Windows Phone开发(20):当MediaElement和VideoBrush合作的时候
原文:Windows Phone开发(20):当MediaElement和VideoBrush合作的时候
前面说的那么多控件都是“静态”的,都是“哑吧”的,今天,你有没有兴趣研究一下,既能“有声有色”又操作简单的控件吗?如果有,请随我来。
MediaElement播放多媒体文件。
首先,隆重介绍一下MediaElement,为什么要隆重呢?因为它简单,真的,你一定会玩的,但是,MediaElement功能强大,它可以播放音频和视频,只要支持的格式就行了。
要设置播放的音频或视频文件,你只需要设置Source属性即可,它其实就是一个URI,如果要播放你项目中的媒体文件,你先要把媒体文件添加到你的项目中,把它的生成操作设置为资源,不用我说了,都会了吧。
你一定会问,能播放网络的URI指向的媒体文件吗?呵,你试一试就知道了。
闲话不扯了,开始做练习,首先自备一个3gp或MP4文件,你自己随便找一个,当然,其它格式也可以,呵呵,只要支持就行了,因为我们在模拟器中观看效果,所以最后用一些常用的格式,模拟器不是所有的媒体文件都能支持,具体请参考SDK文档相关说明。
MediaElement是非常易用的,我简单说说它的一些常用的属性,相信你自己研究两下就懂的。
1、Source:刚才说了,就是你要播放的媒体文件;
2、AutoPlay:是否自动播放,呵,这个估计你比我更懂了;
3、Balance:立体声左右声道的音量比,就是一个平衡值,从-1到1,0在中间,所以是默认值;
4、Stretch:与Image控件一样,如何拉伸,或者保持纵横比;
5、Volume:音量,0-1范围内,默认0.5.
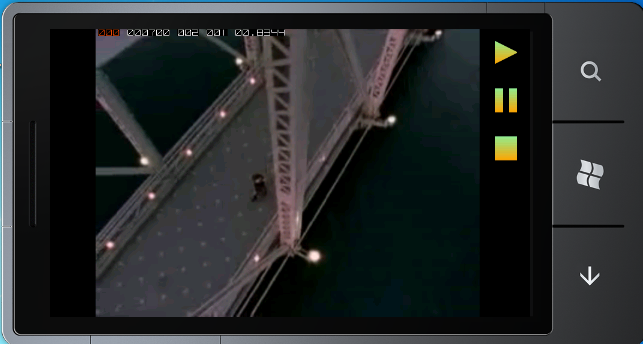
好的,下面看看第一个练习的布局。
- <phone:PhoneApplicationPage.Resources>
- <LinearGradientBrush x:Key="pathFill" StartPoint="0.5,0" EndPoint="0.5,1">
- <GradientStop Color="LightGreen" Offset="0"/>
- <GradientStop Color="Orange" Offset="1"/>
- </LinearGradientBrush>
- <Style x:Key="btnStyle" TargetType="Button">
- <Setter Property="Height" Value="80"/>
- <Setter Property="Width" Value="80"/>
- <Setter Property="HorizontalContentAlignment" Value="Stretch"/>
- <Setter Property="VerticalContentAlignment" Value="Stretch"/>
- <Setter Property="BorderThickness" Value="0"/>
- </Style>
- </phone:PhoneApplicationPage.Resources>
- <Grid>
- <Grid.ColumnDefinitions>
- <ColumnDefinition Width="*"/>
- <ColumnDefinition Width="auto"/>
- </Grid.ColumnDefinitions>
- <StackPanel Orientation="Vertical"
- Grid.Column="1">
- <Button Name="btnPlay" Style="{StaticResource btnStyle}" Click="btnPlay_Click">
- <Button.Content>
- <Path Data="M0,0 L0,40 L40,20 Z" Fill="{StaticResource pathFill}" HorizontalAlignment="Center" VerticalAlignment="Center" />
- </Button.Content>
- </Button>
- <Button Name="btnPause" Style="{StaticResource btnStyle}" Click="btnPause_Click">
- <Button.Content>
- <Path Data="M0,0 L0,40 L15,40 L15,0 Z M25,0 L25,40 L40,40 L40,0" Fill="{StaticResource pathFill}" HorizontalAlignment="Center" VerticalAlignment="Center" />
- </Button.Content>
- </Button>
- <Button Name="btnStop" Style="{StaticResource btnStyle}" Click="btnStop_Click">
