8--UI 初步认识 简易计算器
UI是App的根基:一个App应该是先有UI界面,然后在UI的基础上增加实用功能(2)UI相对简单易学:UI普遍是学习过程中最简单的一块,能快速拥有成就感和学习兴趣(3)UI至关重要:开发中的绝大部分时间都在处理UI
谨记一条IOS软件开发定律:万物皆对象,UI界面上的每一个元素都是一个对象
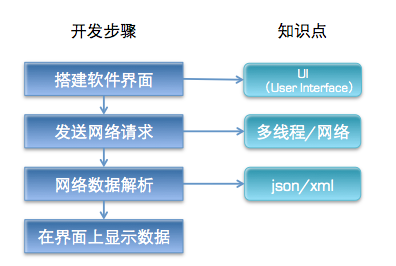
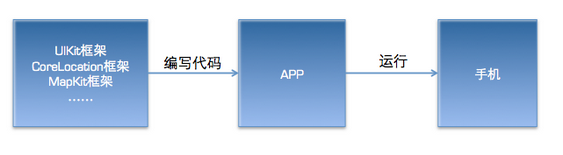
IOS,android 软件开发过程


UIKit框架是跟UI有关系的,标签,文本,按钮,进度条,开关等控件,都是封装在UIKit框架内部的,UIKit框架中提供了丰富多彩的可视化组件 元素,利用UIKit框架提供的类来创建各种可视化组件对象,最后组成复杂而美观的UI界面。 为了方便开发者开发出强大的功能,苹果提供了各种各样的框 架(1)UIKit:创建和管理应用程序的用户界面(2)QuartzCore:提供动画特效以及通过硬件进行渲染的能力 (3)CoreGraphics:提供2D绘制的基于C的API(4)CoreLocation:使用GPS和WIFI获取位置信息(5)MapKit: 为应用程序提供内嵌地图的接口(6)AVFoundation:音频、视频处理(7)……
在开发过程中需要用到一些特殊功能时,可以先尝试使用系统自带的框架。
通过一个简单的计算器的开发,来学习和认识IOS 开发的基础控件

分析一下这个简易的计算机程序 需要分哪几步进行:
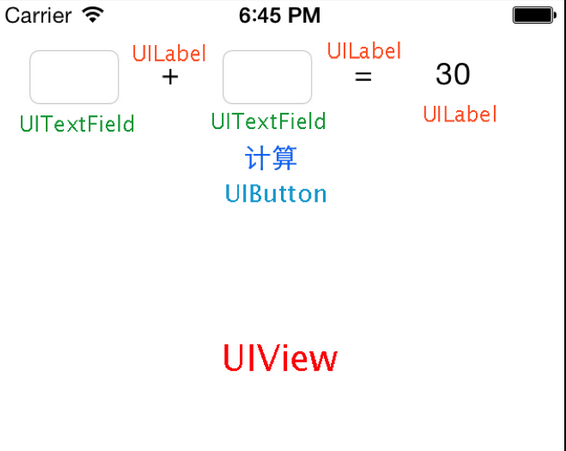
(1): 需要两个输入框 是 text 按钮; + = 是lable 标签需要两个 还需要一个计算的 button;
(2)监听按钮的点击事件----点击计算按钮之后执行什么操作
(3)取得2个文本框值 将计算好的最终结果显示到右边的文本标签上
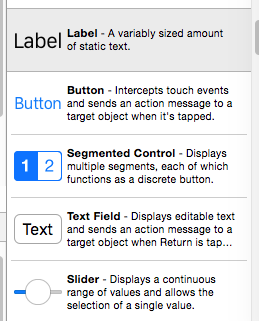
什么是控件?能在界面上看得到的,可以进行交互的,就是控件 常用的控件介绍:

