快速构建Windows 8风格应用25-数据绑定
本篇博文主要介绍如何将UI元素与数据进行绑定、数据绑定的方向、数据更改通知、数据转换、数据绑定支持的绑定方案。
数据绑定是一种简单方式来显示数据,UI元素与数据对象之间的连接或绑定是允许数据在两者之间流动的。另外建立了绑定且数据发生变化时,相应的UI元素会自动显示变化。
如何将UI元素与数据进行绑定

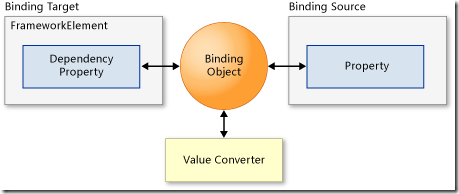
从上面图可以知道,每个绑定必须指定一个源和一个目标。
其中源对象可以是任何CLR对象,包括目标元素自身和其他UI元素。目标可以是FrameworkElement的任何DependencyProperty(依赖属性)。
数据绑定引擎从Binding对象获取以下内容:
1)源对象和目标对象;
2)数据流的方向;
3)值转换器;
例如:使用C#代码和XAML将TextBox的Foreground属性进行绑定。
XAML代码:
<TextBox x:Name="MyTextBox" Text="Text" Foreground="{Binding Brush1, Mode=OneWay}"/>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
C#代码:
MyColors textcolor = new MyColors();
textcolor.Brush1 = new SolidColorBrush(Colors.Red);
MyTextBox.DataContext = textcolor;
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
绑定是使用{Binding…}语法在XAML中创建的。源是通过设置TextBox的DataContent属性在代码中设置的。
另外数据是会被继承的。若我们在某个父元素上设置数据上下文,那么其子元素将使用同一数据。我们可以通过设置Binding.Path属性绑定到源对象的某个属性。
数据绑定的方向
每一个绑定都包含一个Mode属性,用于确定数据流动的方式和时间。
三种类型的绑定:
1)OneTime:绑定会在创建时使用源数据更新目标。
2)OneWay:绑定会在创建时以及数据发生更改时使用源数据更新目标(默认模式)。
3)TwoWay:绑定会在目标和源中的任一个发生更改时同时更新目标和源。
数据更改通知
当源数据对象进行了更改,如何将新的源数据对象传递给目标对象呢?解决办法是源数据对象继承INotifyPropertyChanged 接口。因为INotifyPropertyChanged 接口提供了PropertyChanged 事件,该事件会告诉数据绑定引擎,源对象已经改变,方便更改目标值。
例如:
// Create a class that implements INotifyPropertyChanged.
public class MyColors : INotifyPropertyChanged
{
private SolidColorBrush _Brush1;
// Declare the PropertyChanged event.
public event PropertyChangedEventHandler PropertyChanged;
// Create the property that will be the source of the binding.
public SolidColorBrush Brush1
{
get { return _Brush1; }
set
{
_Brush1 = value;
// Call NotifyPropertyChanged when the source property
// is updated.
NotifyPropertyChanged("Brush1");
}
}
// NotifyPropertyChanged will raise the PropertyChanged event,
// passing the source property that is being updated.
public void NotifyPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
PropertyChanged(this,
new PropertyChangedEventArgs(propertyName));
}
}
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
示例代码中MyColors类继承了INotifyPropertyChanged 接口,当Brush1属性更改时将触发PropertyChanged事件通知目标对象以及更改。
数据转换
当我们存储的数据在UI界面显示的时候,对用户来讲不友好时,可以将数据进行相应的转换进行显示。这时我们就需要一个数据的转换器了。
我们可以在任意的绑定上设置转换器,并且自定义转换器类必须继承实现IValueConverter 接口。
例如:
// Custom class implements the IValueConverter interface.
public class DateToStringConverter : IValueConverter
{
#region IValueConverter Members
// Define the Convert method to change a DateTime object to
// a month string.
public object Convert(object value, Type targetType,
object parameter, string language)
{
// value is the data from the source object.
