设置div自适应高度滚动
<body>
<div id="divc" style="overflow: auto;">
</div>
<a id="btn" class="btn" onclick="sub();" href="#">提交</a> <script type="text/javascript">
$(function(){
//设置自适应高度
var height = window.screen.height-110;
$("#divc").css("height", height);//通过设置CSS属性来设置元素的高
})
</body>
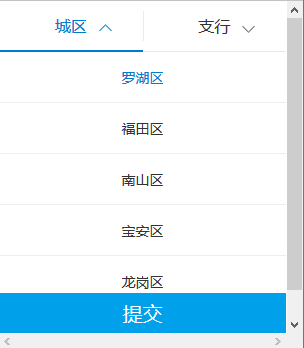
作用描述:div内的内容自动滚动,提交按钮始终处于页面最下方。
按钮的css样式:
.btn{display: block;position: fixed; bottom:; background: #00a0ea; height: 40px;line-height:40px; text-align: center;font-size: 20px;color: #FFF;width: 100%;text-decoration:none; z-index:;}

设置div自适应高度滚动的更多相关文章
- 如何设置div自适应高度
1.给div添加overflow属性 .div{ width:760px; overflow:hidden; } 2.其他的设置height:auto 等我测试没有效果
- div自适应高度
div自适应高度 Div即父容器不根据内容自适应高度,我们看下面的代码: <div id="main"> <div id="content"& ...
- Div自适应高度的方法
http://www.yutheme.cn/website/index.php/content/view/39/63.html div高度自适应是个比较麻烦的问题,在朋友artery那里看到这个文章, ...
- div 自适应高度
自适应高度 ,设置最小高度:通常情况下,没有设置高度,div默认自适应高度且无最低高度 1 div{ _height:200px; /* css 注解: 仅IE6设别此属性,假定最低高度是200px ...
- 【CSS系列】height:100%设置div的高度
一.div设置百分百高度实现描述 在html布局中body内第一个div盒子对象设置100%高度height样式,是无法成功显示100%高度的.这个是因为body高度默认值为自适应的,所以及时设置bo ...
- 设置DIV随滚动条滚动而滚动
有段时间没有碰Web端了,最近做了个功能,需要做个DIV随滚动条滚动而滚动,mark一下: 源码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1 ...
- iframe中有ajax,设置iframe自适应高度
------------------------------------------------------------------- http://www.jb51.net/article/1578 ...
- 设置DIV最小高度以及高度自适应随着内容的变化而变化
<!--退租账单--> <div id="bilsli" onmouseover="showBill(this)"> #bilsli{ ...
- 如何让div中的span垂直居中 ----height:100%设置div的高度
如果div中只有一个span一个元素,可以使用line-height.如果div中还有其他元素,可以设置span的css如下: .span{ position: absolute; top: 50%; ...
随机推荐
- 绘制矩形:描边矩形imagerectangle()、填充矩形imagefilledrectangle()
<?php //1. 绘制图像资源(创建一个画布) $image = imagecreatetruecolor(500, 300); //2. 先分配一个绿色 $green = imagecol ...
- HDU 5119 Happy Matt Friends (14北京区域赛 类背包dp)
Happy Matt Friends Time Limit: 6000/6000 MS (Java/Others) Memory Limit: 510000/510000 K (Java/Oth ...
- 安装Mysql community server遇到计算机中丢失msvcr120.dll
一.下载community server版本 Mysql community server版本:https://cdn.mysql.com//Downloads/MySQL-5.7/mysql-5.7 ...
- 步骤详解安装Apache web服务器
1.在上右键è安装 安装后apache web服务器自动启动. 在右下角出现. Apache安装之后有一个默认的网站目录 在浏览器上通过网站就可以访问到该目录下的文件. 2.测试 在浏览器输上请求lo ...
- 【Candy】cpp
题目: There are N children standing in a line. Each child is assigned a rating value. You are giving c ...
- BugKu 2B+基于python的opencv的安装-------CTF 盲水印的套路
BugKu杂项-2B 下载图片后,binwalk下跑一跑,发现有个zip,分离. 值得一提的是,这个zip是伪加密的. 但是你在分离的时候,伪加密的图片也给你分离出来了.这两个图片2B和B2肉眼看起来 ...
- Selenium 中 高亮元素
//高亮元素 WebElement element = driver.findElement(By.cssSelector(".table1 .btn-public label" ...
- leetcode NO.7 反转整数 (python实现)
来源 https://leetcode-cn.com/problems/reverse-integer/description/ 题目描述 给定一个 32 位有符号整数,将整数中的数字进行反转. 示例 ...
- android实现前置后置摄像头相互切换
首先自定义一个继承自SurfaceView并且实现了SurfaceHolder.Callback接口的组件: public class CameraView extends SurfaceView i ...
- Java GUI编程4---标签组件JLabel
Java GUI编程4---标签组件JLabel 2018年06月11日 22:06:58 蓝蓝223 阅读数 12103更多 个人分类: Java书籍摘抄 所属专栏: Java Swing图形界面 ...
