CSS3 常用属性
1------border-radius (盒子圆角
border-radius :border-radius:5px 4px 3px 2px; 左上,右上,右下,左下
2------如果将一个正方形盒子 设为圆形:
假设 width 200px height 200px
border 1px solid red;
border-radius:3px; 得出:

将 width;100px height;100px border-radius:3px; 各减一半 那么盒子的圆角就出来了:

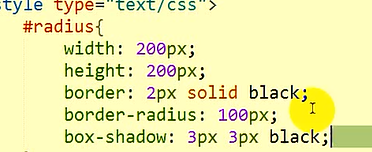
盒子 阴影:
box-shadow{box-shadow:x轴偏移量 y轴偏移量 阴影模糊半径(阴影颜色的模糊程度) 阴影扩展半径 阴影颜色 投影方式
注意:inset 是指阴影在盒子内部,默认在外部,inset写到第一个或者最后一个参数位置,其他位置是无效的}
box-shadow:值有3个时,表示距离左侧、距离上侧、影子颜色


值有4个时,表示距离左侧、距离上侧、虚化的像素、影子颜色
颜色RGBA与透明度opcity
|------R:红 G:绿 B:蓝 alpha:透明度的参数
|------RGB的取值范围是0~255/0~100% alpha的取值范围是0~1 不可为负值
|------opcity:范围0-1
渐变颜色
|------background-image: linear-gradient(to bottom,#fff,red);参数说明:第一个参数指定渐变方向 to top,to bottom,to right,to left,to top left......
第二和第三个参数:是指定开始与结束的颜色值 可以有多个颜色background-image: linear-gradient(to bottom,#fff,black,red);
图片
|------图片圆角 border-radius: 50%;(设置椭圆形)
|------设置图片为响应式 max-width: 100%;height: auto;
|------图片阴影 box-shadow
|------图片滤镜 filter
旋转
|------2D transform
|---------rotate()——进行旋转,括号内部写旋转角度,默认顺时针旋转.允许负值,元素将进行逆时针旋转
|---------translate()——从当前位置进行移动,括号内为x,y值。允许负值,将反方向移动
transform:translate(30px,30px):向右30px,向下30px移动,原来位置保存
|---------scale()——改变原始尺寸,按照倍数变化,括号内为width、height的倍数
transform:scale(2,4):宽度变为2倍,高度变为4倍
|---------skew()——水平、垂直方向进行扭转,括号内是水平扭转角度、垂直扭转角度
transform:skew(30deg,0deg);将横向扭转30度的div,内部文字会跟随扭转
transform:skew(0deg,30deg);将纵向扭转30度的div,内部文字会跟随扭转
transform:skew(30deg,30deg);将横向扭转30度、纵向扭转30度的div,内部文字会跟随扭转
|------3D transform
|---------rotateX()——沿水平X轴进行垂直的翻转,括号内写转动度数
|---------rotateY()——沿垂直Y轴进行水平的翻转,括号内写转动度数
|------2D与3D的区别
2D转换跟3D转换的区别:2D转换仅仅在于平面,文字可以看出并没有反过来.3D转换是相当于镜面效果的,进行了前后空间(涉及到了Z轴)的占用进行的翻转。
过渡
|------transition:专门应对颜色、长度、宽度、位置等变化的过渡
CSS3 常用属性的更多相关文章
- web 开发:CSS3 常用属性——速查手册!
web 开发:CSS3 常用属性——速查手册! CSS3 简介:http://www.runoob.com/css3/css3-intro.html 1.目录 http://caniuse.com/ ...
- CSS3常用属性(边框、背景、文本效果、2D转换、3D转换、过渡、有过渡效果大图轮播、动画)
CSS3边框: 1.CSS3圆角:border-radius 属性--创建边框线的圆角 <body style="font-size:24px; color:#60F;"& ...
- CSS3常用属性
