canvas绘图详解-06-绘制一个五角星-常用绘图原理
先讲如何画一个正规的五角星

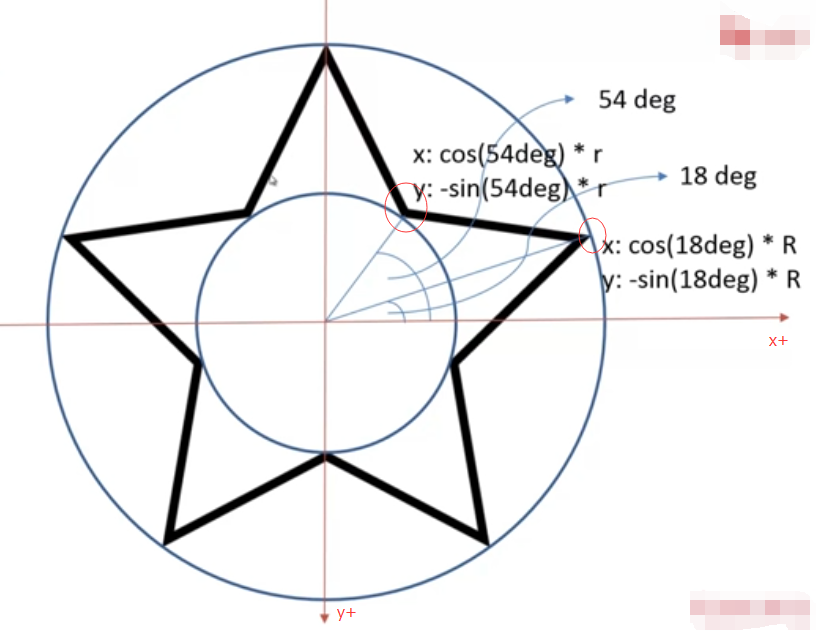
在五角星的内外画两个圆,五角星有五个角,360/5=72度
所以得出这两个角的度数