上述这些都是控件;
UILabel—文本标签:显示一串固定的文字
UIButton – 按钮:监听用户的点击事件,在用户点击后做出响应
UITextField – 文本输入框,文本输入框可以弹出键盘,让用户输入文本内容
UIView:屏幕上能看得见摸得着的东西就是UIView,比如屏幕上的按钮、文字、图片,一般翻译叫做:视图/控件/组件。
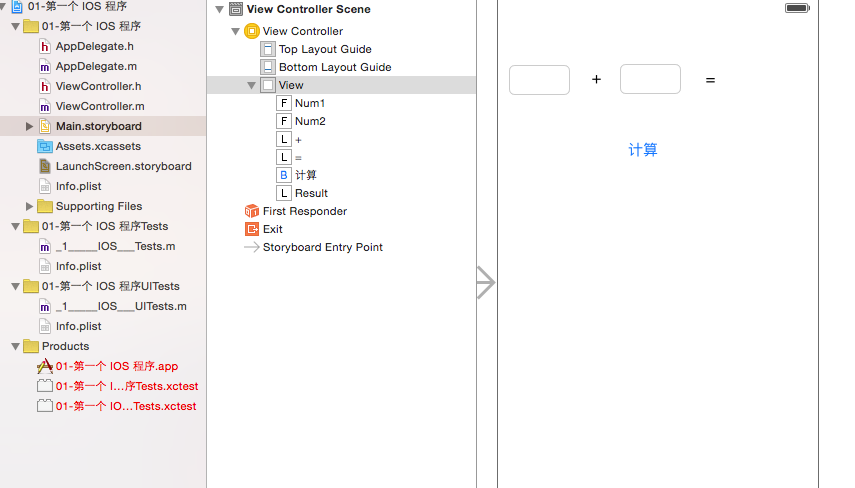
UIButton、UILabel、UITextField都继承自UIView,每一个UIView都是一个容器,能容纳其他UIView(比如整个键盘是一个UIView,里面容纳很多小格子的数字UIView) 在“加法计算器”中,最后面那块白色的全屏的东西也是一个UIView,白色的大UIView中容纳了很多小的UIView,视图层次结构如下图所示 
在白色的大UIView中,容纳了6个小UIView(1个UIButton、2个UITextField、3个UILabel),白色的大UIView为6个小UIView的父控件(父视图),6个小UIView都是白色大UIView的子控件(子视图)。 每一个新的界面都是一个新的UIView,在切换过程中,涉及到了:1、UIView的创建和销毁2、UIView跟用户的交互(处理UIView内部每一行的点击)这 是视图控制器 viewController 的工作,UIView 负责显示,控制器来控制视图。每当显示一个新界面时,首先会创建一个新的UIViewController对象,然后创建一个对应的全屏 UIView,UIViewController负责管理这个UIView。UIViewController就是UIView的大管家,负责创建、显 示、销毁UIView,负责监听UIView内部的事件,负责处理UIView与用户的交互。大部分代码都是写在控制 器。 UIViewController内部有个UIView属性,就是它负责管理UIView对象

先进行 UI 设计,使用单视图页面进行开发(常用),Single View Application是最适合初学者的模板.
先来看一下故事板 就是上图中所描述的 storyboard 简单的说就是显示UI界面的程序
程序一启动就会显示箭头所指的界面 在iOS5之前,苹果使用xib文件来描述UI界面,在iOS5之后,苹果采取了更加强大和先进的storyboard文件来描述界面(Xcode5是基于iOS7),因此,可以得出结论:修改项目中的Main.storyboard文件就可以修改UI界面。 打开Main.storyboard文件一看,里面有一个全白的界面,这个界面就是模拟器上显示的界面。 往storyboard的界面中添加其他控件,得显示工具栏

注意:在属性查看器里,更改控件显示的内容,控件不会自动调节自己的宽度,而双击控件填写内容,控件会自动调整宽度来适应填写的内容。
因此可以使用鼠标或者键盘的方向键进行调节,由于苹果的官方限制 在应该使用数字的地方,必须只能输入数字,否则无法通过。也就是说,本来应该输入数字,最起码弹出的键盘应该是数字键盘,而不是如图所示。改进方法:在属性查看器里,找到 keyboard 属性,修改为 number。 
另外在新版本的 XCODE 里面取消了键盘和虚拟键盘之前的通用,如果模拟器不弹出虚拟键盘,需要将模拟器里面的键盘设置取消联接物理键盘即可.
和界面进行关联: 先点击 UI 按钮,然后按住 ctrl 键不放,会出现一条线将改线已到对应的方法上等待变为圆圈即可关联成功.

