vue-cli模拟后台数据交互
作为一个前端入坑的妹子,在学习vue的道路上挣扎徘徊,由一开始的对vue一直蒙圈只知道双向数据绑定和一些'V-x'的指令,慢慢通过一个视频的学习渐渐入坑,对于我这个js基础不怎么好而且编程思维又不是很严谨的人来说还是踩了很多坑,特别是vue配置方面的东西,例如vue-router,vueX,虽然是跟着视频做的,不过每次都有很多地方配置不正确,会报错,特别是最近在跟着视频做一个前端的web页面其中涉及到前后台数据交互方面的说到模拟后台数据的问题,完全懵逼,刚开始都不知哪个文件怎么配置,终于通过网上各种搜索,弄清楚了一些问题附上链接 https://blog.csdn.net/weixin_39728230/article/details/80293892
一、模拟后台数据接口,一般我们用的ajax但是vue里面要用vue-resource这个组件去请求数据,当然不可避免首先要先下载这个组件,方法如下
1、npm install vue-resource --save
2、main.js文件引入vue-resource:
import VueResource from 'vue-resource'
Vue.use(VueResource)
准备工作就绪以后就可以开始模拟后台数据接口配置了,有两种方法,一种是利用一个插件json-server来模拟还有就是利用express方法,支持get和post请求,据说更加通用
create: function(){
//this.$http.get('getList')//ajax请求
this.$http.post('getLisst',{userId:123})
.then(function(data){
console.log(data)//成功回调
},function(err){
console.log(err)//失败回调
})
},
上面这个是在组件中vue调后台数据的get和post请求的写法,post请求可以带参数传递
接下来重要的来了方法一:安装json-server来配置数据
第一步:安装json-server这里啰嗦一句,vue里面所有需要用到的组件都要用 npm install xxx(组件名)来安装
npm install json-server --save
第二步:安装成功之后,接下来就是配置,这里说一下,之前看视频上说配置是在bulid/dev-server.js文件中配置,结果找了半天没找到,似乎是vue2.0删除了那个文件,把它里面的配置放置在了build/webpack.dev.conf.js这个文件里面,如下图代码可以直接放在该文件最下方
//这里是json-server配置信息
//json-server.js
const jsonServer = require('json-server')
const apiServer = jsonServer.create()
const apiRouter = jsonServer.router('db.json') //数据关联server,db.json与index.html同级
const middlewares = jsonServer.defaults() apiServer.use(middlewares)
apiServer.use('/api',apiRouter)
apiServer.listen(3000, () => { //监听端口
console.log('JSON Server is running')
})
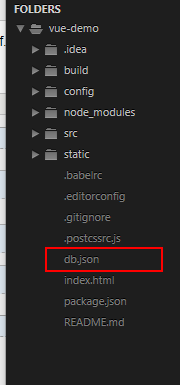
第三步:配置完webpack.dev.conf.js文件之后,差不多进行了一半,配置里面看到有个db.json文件这个就是我们自己配置的数据源

这里面就是我们自己写的数据源代码
{
"getNewsList": [
{
"id": 1,
"title": "新闻条目1新闻条目1新闻条目1新闻条目1",
"url": "http://starcraft.com"
},
{
"id": 2,
"title": "新闻条目2新闻条目2新闻条目2新闻条目2",
"url": "http://warcraft.com"
},
{
"id": 3,
"title": "新闻条3新闻条3新闻条3",
"url": "http://overwatch.com"
},
{
"id": 4,
"title": "新闻条4广告发布",
"url": "http://hearstone.com"
}
]
}
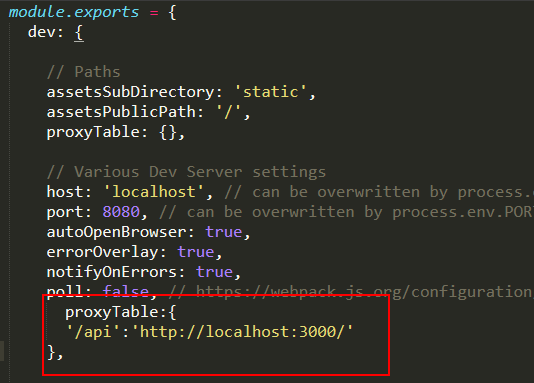
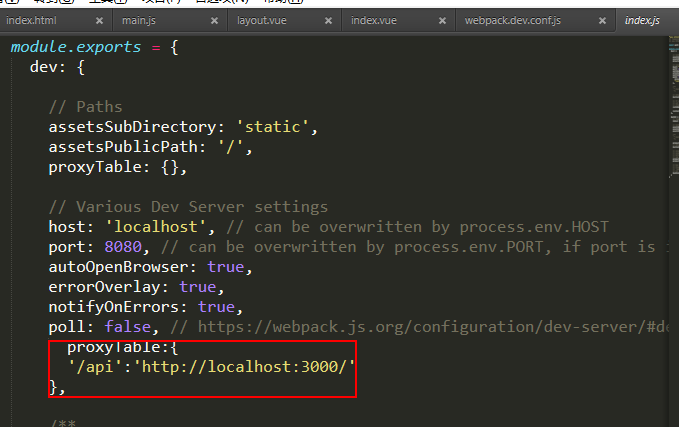
第四步:然后我们看到我们监听的是3000的端口,而我们文件用的是8080的端口,这里就涉及跨域的问题,虽然不是很懂,不过还是知道一些不同端口号什么的不能请求数据(这里不是很懂有机会再回顾一下看看),那接下来就是解决跨域的问题了,不多说,找到config文件夹下面的index.js文件打开加入下面一段代码
proxyTable:{
'/api':'http://localhost:3000/'
},
至于位置的话请看下面:

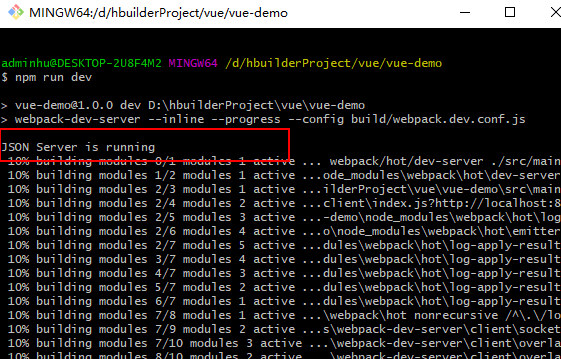
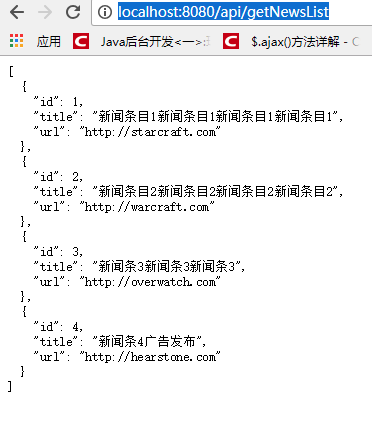
第五步:到这里基本配置完成需要你重新npm run dev一下然后打开网页 http://localhost:8080/api/getNewsList 就可以看到你写的数据

这里代表你的json server启动成功

这里就是你配置的接口数据
方法二:express方法,支持get和post请求,据说更加通用,不过我还没试用,一样的方法
第一步:先找到webpack.dev.conf.js然后在头部引入express:
var express = require('express') //这里没有写,会提示apiServer = express()这里express()未定义!!
然后在文件底部加上如下代码:
//express 配置server
var apiServer = express()
var bodyParser = require('body-parser')
apiServer.use(bodyParser.urlencoded({ extended: true }))
apiServer.use(bodyParser.json())
var apiRouter = express.Router()
var fs = require('fs')
apiRouter.route('/:apiName') //接口路径
.all(function (req, res) {
fs.readFile('./db.json', 'utf8', function (err, data) { //读取接口文件
if (err) throw err
var data = JSON.parse(data)
if (data[req.params.apiName]) {
res.json(data[req.params.apiName])
}
else {
res.send('no such api name')
} })
}) apiServer.use('/api', apiRouter);
apiServer.listen(3000, function (err) {
if (err) {
console.log(err)
return
}
console.log('Listening at http://localhost:' + 3000 + '\n')
})
第二步:然后一样的要配置index.js 里面跨域的问题还有json数据的创建
同上面index.js一样的位置一样的代码