DateTime thisdate = (DateTime)value;
int monthnum = thisdate.Month;
string month;
switch (monthnum)
{
case 1:
month = "January";
break;
case 2:
month = "February";
break;
default:
month = "Month not found";
break;
}
// Return the value to pass to the target.
return month;
}
// ConvertBack is not implemented for a OneWay binding.
public object ConvertBack(object value, Type targetType,
object parameter, string language)
{
throw new NotImplementedException();
}
#endregion
}
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
当从源对象传递数据时,绑定引擎会调用Convert 并将返回的数据传递回目标。
当从目标传递数据时,绑定引擎会调用ConvertBack 并将返回的数据传递回源。
XAML代码中设置Converter:
<UserControl.Resources>
<local:DateToStringConverter x:Key="Converter1"/>
</UserControl.Resources>
...
<TextBlock Grid.Column="0"
Text="{Binding Month, Converter={StaticResource Converter1}}"/>
.csharpcode, .csharpcode pre
{
font-size: small;
color: black;
font-family: consolas, "Courier New", courier, monospace;
background-color: #ffffff;
/*white-space: pre;*/
}
.csharpcode pre { margin: 0em; }
.csharpcode .rem { color: #008000; }
.csharpcode .kwrd { color: #0000ff; }
.csharpcode .str { color: #006080; }
.csharpcode .op { color: #0000c0; }
.csharpcode .preproc { color: #cc6633; }
.csharpcode .asp { background-color: #ffff00; }
.csharpcode .html { color: #800000; }
.csharpcode .attr { color: #ff0000; }
.csharpcode .alt
{
background-color: #f4f4f4;
width: 100%;
margin: 0em;
}
.csharpcode .lnum { color: #606060; }
转换器中还有两个可选参数:ConverterLanguage(该参数允许指定在转换中使用的语言)和 ConverterParameter(该参数允许为转换逻辑传递一个参数)。
注意:若在数据转换中存在错误,最好不要抛出异常,而是返回DependencyProperty.UnsetValue,它将停止数据传输。
支持的绑定方案
| 方案 | C# |
| 绑定到对象 | 可以为任何对象 |
| 从绑定对象中获取属性更改更新 | 数据对象必须实现INotifyPropertyChanged接口 |
| 绑定到集合 | 使用List(Of T) |
| 从绑定集合中获取集合更改更新 | 使用ObservableCollection(Of T) |
| 实现支持绑定的集合 | 扩展 List(Of T) 或实现 IList、IList(属于 Object)、IEnumerable 或 IEnumerable(属于 Object)。绑定到通用 IList(Of T) 和 IEnumerable(Of T) 的操作不受支持 |
| 实现支持集合更改更新的集合 | 扩展ObservableCollection(Of T) 或实现(非通用)IList 和 INotifyCollectionChanged |
| 实现支持增量加载的集合 | 扩展 ObservableCollection(Of T) 或实现(非通用)IList 和 INotifyCollectionChanged。此外,还实现ISupportIncrementalLoading |
注:该表格根据MSDN提供的文档进行相应的整理。
更多关于数据绑定的文章可参考:
1.数据绑定概述;
快速构建Windows 8风格应用25-数据绑定的更多相关文章
- 快速构建Windows 8风格应用4-FlipView数据控件
原文:快速构建Windows 8风格应用4-FlipView数据控件 本篇博文主要介绍为什么使用FlipView控件.什么是FlipView控件.如何使用FlipView控件和FlipView控件最佳 ...
- 快速构建Windows 8风格应用5-ListView数据控件
原文:快速构建Windows 8风格应用5-ListView数据控件 本篇博文主要介绍什么是ListView数据控件.如何构建ListView数据控件. 什么是ListView数据控件? 1) Li ...
- 快速构建Windows 8风格应用6-GridView数据控件
原文:快速构建Windows 8风格应用6-GridView数据控件 本篇博文主要介绍什么是GridView数据控件.如何构建常用的GridView数据呈现样式. 什么是GridView数据控件? G ...
- 快速构建Windows 8风格应用32-构建辅助磁贴
原文:快速构建Windows 8风格应用32-构建辅助磁贴 引言 Windows Phone中,我们开发者可能会开发的一个功能点是将数据列表中某一项"Pin To Start(固定到开始屏幕 ...