小结:
IOS 程序的开发步骤:
1、设计界面
2、连线关联
3、写代码实现功能(最难,最复杂 )

故事板:本质是一个 xml 文件,可以手动的设置程序启动时加载的storyboard是哪个这个设置表明:程序启动时会加载Main.storyboard 了解延迟加载和懒加载的概念在程序需要的时候,才加载到内存里,效率上变低了,但是程序的内存消耗小了,这就是苹果手机的性能优化的好的原因之一!
简单加法计算器的运行过程
1. 读取Main.storyboard文件
2.创建箭头所指的ViewController对象
3.根据storyboard文件中描述创建 ViewController的UIView对象
4.将UIView对象显示到用户眼前 现在已经知道:应该由ViewController来监听按钮的 点击,换句话说,ViewController应该提供一个方法出来,当用户点击按钮时,就调用这个方法来通知ViewController按钮被人点了。ViewController就在这个方法中实现想做的任何事情,比如计算2个文本输入框内值的和。 退出键盘的两种方式resignFirstResponder当叫出键盘的那个控件(第一响应者)调用这个方法时,就能退出键盘 endEditing只要调用这个方法的控件内部存在第一响应者,就能退出键盘 苹果官方建议:从 xcode5开始,把不对外开放的属性和方法声明,放到 .m 文件内。
A: 设置Text1 Text2 和 lable3属性:
- //
- // ViewController.h
- // 01-第一个 IOS 程序
- //
- // Created by Stephen on 16/4/2.
- // Copyright © 2016年 Stephen. All rights reserved.
- //
- #import <UIKit/UIKit.h>
- @interface ViewController : UIViewController
- // 申明一个方法来监听按钮的动作
- - (IBAction)btnClick; // IBAction 对应的是方法
- /*
- BAction 和 IBOutlet区别
- 1. IBAction,从返回值角度上看,作用相当于void,只是返回值声明为IBAction的方法,才能跟storyboard中的控件进行连线
- 2. IBOutlet 用来和界面的元素建立关系,用来修改,获得界面控件的属性,故对应的是@property,而 IBAction 对应的是方法。只有声明为IBOutlet的属性,才能跟storyboard中的控件进行连线。 UIViewController是负责程序的控制,相当于管家的角色,而UIView 是负责界面的展示,联系 MVC 模式。严格来讲,下图箭头所指的应该是一个UIViewController对象,里面白色的界面仅仅是UIViewController内部的UIView属性
- */
- @property (nonatomic,weak) IBOutlet UITextField *num1; // Text 类型是UITextFiled
- @property (nonatomic,weak) IBOutlet UITextField *num2;
- @property (nonatomic, weak) IBOutlet UILabel *result; // UILable 是对应UI 的类型
- @end
B:监听计算 button 的动作:
- #pragma 监听按钮点击
- - (void)btnClick{
- // 1.获得文本输入框的文字
- NSString *text1 = self.num1.text; // 使用点语法调用 get 方法获取对应的值 text
- NSString *text2 = self.num2.text;
- // 2. 将string 字符串转换成整数
- int i1 = [text1 intValue];
- int i2 = [text2 intValue];
- self.result.text = [NSString stringWithFormat:@"%d",i1 +i2];// 把整数转换成字符串
- }
- @end
http://www.th7.cn/Program/IOS/201502/398336.shtml
8--UI 初步认识 简易计算器的更多相关文章
- 剖析简易计算器带你入门微信小程序开发
写在前面,但是重点在后面 这是教程,也不是教程. 可以先看Demo的操作动图,看看是个什么玩意儿,GitHub地址(https://github.com/dunizb/wxapp-sCalc) 自从微 ...
- Qt、C++ 简易计算器
