FineUIMvc随笔(4)自定义回发参数与自定义回发
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版。
不能忘却的回发
在上一篇文章中,我们对FineUIMvc中的回发进行了详细描述,目的是为了告诉大家:
1. FineUIMvc中的回发其实是请求控制器方法的另一种表述而已
2. 回发是轻量级,只会传入你允许传入的参数
3. 回发是AJAX过程
4. 可以通过控件ID来快捷的附加相关参数
但是,上一篇文章没有讲解如何在回发中自行附加需要的参数,这个参数来源可以是:
1. 静态字符串
2. JavaScript变量或者函数返回值
自定义回发参数
为了更好的讲述问题,我们来看一个具体的示例:http://fineui.com/demo_mvc#/demo_mvc/Form/CheckBoxListUpdate

在这个例子中,点击[获取列表一的选中项]按钮时,会向后台传递两个参数:
1. 静态字符串:"列表一"
2. 列表一的选中项,通过自定义JavaScript函数返回
回发参数:静态字符串
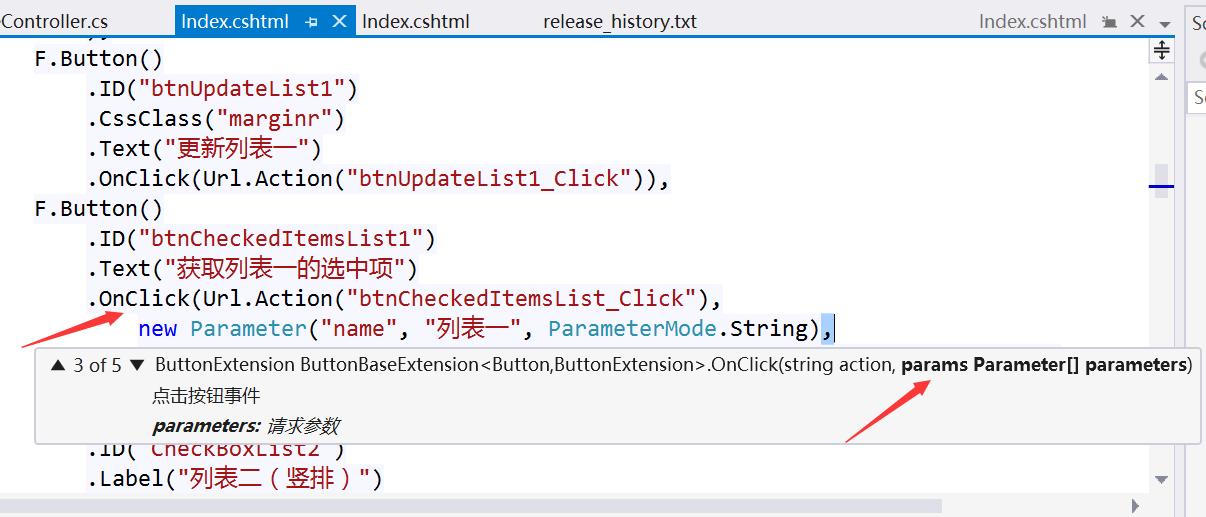
首先来看下按钮的定义:
F.Button()
.ID("btnCheckedItemsList1")
.Text("获取列表一的选中项")
.OnClick(Url.Action("btnCheckedItemsList_Click"),
new Parameter("name", "列表一", ParameterMode.String),
new Parameter("selected", "getCheckBoxListSelected('CheckBoxList1')"))
从VS的智能提示我们可以看到 OnClick 方法的一个重载定义:

可以看到第二个参数,是不定长可变参数数组(params Parameter[]),我们可以传入多个 Parameter 示例。

Parameter的构造函数中,第三个参数 ParameterMode 指定了参数类型,可以是字符串(String)或者脚本(Script)。由于默认是脚本,所以这里的静态字符串参数需要指定第三个参数为ParameterMode.String。
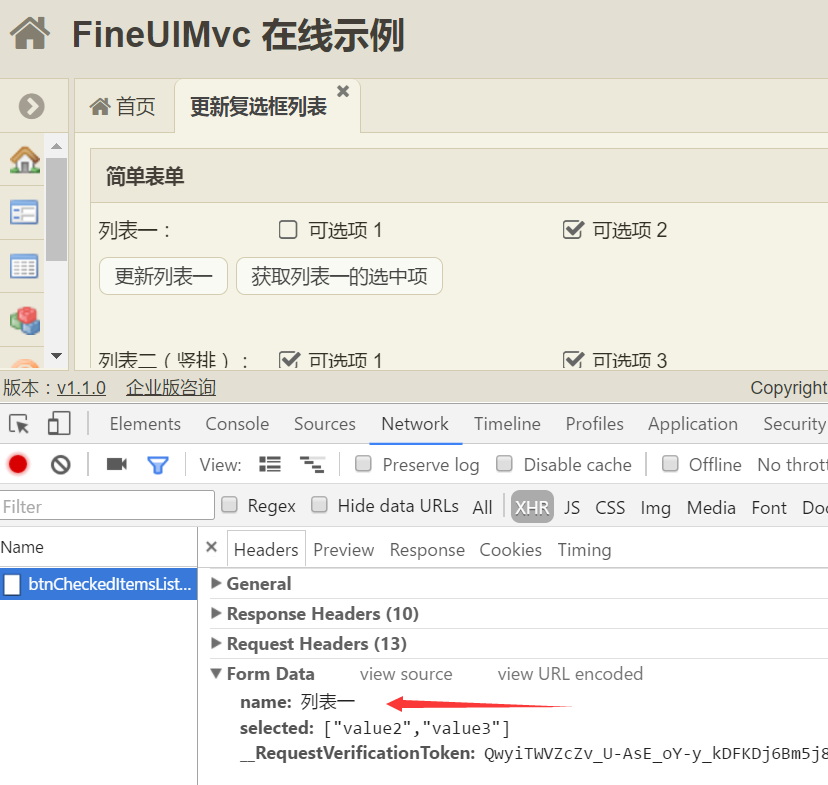
观察下本次HTTP的请求正文:

回发参数:JavaScript变量或者函数返回值
上面OnClick方法还指定了第二个请求参数:
new Parameter("selected", "getCheckBoxListSelected('CheckBoxList1')")
注意,由于默认ParameterMode类型是脚本,所以无需传入第三个参数,这里的 getCheckBoxListSelected 是页面上自定义的一个 JavaScript 函数:
<script>
function getCheckBoxListSelected(cbxListID) {
return F.ui[cbxListID].getValue();
}
</script>
为了更仔细的对比 ParameterMode 的区别,我们来看下页面生成的HTML源代码,可以发现如下:
new F.Button({
id: 'btnCheckedItemsList1',
text: '获取列表一的选中项',
handler: function () {
F.doPostBack({
url: '/Form/CheckBoxListUpdate/btnCheckedItemsList_Click',
disableControl: 'btnCheckedItemsList1',
params: {
name: '列表一',
selected: getCheckBoxListSelected('CheckBoxList1')
}
});
}
});
注意:name 参数对应的是一个字符串,而 selected 参数对应的则是对一个 JavaScript 函数的调用。
自定义回发
有时我们需要在回发前进行逻辑控制,单纯的自定义回发参数就满足不了需要。类似的情况还有,多个控件的事件调用同一个控制器方法,如果每个事件都自定义参数的话会有很多重复代码,这时就需要在一个地方自定义回发了。
举例说明:http://fineui.com/demo_mvc#/demo_mvc/Grid/CheckAll

