getBoundingClientRect的用法
getBoundingClientRect用于获取某个元素相对于视窗的位置集合。集合中有top, right, bottom, left等属性。
1.语法:这个方法没有参数。
rectObject = object.getBoundingClientRect();
2.返回值类型:TextRectangle对象,每个矩形具有四个整数性质( 上, 右 , 下,和左 )表示的坐标的矩形,以像素为单位。
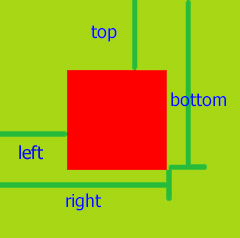
rectObject.top:元素上边到视窗上边的距离;
rectObject.right:元素右边到视窗左边的距离;
rectObject.bottom:元素下边到视窗上边的距离;
rectObject.left:元素左边到视窗左边的距离;
示图:

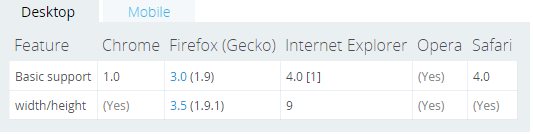
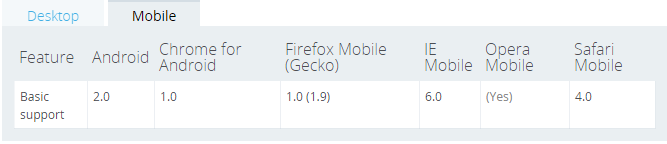
3. 兼容性:我用ie11的Document Mode模式测试,ie5以上都能支持。
PC端:

Mobile端:

4.width和height:ie9以上支持width/height属性。
兼容ie6~ie8的width/height的写法:
var rectWidth = rectObject.right - rectObject.left;
rectHeight = rectObject.bottom - rectObject.top;
5.在ie7及ie7以下left和top会多出两个像素。
ie7下测试:

chrome下测试:

在百度经验下找到document.documentElement在ie7及ie7以下会多出两个像素。为了搞明白document.documentElement是什么?我把它的tagName打印出来。
ie7下:

