(JavaScript插件——下拉菜单)
前言
阅读之前您也可以到Bootstrap3.0入门学习系列导航中进行查看http://www.cnblogs.com/aehyok/p/3404867.html
本文主要来学习一下JavaScript插件--下拉菜单。
下拉菜单
通过此插件可以为几乎所有东西添加下拉菜单,包括导航条、标签页、胶囊式按钮,本文主要来介绍下导航条里面的下拉菜单吧,其实道理都是一样的。
用于导航条
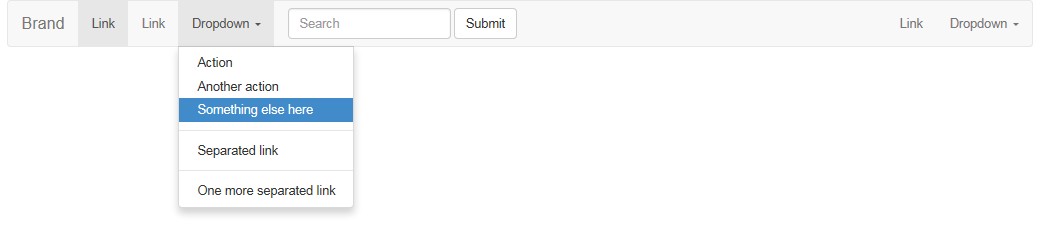
先来看一下之前做过的一个简单的导航条
导航条分为四个部分。第一部分导航头,第二部分导航列,第三部分form查询表单,第四部分导航列。

- <nav class="navbar navbar-default" role="navigation">
- <div class="navbar-header">
- <button type="button" class="navbar-toggle" data-toggle="collapse" data-target="#myCollapse">
- <span class="sr-only">Toggle navigation</span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- <span class="icon-bar"></span>
- </button>
- <a class="navbar-brand" href="#">Brand</a>
- </div>
- <div class="collapse navbar-collapse" id="myCollapse">
- <ul class="nav navbar-nav">
- <li class="active"><a href="#">Link</a></li>
- <li><a href="#">Link</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
- <ul class="dropdown-menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li class="divider"></li>
- <li><a href="#">Separated link</a></li>
- <li class="divider"></li>
- <li><a href="#">One more separated link</a></li>
- </ul>
- </li>
- </ul>
- <form class="navbar-form navbar-left" role="search">
- <div class="form-group">
- <input type="text" class="form-control" placeholder="Search">
- </div>
- <button type="submit" class="btn btn-default">Submit</button>
- </form>
- <ul class="nav navbar-nav navbar-right">
- <li><a href="#">Link</a></li>
- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
- <ul class="dropdown-menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li class="divider"></li>
- <li><a href="#">Separated link</a></li>
- </ul>
- </li>
- </ul>
- </div>
- </nav>


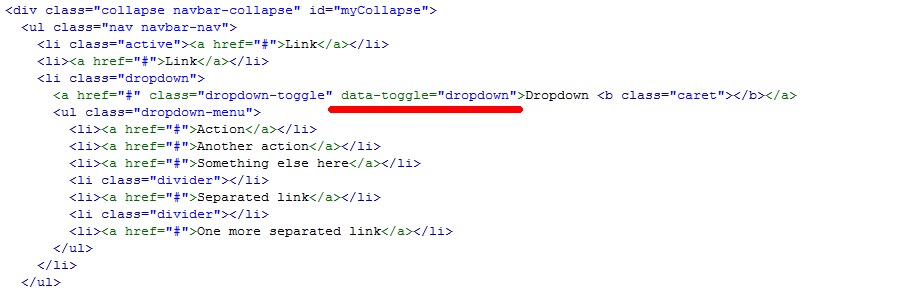
用法一--通过data属性
通过向链接或按钮添加data-toggle="dropdown"可以打开或关闭下拉菜单。

- <li class="dropdown">
- <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
- <ul class="dropdown-menu">
- <li><a href="#">Action</a></li>
- <li><a href="#">Another action</a></li>
- <li><a href="#">Something else here</a></li>
- <li class="divider"></li>
- <li><a href="#">Separated link</a></li>
- <li class="divider"></li>
- <li><a href="#">One more separated link</a></li>
- </ul>
- </li>

即上面的那个小例子就是如此。
用法二--通过JavaScript
通过JavaScript打开或关闭下拉菜单:

通过将data-toggle属性值设置为空,或者直接删除data-toggle属性,那么再次点击就不会出现下来菜单了,接下来我们通过给这个a标签添加一个onclick事件。
- <a href="#" class="dropdown-toggle" id="myDropDown" data-toggle="" onClick="Test()">Dropdown <b class="caret"></b></a>
并添加相应的JavaScript的函数代码

- <script type="text/javascript">
- function Test()
- {
- $('#myDropDown').dropdown();
- }
- </script>

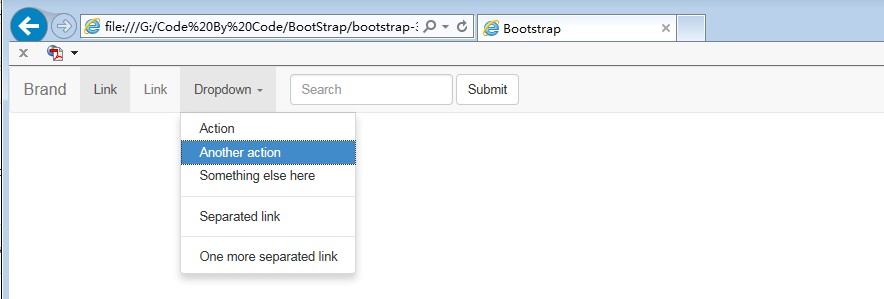
就这样保存,然后F5刷新页面重新点击,就可以看到下拉菜单了(不过这里不太清楚为什么要点击两次下拉菜单才会出来)。

