根据不同浏览器判断OCX插件是否安装
最近项目进入到了验收阶段,需要兼容不同的浏览器,海康的Demo写了一个判断插件是否成功安装的函数,但是经过测试,只在IE浏览器下有效果,在其他的浏览器下面会出现Bug,现在需要写一个通用的方法,在不同的浏览器使用场景下都能判断海康的视频插件是否安装
首先,需要判断用户当前使用的浏览器版本,我在网上找到了一个函数,代码如下:
- function getExplorerInfo() {
- var explorer = window.navigator.userAgent.toLowerCase();
- //ie
- if (explorer.indexOf("msie") >= 0) {
- var ver = explorer.match(/msie ([\d.]+)/)[1];
- return { type: "IE", version: ver };
- }
- //firefox
- else if (explorer.indexOf("firefox") >= 0) {
- var ver = explorer.match(/firefox\/([\d.]+)/)[1];
- return { type: "Firefox", version: ver };
- }
- //Chrome
- else if (explorer.indexOf("chrome") >= 0) {
- var ver = explorer.match(/chrome\/([\d.]+)/)[1];
- return { type: "Chrome", version: ver };
- }
- //Opera
- else if (explorer.indexOf("opera") >= 0) {
- var ver = explorer.match(/opera.([\d.]+)/)[1];
- return { type: "Opera", version: ver };
- }
- //Safari
- else if (explorer.indexOf("Safari") >= 0) {
- var ver = explorer.match(/version\/([\d.]+)/)[1];
- return { type: "Safari", version: ver };
- }
- }
- alert("浏览器:" + getExplorerInfo().type + "\n 版本:" + getExplorerInfo().version);
判断浏览器版本
但是在实际的调用中,发现这个函数并不准确,我测试了一下几个不同浏览器返回的window.navigator.userAgent值(即用户当前使用的浏览器型号)
搜狗浏览器
mozilla/5.0 (windows nt 10.0; wow64) applewebkit/537.36 (khtml, like gecko) chrome/49.0.2623.221 safari/537.36 se 2.x metasr 1.0
Chrome浏览器
mozilla/5.0 (windows nt 10.0; wow64) applewebkit/537.36 (khtml, like gecko) chrome/53.0.2785.104 safari/537.36 core/1.53.3538.400
QQ浏览器
mozilla/5.0 (windows nt 10.0; wow64) applewebkit/537.36 (khtml, like gecko) chrome/53.0.2785.104 safari/537.36 core/1.53.3538.400
IE浏览器
mozilla/5.0 (windows nt 10.0; wow64; trident/7.0; .net4.0c; .net4.0e; .net clr 2.0.50727; .net clr 3.0.30729; .net clr 3.5.30729; rv:11.0) like gecko
火狐浏览器
mozilla/5.0 (windows nt 10.0; win64; x64; rv:56.0) gecko/20100101 firefox/56.0
可以看到,区分各个浏览器版本的主要是他们的内核,现在主流的浏览器的内核有四种,Trident,Gecko,Webkit ,Presto,我把方法改了一下,根据内核来判断不同的浏览器,代码如下:
- function getExplorer() {
- //获取当前使用的浏览器的型号
- var explorer = window.navigator.userAgent.toLowerCase() ;
- if (explorer.indexOf("applewebkit") >= 0) {
- alert("applewebkit内核浏览器");
- }
- else if (explorer.indexOf("trident") >= 0) {
- alert("IE浏览器");
- }
- else if (explorer.indexOf("gecko") >= 0) {
- alert("gecko内核浏览器");
- }
- }
改进版
分辨出不同的浏览器之后,下面开始写判断是否安装OCX插件的方法,在IE环境下,用海康自带的方法,其他的浏览器用来判断OCX插件是否注册
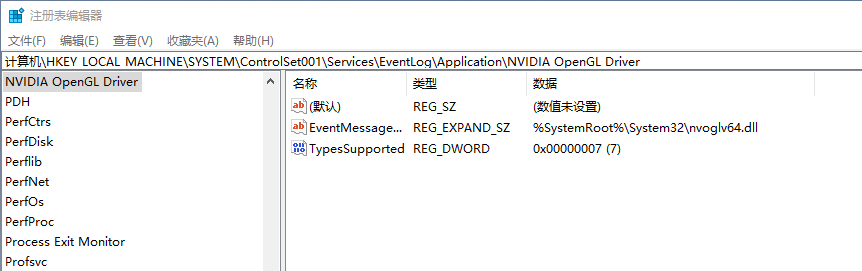
首先在搜索框内输入regedit,打开注册表

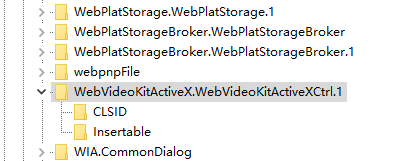
找到对应OCX插件的名字,复制插件名字

以我本机为例,代码如下:
- var NewObj;
- try {
- NewObj = new ActiveXObject("WebVideoKitActiveX.WebVideoKitActiveXCtrl.1");
- if (typeof(NewObj) != 'undefined') {
- // NewObj = null;
- alert("已经注册");
- }
- } catch (e) {
- // NewObj = null;
- alert("尚未注册");
- }
判断插件是否安装
运行,发现还是只是在IE上可以用这个方法判断海康插件是否安装成功,其他浏览器还不能判断,按F12,找到报错的地方,try{}catch{},代码如下:
- try{
- WebVideoCtrl.I_InitPlugin(b.videowidth,b.videoheight, {
- iWndowType: sziWndowType,
- cbSelWnd: function (xmlDoc) {
- g_iWndIndex = $(xmlDoc).find("SelectWnd").eq(0).text();
- }
- });
- WebVideoCtrl.I_InsertOBJECTPlugin("divPlugin");
- } catch(err) {
- alert("没有注册");
- } finally {
- }
抛出异常
问题解决
根据不同浏览器判断OCX插件是否安装的更多相关文章
- chrome 浏览器调用 ocx 插件(二)
原文:http://blog.csdn.net/wangchao1988ok/article/details/46561537 chrome 版本:43.0.2357.124 之前写过关于 chrom ...
