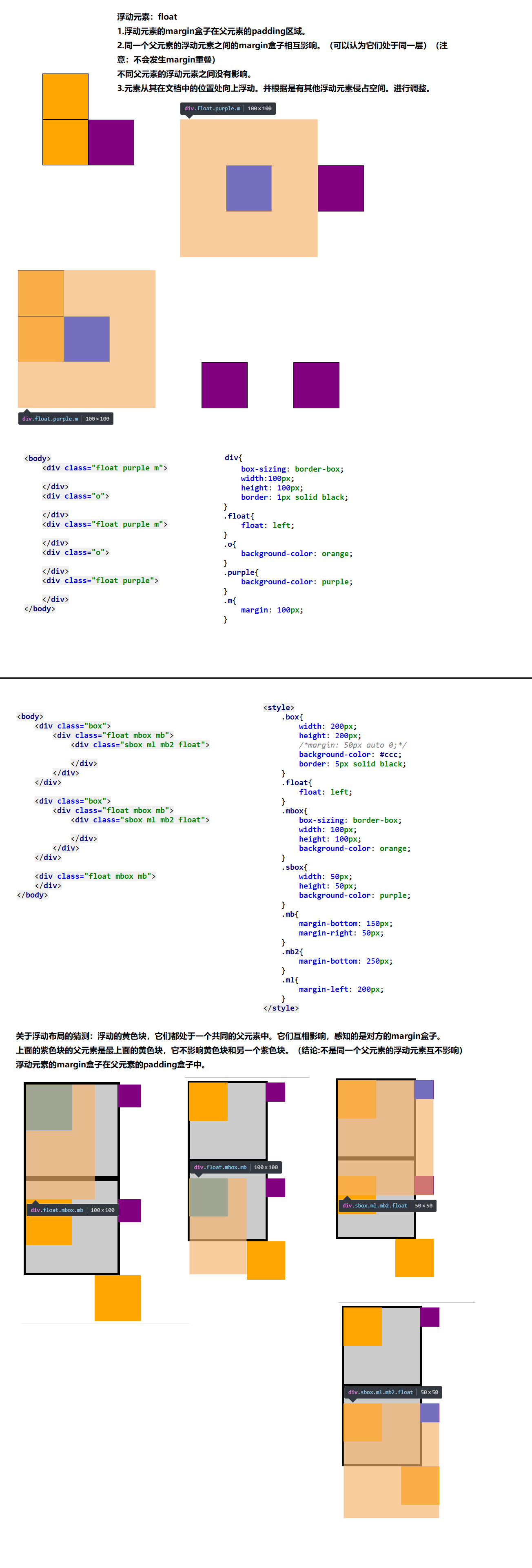
定位之float 同一父元素的float相互影响,float是margin盒子在父元素的padding盒子内

定位之float 同一父元素的float相互影响,float是margin盒子在父元素的padding盒子内的更多相关文章
- 行内元素(例如)设置float之后才能用width调整宽度
因为只有块元素才会有物理属性,在css世界里边,有三种形态的东西, 1. 块元素. 特性:有物理属性,width,height写值起作用,而且要占据一行.2. 内联元素. 特性:没有物理属性.但是ma ...
- position,display,float,overflow,margin,padding之间的相互影响
1.元素分为块级元素和行内元素, 块级元素可以设置宽高,会自动换行,并且会发生相邻margin的合并问题.行内元素设置宽和高无效,以水平方向排列,(行内元素,绝对定位,浮动元素不会发生外边距合并)并且 ...
- margin折叠-从子元素margin-top影响父元素引出的问题
正在做一个手机端电商项目,顶部导航栈的布局是一个div包含一个子div,如果给在正常文档流中的子div一个垂直margin-top,神奇的现象出现了,两父子元素的边距没变,但父div跟着一起往下走了! ...
- margin传递,子元素的上下margin会传递给父级
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- 子元素margin-top为何会影响父元素?
子元素margin-top为何会影响父元素? 引用地址:https://blog.csdn.net/sinat_27088253/article/details/52954688 2016年10月28 ...
- CSS 两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行解决办法
我们可以发现:两个行内块元素,宽度相加刚好等于父盒子容器的元素,但第二个元素掉在第二行,这是什么问题呢? 我们先来看一下效果: <!DOCTYPE html> <html lang= ...
- 子元素的margin-top会影响父元素
---恢复内容开始--- 之前在写项目的时候,发现原本想让父子元素之间加点边距,却让父元素产生了margin-top,于是百度之后发现了原因. 在css2.1盒模型中 In this specific ...
- 小tip: margin:auto实现绝对定位元素的水平垂直居中
转载自:http://www.zhangxinxu.com/wordpress/?p=3794 一.绝对定位元素的居中实现 如果要问如何CSS实现绝对定位元素的居中效果,很多人心里已经有答案了. 兼容 ...
- LinearLayout的gravity属性以及其子元素的layout_gravity何时有效;RelativeLayout如何调整其子元素位置只能用子元素中的属性来控制,用RelativeLayout中的gravity无法控制!!!
LinearLayout的gravity属性以及其子元素的layout_gravity何时有效:RelativeLayout如何调整其子元素位置只能用子元素中的属性来控制,用RelativeLayou ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
随机推荐
- Spring当中的名称装配和类型装配有什么区别?
6 人赞同了该回答 Spring auto-wire的 五种方式:1:no 默认的方式是不进行自动装配,通过手工设置ref 属性来进行装配bean2:byName 通过参数名 自动装配,如果一个bea ...
- html5--1.19 通用属性
html5--1.19 通用属性 学习要点: 1.通用属性的概念及几个常用的通用属性2.对属性值的若干点补充 通用属性 通用属性(全局属性)可以用于任何的HTML5元素:通用属性有十几种:这节课不会全 ...
- 分享知识-快乐自己:IDEA 导入(web)项目并部署到 Tomcat
IDEA 导入 (WEB)项目并部署到 Tomcat 1):导入 Web 项目 2):首先更改 JDK 环境 右键项目: 第一步:点击 Modules 第二步:点击 Libraries 第三步:点 ...
- mac下配置java运行环境
1. oracle官网下载java se jdk地址 http://www.oracle.com/technetwork/java/javase/downloads/jdk9-downloads-38 ...
- 【HDU 3487】Play with Chain Splay
题意 给定$n$个数序列,每次两个操作,将区间$[L,R]$拼接到去掉区间后的第$c$个数后,或者翻转$[L,R]$ Splay区间操作模板,对于区间提取操作,将$L-1$ Splay到根,再将$R+ ...
- L94
Early-morning births are genetically programmed THE notion that nothing good happens after midnight ...
- listen 64
Winning Athletes Engage in Arms Raise You see it when you watch almost any game: there's a touchdown ...
- 【boost】使用serialization库序列化子类
boost.serialization库是一个非常强大又易用的序列化库,用于对象的保存与持久化等. 使用base_object可以在序列化子类的同时也序列化父类,以此获得足够的信息来从文件或网络数据中 ...
- 「UVA1636」Headshot(概率
题意翻译 你有一把枪(左轮的),你随机装了一些子弹,你开了一枪,发现没有子弹,你希望下一枪也没有子弹,你是应该直接开一枪(输出"SHOOT"),还是先转一下,再开一枪(输出&quo ...
- ACM学习历程——HDU2227 Find the nondecreasing subsequences(线段树 && dp)
Description How many nondecreasing subsequences can you find in the sequence S = {s1, s2, s3, ...., ...
