Flutter实战视频-移动电商-03.底部导航栏制作
03.底部导航栏制作
material是谷歌推出的
还有另外的一种:cupertino是IOS的风格

我们底部的导航栏,静态的widget是不合适的,这里我们用到动态的widget
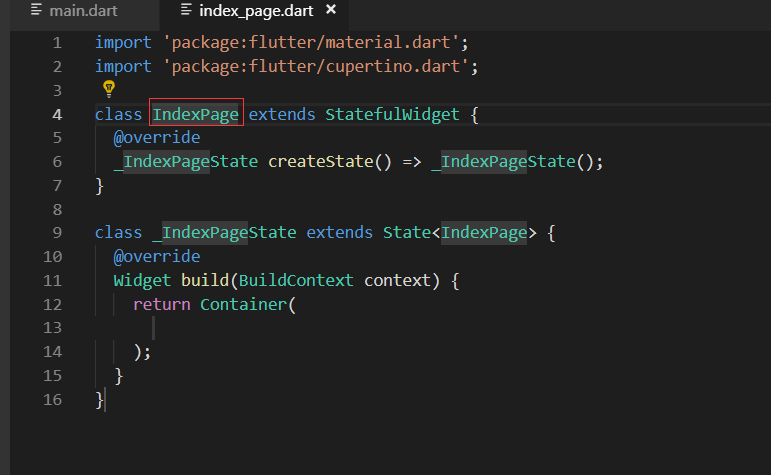
这重新改成动态的组件

依然叫做IndexPage

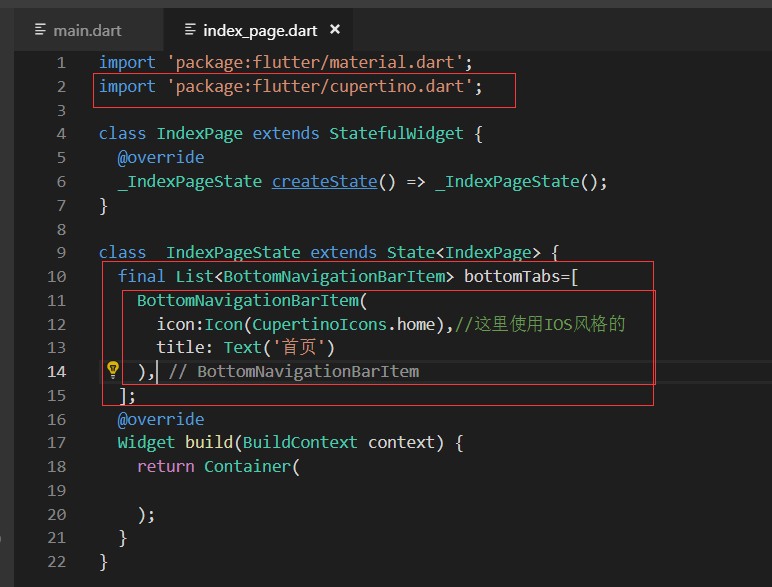
声明一个List来放我们底栏的图标啊 文件啊,List我们希望是不变的,是个常量 所以我们用Final来定义