在ie7及ie7以下的html元素坐标会从(2, 2)开始算起,在ie8已经修复了这个bug。这就是多出两个像素的原因。下面我们做下兼容:
var rectLeft = rectObject.left - document.documentElement.clientLeft || 2;
rectRight = rectObject.right - document.documentElement.clientLeft || 2;
rectBottom = rectObject.bottom - document.documentElement.clientTop || 2;
rectTop = rectObject.top - document.documentElement.clientTop || 2;
(完)
参考资料:
百度经验:http://jingyan.baidu.com/article/8cdccae960b041315413cdcd.html
freshlover的博客:http://blog.csdn.net/freshlover/article/details/8985887
MDN:https://developer.mozilla.org/en-US/docs/Web/API/Element/getBoundingClientRect
MDSN:https://social.msdn.microsoft.com/Search/zh-CN?query=getBoundingClientRect&emptyWatermark=true&ac=4
getBoundingClientRect的用法的更多相关文章
- js中getBoundingClientRect()的用法介绍
平时经常获取一个div的位置,用了定位,取位置还好,在不用定位的情况下,计算一个div在页面的距离,就可以用到getBoundingClientRect()方法. getBoundingClientR ...
- element对象
一.offset.client.scroll clientWidth,clientHeight,clientLeft,clientTop: offsetWidth,offsetHeight,offse ...
- jquery中的each用法以及js中的each方法实现实例
each()方法能使DOM循环结构简洁,不容易出错.each()函数封装了十分强大的遍历功能,使用也很方便,它可以遍历一维数组.多维数组.DOM, JSON 等等在javaScript开发过程中使用$ ...
- canvas图形处理和进阶用法
前面的话 上一篇博客介绍了canvas基础用法,本文将更进一步,介绍canvas的图形处理和进阶用法 图形变换 图形变换是指用数学方法调整所绘形状的物理属性,其实质是坐标变形.所有的变换都依赖于后台的 ...
- rem.js的用法及在浏览器端的适配
首先介绍下自己,我是从后端转前端,对于前端的见识还不深望各位全当一个新手自述....... 随着移动设配的更新换代,市场上涌现了大量的非主流设备分辨率,比如华为手机...... 更新换代快的大前提下自 ...
- React Hooks用法大全
前言 在 React 的世界中,有容器组件和 UI 组件之分,在 React Hooks 出现之前,UI 组件我们可以使用函数,无状态组件来展示 UI,而对于容器组件,函数组件就显得无能为力,我们依赖 ...
- EditText 基本用法
title: EditText 基本用法 tags: EditText,编辑框,输入框 --- EditText介绍: EditText 在开发中也是经常用到的控件,也是一个比较必要的组件,可以说它是 ...
- jquery插件的用法之cookie 插件
一.使用cookie 插件 插件官方网站下载地址:http://plugins.jquery.com/cookie/ cookie 插件的用法比较简单,直接粘贴下面代码示例: //生成一个cookie ...
- Java中的Socket的用法
Java中的Socket的用法 Java中的Socket分为普通的Socket和NioSocket. 普通Socket的用法 Java中的 ...
随机推荐
- android定位方式
做移动互联网就不太可能不碰手机端的开发.上周为了项目需要,俺也挽袖子抡胳膊开始写起了android程序,还好有java基础,倒也上手快,写了几个小程序,主要都是关于定位方面的. 网上也搜得到一些相关的 ...
- 新项目架构从零开始(三)------基于简单ESB的服务架构
这几个月一直在修改架构,所以迟迟没有更新博客. 新的架构是一个基于简单esb的服务架构,主要构成是esb服务注册,wcf服务,MVC项目构成. 首先,我门来看一看解决方案, 1.Common 在Com ...
- proxy pattern 代理模式
常用的几种代理模式简要说明如下: (1) 远程代理(Remote Proxy):为一个位于不同的地址空间的对象提供一个本地的代理对象,这个不同的地址空间可以是在同一台主机中,也可是在另一台主机中,远 ...
- mac_Mac环境下怎样编写HTML代码?
在Mac环境下,使用默认的文本编辑器编写的HTML的源代码, 使用不同的浏览器打开后,依旧还是显示源代码 推荐使用UltraEdit,问题就迎刃而解了
- _00013 一致性哈希算法 Consistent Hashing 新的讨论,并出现相应的解决
笔者博文:妳那伊抹微笑 博客地址:http://blog.csdn.net/u012185296 个性签名:世界上最遥远的距离不是天涯,也不是海角,而是我站在妳的面前.妳却感觉不到我的存在 技术方向: ...
- windows azure Vm、cloud service、web application 如何选择可用的服务
windows azure 的web应用和虚拟机都经常用.我们经常把我们的网站部署上去.一般选择web应用或者开一个虚拟机.开一个虚拟机就会按照虚拟机的使用时间进行计费. 那么我们选择web部署在哪里 ...
- sizeClass和autolayout学习资源整理
sizeClass和autolayout,看来不得不開始放弃frame的写法,收集点资料集中学习下 Adaptivity User Interfaces苹果官方文档:https://developer ...
- Fire Net HDU
Fire Net Time Limit : 2000/1000ms (Java/Other) Memory Limit : 65536/32768K (Java/Other) Total Subm ...
- MYSQL IFNULL使用功能
稍后的MYSQL IFNULL使用此功能的特定叙事,供大家参考学习,假设你MYSQL IFNULL条款的使用功能类别遇到似问题.最好看. MYSQL IFNULL(expr1,expr2) ...
- 认识node.js:express(一)
express是node.js官方推荐的框架. 安装 npm install express -g 命令中的 “-g” 表示全局(global) 由于新版本(4.x.x)的express的命令集中到了 ...