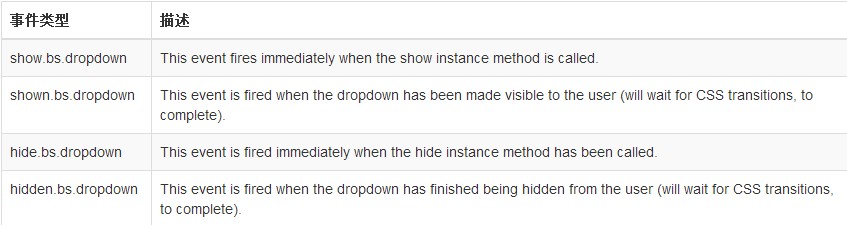
事件

可以绑定事件,然后在元素进行相应处理的时候会自动绑定到元素,并进行执行相关的代码。
- $('#myDropdown').on('show.bs.dropdown', function () {
- // 在显示的时候做一些处理代码
- })
总结
看似很简单的东西,有时候实践起来还是有难度的,多实践肯定不会错。
本文已更新至Bootstrap3.0入门学习系列导航http://www.cnblogs.com/aehyok/p/3404867.html
有点累了,睡觉去也。
(JavaScript插件——下拉菜单)的更多相关文章
- Bootstrap3.0学习第十八轮(JavaScript插件——下拉菜单)
详情请查看 http://aehyok.com/Blog/Detail/25.html 个人网站地址:aehyok.com QQ 技术群号:206058845,验证码为:aehyok 本文文章链接:h ...
- javascript 横向下拉菜单演示
<html xmlns="http://www.w3.org/1999/xhtml" lang="zh-CN"><head><me ...
- javascript实现下拉菜单的显示与隐藏
demo.html <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- 一款多浏览器兼容的javascript多级下拉菜单
这个多级下拉菜单的脚本大小不到2K,带有动画效果,可以方便地支持多个实例,并且能良好兼容WordPress系统wp_list_cats和wp_list_pages生成的多级列表.要初始化一个菜单,只需 ...
- javascript简易下拉菜单效果
JS代码: window.onload=function(){ var oDiv=document.getElementById('navMenu'); var aUl=oDiv.getElement ...
- Bootstrap-Plugin:下拉菜单(Dropdown)插件
ylbtech-Bootstrap-Plugin:下拉菜单(Dropdown)插件 1.返回顶部 1. Bootstrap 下拉菜单(Dropdown)插件 Bootstrap 下拉菜单 这一章讲解了 ...
- bootstrap-js(2)下拉菜单
1.下面的实例演示了在导航栏内和标签内的下拉菜单的用法: <!DOCTYPE HTML><html><head><link href="/style ...
- Bootstrap入门(八)组件2:下拉菜单
Bootstrap入门(八)组件2:下拉菜单 先引入本地的CSS文件和JS文件(注:1.bootstrap是需要jQuery支持的.2.需要在<body>当中添加) <link ...
- zTree插件之多选下拉菜单代码
zTree插件之多选下拉菜单代码 css和js <!--ztree树结构--> <link rel="stylesheet" type="text/cs ...
随机推荐
- WebService返回DataTable问题
今天做项目时,想在WebService中返回DataTable,在单位没成功,看网上有人说datable在.net1.1中是没有序列化的,不能直接在webservice中返回,可以返回dataset. ...
- NYOJ 105 其余9个
九的余数 时间限制:3000 ms | 内存限制:65535 KB 难度:3 描写叙述 如今给你一个自然数n,它的位数小于等于一百万,如今你要做的就是求出这个数整除九之后的余数. 输入 第一行有一 ...
- linux_曝出重大bash安全漏洞及修复方法
日前Linux官方内置Bash中新发现一个非常严重安全漏洞(漏洞参考https://access.redhat.com/security/cve/CVE-2014-6271 ),黑客可以利用该Bas ...
- update与fixedupdate差别
猴子原创,欢迎转载.转载请注明: 转载自Cocos2D开发网--Cocos2Dev.com,谢谢! 原文地址: http://www.cocos2dev.com/?p=307 今天有人问我问什么我在处 ...
- 深入理解PHP中赋值与引用
原文:深入理解PHP中赋值与引用 先看下面的问题: <?php $a = 10;//将常量值赋给变量,会为a分配内存空间 $b = $a;//变量赋值给变量,是不是copy了一份副本,b也分配了 ...
- JavaScript插件化开发
大熊君JavaScript插件化开发 一,开篇分析 Hi,大家好!大熊君又和大家见面了,还记得昨天的那篇文章吗------这个系列的开篇(第一季).主要讲述了以“jQuery的方式如何开发插件”, 那 ...
- bootstrap3-datepicker and jquery.form.js
bootstrap3-datepicker 和 jquery.form.js 这两个控件又起来都比较简单,就一起介绍了. 先说datepicker. github上的地址是:https://githu ...
- SQL点滴13—收集SQLServer线程等待信息
原文:SQL点滴13-收集SQLServer线程等待信息 要知道线程等待时间是制约SQL Server效率的重要原因,这一个随笔中将学习怎样收集SQL Server中的线程等待时间,类型等信息,这些信 ...
- Java 之Integer相等比较
1.问题提出 今天在和同事讨论问题的时候,无意间谈到了Integer对象的比较,先看下代码: package test; public class IntegerEqual { /** * @para ...
- Asterisk 未来之路3.0_0002
原文:Asterisk 未来之路3.0_0002 伟大的变化需要可扩展性技术 每一个现有的PBX都因为其自身的缺点变的糟糕,不管其功能如何丰富,总有一些东西会漏掉.具备非常完全功能的PBX 也不能预见 ...
