vue引用ionic4
现在的Ionic4已经开始支持VUE和REACT了。个人之前开发用IONIC。现在用VUE开发还是想用IONIC。刚好 也是支持VUE了。
在vue的项目里安装ionic依赖
npm install @ionic/vue @ionic/core --save

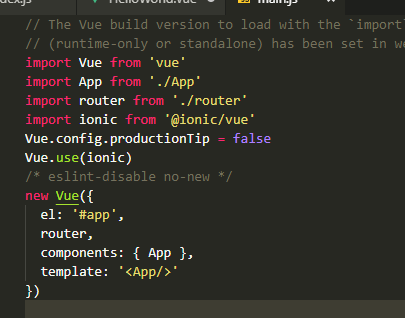
安装好之后在main.js里面引进就可以用了啦

vue引用ionic4的更多相关文章
- vue学习【一】vue引用封装echarts并展示多个echarts图表
大家好,我是一叶,经过一段时间对vue的学习,我打算把vue做一个系列,把踩过的坑和大家分享一下. 现在开始第一章:vue引用并封装echarts 在文章开始前,我先舔波echarts(真香).阿里的 ...
- vue 引用高德地图
vue 引用地图之傻瓜式教程(复制粘贴即可用) npm 下载 npm install vue-amap --save main.js 代码 import AMap from 'vue-amap'; V ...
- vue引用公用的头部和尾部文件。
我创建了一个header.vue和fotter.vue,用来做于网站的头部和尾部,每个页面都需要引用这两个,我以组件的方式,来引用这样只需要添加注册的组件就可以了. 第一步.在components文件 ...
- vue 引用其他组件
1.在components 目录下新建Test.vue 文件 <template> <div class="test"> <h1>{{ msg ...
- vue引用bootstrap3
引用bootstrap yarn add bootstrap@3 基于jquery,因此还需要引用2个包,jquery和popper.js, yarn add jquery popper.js - ...
- vue引用外部JS的两种种方案
前言 肯定会遇到没有npm化的库 自己写的js 方法 在Vue中该怎么引用呢 第一种 如果库是es6写的 就可以用import 引入 比如我自己写的http 封装接口的方法 就可以这样子导入哦 第二种 ...
- vue 引用公共方法(例子:截取字符串固定字数,其余显示...)
1.写公共js 2.main.js引入公共js 3.在组件中用this.common.方法名 引用
- Vue引用其他组件,但组件某些部分不需要时的简单处理
项目开发时,我们会把多个地方重复使用的模块抽象成组件,提供给大家一起使用,但是使用组件的时候偶尔会遇见一些问题,比如说组件里只有某些东西自己并不需要,这个时候我们可以对组件进行简单的修改,而不影响其他 ...
- Vue引用第三方datepicker插件无法监听datepicker输入框的值
一.背景 在Vue项目中使用了第三方的datepicker插件,在选择日期后vue无法检测到datepicker输入框的变化 <label class="fl">日期: ...
随机推荐
- 如何执行shell命令
可使用 git 命令行来执行shell命令,如 D 盘下的一 shell 脚本 test.sh 如下: echo "Hello world" 打开命令行,输入命令执行: 转载请注明 ...
- XiangBai——【CVPR2018】Multi-Oriented Scene Text Detection via Corner Localization and Region Segmentation
XiangBai——[CVPR2018]Multi-Oriented Scene Text Detection via Corner Localization and Region Segmentat ...
- jQuery - 链(Chaining)
http://www.runoob.com/jquery/jquery-chaining.html jQuery - 链(Chaining) 通过 jQuery,可以把动作/方法链接在一起. Chai ...
- hdu 6287 口算训练
题意: 小Q非常喜欢数学,但是他的口算能力非常弱.因此他找到了小T,给了小T一个长度为nn的正整数序列a1,a2,...,ana1,a2,...,an,要求小T抛出mm个问题以训练他的口算能力. 每个 ...
- ogg同步DDL时,源和目标端表空间名称不同的解决思路
在OGG同步过程中,经常会碰上有创建表或表空间的同步,往往因为源和目标的平台不同,如aix->linux or linux->windows,这两个平台的表空间也经常不同,在目标端执行DD ...
- Java基础总结3
计算只做加法计算 减法也是加法计算出来的: 1,顺序结构: 按照编写代码的顺序从上而下逐行翻译执行: 特点:每行代码都能被执行到且被执行一次: 2,选择结构看条件: 条件为true(成立)执行代码块: ...
- JavaBean初识
JavaBean是一种特殊的java类,是一个通过Java代码实现的可重用组件. 简单来理解就是,将一些重用性较高的代码进行组合封装,以降低代码的重复性,使得开发更加简洁高效,也便于管理和修改. Ja ...
- Js重拾
如果重新声明 JavaScript 变量,该变量的值不会丢失: 在以下两条语句执行后,变量 carname 的值依然是 "Volvo": var carname="Vol ...
- Python包管理工具——pip
目录 Python pip pip相关命令 解决pip相关问题 Python pip Python最让人的喜欢的就是它有丰富的类库和各种第三方的包,而对于这些包的下载.删除等管理操作,就要用到包管理工 ...
- Vue-Router路由 Vue-CLI脚手架和模块化开发 之 使用路由对象获取参数
使用路由对象$route获取参数: 1.params: 参数获取:使用$route.params获取参数: 参数传递: URL传参:例 <route-linke to : "/food ...