- chrome 浏览器调用 ocx 插件
原文:http://blog.csdn.net/wangchao1988ok/article/details/45193489 IE 上使用 ocx 插件网上已经有很多资料说明,这里就不重复了,那如何 ...
- 如何判断IE OCX插件正常安装?
项目中用到了一个第三方的ie ocx控件,而经常遇到客户和测试小伙伴反馈相关功能无法正常使用,也没有友好提示.考虑到这个问题,必须要有一个ie ocx控件的检查机制. 检查原理 创建ActiveXOb ...
- EasyPlayer播放器浏览器ActiveX/OCX插件RTSP播放/抓拍/录像功能调用说明
EasyPlayerPro与EasyPlayer-RTSP新增ocx多窗口播放功能 这里以EasyPlayerPro为例,使用方法如下: 打开播放器文件夹,进入Bin/C++目录,可以看到reg.ba ...
- ubuntu下firefox浏览器flash player插件的安装
自从装了双系统后,ubuntu下的音乐软件只能选择网页播放器了,这无疑是需要播放插件的,这个插件就是falsh player. 当初使用usb启动盘安装的,在安装的过程中还会报找不到CD-rom的错, ...
- 浏览器判断是否安装APP
浏览器判断是否安装APP http://blog.csdn.net/henrywulibin/article/details/52087041 从浏览器中打开我们的应用 http://blog.csd ...
- 谷歌Google浏览器去广告插件ABP插件安装与使用
---恢复内容开始--- 最新版本的 Chrome 浏览器,主版本号为 67,数字签名日期为 2018.05.30.对 Chrome 的扩展(俗称插件)安装策略进行了调整——只允许在 Chrome 应 ...
- Tampermonkey油猴脚本管理插件-最强浏览器插件的安装使用全攻略
对于接触过谷歌浏览器插件的“玩家”们来说,应该没有人没听说过Tampermonkey用户脚本管理器,也就是中文所说的“油猴”这个chrome插件了. 油猴号称全商店最强的浏览器插件绝非浪得虚名,一 ...
- 安装浏览器的vue插件
安装浏览器的vue插件步骤: 1.在浏览器中打开 https://github.com/vuejs/vue-devtools Clone or download vue-devtools. 2.解压 ...
随机推荐
- javascript的ES6学习总结(第二部分)
1.数组循环 介绍数组循环之前,先回顾一下ES5数组的循环 (1)数组遍历(代替普通的for):arr.forEach(callback(val,index,arr){todo}) //val是数组的 ...
- 2018-2019-2 网络对抗技术 20165321 Exp3 免杀原理与实践
1. 实践内容(4分) 1.1 正确使用msf编码器(0.5分),msfvenom生成如jar之类的其他文件(0.5分),veil-evasion(0.5分),加壳工具(0.5分),使用shellco ...
- 19.C# 泛型
1.泛型的概念 所谓泛型,即通过参数化类型来实现在同一份代码上操作多种数据类型.泛型编程是一种编程范式,它利用“参数化类型”将类型抽象化,从而实现更为灵活的复用. 2. .net提供的泛型 2.1可空 ...
- react使用create-react-app创建的项目部署
一.在所有的项目代码编写完成后,react项目直接部署是无法正常访问的 1.问题一 网页无法正常的浏览器刷新,刷新会报404错,路由找不到页面 2.问题二 路由跳转后,浏览器后退按钮点击后,页面不刷新 ...
- angular2--Tour of Heroes学习和分析--路由
引入路由模块时的一个报错 No base href set. Please provide a value for the APP_BASE_HREF token or add a base elem ...
- 大数据处理框架之Strom:DRPC
环境 虚拟机:VMware 10 Linux版本:CentOS-6.5-x86_64 客户端:Xshell4 FTP:Xftp4 jdk1.8 storm-0.9 一.DRPC DRPC:Distri ...
- pickel加速caffe读图
64*64*3小图(12KB),batchSize=128,训练样本100万, 全部load进来内存受不了,load一次需要大半天 训练时读入一个batch,ali云服务器上每个batch读入时间1. ...
- c#基础之abstract和interface
一.abstract abstract 的词义是“抽象”,它用来定义抽象类.抽象类不能被实例化只能被继承. 定义抽象类的格式如下:public abstract ClassName{……} 注意:只有 ...
- MB SD Connect 5 vs 2017 FVDI2 Commander
Both MB SD C5 and FVDI II are diagnostic and Programmer tools for Mercedes Benz Cars & Trucks.Th ...
- java 类、方法、代码块修饰式关键字总结
super 关键字 this和super的区别 访问成员的区别 this关键字 this特点 this使用场景 static关键字 例子 访问权限修饰符 特点 总结: 四个修饰符的特点 访问权限修饰符 ...