CSS是我们常用的控制网页样式和布局的一种标准. CSS3是最新的CSS标准. CSS3被拆分为"模块",旧的规范也已经拆分为小的块,同时还增加了新的属性. 一些比较重要的CSS3 ...
- CSS3常用属性及效果汇总
本文转载于<https://blog.csdn.net/lyznice/article/details/54575905> 一.2D效果属性 要使用这些属性,我们需要通过 transfor ...
- CSS3常用属性浏览器兼容前缀
1.检测网站https://gsnedders.html5.org/outliner/ 2.查询是否支持前缀http://caniuse.com 3.border-radius\box-shadow\ ...
- CSS3常用属性及用法
1.transition: 过渡属性,可以替代flash和javascript的效果 兼容性:Internet Explorer 9 以及更早的版本,不支持 transition 属性. Chrome ...
- css3新增属性有哪些?css3中常用的新增属性总结
css3新增属性有哪些?来提问这个问题的人都应该知道css3是css的升级版本,那么,css3既然是升级版本,自然是会新增一些属性,接下来本篇文章将给大家介绍关于css3中常用的新增属性. 一.css ...
- CSS3 文本常用属性
CSS 常用属性 text-shadow属性文字阴影:第一个值背景相对原本文字居左的距离,第二个值据当前文本上方的距离,第三个值清晰度(越小越清晰),第四个值颜色 word-wrap:自动换行,如果是 ...
- CSS3动画属性Transform解读
无论你是前端还是设计师,相信你在网页二维空间上的操作早已经得心应手,JS处理时间线的动画也早已经 烂熟于胸.从今天开始,我跟大家分享一些“新”的东西,网页的第三个维度,以及纯CSS实现的动画.限于篇幅 ...
随机推荐
- vue 点击展开显示更多 点击收起部分隐藏
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- css21规范学习
https://www.w3.org/TR/CSS22 1. An asterisk (*) indicates that the preceding type, word, or group occ ...
- golang包管理工具glide安装
1:下载安装glide go get github.com/Masterminds/glide glide的源码以及exe文件在第一个gopath目录,如果不知道哪个是第一个gopath,echo一下 ...
- 走进异步编程的世界 - 开始接触 async/await(转)
序 这是学习异步编程的入门篇. 涉及 C# 5.0 引入的 async/await,但在控制台输出示例时经常会采用 C# 6.0 的 $"" 来拼接字符串,相当于string.Fo ...
- hikey960编译记录
arm64内核编译命令: 1 make ARCH=arm64 hikey960-defconfig 2 make ARCH=arm64 CROSS_COMPILE=aarch64-linux-gnu- ...
- python正则表达式--match search方法
1.re.match函数 re.match 尝试从字符串的起始位置匹配一个模式,如果不是起始位置匹配成功的话,match()就返回None. (1)函数语法: re.match(pattern, st ...
- js 对象,数组,字符串,相互转换
1:对象转换数组 let obj = {'val1':1, 'val2':2, 'val3':3, 'val4':4}; var arr = [] for (let i in obj) { //取键 ...
- Navicat之MySQL连接(二)
1.下载Navicat软件包及相应的破解补丁: 2.双击navicat120_premium_cs_x64.exe开始安装,修改安装位置,一般选择安装在非系统盘! 注意:安装完成后,解压破解补丁文件拷 ...
- 【原创精品】mac 彻底卸载趋势科技
在公司,给我的mac 笔电装了公司的查杀毒软件,此后,这货就像挥之不去的病毒,就像你心理上阴影一样如影随形,最邻人方案的是这货没界面,只是个后台服务,一般人就没办法了.最最令人反感的是它经常控制/拖慢 ...
- 解决exlipse下 springboot 错误:找不到或无法加载主类
简单描述:控制台出现了下图 废话不多说,直接上解决办法: 方法一:如果你很有自信,自己的pom 没问题,并且已经加载了所有依赖的jar.ok,这是eclipse的问题,window=>prefe ...