Qt.C++实现简易计算器: 以下内容是我实现这个简易计算器整个过程,其中包括我对如何实现这个功能的思考.中途遇到的问题.走过的弯路 整个实现从易到难,计算器功能从简单到复杂,最开始设计的整个实现步骤 ...
- C语言实现简易计算器(可作加减乘除)
C语言实现简易计算器(加减乘除) 计算器作为课设项目,已完成答辩,先将代码和思路(注释中)上传一篇博客 已增添.修改.整理至无错且可正常运行 虽使用了栈,但初学者可在初步了解栈和结构语法后理解代码 # ...
- 自制c#简易计算器
这是一个课堂作业,我觉得作为一个简易的计算器不需要态度复杂的东西,可能还有一些bug,有空再慢慢加强. using System;using System.Collections.Generic;us ...
- PHP学习笔记02——简易计算器
<!DOCTYPE html> <html> <head> <title>PHP简易计算器</title> </head> &l ...
- JavaScript之简易计算器
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8&quo ...
- 菜鸟学习Struts——简易计算器
这是学习Struts的一个简单的例子文件结构如下: 1.配置Struts环境 2.新建input.jsp,success.jsp,error.jsp input.jsp代码如下: <%@ pag ...
- Python之实现一个简易计算器
自己动手写计算器 一.功能分析 用户输入一个类似这样 3*( 4+ 50 )-(( 100 + 40 )*5/2- 3*2* 2/4+9)*((( 3 + 4)-4)-4) 这样的表达式,假设表达式里 ...
- 使用HTML+CSS,jQuery编写的简易计算器
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
随机推荐
- ubuntu下安装BeyondCompare比较工具
在ubuntu12.04下使用比较工具,这里参考了网上的一个方法来安装BeyondCompare3 首先,下载相关软件: 这里选择了BCompare: http://www.scootersoftwa ...
- 3.1 Data Member的绑定
文章开始提出了一段示例代码,并讨论了返回哪个x的问题.然后 a) 给出了我们普遍认为正确的回答,并肯定了这个想法: b) 提醒大家,这在以前的编译器实现中,并非正确. 在早期的实现中,首 ...
- .net解决js访问服务器端,跨域访问的问题
在Global.asax.cs文件中,添加 protected void Application_BeginRequest(object sender, EventArgs e) { HttpCont ...
- mybatis遇见的奇葩问题(返回null)
1.问题描述 select 语句没有问题,执行完毕后通过日志也可以看出 select到数据了,但是拿到的值就是null 2.原因 原来是有人将对象变量命名给改了,导致select到结果后不能映射成为对 ...
- finally语句包含return的情况
结论:1.不管有木有出现异常,finally块中代码都会执行:2.当try和catch中有return时,finally仍然会执行:3.finally是在return后面的表达式运算后执行的(此时并没 ...
- POJ1613 147/思维题
题目链接[https://www.oj.swust.edu.cn/problem/show/1613] 题意:输出第K小的由1.4.7数字组成的数字. 解题过程:1.4.7.11.14.17.41.4 ...
- Windows API 之 VirtualAlloc
Reserves, commits, or changes the state of a region of pages in the virtual address space of the cal ...
- centos下安装与配置Apache方法
下面以httpd-2.0.55.tar.gz版本为例,介绍Apache在Linux中的安装过程:1.解压和解包安装文件:gzip -d httpd-2.0.55.tar.gztar xvf httpd ...
- 2012-11-17 12:28 用MFC实现的计算器(详细版)
这篇文章里通过计算器的简单实现,让大家能够了解一般对话框应用程序开发的基本流程 要求:编写简单的计算器应用程序,要求利用按钮进行加.减.乘,除操作,在对话框输出计算机结果. 下面结合操作步骤,讲解对话 ...
- linux上安装配置samba服务器
linux上安装配置samba服务器 在linux上安装配置samba服务器 在这给大家介绍一个不错的家伙,samba服务.如果您正在犯愁,如何在Windows和Linux之间实现资源共享,就请看看这 ...