- <Button.Content>
- <Path Data="M0,0 L0,40 L40,40 L40,0 Z" Fill="{StaticResource pathFill}" HorizontalAlignment="Center" VerticalAlignment="Center" />
- </Button.Content>
- </Button>
- </StackPanel>
- <MediaElement x:Name="me" Grid.Column="0"
- Source="2.mp4" AutoPlay="False"/>
- </Grid>
说明一下,每个按钮上的图形是我手画上去的,Content属性设置为Path对象就可以绘制和填充路径,为了简明,我使用了路径标记法,不用急,我后面的文章会介绍。
继续把后台的代码写完,更简单了,就几个方法的调用。
- private void btnPlay_Click(object sender, RoutedEventArgs e)
- {
- this.me.Play();
- }
- private void btnPause_Click(object sender, RoutedEventArgs e)
- {
- this.me.Pause();
- }
- private void btnStop_Click(object sender, RoutedEventArgs e)
- {
- this.me.Stop();
- }

把MediaElement和VideoBrush结合使用。
这是我们的第二个练习,VideoBrush也是一种画刷,但它很特殊,它不用单色,不用渐变颜色,它用视频来充填对象的表面,如元素的背景画刷,前景画刷等。
VideoBrush只要把SourceName的属性值设置为MediaElement的名字即可,也就是说,VideoBrush的源是来自MediaElement对象,你既可以两个同时使用,当然,如果你只希望用VideoBrush,那就把MediaElement的Visibility属性设置为Collapsed。
有一点要说明,尽管在你的页面中同时用到了MediaElement和VideoBrush,但是,在其内部,其实只读取一次数据,所以,引用多少个媒体文件只取决于MediaElement类,无论你在页面使用多少个VideoBrush,对性能是没有任何影响的,前面我们说过资源,相信大家还记得,资源就是提高可重用率,不必要每次都要创建资源,不然会大大有损性能,项目中的文件,上面说了,你只要把的生成操作设为资源,它就可以重复使用,而不会说我每增加一个引用就分配一个新实例,这不需要,资源实例只需创建一次即可,可以供多处重复引用。
如果不使用资源,你想象一下是多么恐怖的事,假如一段MP3有2000个字节,如果你每用到它都要在内存中new一个,如果我同时使用100个这个对象,就是100 * 2000 = 200000字节,这样内存都被你耗尽了,然而如果是资源呢?只要它被创建,一直就是同一个引用,内存只为它分配2000个字节,无论你同时有1000个地方在引用它,指向的都是同一块内存区域,哈,不知道这样解释,够不够通俗易懂呢?
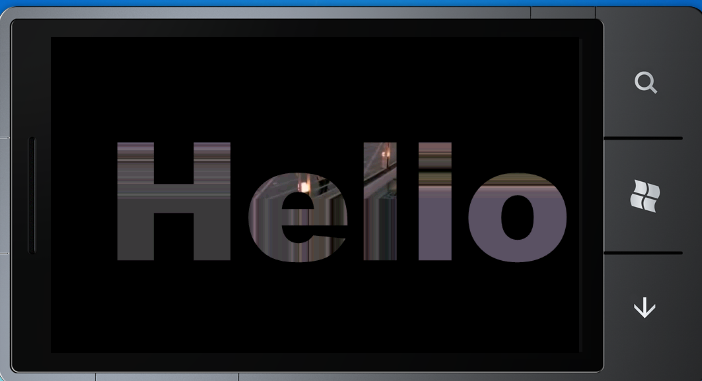
OK,就吹到这儿,下面我们再练一例,在TextBlock上显示Hello,但我希望这个TextBlock的前景不是使用颜色来填充,而是用视频来填充,这样一来,这段文字看起来就有声有色了,是啊,你有没有想起Flash里面的滤罩层?但现在你可以通过VideoBrush类轻松地实现。
- <Grid>
- <MediaElement x:Name="me" Source="2.mp4" Visibility="Collapsed"/>
- <TextBlock x:Name="txt" Text="Hello" HorizontalAlignment="Center" FontFamily="Arial Black" FontSize="250" TextWrapping="Wrap">
- <TextBlock.Foreground>
- <VideoBrush AlignmentX="Center" AlignmentY="Center" Stretch="Uniform"
- SourceName="me"/>
- </TextBlock.Foreground>
- </TextBlock>
- </Grid>

还记得前两节课说过的变换和三维透视吗?你不妨自己试试,知识就是通过“滚雪球”方式一点一点累积起来,所以,我强烈建议你去改一下上面的代码,把上两节的内容和本节的内容结合,看看能不能做出很美观的特效出来。
Windows Phone开发(20):当MediaElement和VideoBrush合作的时候的更多相关文章
- Windows Phone开发(31):画刷
原文:Windows Phone开发(31):画刷 画刷是啥玩意儿?哈,其实画刷是用来涂鸦,真的,没骗你,至于你信不信,反正我信了. 本文通过价绍几个典型的画刷,使你明白画刷就是用来涂鸦的. 一.纯色 ...
