是只为1

联合枚举类型


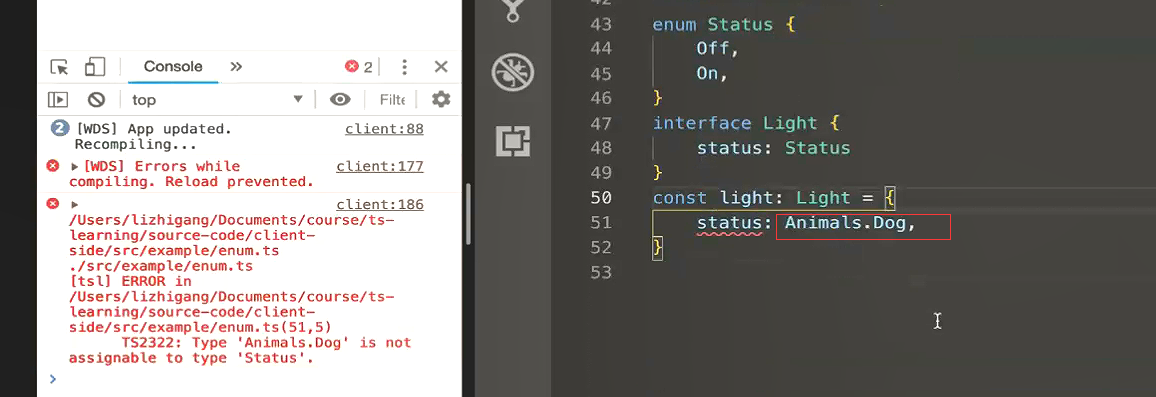
如果我们用刚才的Animals.Dog也是会报错的,这个就是联合枚举类型

运行时的枚举
一个枚举值编译完成后就是一个真实的对象,所以我们可以在代码的运行时中使用这个枚举值的,就可以把它当做一个比较丰富的对象
const Enum
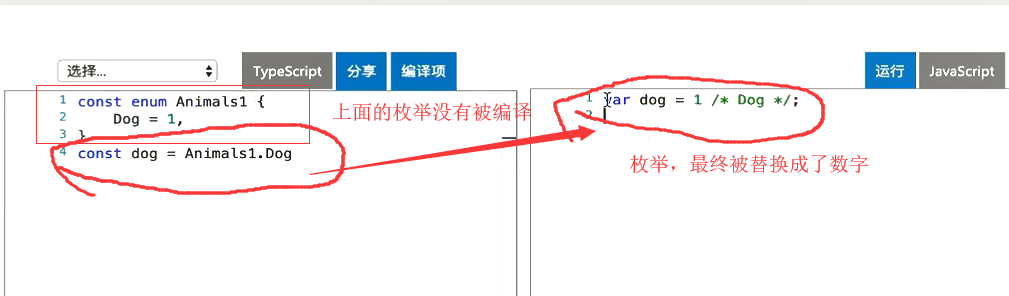
枚举前面加上const以后,它就不会把我们的枚举值编译成一个js中真实存在的对象

我们在使用枚举值只是提高我们代码的可读性

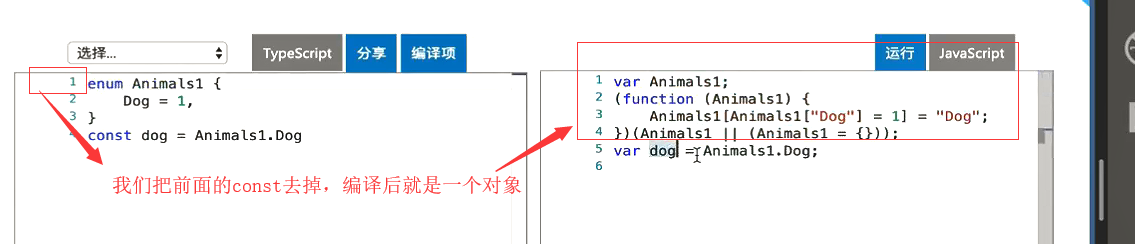
const去掉以后,枚举值编译为真实的js就会变成一个对象。dog的取值就是从按个对象上取的值

