vue-cli 该如何正确打包iconfont?
其实这种问题应该问google的:
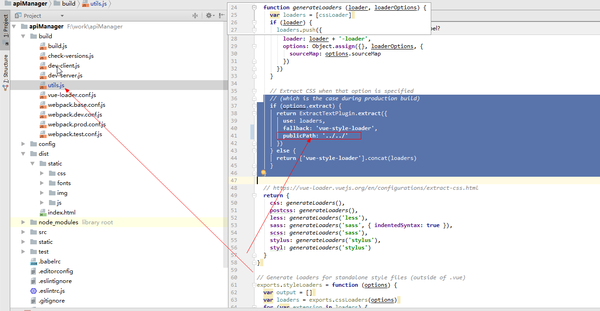
got wrong bootstrap font path after building · Issue #166 · vuejs-templates/webpack<img src="https://pic4.zhimg.com/v2-1ed15a79cf9b625f99c90863ed81485b_b.png" data-rawwidth="1287" data-rawheight="667" class="origin_image zh-lightbox-thumb" width="1287" data-original="https://pic4.zhimg.com/v2-1ed15a79cf9b625f99c90863ed81485b_r.png">
作者:白菜头
链接:https://www.zhihu.com/question/55605905/answer/170099140
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
vue-cli 该如何正确打包iconfont?的更多相关文章
- Vue Cli 打包之后静态资源路径不对的解决方法
cli2版本: 将 config/index.js 里的 assetsPublicPath 的值改为 './' . build: { ... assetsPublicPath: './', ... } ...
- vue cli 打包项目造成css背景图路径错误
vue cli做项目的时候难免会碰到,css引用背景图或者css,js之间的相互引用!!!这时候打包后可能会出现一个错误!!如下图: 写法: 错误: 会无端多出一个“/css/static/” 这样就 ...
- axios踩坑记录+拦截器使用+vue cli代理跨域proxy+webpack打包部署到服务器
1.小小的提一下vue cli脚手架前端调后端数据接口时候的本地代理跨域问题,如我在本地localhost访问接口http://40.00.100.100:3002/是要跨域的,相当于浏览器设置了一道 ...
- vue cli 3 打包过大问题
vue cli 3 打包命令 npm run build,这种情况下的打包可以通过设置 vue.config.js里面的 productionSourceMap: false. 如果是自己设置的打包环 ...
- Vue Cli 3 打包上线 静态资源404问题解决方案
报错原因:静态资源丢失 解决方案 官方文档https://cli.vuejs.org/zh/config/#vue-config-js baseUrl 从 Vue CLI 3.3 起已弃用,请使用pu ...
- @vue/cli 3 打包文件读取绝对路径处理
@vue/cli 3 封装了 webpack.config.js,一般都在 vue.config.js 里面配置,官网不推荐在 webpack 的 output 处理,这里踩了一下坑,希望可以帮到后面 ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- Vue Cli安装以及使用
因为公司项目要用vue框架,所以会用vue-cli来新建项目.用过vue的都知道,要全局安装vue以及脚手架vue-cli,然后执行vue init webpack projectname来新建v ...
- Vue技术点整理-Vue CLI安装详解
一,脚手架安装 Node 版本要求 Vue CLI 需要 Node.js +).你可以使用 nvm 或 nvm-windows 在同一台电脑中管理多个 Node 版本. 1,全局安装Vue CLI ...
随机推荐
- Linq 支持动态字查询集合, 也就是说根据传入的值进行查询。
Linq 支持动态字查询集合, 也就是说根据传入的值进行查询. 比如我们有个类Patient, 其中有个字段PatientName, 现在有Patient集合, 想要查询PatientName为&qu ...
- 深入浅出Javascript的正则表达式
深入浅出的javascript的正则表达式学习教程 阅读目录 了解正则表达式的方法 了解正则中的普通字符 了解正则中的方括号[]的含义 理解javascript中的元字符 RegExp特殊字符中的需要 ...
- nohup开机自启脚本
#!/bin/bash cd /root/xcloud/ str=$"/n" sstr=$(echo -e $str) nohup ./deploy >>/dev/nu ...
- 利用CSS3给图片添加旋转背景特效
首先看旋转特效:http://***/demo/201512/2015-12-09-css3-image-hover-animate/index.html 这是一款纯CSS3实现的当鼠标滑过图片时文字 ...
- 图解Mysql语句的执行过程
当我们希望Mysql能够高性能的执行查询语句时,其实最好的方法就是搞清楚Mysql到底是怎样执行查询的.一旦理解这一点,很多的查询优化工作实际上就是遵循一些原则让查询优化器能够按照预想的合理的方式运行 ...
- HDU - 1114 Piggy-Bank 完全背包(背包恰好装满)
Piggy-Bank Before ACM can do anything, a budget must be prepared and the necessary financial support ...
- asp.net清空页面上的所有TextBox
Asp.net中一次性清空页面上的所有TextBox中的内容,由于TextBox在客户端以<input type=”text”>形式来呈现的,因此解决方案有客户端和服务器端两种方式,服务器 ...
- Netdata 是一款 Linux 性能实时监测工具
具体的netdata介绍请参照GIT:https://github.com/firehol/netdata/wiki 以下只介绍centos下的netdata的安装与使用: 1.安装Netdata需要 ...
- 火狐浏览器httprequest插件添加和使用方法(适用于前后台分离,测试后台接口)
第一步:打开火狐浏览器工具栏找到添加组件 1.如图1点击添加组件 第二步:添加组件Httprequest 1.如图2,检索Httprequest 2.如图3,将组件添加到火狐浏览器中 3.如图3.5, ...
- redis win系统安装并设置开机自启
安装包下载网址 :https://github.com/MSOpenTech/redis/releases 找到最新发布的安装包进行下载 下载完后解压到c盘 打开cmd,并进到redis里面 cd C ...