- Windows Phone开发工具初体验【转载】
Windows Phone开发工具在MIX 2010上火热登场了.Windows Mobile开发者们压抑许久的热情终于爆发出来,对于Windows Phone的华丽转身,开发者们褒贬不一,有人对Si ...
- Kinect for Windows SDK开发入门(15):进阶指引 下
Kinect for Windows SDK开发入门(十五):进阶指引 下 上一篇文章介绍了Kinect for Windows SDK进阶开发需要了解的一些内容,包括影像处理Coding4Fun K ...
- Windows 10开发基础——文件、文件夹和库(一)
原文:Windows 10开发基础--文件.文件夹和库(一) 主要内容: 1.枚举查询文件和文件夹 2.文本文件读写的三种方法——创建写入和读取文件 3.获得文件的属性 枚举查询文件和文件夹 先了解一 ...
- Windows Phone开发(47):轻松调用Web Service
原文:Windows Phone开发(47):轻松调用Web Service 众所周知(除了没用过VS的),在VS里面调用Web Service是一件很愉快的事情,不解释,相信很多朋友在以前的项目中肯 ...
- Windows Phone开发(42):缓动动画
原文:Windows Phone开发(42):缓动动画 前面在讨论关键帧动画的时候,我有意把几个带缓动动画的关键帧动画忽略掉,如EasingColorKeyFrame.EasingDoubleKeyF ...
- Windows Phone开发(38):动画之PointAnimation
原文:Windows Phone开发(38):动画之PointAnimation PointAnimation也是很简单的,与前面说到的两个Animation是差不多的,属性也是一样的,如By.Fro ...
- Windows Phone开发(40):漫谈关键帧动画之中篇
原文:Windows Phone开发(40):漫谈关键帧动画之中篇 一.DiscreteDoubleKeyFrame 离散型关键帧动画,重点,我们理解一下"离散"的意思,其实你查一 ...
- Windows Phone开发(36):动画之DoubleAnimation
原文:Windows Phone开发(36):动画之DoubleAnimation 从本节开始,我们将围绕一个有趣的话题展开讨论--动画. 看到动画一词,你一定想到Flash,毕竟WP应用的一个很重要 ...
随机推荐
- mysql 查询优化案例
mysql> explain SELECT c.`sn` clientSn,asm.`clientManagerSn`,pry.`productSn`,1 TYPE,pr.`capitalBal ...
- Java常用代码段 - 未完待续
记录一些自己写项目常用的代码段. 格式化常用日期格式 Date date = new Date(System.currentTimeMillis()); DateFormat d3 = DateFor ...
- MS Project 2007 工期、工时、资源、固定单位、固定工期、固定工时
0. 基本概念 工期:指完成每项项目任务所经历的实际时间,及开始日期和结束时期之差.Project中,工期的默认单位是天. 工时:指将任务分配给资源后,每个资源执行任务的工作时间.Project中,工 ...
- objective-c 中数据类型之中的一个 几何数据类型(CGPoint,CGSize,CGRect)
// CGPoint 结构体数据原型, 用于声明一个点: /* Points. */ struct CGPoint { CGFloat x; CGFloat y; }; typedef struct ...
- [Java][Android][Process] ProcessBuilder与Runtime差别
在Android中想要进行Ping,在不Root机器的情况下似乎还仅仅能进行底层命调用才干实现. 由于在Java中要进行ICMP包发送须要Root权限. 于是仅仅能通过创建进程来攻克了.创建进程在Ja ...
- Oracle 10g AND Oracle 11g手工建库案例--Oracle 11g
Oracle 10g AND Oracle 11g手工建库案例--Oracle 11g 系统环境: 操作系统: RedHat EL6 Oracle: Oracle 10g and Oracle 11 ...
- 用Delphi画圆角Panel的方法(使用CreateRoundRectRgn创造区域,SetWindowRgn显示指定区域)
用Delphi画圆角Panel的方法: procedure TForm1.Button5Click(Sender: TObject);var fhr :Thandle;beginfhr:=Create ...
- thinkphp中URL传参数的几种方式
在thinkphp中,url传参合asp.net中原理类似,下面就单个参数和多个参数传递方式进行一个简单讲解 1.传单个参数 单个参数这种比较简单,例如 想像edit操作里面传递一个id值,如下写法_ ...
- hdu 1392(凸包)
传送门:Surround the Trees 题意:求凸包的周长. 分析:凸包模板题,先按极角排好序后,然后根据叉积正负确定凸包. #include <stdio.h> #include ...
- JSON-C 的安装与使用
下载源代码安装步骤 wget http://oss.metaparadigm.com/json-c/json-c-0.9.tar.gz tar xvf json-c-0.9.tar.gz cd jso ...