第三步:同样的访问那个链接就可以看到数据
最后,希望能对大家有所帮助,第一次写,有什么需要交流的请多指出,谢谢
vue-cli模拟后台数据交互的更多相关文章
- vue项目模拟后台数据
这次我们来模拟一些后台数据,然后去请求它并且将其渲染到界面上.关于项目的搭建鄙人斗胆向大家推荐我的一篇随笔<Vue开发环境搭建及热更新> 一.数据建立 我这里为了演示这个过程所以自己编写了 ...
- vue mock(模拟后台数据) 最简单实例(一)——适合小白
开发是前后端分离,不需要等待后台开发.前端自己模拟数据,经本人测试成功. 我们在根目录新建存放数据的json文件,存放我们的数据data.json //data.json{ "status& ...
- vue mock(模拟后台数据) +axios 简单实例(二)
需装上axios,build文件夹中webpack.dev.conf.js文件添加上vue mock配置的东东, 如,继(一) //组件<template> <div> &l ...
- vue模拟后台数据,请求本地数据的配置(旧版本dev-server.js,新版本webpack.dev.conf.js)
最近学习一个vue-cli的项目,需要与后台进行数据交互,这里使用本地json数据来模仿后台数据交互流程.然而发现build文件夹下没有dev-server.js文件了,因为新版本的vue-webpa ...
- mock数据(模拟后台数据)
mock数据(模拟后台数据) - Emily恩 - 博客园 https://www.cnblogs.com/enboke/p/vue.html Mock.js http://mockjs.com/ 前 ...
- --@angularJS--自定义服务与后台数据交互小实例
1.myService.html: <!DOCTYPE HTML><html ng-app="app"><head> <title& ...
- --@angularJS--$http服务与后台数据交互
1.httpBasic.html: <!DOCTYPE HTML><html ng-app="app"><head> <title& ...
- express+mockjs实现模拟后台数据发送
前言: 大多数时候,前端会和后端同时进行开发,即在我们开发完页面的时候,很可能还不能立马进入联调阶段,这个时候,为了保证我们接口的有效性和代码的功能完整,我们可能需要模拟数据. 模拟数据方法 1.通过 ...
- MUI框架-09-MUI 与后台数据交互
MUI框架-09-MUI 与后台数据交互 本篇介绍使用 art-template 和原生 MUI 的数据交互 mui.ajax 来实现 我们大家都知道,想要数据交互就要有数据,每次当我们发送请求,我们 ...
随机推荐
- Pandas系列(十三)-其他常用功能
一.统计数据频率 1. values_counts pd.value_counts(df.column_name) df.column_name.value_counts() Series.value ...
- Java多线程:向线程传递参数的三种方法
在传统的同步开发模式下,当我们调用一个函数时,通过这个函数的参数将数据传入,并通过这个函数的返回值来返回最终的计算结果.但在多线程的异步开发模式下,数据的传递和返回和同步开发模式有很大的区别.由于线程 ...
- 第十五节: EF的CodeFirst模式通过DataAnnotations修改默认协定
一. 简介 1. DataAnnotations说明:EF提供以特性的方式添加到 domain classes上,其中包括两类: A:System.ComponentModel.DataAnnota ...
- [物理学与PDEs]第1章第3节 真空中的 Maxwell 方程组, Lorentz 力 3.1 真空中的 Maxwell 方程组
1.稍微修正以前局部使用的方程组可以得到真空中的 Maxwell 方程组: $$\beex \bea \Div {\bf E}&=\cfrac{\rho}{\ve_0},\\ \rot{\bf ...
- shell 批量获取ip 和主机名
[DNyunwei@YZSJHL24-209 li]$ cat jia.sh #!/bin/bash ip=`cat jia.ip` for i in $ip;do HostName=`ssh -t ...
- 在GridView中使用FindControl
DataRowView dv =(DataRowView)e.Row.DataItem;string id=dv.Row["ProjectID"].ToString(); 1.在行 ...
- django中的反向解析
1,定义: 随着功能的增加会出现更多的视图,可能之前配置的正则表达式不够准确,于是就要修改正则表达式,但是正则表达式一旦修改了,之前所有对应的超链接都要修改,真是一件麻烦的事情,而且可能还会漏掉一些超 ...
- torch.utils.data.DataLoader()中的pin_memory参数
参考链接:http://www.voidcn.com/article/p-fsdktdik-bry.html 该pin_memory参数与锁页内存.不锁页内存以及虚拟内存三个概念有关: 锁页内存理解( ...
- ActiveMQ简单介绍及安装
消息中间件 我们简单的介绍一下消息中间件,对它有一个基本认识就好,消息中间件(MOM:Message Orient middleware). 消息中间件有很多的用途和优点: 1. 将数据从一个应用程序 ...
- 记录一次Python下Tensorflow安装过程,1.7带GPU加速版本
最近由于论文需要,急需搭建Tensorflow环境,16年底当时Tensorflow版本号还没有过1,我曾按照手册搭建过CPU版本.目前,1.7算是比较新的版本了(也可以从源码编译1.8版本的Tens ...