- 快速构建Windows 8风格应用17-布局控件
原文:快速构建Windows 8风格应用17-布局控件 本篇博文主要介绍三种常用的布局控件:Canvas.Grid.StackPanel. Panel类是开发Windows 8 Store应用中一个重 ...
- 快速构建Windows 8风格应用15-ShareContract构建
原文:快速构建Windows 8风格应用15-ShareContract构建 本篇博文主要介绍共享数据包.如何构建共享源.如何构建共享目标.DataTransferManager类. 共享数据包 Da ...
- 快速构建Windows 8风格应用14-ShareContract概述及原理
原文:快速构建Windows 8风格应用14-ShareContract概述及原理 本篇博文主要介绍Share Contract概述.Share Contract实现原理.实现Share Contra ...
- 快速构建Windows 8风格应用13-SearchContract构建
原文:快速构建Windows 8风格应用13-SearchContract构建 本篇博文主要介绍如何在应用中构建SearchContract,相应的原理已经在博文<快速构建Windows 8风格 ...
- 快速构建Windows 8风格应用9-竖直视图
原文:快速构建Windows 8风格应用9-竖直视图 本篇博文主要介绍竖直视图概览.关于竖直视图设计.如何构建竖直视图 竖直视图概览 Windows 8为了支持旋转的设备提供了竖屏视图,我们开发的应用 ...
随机推荐
- 设计模式 Template Method模式 显示程序猿的一天
转载请注明出处:http://blog.csdn.net/lmj623565791/article/details/26276093 不断设计模式~ Template Method模式 老套路,看高清 ...
- 转让malloc()该功能后,发生了什么事内核?附malloc()和free()实现源
特此声明:在本文中,引用另一篇文章和帖子,结合的概括的理解malloc()函数的实现机制. 我们常常会在C程序中调用malloc()函数动态分配一块连续的内存空间并使用它们.那么,这些用户空间发生的事 ...
- Visual Studio Team Services使用教程--Readers tfs组checkin权限修改
你也可以只开启部分代码的权限 把上面开启的整个应用的权限先去掉 只开启一个文件的权限
- 跟我一起学extjs5(37--单个模块的设计[5取得模块列表数据])
跟我一起学extjs5(37--单个模块的设计[5取得模块列表数据]) 写了几个月,总算有点盼头了,最终要从后台取得数据了.后台的spring mvc 和 service 仅仅能简单的 ...
- IOS获得各种文档文件夹路径的方法
iphone沙箱模型的有四个目录,各自是什么,永久数据存储一般放在什么位置.得到模拟器的路径的简单方式是什么. documents,tmp.app,Library. (NSHomeDirectory( ...
- python 3.4.0 简单的print 'hello world',出错--SyntaxError: invalid syntax
问题描写叙述: win7下安装的python 3.4.0版本号, 在命令行里写入简单的输出语句: print 'hello world' 然后enter,结果返回结果为: SyntaxError: i ...
- Https 客户端与服务器交互过程梳理(转)
本文试图以通俗易通的方式介绍Https的工作原理,不纠结具体的术语,不考证严格的流程.我相信弄懂了原理之后,到了具体操作和实现的时候,方向就不会错,然后条条大路通罗马.阅读文本需要提前大致了解对称加密 ...
- .net安装包自动安装Mysql数据库
原文:.net安装包自动安装Mysql数据库 在制作.Net安装包的时候,如果项目有用到数据库,怎么能够把数据库打包安装呢?网上已经有很多自动安装Sql Server数据库的例子,但是自动安装mysq ...
- bigdata_批量机器执行通用脚本
经常有这样的场景,需要批量验证一些配置或者机器,执行一些命令.例如 echo $PATH 等等 这里分享一个批量执行脚本 脚本名称 deployCommnd.sh 运行demo : sh depl ...
- 关于通过id查询记录的一些总结
最近在做一个oa系统,简化了账号的设置,列名均为id,类型均为varchar:有的表将id设置成了主键,有的表没有设置成主键. 通过举例说明通过id查询的一些问题. 之前登陆的时候,账号001-007 ...