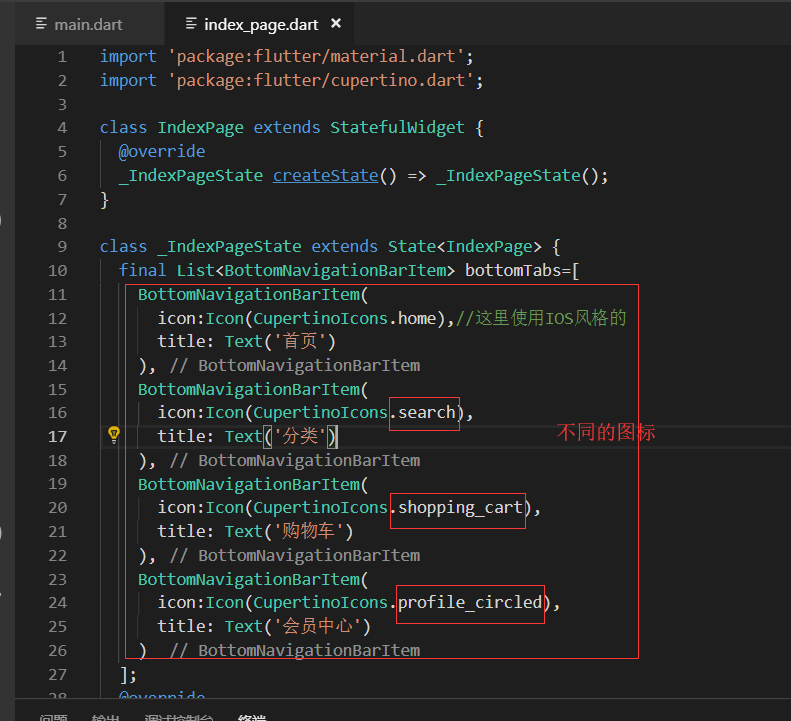
我们再复制三个BottomNavigationBarItem元素

最终代码:
import 'package:flutter/material.dart';
import 'package:flutter/cupertino.dart'; class IndexPage extends StatefulWidget {
@override
_IndexPageState createState() => _IndexPageState();
} class _IndexPageState extends State<IndexPage> {
final List<BottomNavigationBarItem> bottomTabs=[
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.home),//这里使用IOS风格的
title: Text('首页')
),
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.search),
title: Text('分类')
),
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.shopping_cart),
title: Text('购物车')
),
BottomNavigationBarItem(
icon:Icon(CupertinoIcons.profile_circled),
title: Text('会员中心')
)
];
@override
Widget build(BuildContext context) {
return Container( );
}
}
index_page.dart
Flutter实战视频-移动电商-03.底部导航栏制作的更多相关文章
- Flutter实战视频-移动电商-04.底部导航栏切换效果
04.底部导航栏切换效果 博客地址: https://jspang.com/post/FlutterShop.html#toc-291 我们要做的效果图: 新建四个页面 home_page.dart ...
- Flutter实战视频-移动电商-49.详细页_Stack制作底部工具栏
49.详细页_Stack制作底部工具栏 一直悬浮在最下面的 Stack层叠组件.里面用Row 可以横向布局 开始 stack如果想定位就要用position去定位. 修改return返回值的这个地方 ...
- Flutter实战视频-移动电商-55.购物车_底部结算栏UI制作
55.购物车_底部结算栏UI制作 主要做下面结算这一栏目 cart_bottom.dart页面 先设置下内边距 拆分成三个子元素 全选 因为有一个文本框和一个全选的text文本,所以这里也用了Row布 ...
- Flutter实战视频-移动电商-02.Flutter实战建立项目和编写入口文件
02.Flutter实战建立项目和编写入口文件 创建项目: flutter create flutter_shop 创建完成之后呢,它会提示我们, 进入flutter_shop的目录,然后执行flut ...
- Flutter实战视频-移动电商-10.首页_FlutterSwiper轮播效果制作
10.首页_FlutterSwiper轮播效果制作 博客地址: https://jspang.com/post/FlutterShop.html#toc-5c2 flutter_swiper http ...
- Flutter实战视频-移动电商-16.补充_保持页面状态
16.补充_保持页面状态 修正一个地方: 设置了item的高度为380 横向列表为380.最终build的高度也增加了50为430. 增加了上面的高度以后,下面那个横线划掉的价格可以显示出来了. 但是 ...
- Flutter实战视频-移动电商-17.首页_楼层组件的编写技巧
17.首页_楼层组件的编写技巧 博客地址: https://jspang.com/post/FlutterShop.html#toc-b50 楼层的效果: 标题 stlessW快速生成: 接收一个St ...
- Flutter实战视频-移动电商-18.首页_火爆专区后台接口调试
18.首页_火爆专区后台接口调试 楼层结束之后有个火爆专区.到地图有个上拉加载的效果 lib/config/service_url.dart 首先找到我们的接口配置文件,增加接口的配置 lib/ser ...
- Flutter实战视频-移动电商-19.首页_火爆专区界面布局编写
19.首页_火爆专区界面布局编写 看一下图片的效果 一个标题栏,下面是多行两列.里面可以用column布局,外面用Warp流式布局 有得小伙伴说这里可以用网格布局,网格布局的话还是有一定的效率问题.这 ...
随机推荐
- Docker在centos下安装以及常见错误解决
系列目录 Docker安装(使用阿里云镜像) Docker从1.13版本之后采用时间线的方式作为版本号,分为社区版CE和企业版EE. 社区版是免费提供给个人开发者和小型团体使用的,企业版会提供额外的收 ...
- mysql_num_rows
mysql记录总条数 $sql3 = "select * from inviter where tuijianren = '$session' "; $res3 = mysql_q ...
- Spring Cloud Config的配置中心获取不到最新配置信息的问题
Spring Cloud Config的配置中心获取不到最新配置信息的问题 http://blog.didispace.com/spring-cloud-tips-config-tmp-clear/
- oracle 控制文件多路复用
网上有很多关于控制文件的操作,我大概看了下.有很多都是炒来炒去转来转去.下面以自己理解和操作为例来对oracle的控制文件进行下介绍. 首先介绍下控制文件 在oralce数据库中,控制文件是一个很小的 ...
- java设计模式之综述
一.什么是设计模式 设计模式是一套被反复使用的.多数人知晓的.经过分类编目的.代码设计经验的总结.使用设计模式是为了重用代码.让代码更容易被他人理解.保证代码可靠性. 毫无疑问,设计模式于己于他人于系 ...
- LuNamp和LuManager的目录结构
/|---- etc/|-------- my.cnf #mysql配置文件|-------- ipfw.conf #ipfw防火墙的配置文件(仅FreeBSD)|---- home/|------- ...
- 手写Future模式
根据前面我所说的Futrue模式,手写一个: 分别对应的Java代码,大家拿来参考: package FutureTest; //公共data数据接口 public abstract class Da ...
- Chapter 3 Shared Assemblies and Strongly Named Assemblies
As time marches on,MS developers and control developer modify their code:they fix bugs,patch securit ...
- FFmpeg音视频编解码实践总结
PS:由于目前开发RTSP服务器传输模块时用到了h264文件,所以攻了一段时间去实现h264的视频编解码,借用FFmpeg SDK实现了任意文件格式之间的转换,并实现了流媒体实时播放,目前音视频同步需 ...
- Partition算法及Partition算法用于快速排序
JavaScript简单方便,所以用JavaScript实现,可以在Chrome控制台下观察运行结果.主要实现Partition算法,比如输入为 var array = [4, 2, 1, 3, ...
