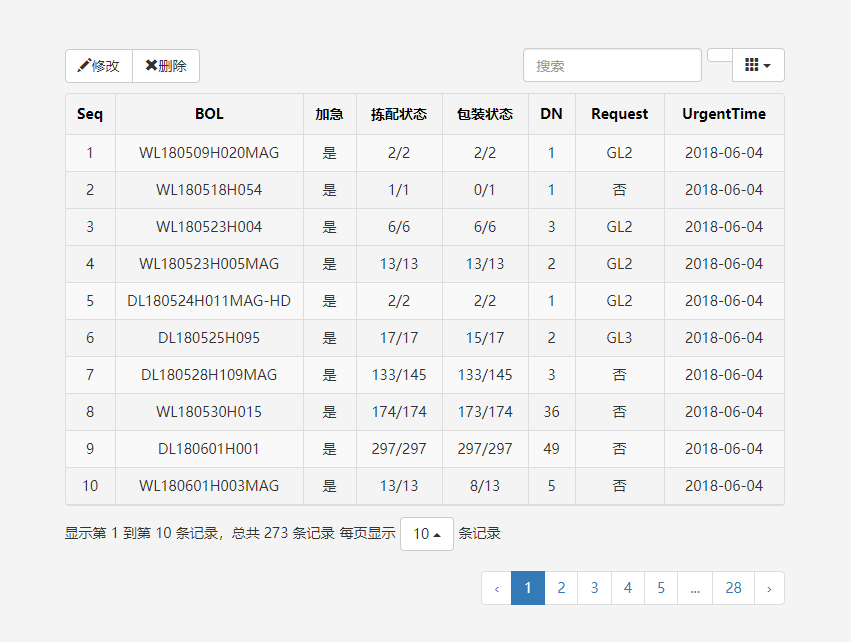
bootstrap-table学习
参考学习 http://bootstrap-table.wenzhixin.net.cn/getting-started/
包括Bootstrap库(如果你的项目没有使用它)和bootstrap-table.csshead标签你的html文档。
<link rel="stylesheet" href="bootstrap.min.css">
<link rel="stylesheet" href="bootstrap-table.css">
包括jQuery库,引导程序库(如果您的项目没有使用它),并bootstrap-table.js在头标签或文档的最底部,在关闭正文标记之前(通常建议为了更好的性能)。
<script src="jquery.min.js"></script>
<script src="bootstrap.min.js"></script>
<script src="bootstrap-table.js"></script>
<script src="bootstrap-table-zh-CN.js"></script>
Example:
<script type="text/javascript">
$(document).ready(function () {
$('#table').bootstrapTable({
columns: [
{ field: 'Seq', title: 'Seq', width: 30, align: 'center', "colspan": 1 },
{ field: 'BOL', title: 'BOL', width: 120, align: 'center', "colspan": 1 },
{ field: 'IsUrgent', title: '加急', width: 30, align: 'center', "colspan": 1 },
{ field: 'PickState', title: '拣配状态', width: 60, align: 'center', "colspan": 1 },
{ field: 'PreAllocationState', title: '包装状态', width: 60, align: 'center', "colspan": 1 },
{ field: 'DNCount', title: 'DN', width: 30, align: 'center', "colspan": 1 },
{ field: 'Request', title: 'Request', width: 60, align: 'center', "colspan": 1 },
{ field: 'UrgentTime', title: 'UrgentTime', width: 60, align: 'center', "colspan": 1 }
],
cache:false,
icons:{ paginationSwitchDown: 'glyphicon-collapse-down icon-chevron-down',
paginationSwitchUp: 'glyphicon-collapse-up icon-chevron-up',
refresh: 'glyphicon-refresh icon-refresh',
toggle: 'glyphicon-list-alt icon-list-alt',
columns: 'glyphicon-th icon-th',
detailOpen: 'glyphicon-plus icon-plus',
detailClose: 'glyphicon-minus icon-minus'},
pageList: [10, 25, 50, 100, 200]
});
$.ajax({
url: "/FRUInventoryBarCodeMobile/GetShipmentList",
type: "POST",
data: {},
datatype: "json",
success: function (data) {
if (data.msgType == "success") {
$('#table').bootstrapTable('load', data.rows);
}
else if (data.msgType == "error") {
layer.open({
content: data.msg
, skin: 'msg'
, time: 2 //2秒后自动关闭
});
}
}
})
})
</script>
<body>
<div class="panel-body">
<div id="toolbar" class="btn-group">
<button id="btn_edit" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改
</button>
<button id="btn_delete" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除
</button>
</div>
</div>
<table id="table" data-striped="true" @*stripe the rows*@
data-pagination="true" @*show a pagination toolbar on table bottom.*@
data-show-columns="true" @*show the columns drop down list.*@
data-toolbar="#toolbar" @*A jQuery selector that indicates the toolbar, for example:#toolbar, .toolbar, or a DOM node.*@
data-search="true" @*Enable the search input.*@
data-show-toggle="true" @*show the toggle button to toggle table / card view.*@
data-maintain-selected="true" @*True to maintain selected rows on change page and search.*@
data-icons-prefix="glyphicon"> @*添加自定义图标*@
</table>
</body>
后台取数据:
public ActionResult GetShipmentList(FormCollection fc)
{
LogHelper lh = new LogHelper();
if (user != null)
{
DBConn = user.DBConn.ToString();
}
else
{
return RedirectToAction("Login", "P2Mobile");
}
JsonMsg jsmsg = new JsonMsg();
var arrlist = p2mobile_inventorybarcodeibll.GetShipmentList(DBConn);
if (arrlist.Count > )
{
int total = arrlist.Count;
return Json(new { msgType = JsonMsgType.Success, total = total, rows = arrlist }, JsonRequestBehavior.AllowGet);
}
return Json(new { msgType = JsonMsgType.Error, msg = "未找到相关数据" }, JsonRequestBehavior.AllowGet);
}

bootstrap-table学习的更多相关文章
- .Net MVC+bootstrap Table学习
一.效果展示 二.使用方法 1).相关css和js的引用 <link href="~/Themes/Bootstrap/css/bootstrap.css" rel=&quo ...
