Angularjs学习---官方phonecat实例学习angularjs step0 step1
接下来一系列的文章都是学习https://docs.angularjs.org/tutorial的笔记,主要学习的angular-phonecat项目的实现,来介绍angularjs的使用.
1.下载angular-phonecat
使用git clone phonecat:
git clone --depth= https://github.com/angular/angular-phonecat.git
可以把--depth=14去掉,这里是拉最新的14个commit.
The --depth=14 option just tells Git to pull down only the last 14 commits. This makes the download much smaller and faster.
2.安装所需工具
Bower - client-side code package manager
Http-Server - simple local static web server
Karma - unit test runner
Protractor - end end test runner
nodejs,npm,karma的安装可以参考前面的文章:Angularjs学习---ubuntu12.04中karma安装配置中常见的问题总结
1).ubuntu中安装bower命令为:
sudo npm install -g bower
2).安装驱动:
npm run update-webdriver
这里好像安装的是selenium驱动.
3).启动项目:npm start
amosli@amosli-pc:~/develop/angular-phonecat$ npm start > angular-phonecat@0.0. prestart /home/amosli/develop/angular-phonecat
> npm install > angular-phonecat@0.0. postinstall /home/amosli/develop/angular-phonecat
> bower install > angular-phonecat@0.0. start /home/amosli/develop/angular-phonecat
> http-server -p Starting up http-server, serving ./ on port:
Hit CTRL-C to stop the server
4).端到端的测试:
npm run protractor
- open up a Chrome browser and connect it to the application
- execute all the End to End tests in this browser
- report the results of these tests in the terminal/command line window
- close down the browser and exit
自动化测试步骤是打开chrome浏览器,连接到应用程序这里是angular-phonecat---->执行所有的端到端的测试---->在命令行中报告测试结果---->关闭浏览器并退出.
3.phonecat项目教程概述
教程分为13步,每一步可以切换到相应的分支上直接运行其步骤,比如要学习第0步的内容,那么执行如下命令:
amosli@amosli-pc:~/develop/angular-phonecat$ git checkout step-
Previous HEAD position was b1e657a... step- phone ordering
HEAD is now at c5495a2... step- bootstrap angular app
同样,可以看到的切换的步骤有step-0到12.
4.phonecat项目step-0
1).切换到第0步,启动项目:
amosli@amosli-pc:~/develop/angular-phonecat$ git checkout step-
Previous HEAD position was b1e657a... step- phone ordering
HEAD is now at c5495a2... step- bootstrap angular app
amosli@amosli-pc:~/develop/angular-phonecat$ npm start
2).在浏览器输入http://localhost:8000/app/index.html
效果:

index.html的源码
<!doctype html>
<html lang="en" ng-app>
<head>
<meta charset="utf-8">
<title>My HTML File</title>
<link rel="stylesheet" href="../bower_components/bootstrap/dist/css/bootstrap.css">
<link rel="stylesheet" href="css/app.css">
<script src="../bower_components/angular/angular.js"></script>
</head>
<body> <p>Nothing here {{'yet' + '!'}}</p> </body>
</html>
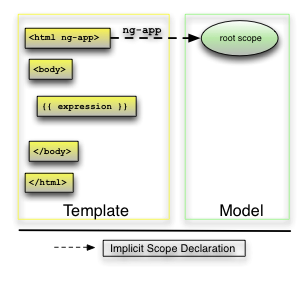
其数据渲染顺序:
injector that will be used for dependency injection is created.
The injector will then create the root scope that will become the context for the model of our application.
Angular will then "compile" the DOM starting at the
ngApproot element, processing any directives and bindings found along the way.

5.phonecat项目step-1
请编辑app/index.html文件,将下面的代码添加到index.html文件中,然后运行该应用查看效果。
<ul>
<li>
<span>Nexus S</span>
<p>
Fast just got faster with Nexus S.
</p>
</li>
<li>
<span>Motorola XOOM™ with Wi-Fi</span>
<p>
The Next, Next Generation tablet.
</p>
li>
</ul>
效果:

Angularjs学习---官方phonecat实例学习angularjs step0 step1的更多相关文章
- AngularJs学习笔记-慕课网AngularJS实战
第1章 快速上手 放弃了IE8以及以下,不支持. 4大核心特性: 1.MVC Model: 数据模型 View:视图 Controller:业务逻辑和控制逻辑 好处:职责清晰,模块化. 2.模块化 3 ...
- AngularJs学习笔记--I18n/L10n
原版地址:http://code.angularjs.org/1.0.2/docs/guide/i18n 一.I18n and L10n in AngularJS 1. 什么是I18n和L10n? 国 ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--Guide教程系列文章索引
在很久很久以前,一位前辈向我推荐AngularJs.但当时我没有好好学习,仅仅是讲文档浏览了一次.后来觉醒了……于是下定决心好好理解这系列的文档,并意译出来(英文水平不足……不能说是翻译,有些实在是看 ...
- AngularJs学习笔记--bootstrap
AngularJs学习笔记系列第一篇,希望我可以坚持写下去.本文内容主要来自 http://docs.angularjs.org/guide/ 文档的内容,但也加入些许自己的理解与尝试结果. 一.总括 ...
- AngularJs学习笔记--html compiler
原文再续,书接上回...依旧参考http://code.angularjs.org/1.0.2/docs/guide/compiler 一.总括 Angular的HTML compiler允许开发者自 ...
- AngularJs学习笔记--concepts(概念)
原版地址:http://code.angularjs.org/1.0.2/docs/guide/concepts 继续.. 一.总括 本文主要是angular组件(components)的概览,并说明 ...
随机推荐
- D3中动画(transition函数)的使用
关于transition的几个基本点: 1. transition()是针对与每个DOM element的,每个DOM element的transition并不会影响其他DOM element的tra ...
- display:inline-block的间隙问题和解决办法
1.display:inline-block在水平方向的间隙: 代码如下: <style type="text/css"> *{margin:0; padding:0; ...
- Java EE之servlet实现用户登录
1.在连接数据库的JAVA类中添加查询功能: 在这之前有一个连接数据库的方法: Connection conn=null; PreparedStatement stat=null; ...
- EasyUi
<base href="<%=basePath %>"> -- (不推荐使用)--导入文件路径 ${pageContent.request.contextP ...
- Django 权限管理
对于Django而言,虽然自带了一些基本的通用权限限制,但现实中,可能我们更希望自己去定义业务权限划分 Django对于权限这块的部分验证方法 user = request.user user.is_ ...
- MongoDB常用操作命令大全
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作.输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个 ...
- c#文本转语音以及语音阅读小实例
c#实现语音阅读以及文本转语音文件是基于c#的一个类库(SpeechSynthesizer )实现的,使用该类必须要添加引用using System.Speech.Synthesis;直接是无法添加引 ...
- zabbix监控报错zabbix server is not running解决方法
问题描述: 布置好zabbix监控,正常运行.但是重启了虚拟机服务器之后,页面出现如下的报错,而且设置的报信息也是失效的:
- 黑马程序员----java基础笔记下(毕向东)
------Java培训.Android培训.iOS培训..Net培训.期待与您交流! ------- 目录--- 21.字符编码 22.javaswig 事件 23.socket 网络通讯 24.网 ...
- XNA游戏编程等
XNA游戏编程:http://shiba.hpe.sh.cn/jiaoyanzu/WULI/soft/xna.aspx?classId=4 表示没学过XNA,但感觉还是很不错的,给学XNA的童鞋们参考 ...