然后算出这两个点坐标



角度转弧度
角度/180*Math.PI
所以外顶点坐标 x: Math.cos( (18+72*i)/180*Math.PI) * R
y: Math.sin((18+72*i)/180*Math.PI) * R
所以内顶点坐标 x: Math.cos( (54+72*i)/180*Math.PI) * r
y: Math.sin((54+72*i)/180*Math.PI) * r
下面是画一个不同角度不同大小的五角星的函数
- function drawStar( cxt , r , R , x , y , rot , borderWidth , borderStyle , fillStyle){
- cxt.beginPath();
- for( var i = 0 ; i < 5 ; i ++){
- cxt.lineTo(Math.cos((18+72*i - rot)/180*Math.PI) * R + x ,- Math.sin((18+72*i - rot )/180*Math.PI) * R + y);
- cxt.lineTo(Math.cos((54+72*i - rot)/180*Math.PI) * r + x ,- Math.sin((54+72*i - rot )/180*Math.PI) * r + y);
- }
- cxt.closePath();
- cxt.lineWidth = borderWidth;
- cxt.strokeStyle = borderStyle;
- cxt.fillStyle = fillStyle;
- cxt.fill();
- cxt.stroke();
- }
以上基于圆型来算顶点坐标的方法是常用方法
canvas绘图详解-06-绘制一个五角星-常用绘图原理的更多相关文章
- 【转】Android Canvas绘图详解(图文)
转自:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2012/1212/703.html Android Canvas绘图详解(图文) 泡 ...
- canvas绘图详解笔记之线条及线条属性
创建 canvas 首先创建一个canvas元素,我们只需要在html文件中加入这么一句代码: <canvas id="canvas">当前浏览器不支持canvas,请 ...
- iOS 2D绘图详解(Quartz 2D)之路径(点,直线,虚线,曲线,圆弧,椭圆,矩形)
前言:一个路径可以包含由一个或者多个shape以及子路径subpath,quartz提供了很多方便的shape可以直接调用.例如:point,line,Arc(圆弧),Curves(曲线),Ellip ...
- Cookie 详解以及实现一个 cookie 操作库
Cookie 详解以及实现一个 cookie 操作库 cookie 在前端有着大量的应用,但有时我们对它还是一知半解.下面来看看它的一些具体的用法 Set-Cookie 服务器通过设置响应头来设置客户 ...
- 图文详解 Android Binder跨进程通信机制 原理
图文详解 Android Binder跨进程通信机制 原理 目录 目录 1. Binder到底是什么? 中文即 粘合剂,意思为粘合了两个不同的进程 网上有很多对Binder的定义,但都说不清楚:Bin ...
- Android Canvas绘图详解(图文)
编辑推荐:稀土掘金,这是一个针对技术开发者的一个应用,你可以在掘金上获取最新最优质的技术干货,不仅仅是Android知识.前端.后端以至于产品和设计都有涉猎,想成为全栈工程师的朋友不要错过! Andr ...
- 【转】Android Canvas绘图详解
转自:http://www.jcodecraeer.com/a/anzhuokaifa/androidkaifa/2012/1212/703.html Android中使用图形处理引擎,2D部分是an ...
- canvas详解---矩形绘制
首先,就上述绘制弧线的章节进行一个小小的补充: 如果我们使用了context.beginPath();紧接着后面的context.moveTo(x,y),可以改为context.lineTo(x,y) ...
- Matlab绘图详解
Matlab绘图 强大的绘图功能是Matlab的特点之一,Matlab提供了一系列的绘图函数,用户不需要过多的考虑绘图的细节,只需要给出一些基本参数就能得到所需图形,这类函数称为高层绘图函数.此外,M ...
随机推荐
- Building Your First EDM
1 文件--新建--项目 控制台应用程序,填写信息,确定: 2 在解决方案管理器中,选中AmyConsoleApp,添加新项, 选择ADO.NET 实体数据模型,添加: 3 在选择模型内容中选择“从数 ...
- 使用USBASP给Arduino烧写bootloader教程
源:使用UsbAsp给UNO烧写bootloader ATMEGA16U2.ATMEGA328P固件烧写教程 arduino板由于操作不发导致固件损坏,或者想更新固件怎么办?今天给大家介绍一下如何使用 ...
- (简单) HDU 1698 Just a Hook , 线段树+区间更新。
Description: In the game of DotA, Pudge’s meat hook is actually the most horrible thing for most of ...
- 分布式数据库Google Spanner原理分析
Spanner 是Google的全球级的分布式数据库 (Globally-Distributed Database) .Spanner的扩展性达到了令人咋舌的全球级,可以扩展到数百万的机器,数已百计的 ...
- C#生成随机验证吗例子
C#生成随机验证吗例子: public class ValidateCode : IHttpHandler, IRequiresSessionState { HttpContext context; ...
- RFID射频卡超市购物结算系统
RFID射频卡超市购物结算系统 这段时间在做RFID射频卡超市购物结算系统,这个系统的设想来自于大学研究课题,但是我们在淘宝网上购买设备的时候淘宝店主都认为RF射频技术不好应用在超市购物结算系统,原因 ...
- ServiceStack.Redis 使用链接池方法
PooledRedisClientManager 1.RedisManage.cs public static class RedisManager { private static PooledRe ...
- BZOJ1119[POI2009]SLO && BZOJ1697[Usaco2007 Feb]Cow Sorting牛排序
Problem J: [POI2009]SLO Time Limit: 30 Sec Memory Limit: 162 MBSubmit: 622 Solved: 302[Submit][Sta ...
- 在新浪sae上部署WeRoBot
花了整整一个下午,终于在新浪sae部署完成WeRoBot,现在将其中的曲折记录下来. 首先下载WeRoBot-SAE-demo,按照README.md中的要求,执行下述命令: git clone gi ...
- ajax请求获取到数据,但是仍然不能触发success方法
这个问题消耗了我的很多时间. 原来是因为.php文件中的 echo echo json_encode($k); 后面少加了个exit; 因为echo echo json_encode($k); 之后 ...