- bootstrap table 学习记录
效果: html代码: <!-- 工具容器 --> <div id="toolbar" class="btn-group"> <b ...
- Bootstrap Table使用方法详解
http://www.jb51.net/article/89573.htm bootstrap-table使用总结 bootstrap-table是在bootstrap-table的基础上写出来的,专 ...
- 后台系统组件:一丶bootstrap table
http://www.cnblogs.com/landeanfen/p/4976838.html (bootstrap table) http://www.cnblogs.com/landeanfen ...
- 轻量级表格插件Bootstrap Table。拥有强大的支持固定表头、单/复选、排序、分页、搜索及自定义表头等功能。
Bootstrap Table是轻量级的和功能丰富的以表格的形式显示的数据,支持单选,复选框,排序,分页,显示/隐藏列,固定标题滚动表,响应式设计,Ajax加载JSON数据,点击排序的列,卡片视图等. ...
- ABP+AdminLTE+Bootstrap Table权限管理系统一期
学而时习之,不亦说乎,温顾温知新,可以为师矣. 这也是算是一种学习的方法和态度吧,经常去学习和总结,在博客园看了很多大神的文章,写下一点对于ABP(ABP是“ASP.NET Boilerplat ...
- ABP+AdminLTE+Bootstrap Table权限管理系统第五节--WBEAPI及SwaggerUI
一,Web API ABP的动态WebApi实现了直接对服务层的调用(其实病没有跨过ApiController,只是将ApiController公共化,对于这一点的处理类似于MVC,对服务端的 调用没 ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十二节--小结,Bootstrap Table之角色管理
返回总目录:ABP+AdminLTE+Bootstrap Table权限管理系统一期 很多人说ABP不适合高并发大型,有一定的道理,但是我觉得还是可以的,就看架构师的能力了,哈哈,我之前公司就是ABP ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十六节--SignalR与ABP框架Abp.Web.SignalR及扩展
SignalR简介 SignalR是什么? ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程.实时 Web 功能是指 ...
- ABP module-zero +AdminLTE+Bootstrap Table+jQuery权限管理系统第十七节--Quartz与ABP框架Abp.Quartz及扩展
ABP+AdminLTE+Bootstrap Table权限管理系统一期 Github:https://github.com/Jimmey-Jiang/ABP-ASP.NET-Boilerplate- ...
随机推荐
- 【机器学习】随机森林RF
随机森林(RF, RandomForest)包含多个决策树的分类器,并且其输出的类别是由个别树输出的类别的众数而定.通过自助法(boot-strap)重采样技术,不断生成训练样本和测试样本,由训练样本 ...
- 二十五种网页加速方法和seo优化技巧
一.使用良好的结构 可扩展 HTML (XHTML) 具有许多优势,但是其缺点也很明显.XHTML 可能使您的页面更加符合标准,但是它大量使用标记(强制性的 <start> 和 <e ...
- HDU - 5451 Best Solver(循环节+矩阵快速幂)
Best Solver The so-called best problem solver can easily solve this problem, with his/her childhood ...
- 在ubuntu下如何验证文件的MD5码 (转载)
转自:http://blog.csdn.net/david_xtd/article/details/7641682 在windows下可以使用专用的工具软件如WinMD5等来查看文件的MD5码, 在u ...
- java继承使用的细节问题?
关于java继承的基本概念就不多说了,下面就说说继承使用应该注意的细节问题? 示例 一: package com.bizvane; class Fu{ public Fu() { System.out ...
- LayUI 子父窗体的交互
---恢复内容开始--- 收到的工作是将一个ERP的窗体程序改为网页实现,所以就肯定需要弹框来选择(如:物料编码.部门.业务员等等) 本文采取的前段框架是LayUI. layUI的官网API网址:ht ...
- app.config 配置的一种用法
app.config文件 <?xml version="1.0" encoding="utf-8" ?> <configuration> ...
- 数据库路由中间件MyCat - 源代码篇(13)
此文已由作者张镐薪授权网易云社区发布. 欢迎访问网易云社区,了解更多网易技术产品运营经验. 4.配置模块 4.2 schema.xml 接上一篇,接下来载入每个schema的配置(也就是每个MyCat ...
- window安装android打包环境
1.下载jdkhttp://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html下载:jdk-8u1 ...
- Eureka 代码详解
看过之前文章的朋友们,相信已经对Eureka的运行机制已经有了一定的了解.为了更深入的理解它的运作和配置,下面我们结合源码来分别看看服务端和客户端的通信行为是如何实现的.另外写这篇文章,还有一个目的, ...