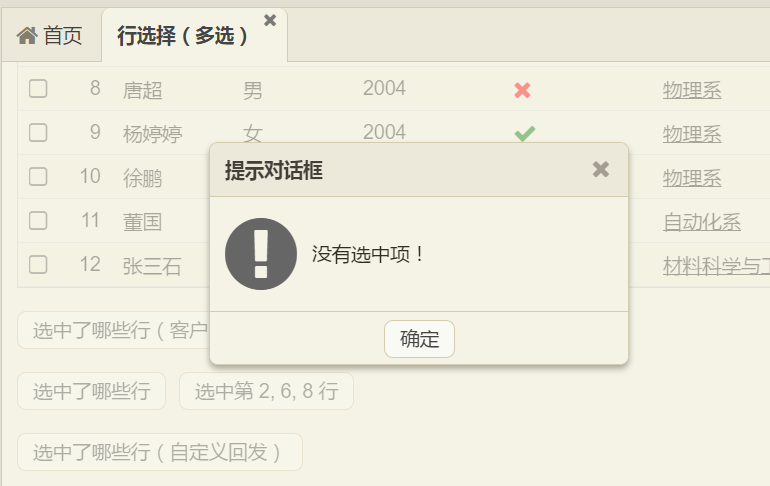
点击按钮[选中了哪些行(自定义回发)]时,我们需要首先判断表格是否有选中行,如果没有选中行的话,就给出一个提示框而不进行回发:

这个逻辑单独靠按钮的 OnClick 扩展方法和自定义回发参数就不行了。我们需要注册按钮的客户端 click 事件:
@(F.Button()
.Text("选中了哪些行(自定义回发)")
.ID("Button3")
.Listener("click", "onButton3Click")
)
然后在自定义函数 onButton3Click 中,进行表格是否选中的逻辑判断,最后才在真正的回发:
<script>
function getGridSelectedRows() {
var result = [], grid = F.ui.Grid1; $.each(grid.getSelectedRows(true), function (index, item) {
var itemArr = [];
itemArr.push(item.id);
itemArr.push(item.text);
itemArr.push(item.values.Gender);
itemArr.push(item.values.Major); result.push(itemArr);
}); return result;
} function onButton3Click(event) {
var grid = F.ui.Grid1;
if (!grid.hasSelection()) {
F.alert('没有选中项!');
return;
} // 触发后台事件
F.doPostBack('@Url.Action("Button1_Click")', {
'selected': getGridSelectedRows()
});
}
</script>
通过如下代码对表格是否存在选中项进行逻辑判断:
if (!grid.hasSelection()) {
F.alert('没有选中项!');
return;
}
自定义回发:
F.doPostBack('@Url.Action("Button1_Click")', {
'selected': getGridSelectedRows()
});
第一个参数是控制器方法对应的URL,第二个参数是需要传入控制器方法的参数。这个 JavaScript 和按钮的 OnClick 扩展方法比较类似。
最终的显示效果:

小结
FineUIMvc对回发参数提供了三个级别的控制,适用于各种不同的场景。
传入控件ID适合于常见的大粒度控制,比如传入表单字段参数,表格分页排序参数。
自定义回发参数提供了细粒度的控制,可以任意传入静态字符串,或者经过JavaScript函数执行的返回值。
自定义回发不仅可以指定任何回发参数,还方便进行回发前的逻辑控制。
《FineUIMvc随笔》目录:http://www.cnblogs.com/sanshi/p/6473592.html
FineUIMvc随笔(4)自定义回发参数与自定义回发的更多相关文章
- FineUIMvc随笔 - 动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户需求 用户希望实现动态创建表格列,在 WebForms 中,我们通过在 Page_Init 中创建列来实现: 但是在 MVC ...
- FineUIMvc随笔(1)动态创建表格列
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. <FineUIMvc随笔>目录 FineUIMvc随笔(1)动态创建表格列 FineUIMvc随笔(2)怎样在控件中 ...
- FineUIMvc随笔 - 不能忘却的回发(__doPostBack)
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户反馈 有网友在官方论坛抛出了这么一个问题,似乎对 FineUIMvc 中的浏览器端与服务器端的交互方式很有异议. 这里面的关 ...
- FineUIMvc随笔(3)不能忘却的回发(__doPostBack)
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 用户反馈 有网友在官方论坛抛出了这么一个问题,似乎对 FineUIMvc 中的浏览器端与服务器端的交互方式很有异议. 这里面的关 ...
- FineUIMvc随笔(5)UIHelper是个什么梗?
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. UIHelper.Result 在 FineUIMvc 的每一个 HttpPost 的控制器方法里面,你都会看到 UIHelpe ...
- FineUIMvc随笔(6)对比WebForms和MVC中表格的数据库分页
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 通过对比WebForms和MVC中表格数据库分页代码的不同,可以对 MVC 中的数据流转有更加深入的了解. WebForms 中 ...
- FineUIMvc随笔(7)扩展通知对话框(显示多个不重叠)
声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版. 这篇文章我们将改造 FineUIMvc 默认的通知对话框,使得同时显示多个也不会重叠.并提前出一个公共的JS文件,供大家使用. ...
- Android之探究viewGroup自定义子属性参数的获取流程
通常会疑惑,当使用不同的布局方式时,子view得布局属性就不太一样,比如当父布局是LinearLayout时,子view就能有效的使用它的一些布局属性如layout_weight.weightSum. ...
- 微信公众平台自定义菜单新增扫一扫、发图片、发位置 LBS运作更便捷
今天微信公众平台发布更新,自定义菜单新增扫一扫.发图片.发送位置等功能,这对于有意挖掘微信LBS服务的运营者来说更便捷了,订阅号不用返回微信界面就能扫图.发送图片.调用地理位置,用户体验更友好,自然也 ...
随机推荐
- Spring 之 示例(Java之负基础实战)
接 Spring 之 配置 里面的代码. 现在要进行Controller的开发. 1.引用类 import org.springframework.web.servlet.mvc.Controller ...
- 按ctrl + c 播放下一曲音乐
./a.out . #include<stdio.h>#include<stdlib.h>#include<unistd.h>#include<dirent. ...
- Angular - - $anchorScroll、$controller、$document
$anchorScroll 根据HTML5的规则,当调用这个函数时,它检查当前的url的hash值并且滚动到相应的元素. 监听$location.hash()并且滚动到url指定的锚点的地方.可以通过 ...
- Linux目录结构示意详解图
- 国民身份证号码校验之“C#/Winform方法实现+案例分析”
根据[中华人民共和国国家标准 GB 11643-1999]中有关公民身份号码的规定,公民身份号码是特征组合码,由十七位数字本体码和一位数字校验码组成.排列顺序从左至右依次为:六位数字地址码,八位数字出 ...
- PHP格式化字符串函数 sprintf()
定义和用法 sprintf() 函数把格式化的字符串写入一个变量中. 语法 sprintf(format,arg1,arg2,arg++) 参数 描述 format 必需.转换格式. arg1 必需. ...
- Linux下配置Apache最大连接数
最近有博友发现我的博客经常http 503,博客负载不大,应该不会出现负载问题,很有可能就是Apache最大连接数原因,Apache默认支持150个连接.1.先要修改最大连接数,必须了解Apache的 ...
- 使用IDA静态分析解密《舰娘Collection》的lua脚本
好久没写东西了,换工作之后忙得一比.你说创业?风太大没听清啊看了看以前写的东西,觉得以前写得太严肃了,从现在开始要轻松一点,要做一名逗逼码农. 本文不会介绍破解的细节,最终完成破解所编写的代码也不会公 ...
- 如何给js动态创建的dom添加事件
delegate() 方法 实例 当点击鼠标时,隐藏或显示 p 元素: $("div").delegate("button","click" ...
- linux开机自启动服务优化设置命令
1.设置成英文字符,避免出现乱码[root@xuegod62 ~]# LANG=en2.两种配置linux开机自启动服务命令:1)[root@xuegod62 ~]# ntsysv2)[root@xu ...