TypeScript完全解读(26课时)_10.TypeScript完全解读-枚举的更多相关文章
- TypeScript完全解读(26课时)_12.TypeScript完全解读-高级类型(1)
12.TypeScript完全解读-高级类型(1) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建新的测试文件 ind ...
- TypeScript完全解读(26课时)_1.TypeScript完全解读-开发环境搭建
1.TypeScript完全解读-开发环境搭建 初始化项目 手动创建文件夹 D:\MyDemos\tsDemo\client-demo 用VSCode打开 npm init:初始化项目 然后我们的项目 ...
- TypeScript完全解读(26课时)_2.TypeScript完全解读-基础类型
2.TypeScript完全解读-基础类型 src下新建example文件夹并新建文件.basic-type.ts.截图中单词拼错了.后需注意一下是basic-type.ts 可以装tslint的插件 ...
- TypeScript完全解读(26课时)_4.TypeScript完全解读-接口
4.TypeScript完全解读-接口 初始化tslint tslint --init:初始化完成后会生成tslint.json的文件 如果我们涉及到一些规则都会在这个rules里面进行配置 安装ts ...
- TypeScript完全解读(26课时)_5.TypeScript完全解读-函数
5.TypeScript完全解读-函数 新建function.ts.然后在index.ts内引用 给函数定义参数类型:上面是es5的写法 下面是ts6的写法 一个完整的函数类型.括号 箭头 numbe ...
- TypeScript完全解读(26课时)_6.TypeScript完全解读-泛型
6.TypeScript完全解读-泛型 创建实例ts文件generics.ts 在index.ts内引入 fill是填充数组,创建的数组的元素数是times,填充的值就是接收的value的值 这里传入 ...
- TypeScript完全解读(26课时)_9.TypeScript完全解读-TS中的类
9.TypeScript完全解读-TS中的类 创建class.ts文件,并在index.ts内引用 创建一个类,这个类在创建好后有好几个地方都标红了 这是tslint的一些验证规则 一保存就会自动修复 ...
- TypeScript完全解读(26课时)_11.TypeScript完全解读-类型推论和兼容性
11.TypeScript完全解读-类型推论和兼容性 在一些时候省略指令,ts会帮我们推断出省略的类型的地方适合的类型,通过学习ts的类型推论了解ts的推论规则 类型兼容性就是为了适应js灵活的特点, ...
- TypeScript完全解读(26课时)_13.TypeScript完全解读-高级类型(2)
13.TypeScript完全解读-高级类型(2) 高级类型中文网的地址:https://typescript.bootcss.com/advanced-types.html 创建文件并在index. ...
随机推荐
- orcad元件属性批量修改(通过excel表格)
本文适合于没有使用CIS的情况下,提高元件属性修改的效率和BOM生成. 第一步:编号 首先给元件编好号: 如果是沿用旧工程,用这个编号.如果是创建的新工程,使用第二项,强制从头开始编号.因为编号与PC ...
- 轻松搞定RabbitMQ(二)——工作队列之消息分发机制
转自 http://blog.csdn.net/xiaoxian8023/article/details/48681987 上一篇博文中简单介绍了一下RabbitMQ的基础知识,并写了一个经典语言入门 ...
- 安卓UI适配限定符
引言 对于程序在不同尺寸的Android机器上执行,对UI的适用性造成了额外的开销,只是限定符的出现,非常方便的攻克了这个问题.通过创建限定符相关的文件夹来解决资源的载入. 限定符用处 限定符(mdp ...
- JavaScript根据Json数据来做的模糊查询功能
类似于百度搜索框的模糊查找功能 需要有有已知数据,实现搜索框输入字符,然后Js进行匹配,然后可以通过鼠标点击显示的内容,把内容显示在搜索框中 当然了,正则只是很简单的字符匹配,不具备多么复杂的判断 & ...
- Eclipse快捷键大全(转载)
一·eclipse 中的一些常用的快捷键Eclipse的编辑功能非常强大,掌握了Eclipse快捷键功能,能够大大提高开发效率.Eclipse中有如下一些和编辑相关的快捷键. 1. [ALT+/] ...
- Leetcode 001-twosum
#Given an array of integers, return indices of the two numbers such that they add up to a specific t ...
- EasyDarwin开源流媒体服务器提供的TS切片/HLS直播打包库
EasyHLS Github:https://github.com/EasyDarwin/EasyHLS EasyHLS是什么? EasyHLS是EasyDarwin开源流媒体社区开发的一款HLS打 ...
- 九度OJ 1088:剩下的树 (线段树)
时间限制:1 秒 内存限制:32 兆 特殊判题:否 提交:5791 解决:2649 题目描述: 有一个长度为整数L(1<=L<=10000)的马路,可以想象成数轴上长度为L的一个线段,起点 ...
- Quick UDP Internet Connections
https://blog.chromium.org/2013/06/experimenting-with-quic.html user datagram protocol transport laye ...
- virtualbox Units specified don't exist. SHSUCDX can't install.
version infomatin: virtual box: 5.1.12 platform: win10 x64 target OS: win7 x64 问题 在win10系统上,使用virtua ...
